👨💻个人主页:@开发者-曼亿点
👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅!
👨💻 本文由 曼亿点 原创
👨💻 收录于专栏:PHP程序开发


学生考勤签到系统 的增删查改
文章目录
- ⭐前言⭐
- 🎶一、添加功能
- 🎶二、删除功能
⭐前言⭐
在现代 Web 开发中,构建具有增加、删除、查找和更新功能的应用程序是至关重要的。这些操作通常被统称为 CRUD 操作(创建、读取、更新和删除),是几乎所有 Web 应用程序的核心功能之一。在本教程中,我们将探索如何利用 Laravel 框架来实现这些功能,利用 Laravel 的强大功能和简洁的语法,快速构建一个完整的 CRUD 应用程序。
前提条件:
了解基本的 PHP 编程知识。
已经安装了 Composer 和 Laravel 开发环境。
熟悉 Laravel 的基本概念,如路由、控制器、模型和视图。
内容概述:
创建数据库模型和迁移: 我们将定义数据库模型,并使用 Laravel 的迁移功能创建数据库表,确保数据库结构与应用程序需求一致。
设置路由: 我们将设置路由,将 HTTP 请求映射到相应的控制器方法,建立客户端和服务器端之间的通信桥梁。
编写控制器: 我们将编写控制器来处理业务逻辑,包括创建、读取、更新和删除操作,通过控制器将数据传递给视图或从视图接收用户输入。
创建视图: 我们将创建视图来呈现用户界面,使用户可以执行 CRUD 操作,通过视图呈现数据、接收用户输入并显示相应的结果。
🎶一、添加功能
此方法的添加功能是laravel框架中最经典的添加方法,在其实使用Request 的方法来获取表单所提交的数据,匹配成功数据表单后,用insert插入数据库中,执行插入完成后,进行if判断,如果插入成功刷出进入展示部分。
(1)在头部引用Reques
use Illuminate\Http\Request;
(2)master.blade.php界面展示代码:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href={{asset('/css/bootstrap.min.css')}}>
<script src={{asset('/js/jquery-3.6.1.min.js')}}></script>
<title>学生考勤签到系统</title>
<style>
body {
cursor: pointer;
}
</style>
</head>
<body>
{{csrf_field()}}
<div class="container">
<h1 style="text-align: center;margin: 30px 0">学生考勤签到系统</h1>
<form action="{{asset('select')}}" method="get" id="formInfo">
<div>
<input type="text" name="classType" id="classType">
<input name="reset" type="submit" value="查询">
</div>
</form>
<form action="delectall.php" method="get">
<div style="float: right">
<input onclick="return alert('确定重置?')" name="reset" type="submit" value="重置">
</div>
</form>
<table class="table table-hover" id="info">
<thead>
<tr>
<th>班级</th>
<th>姓名</th>
<th>电话</th>
<th>状态</th>
<th>签到</th>
<th>操作</th>
</tr>
</thead>
<tbody>
@foreach($data as $v)
<tr>
<td>{{$v->class}}</td>
<td>{{$v->name}}</td>
<td>{{$v->tel}}</td>
<td>{{$v->zt}}</td>
<td>
<a type="submit" onclick="return confirm('是否已到场?')" href="{{asset('updata')}}?id={{$v->Id}}"><button>签到</button></a>
</td>
<td>
<button>
<a onclick="return confirm(' 确定要删除吗?')" href="{{asset('dela')}}?id={{$v->Id}}">删除</a>
</button>
</td>
</tr>
@endforeach
</tbody>
</table>
<div class="text-center">
<button>
<a href="{{asset('addym')}}">添加学生</a>
</button>
</div>
</div>
<script>
</script>
</body>
</html>
点击添加功能将进行跳转到addym.php,其中进行跳转的路径相对于其他的不同,laravel的跳转需要asset(‘跳转的路径’),例如:{{asset(‘addym’)}}。
添加输入的表单addym.php代码展示
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css">
<title>添加学生页面</title>
</head>
<body>
<div class="container contentCenter col-md-6 col-xs-12 col-lg-12" style="justify-content: center;">
<h1 style="margin: 50px auto; text-align: center">活动参与成员登记表</h1>
<form action="{{asset('add1')}}" method="post">
<div class="form-group">
<label for="exampleInputEmail1">班级:</label>
<input type="text" name="class" class="form-control" id="exampleInputEmail1" placeholder="请输入你所在的班级">
</div>
<div class="form-group ">
<label for="exampleInputPassword1">姓名:</label>
<input type="text" name="name" class="form-control" id="exampleInputPassword1" placeholder="请输入姓名">
</div>
<div class="form-group ">
<label for="exampleInputPassword2">电话:</label>
<input type="tel" name="tel" class="form-control" id="exampleInputPassword2" placeholder="请输入电话号码">
</div>
<div>
<input type="hidden" name="zt" value="未签">
</div>
<button type="submit" class="btn btn-default" onclick="return confirm('信息确定无误吗?')">确定参加</button>
{{csrf_field()}}
</form>
</div>
</body>
<script>
</script>
</html>
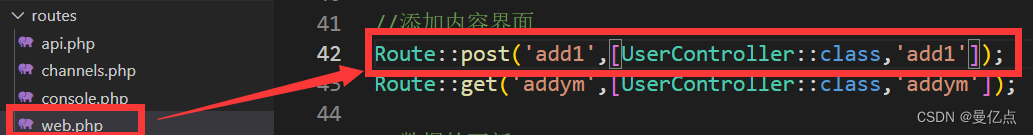
在路由下的web.php中添加add的Route路由:
Route::post(‘add1’,[UserController::class,‘add1’]);

在UserController.php中的控制器中获取表单插入数据库的代码:
//add添加
public function add1(Request $request){
// 接收表单传过来的数据
$data['class'] = $request['class'];
$data['name'] = $request['name'];
$data['tel'] = $request['tel'];
$data['zt'] = $request['zt'];
// 执行添加操作
$res = DB::table('student')->insert($data);
// dd($res);返回true 表示添加成功 false表示失败
if($res){
// 添加成功跳转至列表页面
return redirect('show');
}else{
// 添加失败跳转至添加页面
return redirect('zc');
}
}
🎶二、删除功能
删功能的逻辑相对于其他的三个功能较简单,此功能是通过获取每一行的id所实现的,点击删除按钮后他将会将相关的id传入到控制器中,对数据库中的向相匹配id的行进行删除。
删除的路由如下:
Route::get(‘dela’,[UserController::class,‘dela’]);
在UserController.php中的控制器中获取id后删除数据库行的代码:
//对数据进行删除
public function dela(Request $request)
{
//接收id
$where['id'] =$request['id'];
$res = DB::table('student')->where($where)->delete();
//dd($res);返回1 表示删除成功 0表示未做删除
if($res){
// 删除成功跳转至列表展示
return redirect('show');
}else{
return redirect('show');
}
}
以上就是PHP程序设计
持续更新PHP程序设计教程,欢迎大家订阅系列专栏🔥PHP程序开发你们的支持就是曼亿点创作的动力💖💖💖


















![[排序算法]插入排序+希尔排序全梳理!](https://img-blog.csdnimg.cn/direct/f487f33f117e41af81f31bfe9d4d993e.png)