一、背景
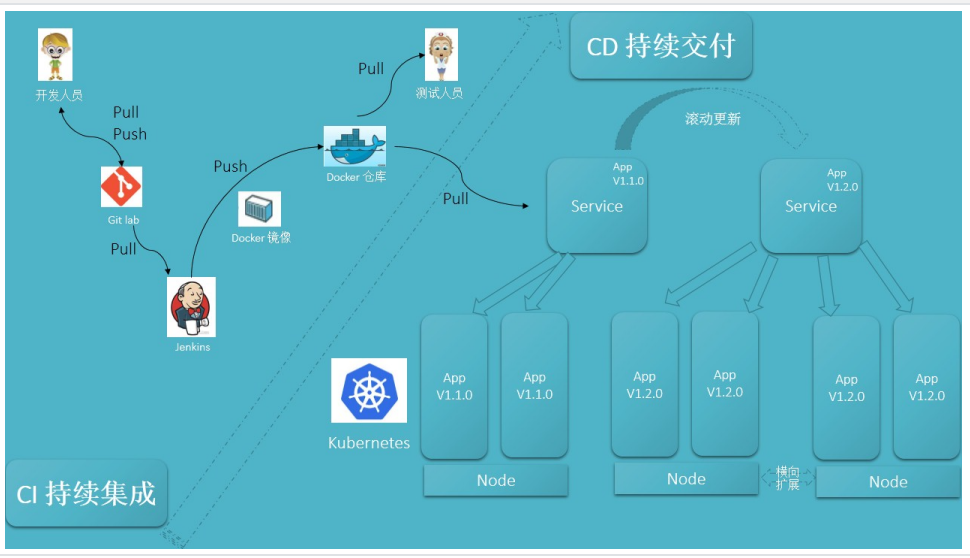
Git,Gitlab在DevOps中主要解决持续集成源码管控部分,本文主要从基本概念,实施部署两部分介绍。

二、git概述
https://git-scm.com/book/zh/v2 --推荐官方电子书
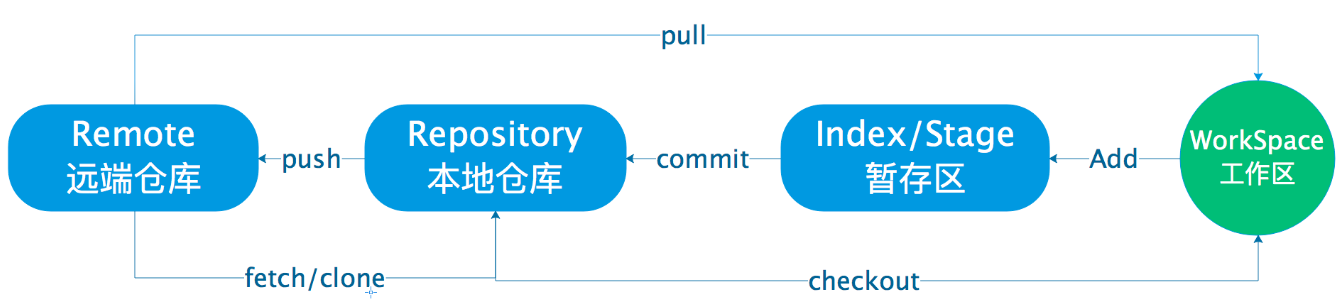
Git - 它是一个源代码分布式版本控制系统,可让开发人员在本地跟踪更改并从远程资源推送或提取更改。下图为核心操作流程。

git优势:
本地有完整的仓库,及时无网络也不会影响工作;
遇到问题回退版本容易,出问题开发将本地代码回退到出问题之前进行提交,谁出问题谁解决,不影响其他人,而类似SVN的工具一个人员出错提交代码往往会影响整个组人员;
轻量的分支开销鼓励大量被使用,为了敏捷的迭代,如果有想法就分支,那么在svn上分支是海量的并且全局的大家互相影响,因此是要命的。而对于git同样的分支数量,但是每个人的分支都在自己的仓库内,不会影响到他人。且分支无需连接服务器,因此是飞速的。
综上所述我们团队选择用git进行源码管理。
三、git安装
官网下载https://git-scm.com/ ,一直下一步
点击Git Bash Here打开Git终端:

