文本格式化标签
| 标签 | 语义 |
|---|---|
加粗 <strong></strong>或者<b></b> | 更推荐使用<strong>标签加粗语义更强烈 |
倾斜 <em></em>或者<i></i> | 更推荐使用<em>标签倾斜语义更强烈 |
删除线 <del></del>或者<s></s> | 更推荐使用<del>标签删除线语义更强烈 |
删除线 <ins></ins>或者<u></u> | 更推荐使用<ins>标签删除线语义更强烈 |
图像标签
<img src="图像URL" />
| 属性 | 说明 |
|---|---|
| src | 属性值:图片路径 , 必须属性 |
| alt | 属性值:文本 , 替换文本。图像不能显示的文字 |
| title | 属性值:文本 , 提示文本。鼠标放到图像上,显示的文字 |
| width | 属性值:像素 , 设置图像的宽度 |
| height | 属性值:像素 , 设置图像的高度 |
| border | 属性值:像素 , 设置图像的边框粗细 |
| 属性采取键值对的格式 , 即key= "value"的格式,属性= “属性值” |
| 相对路径分类 | 说明 |
|---|---|
| 同一级路径 | 图像文件位于HTML文件同一-级如<img src="baidu.gif" /> |
下一级路径 / | 图像文件位于HTML文件同一-级如<img src="images/baidu.gif" /> |
上一级路径 ../ | 图像文件位于HTML文件同一-级如<img src="../baidu.gif" /> |
超链接标签
<a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a>
| 属性 | 作用 |
|---|---|
| href | 用于指定链接目标的url地址,(必须属性) 当为标签应用href属性时,它就具有了超链接的功能 |
| target | 用于指定链接页面的打开方式,其中self为默认值,_ _blank为在新窗口中打开方式。 |
表格标签
<table>
<tr>
<th>表头单元格,文字会加粗居中显示</th>
...
</tr>
<tr>
<td>单元格内的文字</td>
...
</tr>
...
</table>
-
<table> </table>是用于定义表格的标签。 -
<tr> </tr>标签用于定义表格中的行,必须嵌套在标签中。
-
<th>标签表示 HTML 表格的表头部分(table head 的缩写) -
<td> </td>用于定义表格中的单元格,必须嵌套在<tr></tr>标签中。字母td指表格数据(table data),即数据单元格的内容。

表格属性
| 属性名 | 属性值描述 |
|---|---|
| align | 属性值 : left/cente/right , 规定表格相对周围元素的对齐方式 |
| border | 属性值 : 1或 " " , 规定表格单元是否拥有边框,默认为" ", 表示没有边框 |
| cellpadding | 属性值 : 像素值 ,规定单元边沿与其内容之间的空白,默认1像素。 |
| cellspacing | 属性值 : 像素值 , 规定单元格之间的空白,默认2像素。 |
