一、二级分类 - 整体认识和路由配置
1. 配置二级路由
 ①准备组件模板 - src/views/SubCategory/index.vue
①准备组件模板 - src/views/SubCategory/index.vue
<script setup></script>
<template>
<div class="container">
<!-- 面包屑 -->
<div class="bread-container">
<el-breadcrumb separator=">">
<el-breadcrumb-item :to="{ path: '/' }">首页</el-breadcrumb-item>
<el-breadcrumb-item :to="{ path: '/' }">居家 </el-breadcrumb-item>
<el-breadcrumb-item>居家生活用品</el-breadcrumb-item>
</el-breadcrumb>
</div>
<div class="sub-container">
<el-tabs>
<el-tab-pane label="最新商品" name="publishTime"></el-tab-pane>
<el-tab-pane label="最高人气" name="orderNum"></el-tab-pane>
<el-tab-pane label="评论最多" name="evaluateNum"></el-tab-pane>
</el-tabs>
<div class="body">
<!-- 商品列表-->
</div>
</div>
</div>
</template>
<style lang="scss" scoped>
.bread-container {
padding: 25px 0;
color: #666;
}
.sub-container {
padding: 20px 10px;
background-color: #fff;
.body {
display: flex;
flex-wrap: wrap;
padding: 0 10px;
}
.goods-item {
display: block;
width: 220px;
margin-right: 20px;
padding: 20px 30px;
text-align: center;
img {
width: 160px;
height: 160px;
}
p {
padding-top: 10px;
}
.name {
font-size: 16px;
}
.desc {
color: #999;
height: 29px;
}
.price {
color: $priceColor;
font-size: 20px;
}
}
.pagination-container {
margin-top: 20px;
display: flex;
justify-content: center;
}
}
</style>
②配置路由关系 - src/router.index.js
import { createRouter, createWebHistory } from 'vue-router'
import Login from '@/views/Login/index.vue'
import Layout from '@/views/Layout/index.vue'
import Home from '@/views/Home/index.vue'
import Category from '@/views/Category/index.vue'
import SubCategory from '@/views/SubCategory/index.vue'
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
routes: [
{
path: '/',
component: Layout,
children: [
{
path: '',
component: Home
},
{
path: 'category/:id',
component: Category
},
{
path: 'category/sub/:id',
component: SubCategory
}
]
},
{
path: '/login',
component: Login
}
]
})
export default router
③配置跳转 - src/views/Category/index.vue
<!-- 分类列表渲染 -->
<div class="sub-list">
<h3>全部分类</h3>
<ul>
<li v-for="i in categoryData.children" :key="i.id">
<RouterLink :to="`/category/sub/${i.id}`">
<img :src="i.picture" />
<p>{{ i.name }}</p>
</RouterLink>
</li>
</ul>
</div>二、面包屑导航实现

①准备接口 - src/apis/category.js
// 获取二级分类列表数据
export const getCategoryFilterAPI = (id) => {
return instance({
url: '/category/sub/filter',
params: {
id
}
})
}②获取数据渲染模板 - src/views/SubCategory/index.vue
<script setup>
import { ref } from 'vue'
import { useRoute } from 'vue-router'
import { getCategoryFilterAPI } from '@/apis/category.js'
const route = useRoute()
// 获取面包屑导航数据
const filterData = ref([])
const getFilterData = async () => {
const res = await getCategoryFilterAPI(route.params.id)
filterData.value = res.result
}
getFilterData()
</script>
<template>
<div class="container">
<!-- 面包屑 -->
<div class="bread-container">
<el-breadcrumb separator=">">
<el-breadcrumb-item :to="{ path: '/' }">首页</el-breadcrumb-item>
<el-breadcrumb-item
:to="{ path: `/category/${filterData.parentId}` }"
>{{ filterData.parentName }}</el-breadcrumb-item
>
<el-breadcrumb-item>{{ filterData.name }}</el-breadcrumb-item>
</el-breadcrumb>
</div>
<div class="sub-container">
<el-tabs>
<el-tab-pane label="最新商品" name="publishTime"></el-tab-pane>
<el-tab-pane label="最高人气" name="orderNum"></el-tab-pane>
<el-tab-pane label="评论最多" name="evaluateNum"></el-tab-pane>
</el-tabs>
<div class="body">
<!-- 商品列表-->
</div>
</div>
</div>
</template>
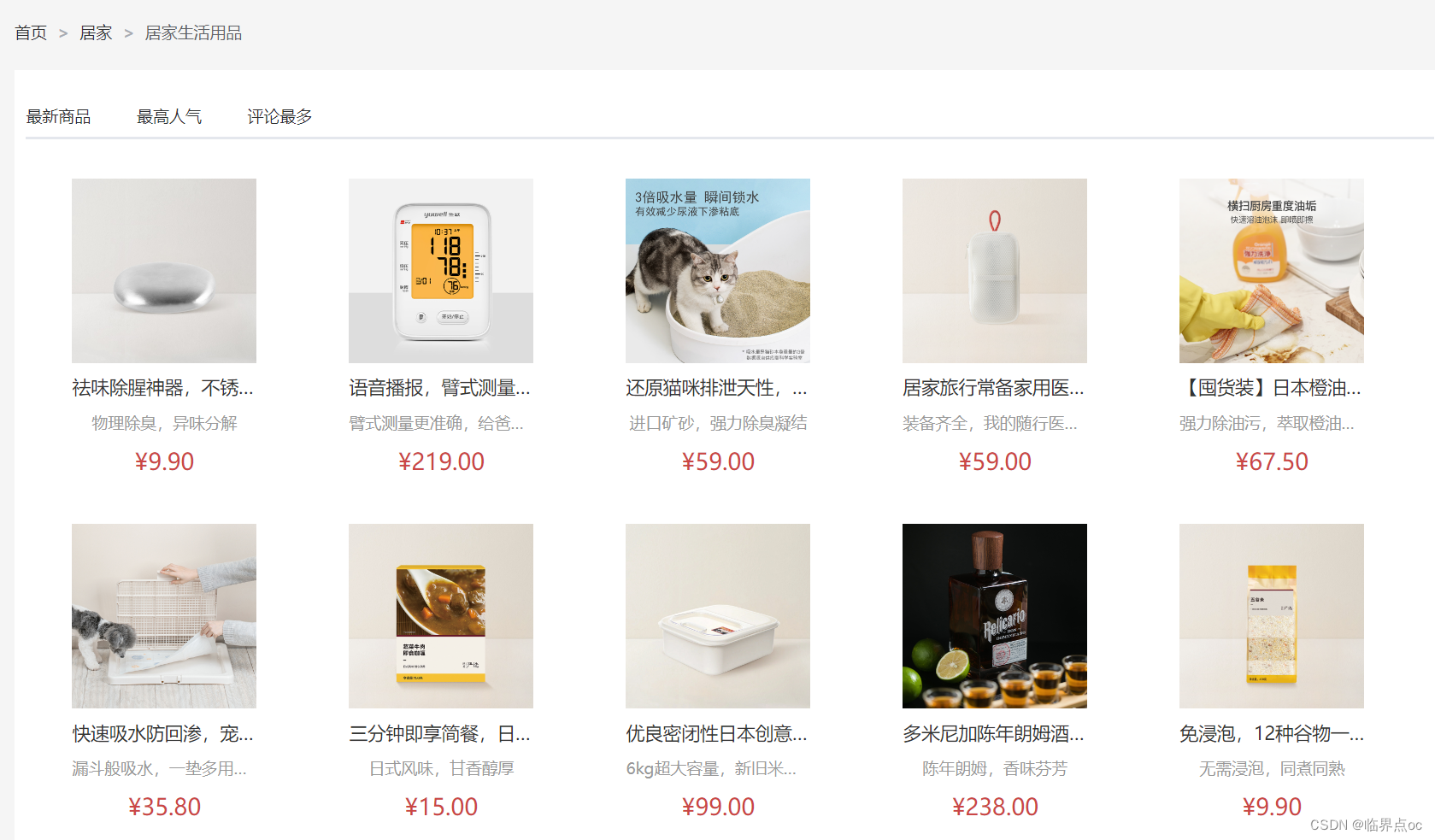
三、二级分类 - 商品列表实现