四、IDEA集成Git
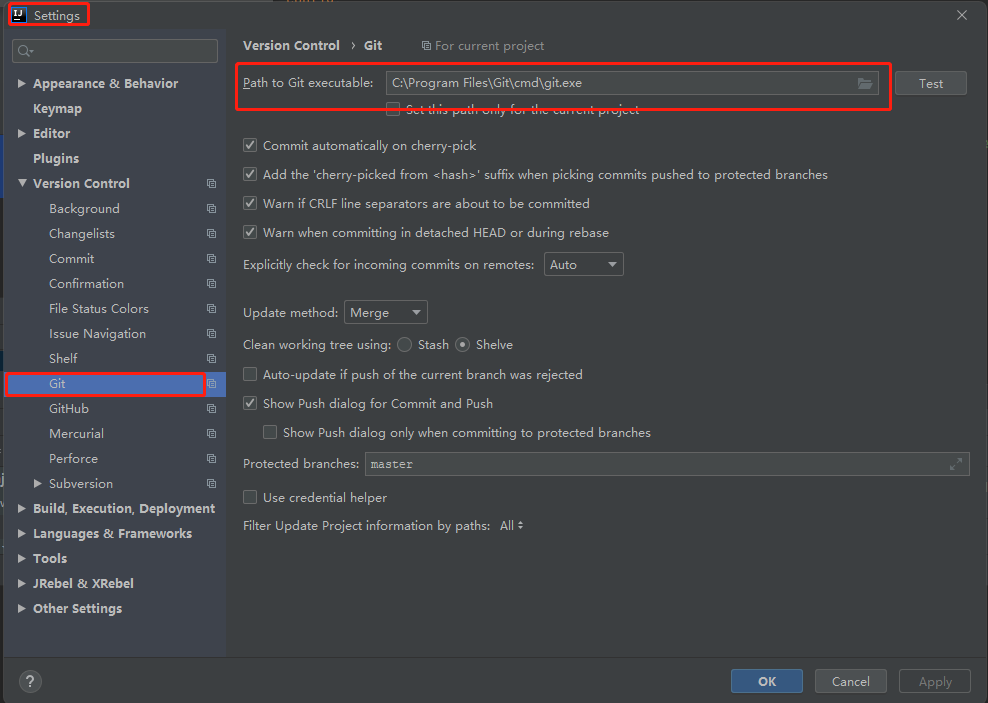
1、设置git.exe

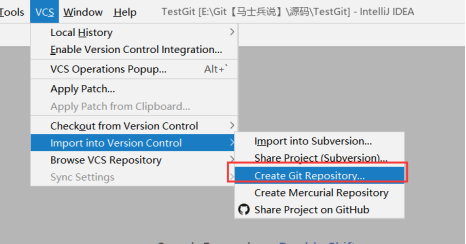
2、本地库的初始化操作:

3、本地库初始化完成了,生成了.git目录:

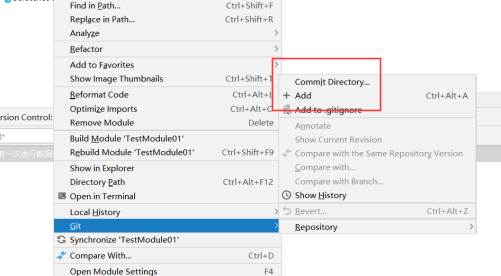
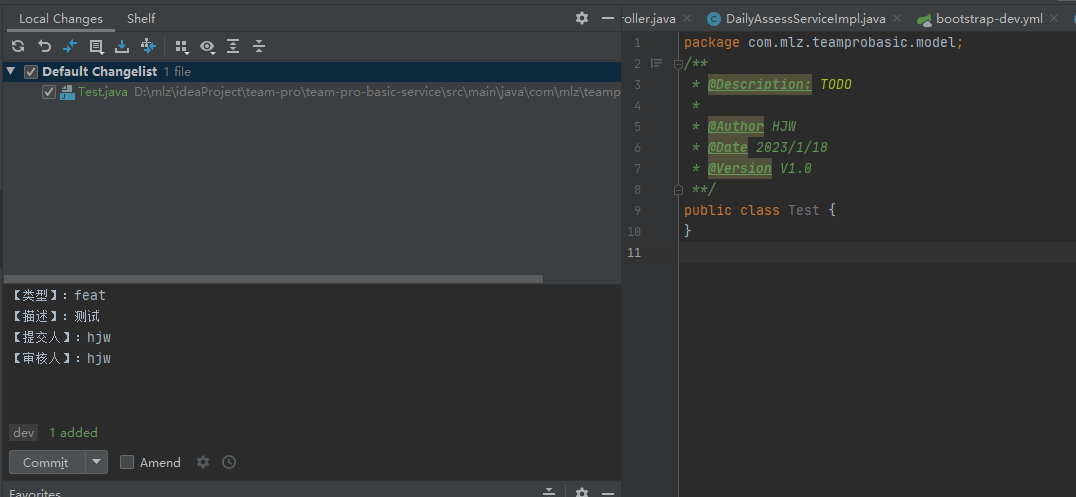
4、添加到暂存区,再提交到本地库操作; add +commit:


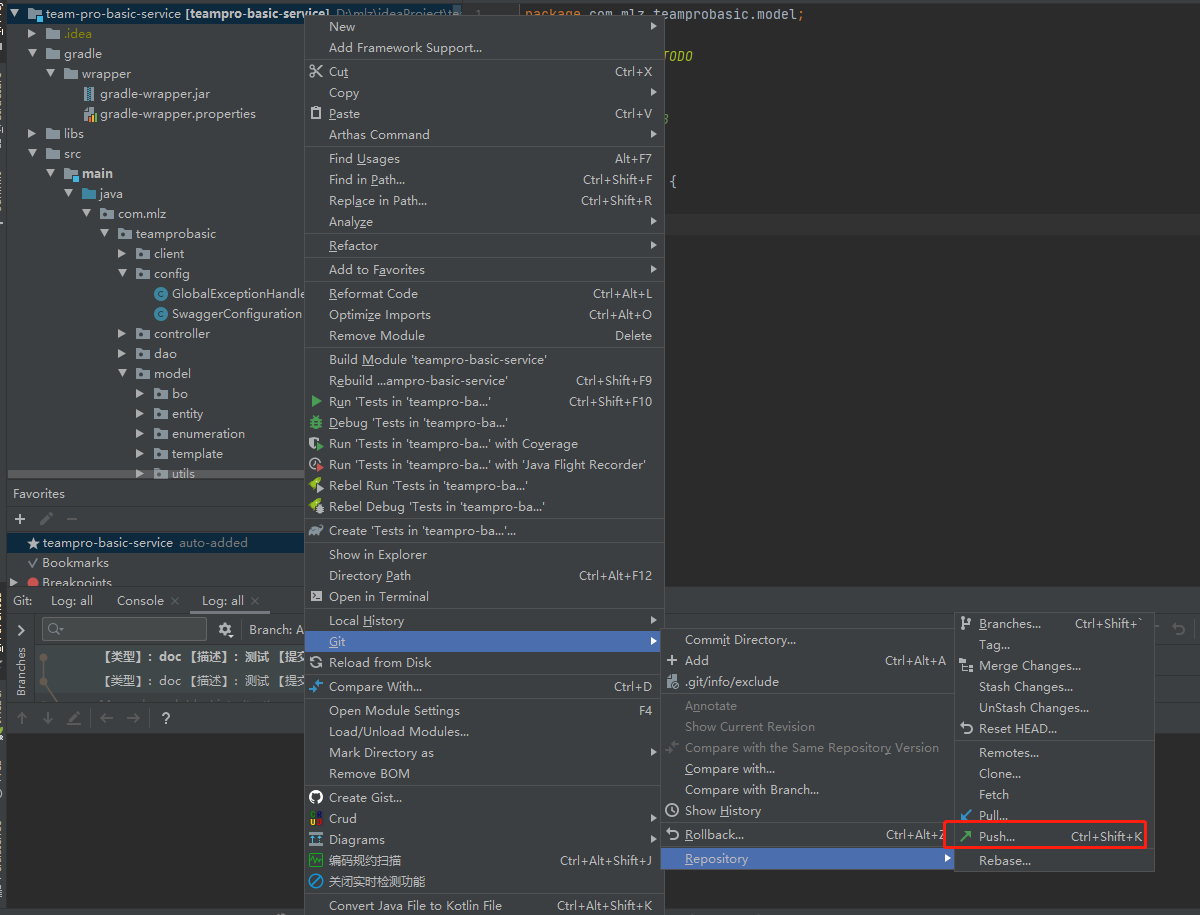
5、代码推向远程库

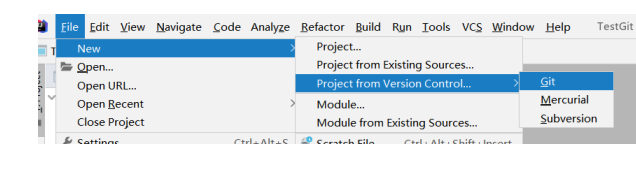
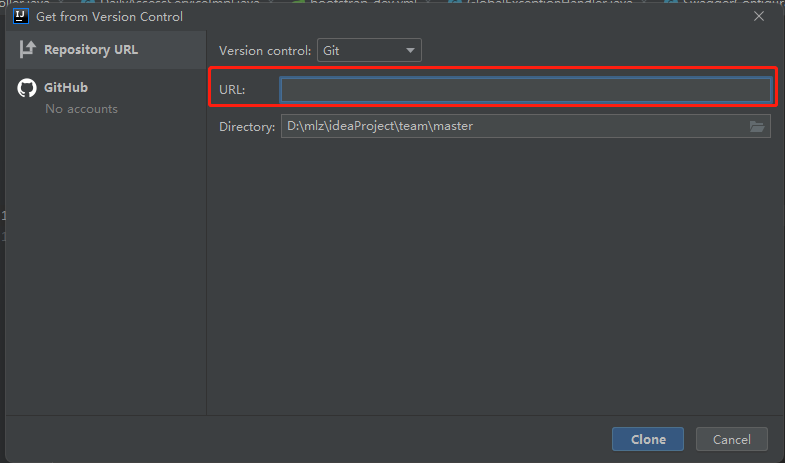
6、使用IDEA克隆远程库到本地


克隆到本地后,这个目录既变成了一个本地仓库,又变成了工作空间。
7、解决冲突
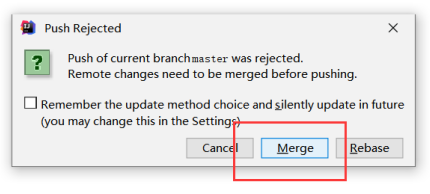
在你push以后,有冲突的时候提示合并操作:

8、如何避免冲突
【1】团队开发的时候避免在一个文件中改代码
【2】在修改一个文件前,在push之前,先pull操作
五、GitLab概述
GitLab是一种类似github的服务,组织可以使用它来提供git存储库的内部管理。 它是一个自我托管的Git-repository管理系统,可以保持用户代码的私密性,并且可以轻松地部署代码的更改。
GitLab免费托管您的(私人)软件项目。
GitLab是管理Git存储库的平台。
GitLab提供免费的公共和私人存储库,问题跟踪和维基。
GitLab是Git之上的一个用户友好的Web界面层,它提高了使用Git的速度。
GitLab提供了自己的持续集成(CI)系统来管理项目,并提供用户界面以及GitLab的其他功能。
六、Docker安装GitLab
docker安装参照:https://blog.csdn.net/heijunwei/article/details/128706198?spm=1001.2014.3001.5501
1、查看GitLab镜像
docker search gitlab2、拉取GitLab镜像
docker pull gitlab/gitlab-ce3、准备docker-compose.yml文件
cd /usr/local/docker/gitlib_docker --目录随意,这是我的目录version: '3.9'
services:
gitlab:
image: 'gitlab/gitlab-ce:latest'
container_name: gitlab
restart: always
environment:
GITLAB_OMNIBUS_CONFIG: |
external_url 'http://ip:post'
gitlab_rails['gitlab_shell_ssh_port'] = 2224
ports:
- 'post:post'
- '2224:2224'
volumes:
- './config:/etc/gitlab'
- './logs:/var/log/gitlab'
- './data:/var/opt/gitlab'4、启动容器(……)
docker compose up -d访问GitLab首页

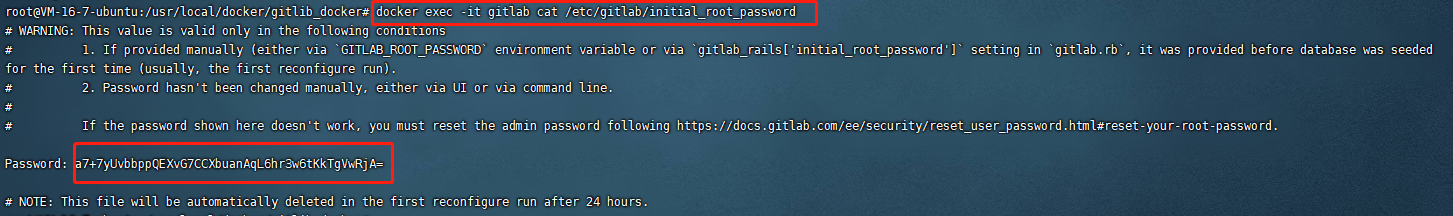
5、查看root用户密码并登陆
docker exec -it gitlab cat /etc/gitlab/initial_root_password