| width | 属性值 : 像素值或百分比 , 规定表格的宽度 |
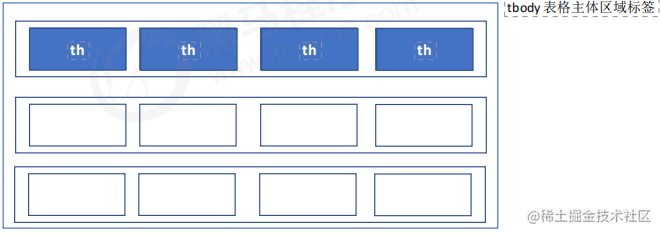
表格结构标签
<thead></thead>: 用于定义表格的头部。<thead>内部必须拥有<tr>标签。 一般是位于第一行。<tbody></tbody>: 用于定义表格的主体,主要用于放数据本体 。- 以上标签都是放在
<table></table>标签中。
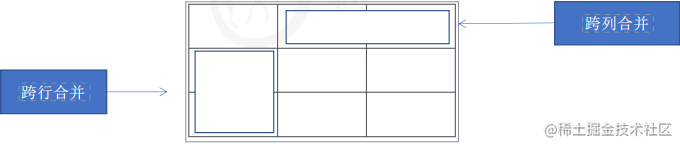
合并单元格
跨行合并:rowspan=“合并单元格的个数”
跨列合并:colspan=“合并单元格的个数”

步骤
-
先确定是跨行还是跨列合并。
-
找到目标单元格 , 写上合并方式= 合并的单元格数量。比如:
<td colspan= " " ></td> -
删除多余的单元格。
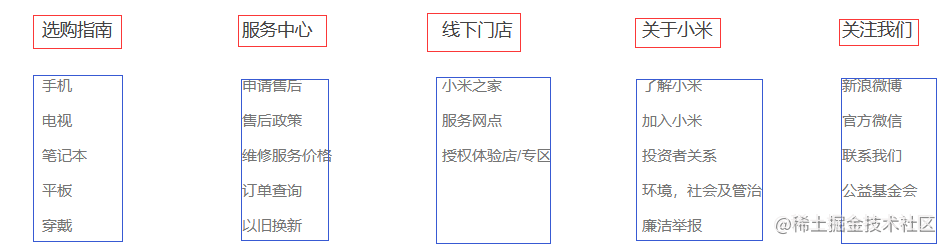
列表标签
| 标签名 | 定义说明 |
|---|---|
<ul></ul> | 无序标签 , 里面只能包含li , 没有顺序, 使用较多。li里面可以包含任何标签 |
<ol></ol> | 有序标签 , 里面只能包含li , 有顺序,使用相对较少。li里面可以包含任何标签 |
<dl></dl> | 自定义列表 , 里面只能包含dt和dd。dt和dd里面可以放任何标签 |
<dl> 标签用于定义描述列表(或定义列表),该标签会与<dt>(定义项目/名字)和<dd>(描述每一个项目/名字)一起使用。<dl></dl> 里面只能包含<dt>和<dd> , <dt> 和<dd>个数没有限制,经常是一个<dt>对应多个<dd> |
<dl>
<dt>名词1</dt>
<dd>名词1解释1</dd>
<dd>名词1解释2</dd>
</dl>
自定义列表的使用场景:

自定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。
去掉 li 前面的项目符号(小圆点) : list-style: none;
表单标签
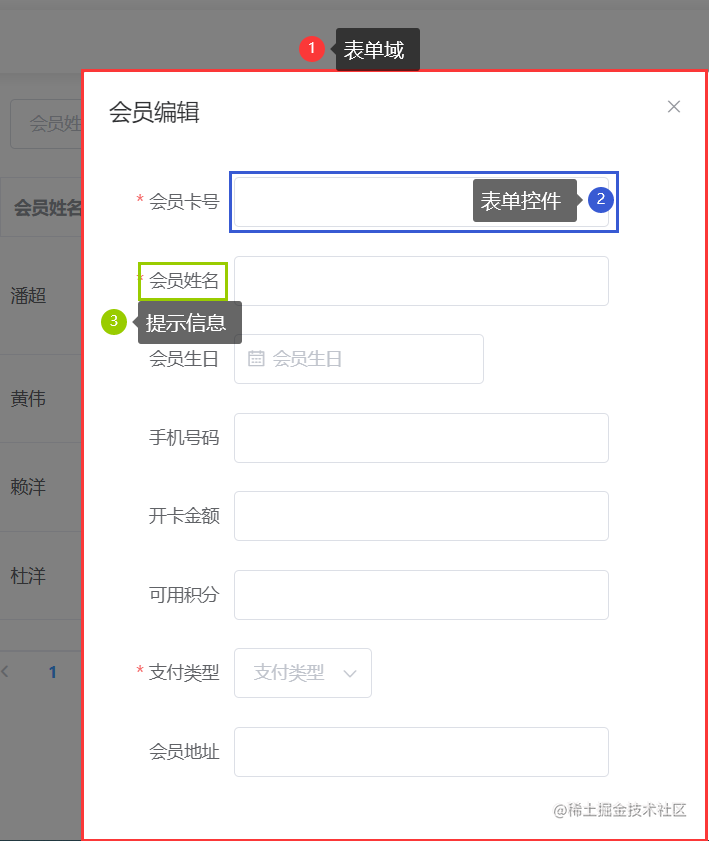
使用表单目的是为了收集用户信息。在我们网页中,我们也需要跟用户进行交互,收集用户资料,此时就需要表单。一个完整的表单通常由表单域、表单控件(也称为表单元素)和提示信息3个部分构成。

表单域是一个包含表单元素的区域。
<form>标签用于定义表单域,以实现用户信息的收集和传递。
<form>会把它范围内的表单元素信息提交给服务器 , 写表单元素之前 , 应该有个表单域把他们进行包含
<form action=“url地址” method=“提交方式” name=“表单域名称">
各种表单元素控件
</form>
常用属性
| 属性 值 | 作用 |
|---|---|
action=“url地址” | 用于指定接收并处理表单数据的服务器程序的url地址。 |
method=“提交方式(get/post)” | 用于设置表单数据的提交方式,其取值为get或post |
name=“表单域名称" | 用于指定表单的名称,以区分同-个页面中的多个表单域 |
