开始前,请先完成启动/欢迎/首屏广告页的开发,详见
【微信小程序-原生开发】实用教程04-启动/欢迎/首屏广告页(含倒计时、添加文字、rpx、定义变量和函数、读取变量、修改变量、wx.reLaunch 页面跳转、生命周期 onReady等)
https://blog.csdn.net/weixin_41192489/article/details/128728652
需求描述
微信小程序的首页根据业务的需求,多种多样,此处为了顺应学习内容,暂选用最简单的图文方案,后续再进阶开发更复杂的首页。

自定义调试模式
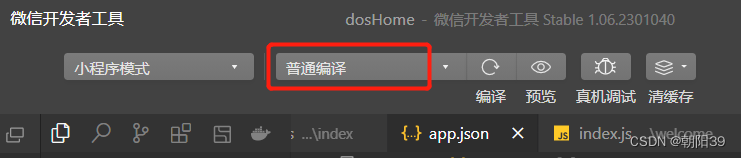
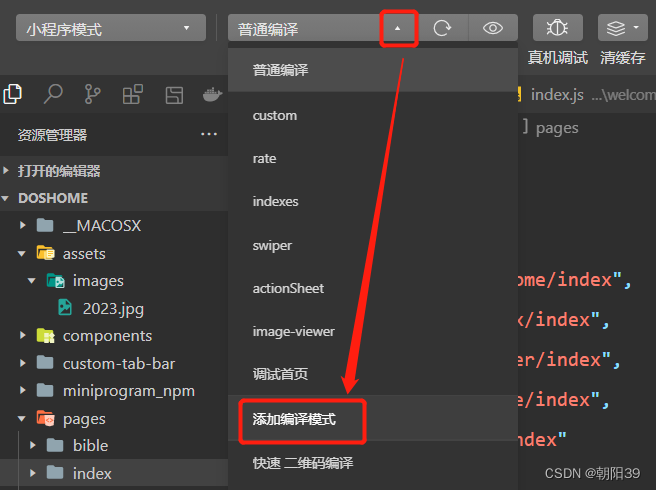
默认情况下,微信开发者工具使用的是调试模式为普通编译

此时小程序默认都会加载 app.json 的 pages 配置中的第一行路径对应的页面(当前代码对应的是教程04开发的倒计时启动页)
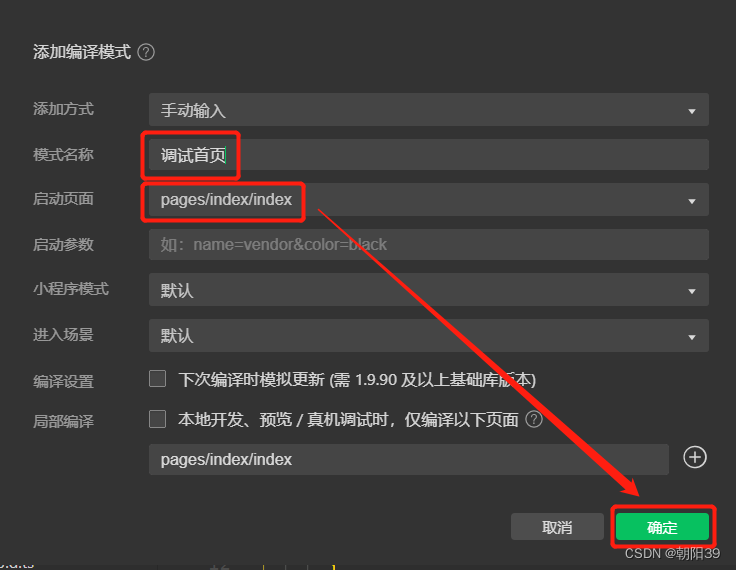
为了后续调试其他页面的方便,我们可以自定义新的调试模式,来指定默认加载的页面


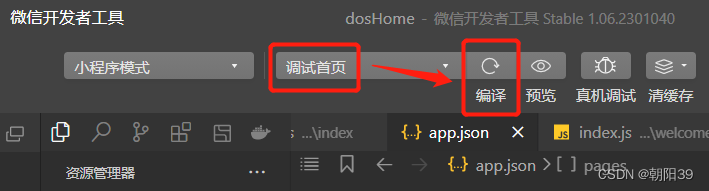
之后便可将编译模式切换为调试首页

代码实现
pages\index\index.wxml
<image src="../../assets/images/2023.jpg" mode="widthFix" />
<view class="title">
新年贺词
</view>
<view class="content">
<view class="paragraph">
2022年对谁来说都不容易,还好摸爬滚打,今天我们还能欢聚于此。大家都在各自的路上走着,有的随心创业了,有的机缘涨薪了,有的心态平和了,大多数呢,是收获爱情了。
</view>
<view class="paragraph">
再次站上新年起点,又将邂逅新的机遇和挑战,无论你怎样看待明天,我都希望大家能继续百尺竿头,更进一步!,爱情更进一步、事业更进一步,生活也更进一步,总有更好的活法等着大家,总有更棒的聚会等着我们,2023年祝大家大展宏“兔”,前“兔”似锦,“兔”然暴富,不要错过下次的聚会哟!
</view>
</view>
<view class="blankBar">
</view>
image
多了属性 mode,完整的属性值,可参考官网
https://developers.weixin.qq.com/miniprogram/dev/component/image.html

图文结构
- 封面图片
- 标题
- 内容
- 段落1
- 段落2
- 底部留白
底部之所以有留白区域,是为了撑开页面,避免文末的内容被底部的导航 tabBar 遮挡。
pages\index\index.wxss
样式部分比较简单,需要留意的地方见注释
image {
/* 图片撑满屏幕宽度 */
width: 100%;
}
.title {
text-align: center;
font-size: 60rpx;
font-weight: bold;
margin-top: 20rpx;
margin-bottom: 20rpx;
}
.content {
padding-left: 30rpx;
padding-right: 30rpx;
line-height: 2;
font-size: 40rpx;
}
.paragraph{
margin-bottom: 20rpx;
/* 文本分散对齐 */
text-align: justify;
}
.blankBar {
/* 底部留白的高度需与底部导航的高度相同 */
height: 100rpx;
}
添加本地图片
范例中的图片是放在项目中的,按以下步骤操作即可:
- 清空 assets 文件夹(创建项目时遗留有模板图片)
- 在 assets 文件夹中新建文件夹 images
- 将图片
2023.jpg放入到 images 文件夹中