1. 基础参数获取基础列表

①封装接口 - src/apis/category.js
// 获取导航数据
export const getSubCategoryAPI = (data) => {
return instance({
url: '/category/goods/temporary',
method: 'POST',
data
})
}②获取数据列表 - src/views/SubCategory/index.vue
<script setup>
import { ref } from 'vue'
import { useRoute } from 'vue-router'
import { getCategoryFilterAPI, getSubCategoryAPI } from '@/apis/category.js'
import GoodsItem from '../Home/components/GoodsItem.vue'
const route = useRoute()
// 获取面包屑导航数据
const filterData = ref([])
const getFilterData = async () => {
const res = await getCategoryFilterAPI(route.params.id)
filterData.value = res.result
}
getFilterData()
// 获取基础列表数据
const goodsList = ref([])
const reqData = ref({
categoryId: route.params.id,
page: 1,
pageSize: 20,
sortField: 'publishTime'
})
const getGoodsList = async () => {
const res = await getSubCategoryAPI(reqData.value)
// console.log(res)
goodsList.value = res.result.items
}
getGoodsList()
</script>
<template>
<div class="container">
<!-- 面包屑 -->
<div class="bread-container">
<el-breadcrumb separator=">">
<el-breadcrumb-item :to="{ path: '/' }">首页</el-breadcrumb-item>
<el-breadcrumb-item
:to="{ path: `/category/${filterData.parentId}` }"
>{{ filterData.parentName }}</el-breadcrumb-item
>
<el-breadcrumb-item>{{ filterData.name }}</el-breadcrumb-item>
</el-breadcrumb>
</div>
<div class="sub-container">
<el-tabs>
<el-tab-pane label="最新商品" name="publishTime"></el-tab-pane>
<el-tab-pane label="最高人气" name="orderNum"></el-tab-pane>
<el-tab-pane label="评论最多" name="evaluateNum"></el-tab-pane>
</el-tabs>
<div class="body">
<!-- 商品列表-->
<GoodsItem v-for="good in goodsList" :key="good.id" :good="good" />
</div>
</div>
</div>
</template>

2. 添加额外参数实现筛选功能
Tabs 标签页 | Element Plus

核心思想:tab组件切换时修改reqData中的sortField字段,重新拉取接口列表
src/views/SubCategory/index.vue
<script setup>
// tab切换回调
const tabChange = () => {
console.log('tab切换了', reqData.value.sortField)
reqData.value.page = 1
getGoodList()
}
</script>
<template>
<el-tabs v-model="reqData.sortField" @tab-change="tabChange">
<el-tab-pane label="最新商品" name="publishTime"></el-tab-pane>
<el-tab-pane label="最高人气" name="orderNum"></el-tab-pane>
<el-tab-pane label="评论最多" name="evaluateNum"></el-tab-pane>
</el-tabs>
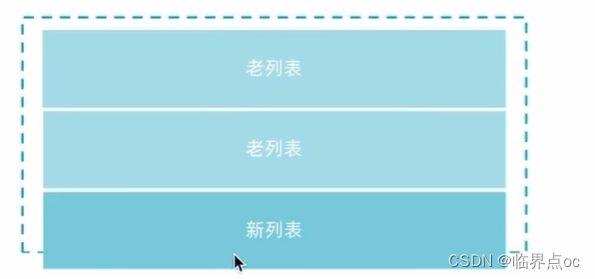
</template>3. 列表无限加载功能实现

Infinite Scroll 无限滚动 | Element Plus
核心实现逻辑:使用elementPlus提供的 v-infinite-scroll指令 监听是否满足触底条件,满足加载条件时让页面参数加一获取下一页数据,做新老数据拼接渲染。

<script setup>
// 是否禁用
const disabled = ref(false)
// 加载更多
const load = async () => {
// 获取下一页的送数据
reqData.value.page += 1
const res = await getSubCategoryAPI(reqData.value)
// 新老数据拼接
goodsList.value = [...goodsList.value, ...res.result.items]
// 加载完毕 停止监听
if (res.result.items.length === 0) {
disabled.value = true
}
}
</script>
<div
class="body"
v-infinite-scroll="load"
infinite-scroll-disabled="disabled"
>
<!-- 商品列表-->
<GoodsItem v-for="good in goodsList" :key="good.id" :good="good" />
</div>四、二级分类 - 定制路由scrollBehavior
1. 定制路由行文解决什么问题
接口:RouterScrollBehavior | Vue Router
在不同路由切换到时候,可以自动滚动到页面的顶部,而不是停留在原先的位置。
如何配置:vue-router支持scrollBehavior配置项,可以指定路由切换时的滚动位置
src/router/index.js
import { createRouter, createWebHistory } from 'vue-router'
import Login from '@/views/Login/index.vue'
import Layout from '@/views/Layout/index.vue'
import Home from '@/views/Home/index.vue'
import Category from '@/views/Category/index.vue'
import SubCategory from '@/views/SubCategory/index.vue'
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
routes: [
// ......
],
// 路由滚动行为定制
scrollBehavior() {
return {
top: 0
}
}
})
export default router
五、详情页 - 整体认识和路由配置
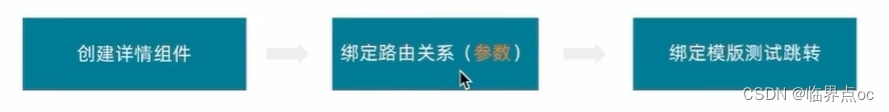
1. 路由配置

①创建详情组件 - src/views/Detail/index.vue
<script setup></script>
<template>
<div class="xtx-goods-page">
<div class="container">
<div class="bread-container">
<el-breadcrumb separator=">">
<el-breadcrumb-item :to="{ path: '/' }">首页</el-breadcrumb-item>
<el-breadcrumb-item :to="{ path: '/' }">母婴 </el-breadcrumb-item>
<el-breadcrumb-item :to="{ path: '/' }">跑步鞋 </el-breadcrumb-item>
<el-breadcrumb-item>抓绒保暖,毛毛虫子儿童运动鞋</el-breadcrumb-item>
</el-breadcrumb>
</div>
<!-- 商品信息 -->
<div class="info-container">
<div>
<div class="goods-info">
<div class="media">
<!-- 图片预览区 -->
<!-- 统计数量 -->
<ul class="goods-sales">
<li>
<p>销量人气</p>
<p>100+</p>
<p><i class="iconfont icon-task-filling"></i>销量人气</p>
</li>
<li>
<p>商品评价</p>
<p>200+</p>
<p><i class="iconfont icon-comment-filling"></i>查看评价</p>
</li>
<li>
<p>收藏人气</p>
<p>300+</p>
<p><i class="iconfont icon-favorite-filling"></i>收藏商品</p>
</li>
<li>
<p>品牌信息</p>
<p>400+</p>
<p><i class="iconfont icon-dynamic-filling"></i>品牌主页</p>
</li>
</ul>
</div>
<div class="spec">
<!-- 商品信息区 -->
<p class="g-name">抓绒保暖,毛毛虫儿童鞋</p>
<p class="g-desc">好穿</p>
<p class="g-price">
<span>200</span>
<span> 100</span>
</p>
<div class="g-service">
<dl>
<dt>促销</dt>
<dd>12月好物放送,App领券购买直降120元</dd>
</dl>
<dl>
<dt>服务</dt>
<dd>
<span>无忧退货</span>
<span>快速退款</span>
<span>免费包邮</span>
<a href="javascript:;">了解详情</a>
</dd>
</dl>
</div>
<!-- sku组件 -->
<!-- 数据组件 -->
<!-- 按钮组件 -->
<div>
<el-button size="large" class="btn"> 加入购物车 </el-button>
</div>
</div>
</div>
<div class="goods-footer">
<div class="goods-article">
<!-- 商品详情 -->
<div class="goods-tabs">
<nav>
<a>商品详情</a>
</nav>
<div class="goods-detail">
<!-- 属性 -->
<ul class="attrs">
<li v-for="item in 3" :key="item.value">
<span class="dt">白色</span>
<span class="dd">纯棉</span>
</li>
</ul>
<!-- 图片 -->
</div>
</div>
</div>
<!-- 24热榜+专题推荐 -->
<div class="goods-aside"></div>
</div>
</div>
</div>
</div>
</div>
</template>
<style scoped lang="scss">
.xtx-goods-page {
.goods-info {
min-height: 600px;
background: #fff;
display: flex;
.media {
width: 580px;
height: 600px;
padding: 30px 50px;
}
.spec {
flex: 1;
padding: 30px 30px 30px 0;
}
}
.goods-footer {
display: flex;
margin-top: 20px;
.goods-article {
width: 940px;
margin-right: 20px;
}
.goods-aside {
width: 280px;
min-height: 1000px;
}
}
.goods-tabs {
min-height: 600px;
background: #fff;
}
.goods-warn {
min-height: 600px;
background: #fff;
margin-top: 20px;
}
.number-box {
display: flex;
align-items: center;
.label {
width: 60px;
color: #999;
padding-left: 10px;
}
}
.g-name {
font-size: 22px;
}
.g-desc {
color: #999;
margin-top: 10px;
}
.g-price {
margin-top: 10px;
span {
&::before {
content: '¥';
font-size: 14px;
}
&:first-child {
color: $priceColor;
margin-right: 10px;
font-size: 22px;
}
&:last-child {
color: #999;
text-decoration: line-through;
font-size: 16px;
}
}
}
.g-service {
background: #f5f5f5;
width: 500px;
padding: 20px 10px 0 10px;
margin-top: 10px;
dl {
padding-bottom: 20px;
display: flex;
align-items: center;
dt {
width: 50px;
color: #999;
}
dd {
color: #666;
&:last-child {
span {
margin-right: 10px;
&::before {
content: '•';
color: $xtxColor;
margin-right: 2px;
}
}
a {
color: $xtxColor;
}
}
}
}
}
.goods-sales {
display: flex;
width: 400px;
align-items: center;
text-align: center;
height: 140px;
li {
flex: 1;
position: relative;
~ li::after {
position: absolute;
top: 10px;
left: 0;
height: 60px;
border-left: 1px solid #e4e4e4;
content: '';
}
p {
&:first-child {
color: #999;
}
&:nth-child(2) {
color: $priceColor;
margin-top: 10px;
}
&:last-child {
color: #666;
margin-top: 10px;
i {
color: $xtxColor;
font-size: 14px;
margin-right: 2px;
}
&:hover {
color: $xtxColor;
cursor: pointer;
}
}
}
}
}
}
.goods-tabs {
min-height: 600px;
background: #fff;
nav {
height: 70px;
line-height: 70px;
display: flex;
border-bottom: 1px solid #f5f5f5;
a {
padding: 0 40px;
font-size: 18px;
position: relative;
> span {
color: $priceColor;
font-size: 16px;
margin-left: 10px;
}
}
}
}
.goods-detail {
padding: 40px;
.attrs {
display: flex;
flex-wrap: wrap;
margin-bottom: 30px;
li {
display: flex;
margin-bottom: 10px;
width: 50%;
.dt {
width: 100px;
color: #999;
}
.dd {
flex: 1;
color: #666;
}
}
}
> img {
width: 100%;
}
}
.btn {
margin-top: 20px;
}
.bread-container {
padding: 25px 0;
}
</style>
②配置路由 - src/router/index.js
import { createRouter, createWebHistory } from 'vue-router'
// ... ...
import Category from '@/views/Category/index.vue'
import SubCategory from '@/views/SubCategory/index.vue'
import Detail from '@/views/Detail/index.vue'
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
routes: [
{
path: '/',
component: Layout,
children: [
// ... ...
{
path: 'category/sub/:id',
component: SubCategory
},
{
path: 'detail/:id',
component: Detail
}
]
},
{
path: '/login',
component: Login
}
],
// 路由滚动行为定制
scrollBehavior() {
return {
top: 0
}
}
})
export default router
③绑定模板测试跳转 - src/views/Home/components/HomeNew.vue
<RouterLink :to="`/detail/${item.id}`">
<img :src="item.picture" alt="" />
<p class="name">{{ item.name }}</p>
<p class="price">¥{{ item.price }}</p>
</RouterLink>六、详情页 - 基础数据渲染