表单控件(表单元素)
在表单域中可以定义各种表单元素,这些表单元素就是允许用户在表单中输入或者选择的内容控件
input输入表单元素
在<input>标签中,包含一个type属性,根据不同的type属性值,输入字段拥有很多种形式(可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等)
<input type="属性值" />
<input /> 标签为单标签 , type属性设置不同的属性值用来指定不同的控件类型
type属性的属性值
| 属性值 | 描述 |
|---|---|
| text | 定义单行的输入字段,用户可在其中输入文本。默认宽度为20个字符 |
| radio | 定义单选按钮。 |
| checkbox | 定义复选框。 |
| button | 定义可点击按钮(多数情况下,用于通过JavaScript启动脚本)。 |
| reset | 定义重置按钮。重置按钮会清除表单中的所有数据。 |
| submit | 定义提交按钮。提交按钮会把表单数据发送到服务器。 |
| file | 定义输入字段和“浏览"按钮,供文件上传。 |
| hidden | 定义隐藏的输入字段。 |
| image | 定义图像形式的提交按钮。 |
| password | 定义密码字段。该字段中的字符被掩码。 |
除type 属性外,标签还有其他很多属性
| 属性 | 描述 |
|---|---|
| name | 属性值 : 由用户自定义 , 定义input元素的名称。 |
| value | 属性值 : 由用户自定义 , 规定input元素的值。 |
| checked | 属性值 : checked , 规定此input元素首次加载时应当被选中。 |
| maxlength | 属性值 : 正整数 , 规定输入字段中的字符的最大长度。 |
1.name 和value 是每个表单元素都有的属性值,主要给后台人员使用.
2.name 表单元素的名字, 要求单选按钮和复选框要有相同的name值.
3.checked属性主要针对于单选按钮和复选框, 主要作用一打开页面,就要可以默认选中某个表单元素.
4.maxlength是用户可以在表单元素输入的最大字符数, 一般较少使用
1.有些表单元素想刚打开页面就默认显示几个文字怎么做 ?
答: 可以给这些表单元素设置value 属性=“值”
用户名: <input type="text" value="请输入用户名" />
2.页面中的表单元素很多,如何区别不同的表单元素 ?
答: name 属性:当前input 表单的名字,后台可以通过这个name 属性找到这个表单。页面中的表单很多,name 的主要作用就是用于区别不同的表单。
用户名: <input type="text" value="请输入用户名" name="username"/>
-
name 属性后面的值,是自定义的
-
radio (或者checkbox)如果是一组,我们必须给他们命名相同的名字
<input type="radio" name="sex" />男
<input type="radio" name="sex" />女
3.如果页面一打开就让某个单选按钮或者复选框是选中状态 ?