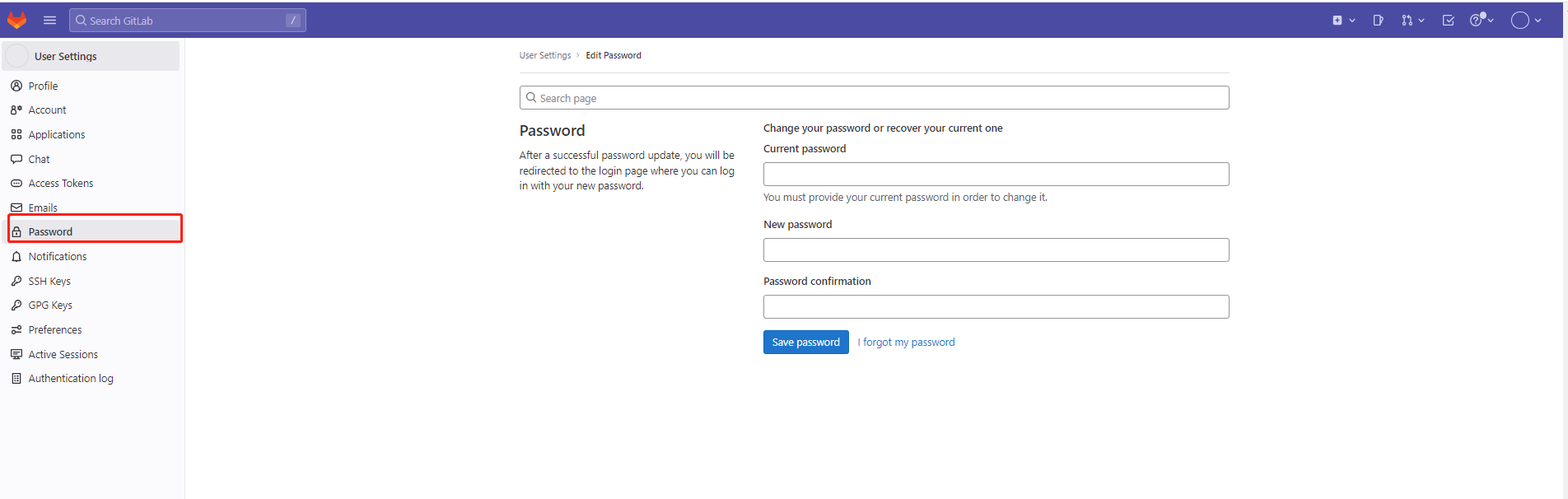
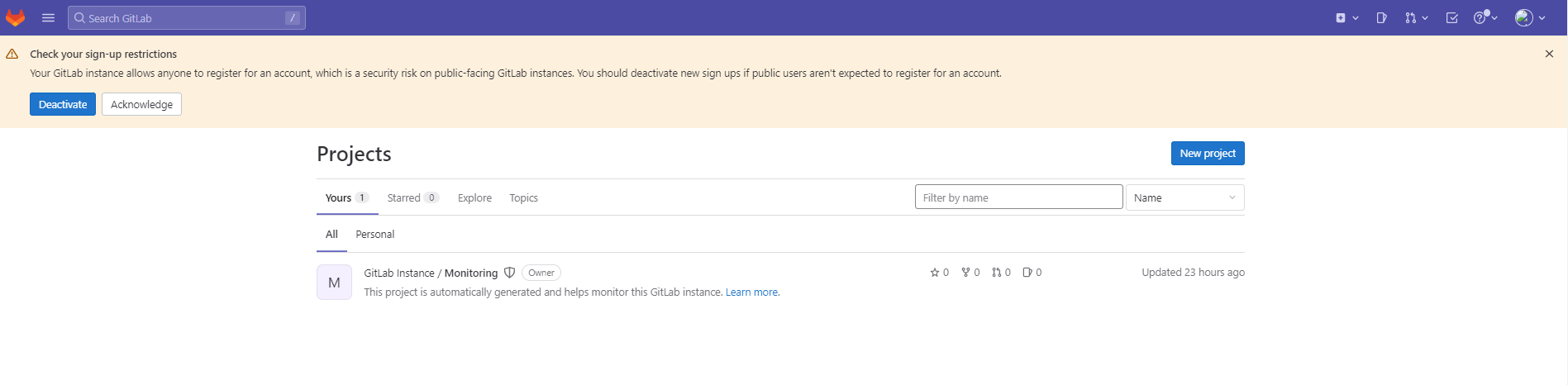
6、修改密码