1. 封装接口 - src/apis/detail.js
import instance from '@/utils/http.js'
// 获取详情数据
export const getDetail = (id) => {
return instance({
url: '/goods',
params: {
id
}
})
}
2. 获取数据渲染模板 -src/views/Detail/index.vue
<script setup>
import { getDetail } from '@/apis/detail.js'
import { ref } from 'vue'
import { useRoute } from 'vue-router'
const loading = ref(false)
const goods = ref({})
const route = useRoute()
const getGoods = async () => {
loading.value = true
const res = await getDetail(route.params.id)
goods.value = res.result
console.log(goods.value)
loading.value = false
}
getGoods()
</script>
<template>
<div class="xtx-goods-page" v-loading="loading">
<!-- 有数据时才渲染 -->
<div class="container" v-if="goods.details">
<div class="bread-container">
<el-breadcrumb separator=">">
<el-breadcrumb-item :to="{ path: '/' }">首页</el-breadcrumb-item>
<el-breadcrumb-item
:to="{ path: `/category/${goods.categories[1].id}` }"
>{{ goods.categories[1].name }}
</el-breadcrumb-item>
<!-- 可选链写法:只有前面的有值才继续访问后面的 -->
<!-- <el-breadcrumb-item
:to="{ path: `/category/${goods.categories?.[1].id}` }"
>{{ goods.categories?.[1].name }}
</el-breadcrumb-item> -->
<el-breadcrumb-item
:to="{ path: `/category/sub/${goods.categories[0].id}` }"
>{{ goods.categories[0].name }}
</el-breadcrumb-item>
<el-breadcrumb-item>{{ goods.name }}</el-breadcrumb-item>
</el-breadcrumb>
</div>
<!-- 商品信息 -->
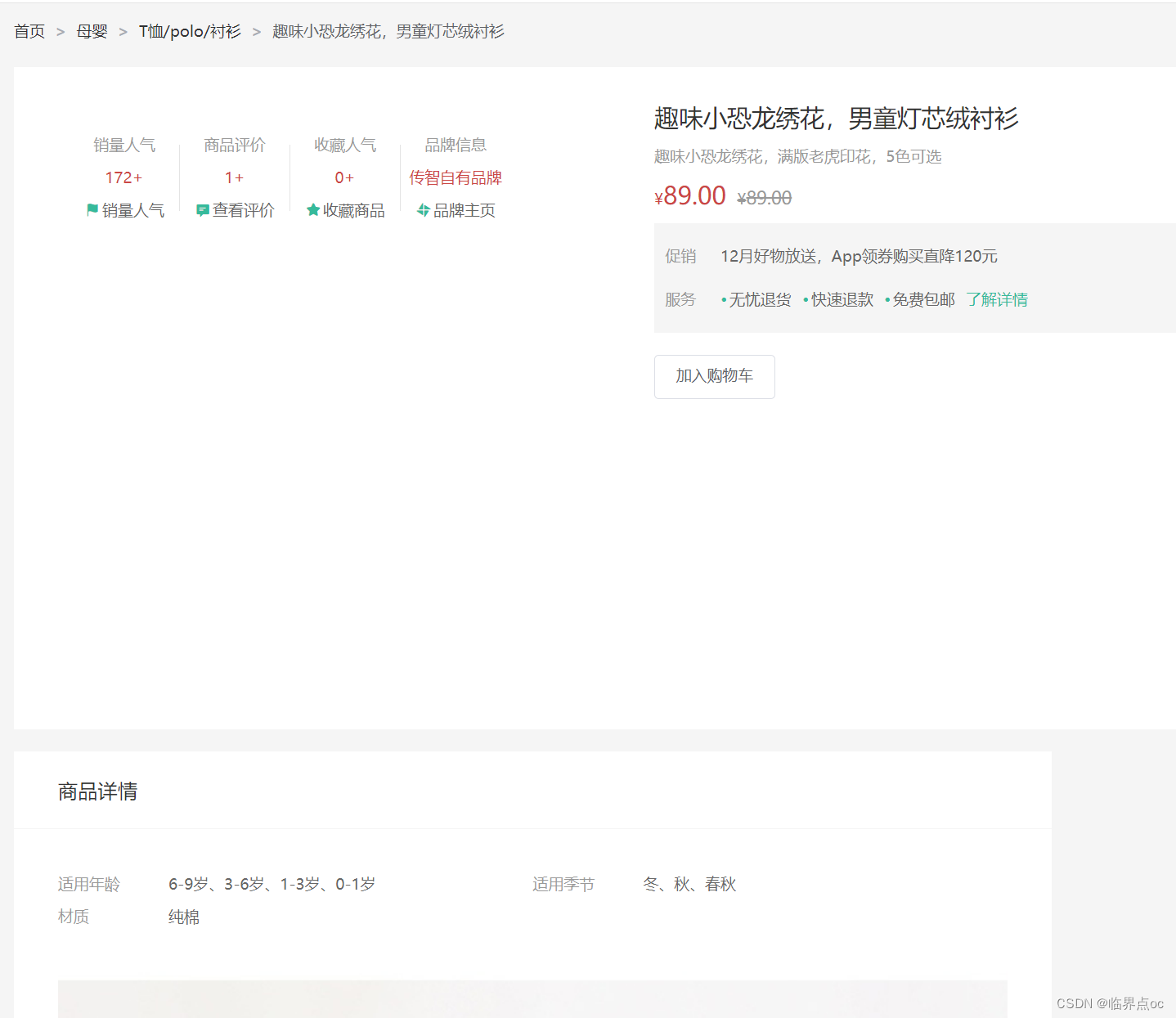
<div class="info-container">
<div>
<div class="goods-info">
<div class="media">
<!-- 图片预览区 -->
<!-- 统计数量 -->
<ul class="goods-sales">
<li>
<p>销量人气</p>
<p>{{ goods.salesCount }}+</p>
<p><i class="iconfont icon-task-filling"></i>销量人气</p>
</li>
<li>
<p>商品评价</p>
<p>{{ goods.commentCount }}+</p>
<p><i class="iconfont icon-comment-filling"></i>查看评价</p>
</li>
<li>
<p>收藏人气</p>
<p>{{ goods.collectCount }}+</p>
<p><i class="iconfont icon-favorite-filling"></i>收藏商品</p>
</li>
<li>
<p>品牌信息</p>
<p>{{ goods.brand.name }}</p>
<p><i class="iconfont icon-dynamic-filling"></i>品牌主页</p>
</li>
</ul>
</div>
<div class="spec">
<!-- 商品信息区 -->
<p class="g-name">{{ goods.name }}</p>
<p class="g-desc">{{ goods.desc }}</p>
<p class="g-price">
<span>{{ goods.price }}</span>
<span>{{ goods.oldPrice }}</span>
</p>
<div class="g-service">
<dl>
<dt>促销</dt>
<dd>12月好物放送,App领券购买直降120元</dd>
</dl>
<dl>
<dt>服务</dt>
<dd>
<span>无忧退货</span>
<span>快速退款</span>
<span>免费包邮</span>
<a href="javascript:;">了解详情</a>
</dd>
</dl>
</div>
<!-- sku组件 -->
<!-- 数据组件 -->
<!-- 按钮组件 -->
<div>
<el-button size="large" class="btn"> 加入购物车 </el-button>
</div>
</div>
</div>
<div class="goods-footer">
<div class="goods-article">
<!-- 商品详情 -->
<div class="goods-tabs">
<nav>
<a>商品详情</a>
</nav>
<div class="goods-detail">
<!-- 属性 -->
<ul class="attrs">
<li
v-for="item in goods.details.properties"
:key="item.value"
>
<span class="dt">{{ item.name }}</span>
<span class="dd">{{ item.value }}</span>
</li>
</ul>
<!-- 图片 -->
<img
v-for="img in goods.details.pictures"
:key="img"
v-img-lazy="img"
:src="img"
alt=""
/>
</div>
</div>
</div>
<!-- 24热榜+专题推荐 -->
<div class="goods-aside"></div>
</div>
</div>
</div>
</div>
</div>
</template>
<style scoped lang="scss">
// ... ...
</style>


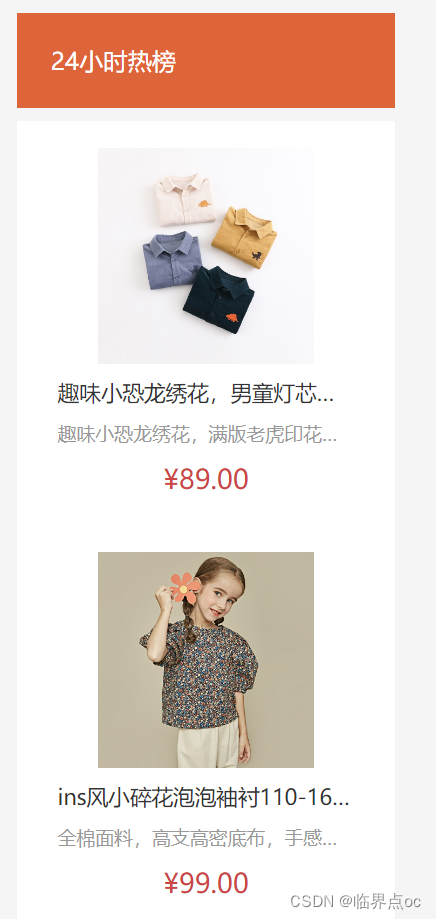
七、详情页 - 热榜区域实现
1. 模块实现整体分析

结论:两块热榜相比,结构一致,标题title和列表内容不同

①封装接口 - src/apis/detail.js
/**
* 获取热榜商品
* @param {Number} id - 商品id
* @param {Number} type - 1代表24小时热销榜 2代表周热销榜
* @param {Number} limit - 获取个数
*/
export const getHotGoodsAPI = ({ id, type, limit = 3 }) => {
return instance({
url: '/goods/hot',
params: {
id,
type,
limit
}
})
}②获取基础数据渲染模板 - src/views/Detail/components/DetailHot.vue
<script setup>
// 以24小时热榜获取数据渲染模板
// 1. 封装接口
// 2. 调用接口渲染模板
import { ref, computed } from 'vue'
import { useRoute } from 'vue-router'
import { getHotGoodsAPI } from '@/apis/detail.js'
// 设计props参数 适配不同的title和数据
const props = defineProps({
type: {
type: Number,
default: 1
}
})
const titleMap = {
1: '24小时热榜',
2: '周热榜'
}
const title = computed(() => titleMap[props.type])
const goodList = ref([])
const route = useRoute()
const getHotList = async () => {
const res = await getHotGoodsAPI({
id: route.params.id,
type: props.type
})
goodList.value = res.result
}
getHotList()
</script>
<template>
<div class="goods-hot">
<h3>{{ title }}</h3>
<!-- 商品区块 -->
<RouterLink
:to="`/detail/${item.id}`"
class="goods-item"
v-for="item in goodList"
:key="item.id"
>
<img :src="item.picture" alt="" />
<p class="name ellipsis">{{ item.name }}</p>
<p class="desc ellipsis">{{ item.desc }}</p>
<p class="price">¥{{ item.price }}</p>
</RouterLink>
</div>
</template>
<style scoped lang="scss">
.goods-hot {
h3 {
height: 70px;
background: $helpColor;
color: #fff;
font-size: 18px;
line-height: 70px;
padding-left: 25px;
margin-bottom: 10px;
font-weight: normal;
}
.goods-item {
display: block;
padding: 20px 30px;
text-align: center;
background: #fff;
img {
width: 160px;
height: 160px;
}
p {
padding-top: 10px;
}
.name {
font-size: 16px;
}
.desc {
color: #999;
height: 29px;
}
.price {
color: $priceColor;
font-size: 20px;
}
}
}
</style>
③src/views/Detail/index.vue
import DetailHot from './components/DetailHot.vue'
<!-- 24热榜+专题推荐 -->
<div class="goods-aside">
<!-- 24小时榜单 -->
<DetailHot :type="1"></DetailHot>
<!-- 周日榜单 -->
DetailHot :type="2"></DetailHot>
</div>
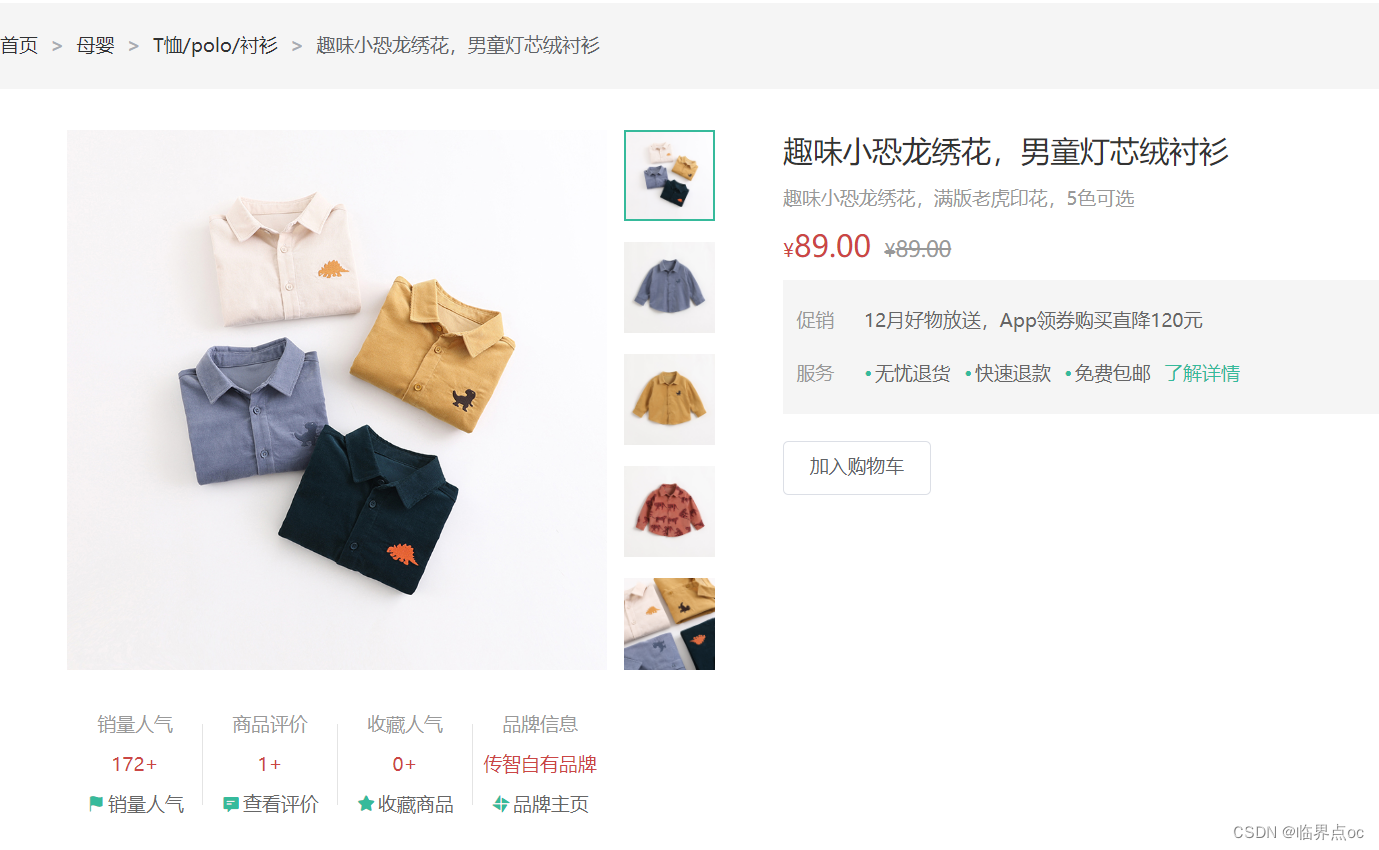
八、详情页 - 图片预览组件封装
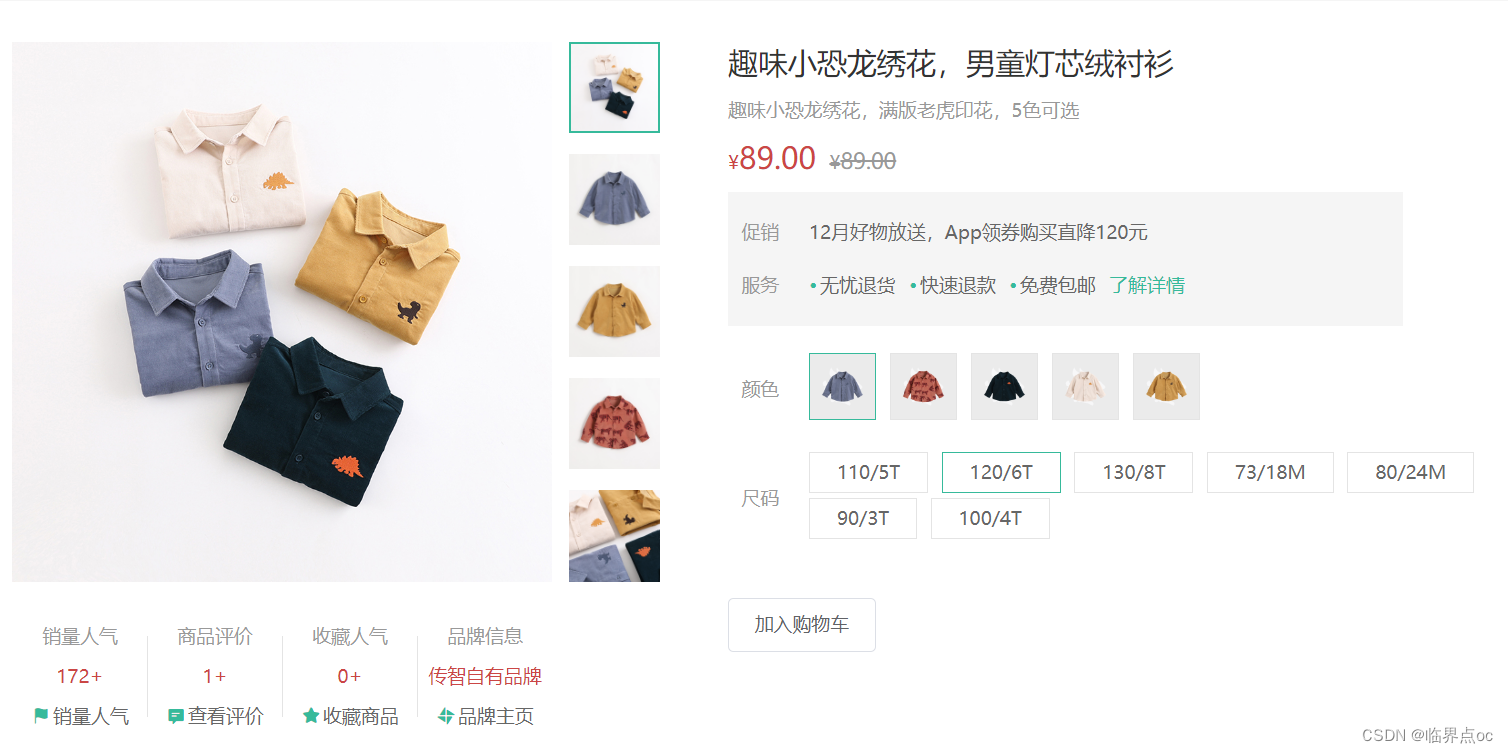
1. 组件功能分析

