uni-app介绍
uni-app简介
uni-app 是一个使用**Vue.js **开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台
选择 uni-app 框架两个主要原因:
- 使用 Vue.js 语法开发
- 支持编译成多端
uni-app初体验
能通过vue-cli脚手架创建uni-app项目
uni app 官网提供了两种 创建
- uni app 项目的方式使用 配套的开发工具 HBuilderX ,可视化的方式来创建和开发项目使用
- 基于 vue-cli 脚手架 来创建和开发项目
核心步骤
-
全局安装脚手架
- **npm install -g @vue/cli@4 ** (安装4.x.x的版本)
- vue -V
-
使用脚手架创建 uni app 项目
-
vue create -p dcloudio/uni-preset-vue my-project
-
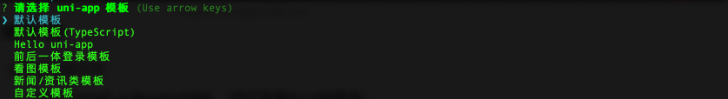
如有模板选择选 默认模板

-
-
编译 uni app 项目
- npm run serve
-
体验成功

uni-app项目导入
核心步骤
-
填入appid
-
找到 src/manifest.json 内的第57行,填入 appid
"mp-weixin": { /* 微信小程序特有相关 */ "appid": "", // 这里填入appid "setting": { "urlCheck": false }, "usingComponents": true },
-
-
运行编译 uni app 项目
- 在项目根目录下运行 npm run dev:mp-weixin

- 在项目根目录下运行 npm run dev:mp-weixin
-
微信开发者工具导入uniapp项目
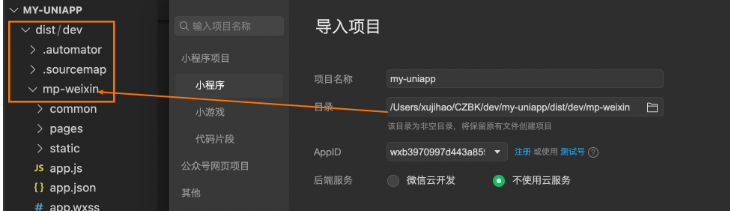
- 打开微信开发者工具 导入uni app项目 路径是 /dist/dev/mp-weixin

- 打开微信开发者工具 导入uni app项目 路径是 /dist/dev/mp-weixin
-
导入成功

uni-app目录结构
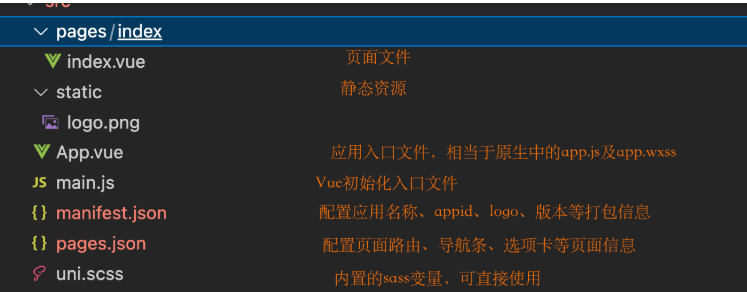
src目录结构

uni-app生命周期
uni-app生命周期简介
- 作用:
- 生命周期是一堆会在特定时期执行的函数
- 分类:
- 应用生命周期 使用小程序的规范
- onLaunch
- 页面生命周期 使用小程序的规范
- onLoad
- 组件生命周期 使用vue的规范
- created
- 应用生命周期 使用小程序的规范














![[JavaEE]定时器](https://img-blog.csdnimg.cn/3e689866c9b9496196484c48de5f750e.png)