答: checked 属性:表示默认选中状态。用于单选按钮和复选按钮。
<input type="radio" name="sex" value="男" checked="checked" />男
<input type="radio" name="sex" value="女" />女
4.如何让input表单元素展示不同的形态? 比如单选按钮或者文本框 。
答: type属性:type属性可以让input表单元素设置不同的形态.
<input type="radio" name="sex" value="男" checked="checked" />男
<input type="text" value=“请输入用户名”>
<label> 标签
<label>标签为input 元素定义标注(标签),
<label>标签用于绑定一个表单元素 , 当点击标签内的文本时,浏览器就会自动将焦点(光标)转到或者选择对应的表单元素上 , 用来增加用户体验。
用法 :
<label for="sex">男</label>
<input type="radio" name="sex" id="sex"/>
核心:<label>标签的for属性应当与相关元素的id属性相同。
select下拉表单元素
在页面中,如果有多个选项让用户选择,并且想要节约页面空间时,我们可以使用标签控件定义下拉列表.
用法:
<select>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
...
</select>
-
<select>中至少包含一对<option>。 -
在
<option>中定义selected ="selected"时,当前项即为默认选中项。
textarea文本域元素
使用场景: 当用户输入内容较多的情况下,我们就不能使用文本框表单了,此时我们可以使用<textarea>标签。在表单元素中,<textarea>标签是用于定义多行文本输入的控件。使用多行文本输入控件,可以输入更多的文字,该控件常见于留言板,评论。
用法:
<textarea rows="3" cols="20">
文本内容
</textarea>
-
通过标签可以轻松地创建多行文本输入框。
-
cols=“每行中的字符数”,rows=“显示的行数”,我们在实际开发中不会使用,都是用CSS 来改变大小。
防止拖拽文本域 resize : 实际开发中,文本域右下角是不可以拖拽的。
textarea{ resize: none;}
表单元素总结
-
表单元素包含三大组 , input输入表单元素 , select下拉表单元素 , textarea文本域表单元素
-
这三组表单元素都应该包含在form表单域里面,并且有name 属性
<form>
<input type=“text" name=“username”>
<select name=“city”>
<option>北京 </option>
</select>
<textareaname="message"></textarea>
</form>
Emmet语法
快速生成HTML结构语法
-
生成标签 直接输入标签名 按tab键即可 , 比如 div 然后tab 键,
就可以生成<div></div> -
如果想要生成多个相同标签 加上
*就可以了 , 比如div*3就可以快速生成3个div -
如果有父子级关系的标签,可以用
>, 比如ul > li就可以了 -
如果有兄弟关系的标签,用
+就可以了 , 比如div+p -
如果生成带有类名或者id名字的 , 直接写
.demo或者#twotab键就可以了 -
如果生成的div类名是有顺序的,可以用 自增符号
$ -
如果想要在生成的标签内部写内容可以用
{ }表示
快速生成CSS样式语法
CSS 基本采取简写形式即可
-
比如 w200 按tab 可以 生成 width: 200px;
-
比如 lh26px 按tab 可以生成 line-height: 26px;
快速格式化代码
Vscode 快速格式化代码 : shift+alt+f
也可以设置 当保存页面的时候自动格式化代码:
1)文件 ------.>【首选项】---------->【设置】;
2)搜索emmet.include;
3)在settings.json下的【工作区设置】中添加以下语句:
“editor.formatOnType”: true,
“editor.formatOnSave”: true






![buuctf-web-[RoarCTF 2019]Easy Calc1](https://img-blog.csdnimg.cn/img_convert/0c92e4e488b5429dac63ed16dfe5eadc.png)








![[oeasy]python0053_ 续行符_line_continuation_python行尾续行](https://img-blog.csdnimg.cn/img_convert/2e7d9efaeb7ead16b0c25c1e80743717.png)