2. 通关小图切换大图实现
思路:维护一个数组图片列表,鼠标划入小图记录当前小图标的下标值,通过下标值在数组中取对应图片,显示到大图位置。

src/components/ImageView/index.vue
<script setup>
import { ref } from 'vue'
// 图片列表
const imageList = [
'https://yanxuan-item.nosdn.127.net/d917c92e663c5ed0bb577c7ded73e4ec.png',
'https://yanxuan-item.nosdn.127.net/e801b9572f0b0c02a52952b01adab967.jpg',
'https://yanxuan-item.nosdn.127.net/b52c447ad472d51adbdde1a83f550ac2.jpg',
'https://yanxuan-item.nosdn.127.net/f93243224dc37674dfca5874fe089c60.jpg',
'https://yanxuan-item.nosdn.127.net/f881cfe7de9a576aaeea6ee0d1d24823.jpg'
]
// 1. 小图切换大图显示
const activeIndex = ref(0)
const enterHandler = (index) => {
activeIndex.value = index
// console.log(activeIndex.value)
}
</script>
<template>
<div class="goods-image">
<!-- 左侧大图-->
<div class="middle" ref="target">
<img :src="imageList[activeIndex]" alt="" />
<!-- 蒙层小滑块 -->
<div class="layer" :style="{ left: `0px`, top: `0px` }"></div>
</div>
<!-- 小图列表 -->
<ul class="small">
<li
v-for="(img, i) in imageList"
:key="i"
@mouseenter="enterHandler(i)"
:class="{ active: i === activeIndex }"
>
<img :src="img" alt="" />
</li>
</ul>
<!-- 放大镜大图 -->
<div
class="large"
:style="[
{
backgroundImage: `url(${imageList[0]})`,
backgroundPositionX: `0px`,
backgroundPositionY: `0px`
}
]"
v-show="false"
></div>
</div>
</template>
<style scoped lang="scss">
.goods-image {
width: 480px;
height: 400px;
position: relative;
display: flex;
.middle {
width: 400px;
height: 400px;
background: #f5f5f5;
}
.large {
position: absolute;
top: 0;
left: 412px;
width: 400px;
height: 400px;
z-index: 500;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
background-repeat: no-repeat;
// 背景图:盒子的大小 = 2:1 将来控制背景图的移动来实现放大的效果查看 background-position
background-size: 800px 800px;
background-color: #f8f8f8;
}
.layer {
width: 200px;
height: 200px;
background: rgba(0, 0, 0, 0.2);
// 绝对定位 然后跟随咱们鼠标控制left和top属性就可以让滑块移动起来
left: 0;
top: 0;
position: absolute;
}
.small {
width: 80px;
li {
width: 68px;
height: 68px;
margin-left: 12px;
margin-bottom: 15px;
cursor: pointer;
&:hover,
&.active {
border: 2px solid $xtxColor;
}
}
}
}
</style>
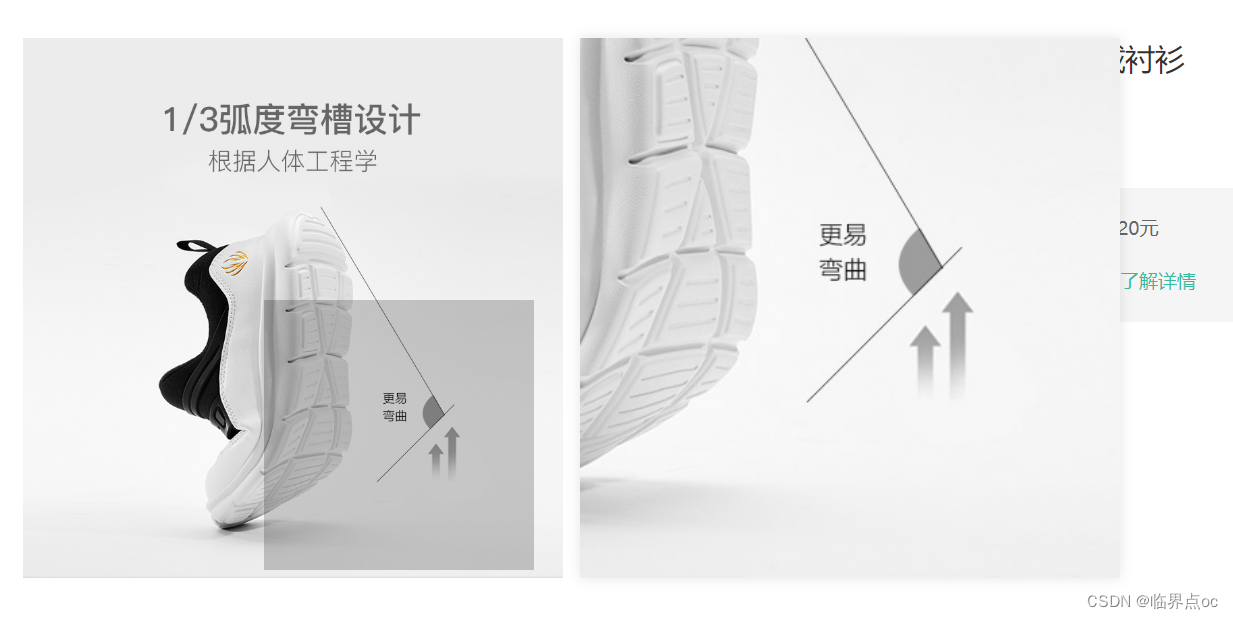
3. 放大镜效果实现
功能拆解:
- ①左侧滑块跟随鼠标移动
- ②右侧大图放大效果实现
- ③鼠标移入控制滑块和大图显示隐藏
①滑块跟随鼠标移动
思路:获取到当前的鼠标在盒子内的相对位置(useMouseInElement),控制滑块跟随鼠标移动(left/top)
useMouseInElement | VueUse

