[vue3后台管理二]首页和登录测试
1 修改main.js
import './assets/main.css'
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
createApp(App).use(router).mount('#app')

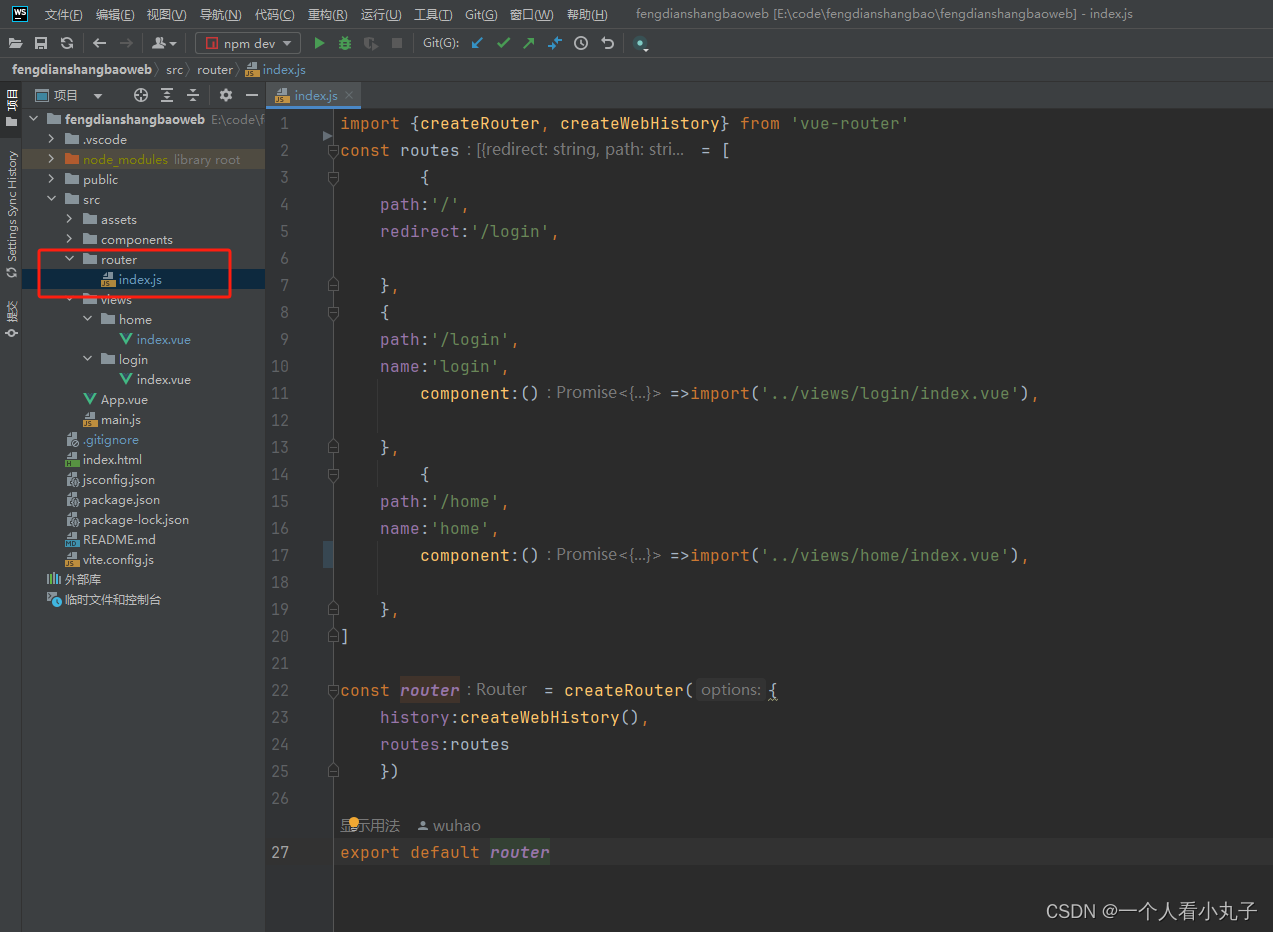
2 路由创建
import {createRouter, createWebHistory} from 'vue-router'
const routes = [
{
path:'/',
redirect:'/login',
},
{
path:'/login',
name:'login',
component:()=>import('../views/login/index.vue'),
},
{
path:'/home',
name:'home',
component:()=>import('../views/home/index.vue'),
},
]
const router = createRouter({
history:createWebHistory(),
routes:routes
})
export default router
图片

3 登录
<script setup>
import {reactive} from "vue";
const obj = reactive({name:'登录'})
</script>
<template>
<h1>{{obj.name}}</h1>
</template>
<style scoped>
</style>
图片

4 首页
<script setup>
import {reactive} from "vue";
const obj = reactive({name:'首页'})
</script>
<template>
<h1>{{obj.name}}</h1>
</template>
<style scoped>
</style>
图片

