
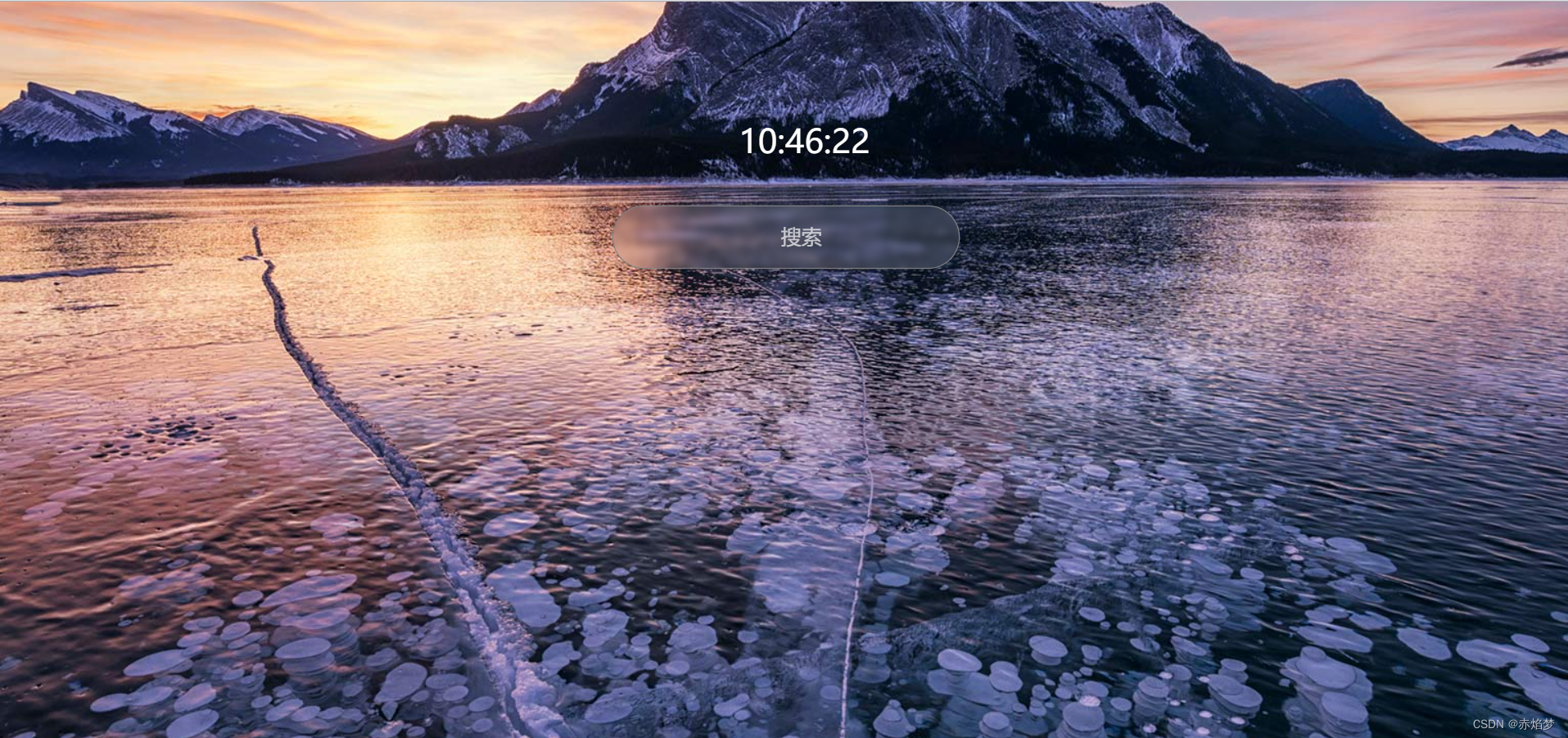
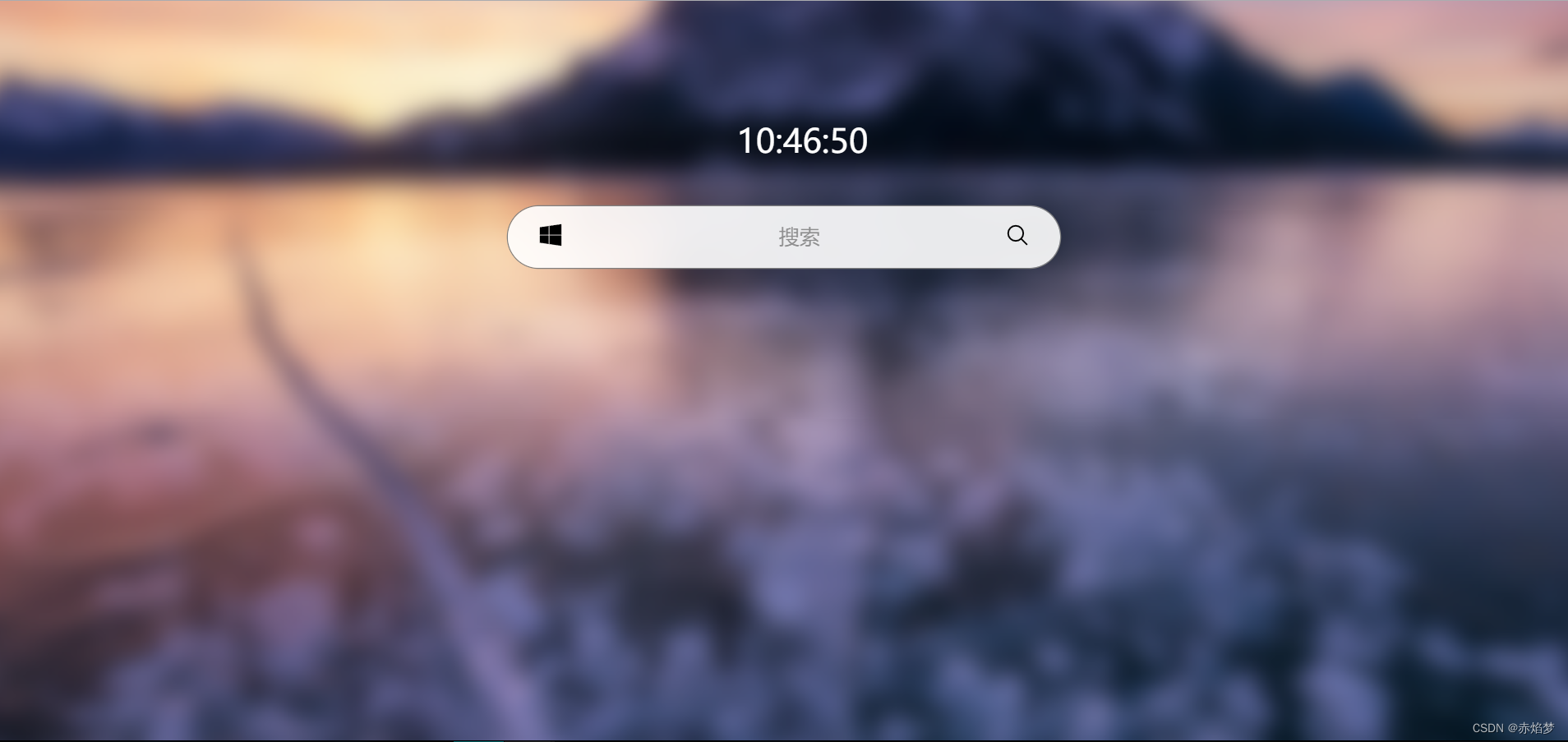
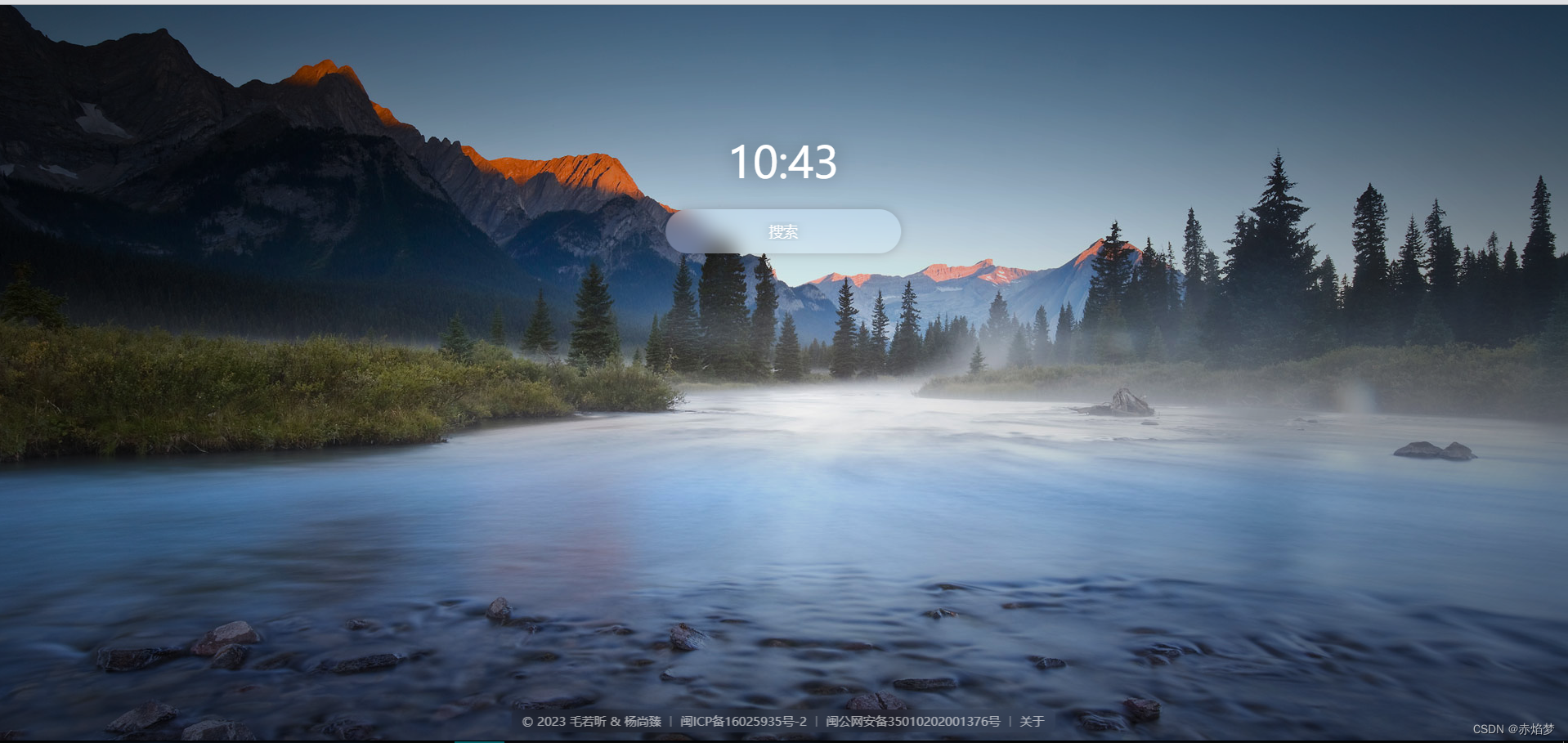
点击搜索栏,背景模糊,出现图标。点击界面任意处,失去焦点,恢复原样

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<!-- 导入图标 -->
<script
type="module"
src="https://unpkg.com/ionicons@5.5.2/dist/ionicons/ionicons.esm.js"
></script>
<script
nomodule
src="https://unpkg.com/ionicons@5.5.2/dist/ionicons/ionicons.js"
></script>
<link rel="stylesheet" href="18.css" />
<body>
<div class="container">
<i class="one"> <ion-icon name="logo-windows"></ion-icon></i>
<div class="search-box">
<input type="text " class="search-btn" placeholder="搜索" />
</div>
<i class="two"><ion-icon name="search-outline"></ion-icon></i>
</div>
<div class="timeBox"></div>
</body>
<script>
var one = document.querySelector(".one");
var two = document.querySelector(".two");
var container = document.querySelector(".container");
var searchBtn = document.querySelector(".search-btn");