1. 有效移动范围内的计算逻辑
- 横向:100 < elementX < 300, left = elementX - 小滑块宽度一半
- 纵向:100 < elementY < 300, top = elementY - 小滑块高度一半
2. 边界距离控制
- 横向:elementY > 300 -> left = 200, elementX < 100 -> left = 0
- 纵向:elementY > 300 -> top = 200, elementY < 100 -> top = 0
②大图放大效果实现
效果:为实现放大效果,大图的宽度是小图的两倍
思路:大图的移动方向和滑块移动方向相反,且数值为2倍
③鼠标移入控制滑块和大图显示隐藏
思路:鼠标移入盒子(isOutsize),滑块和大图才显示(v-show)
src/components/ImageView/index.vue
<script setup>
import { ref, watch } from 'vue'
import { useMouseInElement } from '@vueuse/core'
// 图片列表
const imageList = [
'https://yanxuan-item.nosdn.127.net/d917c92e663c5ed0bb577c7ded73e4ec.png',
'https://yanxuan-item.nosdn.127.net/e801b9572f0b0c02a52952b01adab967.jpg',
'https://yanxuan-item.nosdn.127.net/b52c447ad472d51adbdde1a83f550ac2.jpg',
'https://yanxuan-item.nosdn.127.net/f93243224dc37674dfca5874fe089c60.jpg',
'https://yanxuan-item.nosdn.127.net/f881cfe7de9a576aaeea6ee0d1d24823.jpg'
]
// 1. 小图切换大图显示
const activeIndex = ref(0)
const enterHandler = (index) => {
activeIndex.value = index
// console.log(activeIndex.value)
}
// 2. 获取鼠标相对位置
const target = ref(null)
const { elementX, elementY, isOutside } = useMouseInElement(target)
// 3. 控制滑块跟随鼠标移动(监听elementX/Y变化,一旦变化,重新设置left/top)
const left = ref(0)
const top = ref(0)
const positionX = ref(0)
const positionY = ref(0)
watch([elementX, elementY, isOutside], () => {
// 鼠标不在盒子边界内,直接不执行后面的逻辑
if (isOutside.value) return
// 有效范围内控制滑块距离
// 横向
if (elementX.value > 100 && elementX.value < 300) {
left.value = elementX.value - 100
}
// 纵向
if (elementY.value > 100 && elementY.value < 300) {
top.value = elementY.value - 100
}
// 处理边界
// 横向
if (elementX.value > 300) {
left.value = 200
}
if (elementX.value < 100) {
left.value = 0
}
// 纵向
if (elementY.value > 3000) {
top.value = 200
}
if (elementY.value < 100) {
top.value = 0
}
// 控制大图的显示
positionX.value = -left.value * 2
positionY.value = -top.value * 2
})
</script>
<template>
<!-- {{ elementX }} {{ elementY }} {{ isOutside }} -->
<div class="goods-image">
<!-- 左侧大图-->
<div class="middle" ref="target">
<img :src="imageList[activeIndex]" alt="" />
<!-- 蒙层小滑块 -->
<div
class="layer"
v-show="!isOutside"
:style="{ left: `${left}px`, top: `${top}px` }"
></div>
</div>
<!-- 小图列表 -->
<ul class="small">
<li
v-for="(img, i) in imageList"
:key="i"
@mouseenter="enterHandler(i)"
:class="{ active: i === activeIndex }"
>
<img :src="img" alt="" />
</li>
</ul>
<!-- 放大镜大图 -->
<div
class="large"
:style="[
{
backgroundImage: `url(${imageList[activeIndex]})`,
backgroundPositionX: `${positionX}px`,
backgroundPositionY: `${positionY}px`
}
]"
v-show="!isOutside"
></div>
</div>
</template>
<style scoped lang="scss">
.goods-image {
width: 480px;
height: 400px;
position: relative;
display: flex;
.middle {
width: 400px;
height: 400px;
background: #f5f5f5;
}
.large {
position: absolute;
top: 0;
left: 412px;
width: 400px;
height: 400px;
z-index: 500;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
background-repeat: no-repeat;
// 背景图:盒子的大小 = 2:1 将来控制背景图的移动来实现放大的效果查看 background-position
background-size: 800px 800px;
background-color: #f8f8f8;
}
.layer {
width: 200px;
height: 200px;
background: rgba(0, 0, 0, 0.2);
// 绝对定位 然后跟随咱们鼠标控制left和top属性就可以让滑块移动起来
left: 0;
top: 0;
position: absolute;
}
.small {
width: 80px;
li {
width: 68px;
height: 68px;
margin-left: 12px;
margin-bottom: 15px;
cursor: pointer;
&:hover,
&.active {
border: 2px solid $xtxColor;
}
}
}
}
</style>
src/views/Detail/index.vue
import ImageView from '@/components/ImageView/index.vue'
<div class="media">
<!-- 图片预览区 -->
<ImageView></ImageView>
<!-- 统计数量 -->
<!-- ...... -->
</div>
4. 组件props适配
组件中的图片列表不能写死,需要通关props参数把接口数据传入
src/components/ImageView/index.vue
// props适配图片列表
defineProps({
imageList: {
type: Array,
default: () => []
}
})
// 图片列表
/* const imageList = [
'https://yanxuan-item.nosdn.127.net/d917c92e663c5ed0bb577c7ded73e4ec.png',
'https://yanxuan-item.nosdn.127.net/e801b9572f0b0c02a52952b01adab967.jpg',
'https://yanxuan-item.nosdn.127.net/b52c447ad472d51adbdde1a83f550ac2.jpg',
'https://yanxuan-item.nosdn.127.net/f93243224dc37674dfca5874fe089c60.jpg',
'https://yanxuan-item.nosdn.127.net/f881cfe7de9a576aaeea6ee0d1d24823.jpg'
] */src/views/Detail/index.vue
<div class="media">
<!-- 图片预览区 -->
<ImageView :imageList="goods.mainPictures"></ImageView>
<!-- 统计数量 -->
<!-- ... ... -->
</div>
5. 总结
1. 封装复杂交互组件的通用思路

2. 图片预览组件的封装逻辑

九、详情页 - 认识SKU组件
1. SKU的概念
存货单位(stock keeping unit),也翻译为库存单元,是一个会计学名词,定义为库存管理中的最小可用单元,例如纺织品中一个SKU通常表示规格、颜色、款式,而在连锁零售门店中有时称单品为一个SKU。
SKU组件的作用:产出当前用户选择的商品规格,为加入购物车操作提供数据信息
2. SKU组件使用
问:在实际工作中,经常会遇到别人写好的组件,熟悉一个三方组件,首先重点看什么?
答:props和emit,props决定了当前组件接收什么数据,emit决定了会产出什么数据。
验证组件是否成功使用:

①src/components/XtxSku/index.vue
<template>
<div class="goods-sku">
<dl v-for="item in goods.specs" :key="item.id">
<dt>{{ item.name }}</dt>
<dd>
<template v-for="val in item.values" :key="val.name">
<img
:class="{ selected: val.selected, disabled: val.disabled }"
@click="clickSpecs(item, val)"
v-if="val.picture"
:src="val.picture"
/>
<span
:class="{ selected: val.selected, disabled: val.disabled }"
@click="clickSpecs(item, val)"
v-else
>{{ val.name }}</span
>
</template>
</dd>
</dl>
</div>
</template>
<script>
import { watchEffect } from 'vue'
import getPowerSet from './power-set'
const spliter = '★'
// 根据skus数据得到路径字典对象
const getPathMap = (skus) => {
const pathMap = {}
if (skus && skus.length > 0) {
skus.forEach((sku) => {
// 1. 过滤出有库存有效的sku
if (sku.inventory) {
// 2. 得到sku属性值数组
const specs = sku.specs.map((spec) => spec.valueName)
// 3. 得到sku属性值数组的子集
const powerSet = getPowerSet(specs)
// 4. 设置给路径字典对象
powerSet.forEach((set) => {
const key = set.join(spliter)
// 如果没有就先初始化一个空数组
if (!pathMap[key]) {
pathMap[key] = []
}
pathMap[key].push(sku.id)
})
}
})
}
return pathMap
}
// 初始化禁用状态
function initDisabledStatus(specs, pathMap) {
if (specs && specs.length > 0) {
specs.forEach((spec) => {
spec.values.forEach((val) => {
// 设置禁用状态
val.disabled = !pathMap[val.name]
})
})
}
}
// 得到当前选中规格集合
const getSelectedArr = (specs) => {
const selectedArr = []
specs.forEach((spec, index) => {
const selectedVal = spec.values.find((val) => val.selected)
if (selectedVal) {
selectedArr[index] = selectedVal.name
} else {
selectedArr[index] = undefined
}
})
return selectedArr
}
// 更新按钮的禁用状态
const updateDisabledStatus = (specs, pathMap) => {
// 遍历每一种规格
specs.forEach((item, i) => {
// 拿到当前选择的项目
const selectedArr = getSelectedArr(specs)
// 遍历每一个按钮
item.values.forEach((val) => {
if (!val.selected) {
selectedArr[i] = val.name
// 去掉undefined之后组合成key
const key = selectedArr.filter((value) => value).join(spliter)
val.disabled = !pathMap[key]
}
})
})
}
export default {
name: 'XtxGoodSku',
props: {
// specs:所有的规格信息 skus:所有的sku组合
goods: {
type: Object,
default: () => ({ specs: [], skus: [] })
}
},
emits: ['change'],
setup(props, { emit }) {
let pathMap = {}
watchEffect(() => {
// 得到所有字典集合
pathMap = getPathMap(props.goods.skus)
// 组件初始化的时候更新禁用状态
initDisabledStatus(props.goods.specs, pathMap)
})
const clickSpecs = (item, val) => {
if (val.disabled) return false
// 选中与取消选中逻辑
if (val.selected) {
val.selected = false
} else {
item.values.forEach((bv) => {
bv.selected = false
})
val.selected = true
}
// 点击之后再次更新选中状态
updateDisabledStatus(props.goods.specs, pathMap)
// 把选择的sku信息传出去给父组件
// 触发change事件将sku数据传递出去
const selectedArr = getSelectedArr(props.goods.specs).filter(
(value) => value
)
// 如果选中得规格数量和传入得规格总数相等则传出完整信息(都选择了)
// 否则传出空对象
if (selectedArr.length === props.goods.specs.length) {
// 从路径字典中得到skuId
const skuId = pathMap[selectedArr.join(spliter)][0]
const sku = props.goods.skus.find((sku) => sku.id === skuId)
// 传递数据给父组件
emit('change', {
skuId: sku.id,
price: sku.price,
oldPrice: sku.oldPrice,
inventory: sku.inventory,
specsText: sku.specs
.reduce((p, n) => `${p} ${n.name}:${n.valueName}`, '')
.trim()
})
} else {
emit('change', {})
}
}
return { clickSpecs }
}
}
</script>
<style scoped lang="scss">
@mixin sku-state-mixin {
border: 1px solid #e4e4e4;
margin-right: 10px;
cursor: pointer;
&.selected {
border-color: $xtxColor;
}
&.disabled {
opacity: 0.6;
border-style: dashed;
cursor: not-allowed;
}
}
.goods-sku {
padding-left: 10px;
padding-top: 20px;
dl {
display: flex;
padding-bottom: 20px;
align-items: center;
dt {
width: 50px;
color: #999;
}
dd {
flex: 1;
color: #666;
> img {
width: 50px;
height: 50px;
margin-bottom: 4px;
@include sku-state-mixin;
}
> span {
display: inline-block;
height: 30px;
line-height: 28px;
padding: 0 20px;
margin-bottom: 4px;
@include sku-state-mixin;
}
}
}
}
</style>
src/components/XtxSku/power-set.js
export default function bwPowerSet(originalSet) {
const subSets = []
// We will have 2^n possible combinations (where n is a length of original set).
// It is because for every element of original set we will decide whether to include
// it or not (2 options for each set element).
const numberOfCombinations = 2 ** originalSet.length
// Each number in binary representation in a range from 0 to 2^n does exactly what we need:
// it shows by its bits (0 or 1) whether to include related element from the set or not.
// For example, for the set {1, 2, 3} the binary number of 0b010 would mean that we need to
// include only "2" to the current set.
for (
let combinationIndex = 0;
combinationIndex < numberOfCombinations;
combinationIndex += 1
) {
const subSet = []
for (
let setElementIndex = 0;
setElementIndex < originalSet.length;
setElementIndex += 1
) {
// Decide whether we need to include current element into the subset or not.
if (combinationIndex & (1 << setElementIndex)) {
subSet.push(originalSet[setElementIndex])
}
}
// Add current subset to the list of all subsets.
subSets.push(subSet)
}
return subSets
}
②src/views/Detail/index.vue
<script setup>
// sku规格被操作时
const skuChange = (sku) => {
console.log(sku)
}
</script>
<template>
<!-- sku组件 -->
<XtxSku :goods="goods" @change="skuChange"></XtxSku>
</template>
十、详情页 - 通用组件统一注册全局
1. 为什么要优化
背景:components目录下有可能还会有很多其他通用型组件,有可能在多个业务模块中共享,所有统一进行全局组件注册比较好。

①src/components/index.js
// 把components中的所有组件进行全局化注册
// 通过插件的方式
import ImageView from './ImageView/index.vue'
import Sku from './XtxSku/index.vue'
export const componentPlugin = {
install(app) {
// app.component('组件名字', 组件配置对象)
app.component('XtxImageView', ImageView)
app.component('XtxSku', Sku)
}
}
②main.js
import { createApp } from 'vue'
import { createPinia } from 'pinia'
import App from './App.vue'
import router from './router'
// 引入初始化样式文件
import '@/styles/common.scss'
// 引入懒加载指令插件并注册
import { lazyPlugin } from '@/direactives'
// 引入全局组件插件
import { componentPlugin } from '@/components/index.js'
const app = createApp(App)
app.use(createPinia())
app.use(router)
app.use(lazyPlugin)
app.use(componentPlugin)
app.mount('#app')
③src/views/Detail/index.vue - 修改
// import ImageView from '@/components/ImageView/index.vue'
// import XtxSku from '@/components/XtxSku/index.vue'
<!-- 图片预览区 -->
<XtxImageView :imageList="goods.mainPictures"></XtxImageView>
<!-- sku组件 -->
<XtxSku :goods="goods" @change="skuChange"></XtxSku>












![[排序算法]插入排序+希尔排序全梳理!](https://img-blog.csdnimg.cn/direct/f487f33f117e41af81f31bfe9d4d993e.png)