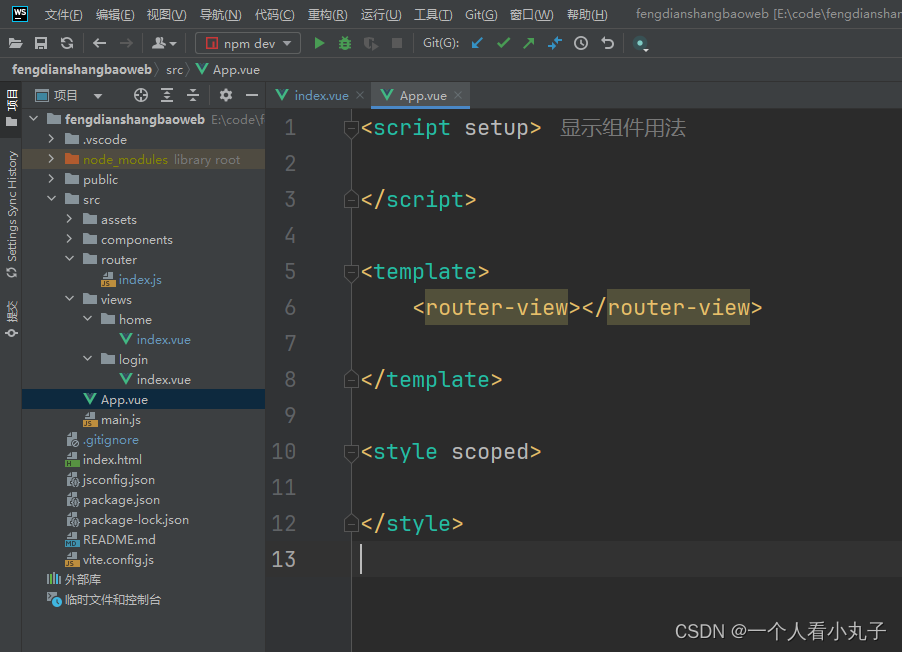
5 修改App,vue
<script setup>
</script>
<template>
<router-view></router-view>
</template>
<style scoped>
</style>
图片

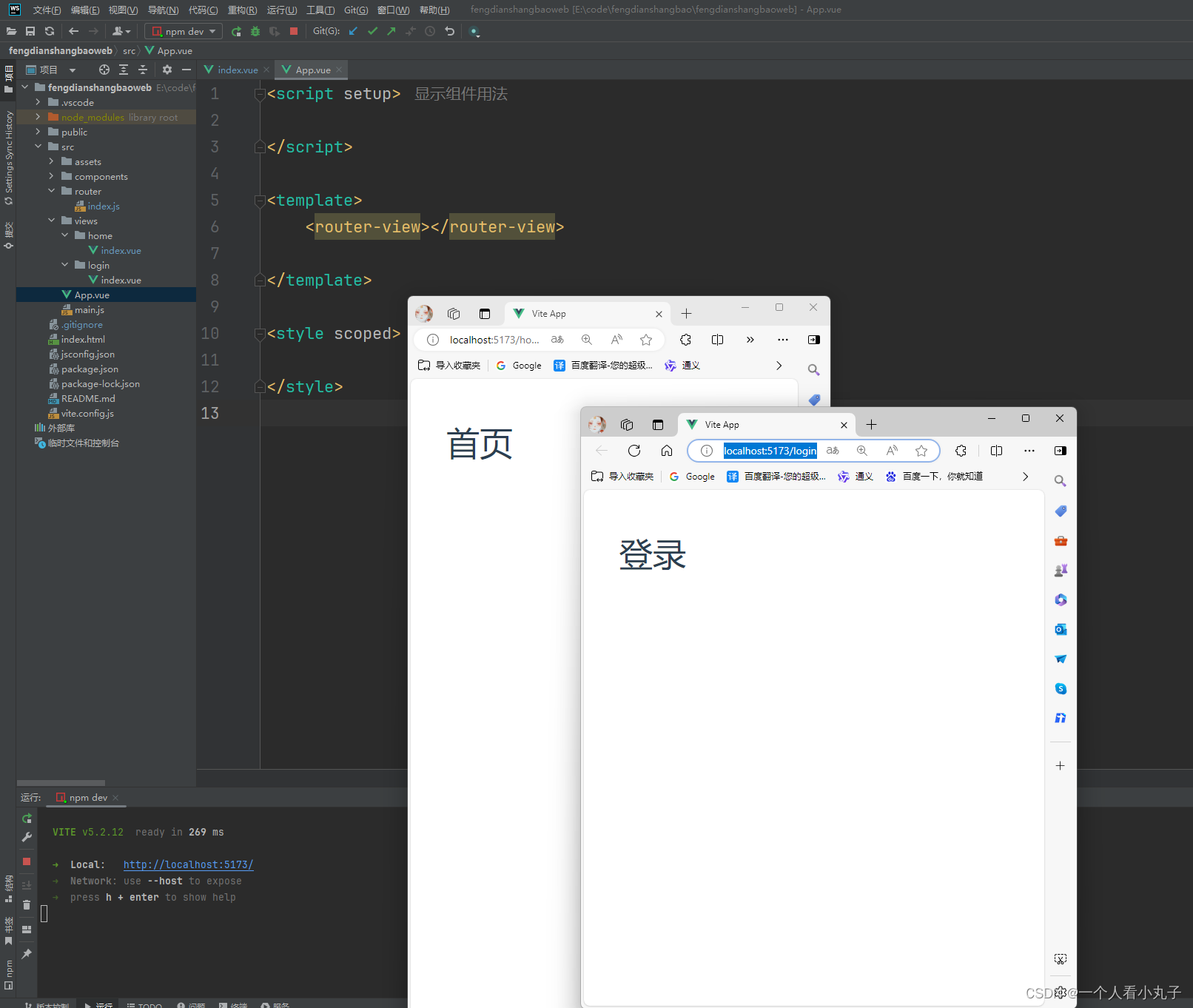
启动测试

















![F. Longest Strike[双指针详解]](https://img-blog.csdnimg.cn/direct/a0848fd6d92a4b9da52d6ebae6a784ed.png#pic_center)