var styleOne = document.createElement("style");
var searchBox = document.querySelector(".search-box");
var timeBox = document.querySelector(".timeBox");
searchBtn.addEventListener("focus", function () {
styleOne.innerHTML = `body::before{content:"";filter:blur(12px) ;transform:scale(1.03);}`;
document.head.appendChild(styleOne);
one.style.opacity = "1";
two.style.opacity = "1";
// background: rgba(255, 255, 255, 0.4);
container.style.background = "rgba(255, 255, 255, 0.9)";
// 获取焦点,移开鼠标不会收回宽度
searchBox.style.width = "400px";
});
// 失去焦点后恢复原状
searchBtn.addEventListener("blur", function () {
one.style.opacity = "0";
two.style.opacity = "0";
container.style.background = "rgba(255, 255, 255, 0.1)";
document.head.removeChild(styleOne);
searchBox.style.width = "";
});
//获取时间
setInterval(() => {
var data = new Date();
let hh = padZero(data.getHours());
let mm = padZero(data.getMinutes());
let ss = padZero(data.getSeconds());
timeBox.innerHTML = `${hh}:${mm}:${ss}`;
}, 1000);
// 防止时分秒变成单数,影响美感
function padZero(n) {
return n > 9 ? n : "0" + n;
}
</script>
</html>
CSS代码:
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
display: flex;
justify-content: center;
align-items: center;
width: 100vw;
height: 100vh;
/* 背景图放大时,多余内容隐藏 */
overflow: hidden;
}
body::before {
content: "";
/* 你在网站上所看见的背景图就是你所增加的图, 不会出现平铺或重复的现象。 */
background: url(img/1.jpg) no-repeat center;
background-size: auto;
background-position: center;
object-fit: cover;
width: 150%;
height: 150%;
position: absolute;
/* left: -50px;
top: -50px; */
transition: all 0.2s ease-in-out;
}
.container {
height: 60px;
background: rgba(255, 255, 255, 0.1);
z-index: 1;
display: flex;
position: absolute;
top: 200px;
padding: auto 10px;
justify-content: space-between;
align-items: center;
border-radius: 30px;
backdrop-filter: blur(4px);
box-shadow: 0 0 0 1px gray;
}
.timeBox {
position: absolute;
/* background: white; */
height: 40px;
top: 16%;
left: 47%;
color: white;
text-align: center;
line-height: 40px;
font-size: 2em;
}
.timeBox:hover {
transition: all 0.2s ease-in-out;
transform: translateX(-5px) scale(1.2);
}
.search-box {
width: 200px;
transition: all 0.3s ease-in-out;
}
.container:hover .search-box {
width: 440px;
}
.one {
margin: auto 30px;
font-size: 1.5em;
opacity: 0;
transition-delay: 0.4s;
transition: all 0.3s ease;
}
.two {
margin-right: 30px;
font-size: 1.5em;
opacity: 0;
transition-delay: 0.4s;
transition: all 0.3s ease;
}
/* .container:hover .one {
opacity: 1;
}
.container:hover .two {
opacity: 1;
} */
/* input设置 */
.search-btn {
width: 100%;
border: none;
text-align: center;
outline: none;
background: inherit;
font-size: 20px;
transition: all 0.5s ease-in-out;
}
.search-btn::placeholder {
color: rgba(255, 255, 255, 0.7);
text-shadow: 0 0 1px 2px black;
}
.container:hover .search-btn::placeholder {
color: rgba(119, 119, 119, 0.8);
}
效果图: