文章目录
- 摘要
- Dialog 对话框
- Drawer 抽屉
- Notice 通知
- MessageBox 弹框
- Popconfirm 气泡确认框
- Message 消息提示
- Notification 通知
- Dialog 对话框与Drawer 抽屉的区别
- MessageBox和Dialog的区别
- Message消息提示与Notification通知的区别
摘要
本文研究分析element ui 中的各种弹窗和对话框,包括了:Dialog 对话框,Drawer 抽屉,MessageBox 弹框,Popconfirm 气泡确认框,Message 消息提示,Notification 通知。同时说明了Dialog 对话框与Drawer 抽屉的区别、MessageBox和Dialog的区别以及Message消息提示与Notification通知的区别。
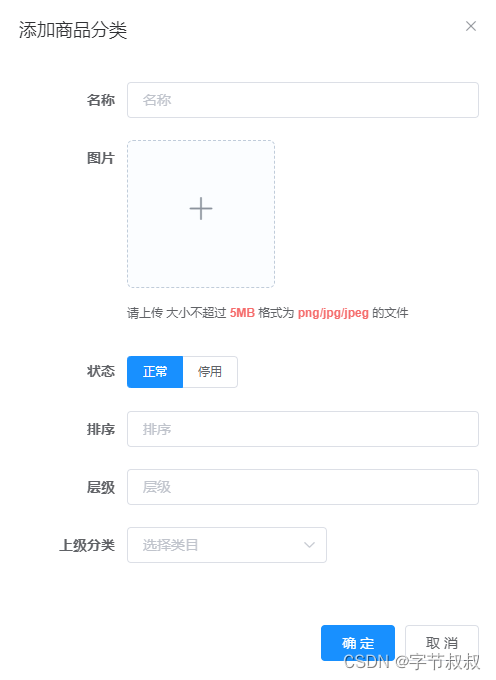
Dialog 对话框
在保留当前页面状态的情况下,告知用户并承载相关操作。

<el-dialog :title="title" :visible.sync="open" width="500px">
<el-form ref="form" :model="form" :rules="rules" label-width="108px">
<el-form-item label="名称" prop="name">
<el-input v-model="form.name" placeholder="名称"/>
</el-form-item>
<el-form-item label="图片" prop="icon">
<oss-image-upload v-model="form.icon" :limit="1" />
</el-form-item>
<el-form-item label="状态">
<DictRadio v-model="form.showStatus" size="small"
:radioData="dict.type.sys_normal_disable"/>
</el-form-item>
<el-form-item label="排序" prop="sort">
<el-input v-model="form.sort" placeholder="排序"/>
</el-form-item>
<el-form-item label="层级" prop="level">
<el-input v-model="form.level" placeholder="层级"/>
</el-form-item>
<el-form-item label="上级分类" prop="parentId">
<product-category-select class="w200" v-model="form.parentId" :props="{ checkStrictly: true }"/>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button type="primary" @click="submitForm">确 定</el-button>
<el-button @click="cancel">取 消</el-button>
</div>
</el-dialog>
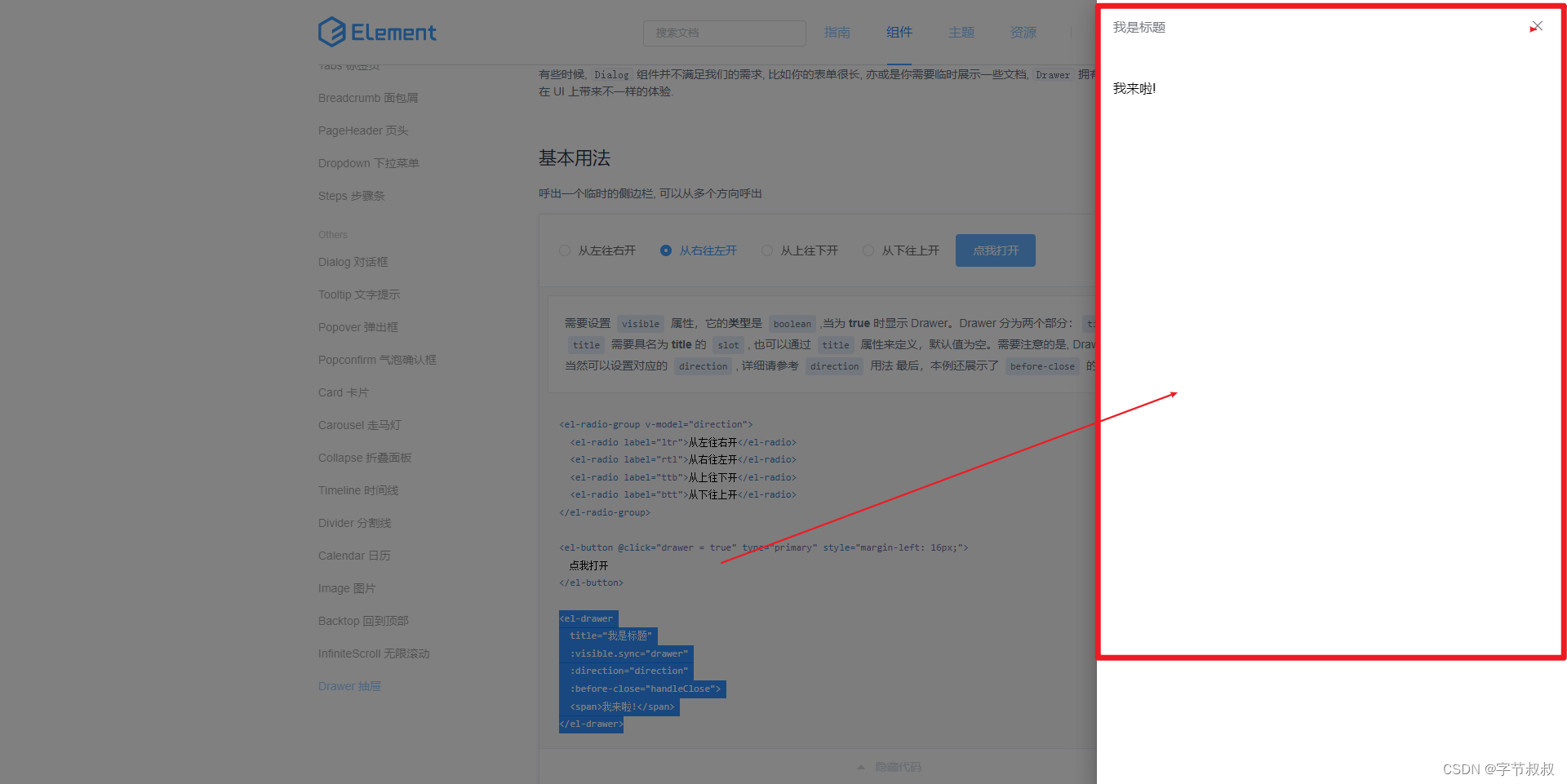
Drawer 抽屉
有些时候, Dialog 组件并不满足我们的需求, 比如你的表单很长, 亦或是你需要临时展示一些文档, Drawer 拥有和 Dialog 几乎相同的 API, 在 UI 上带来不一样的体验.
<el-drawer
title="我是标题"
:visible.sync="drawer"
:direction="direction"
:before-close="handleClose">
<span>我来啦!</span>
</el-drawer>

Notice 通知
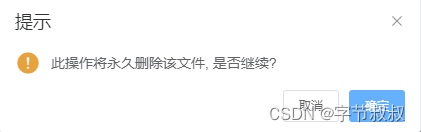
MessageBox 弹框
模拟系统的消息提示框而实现的一套模态对话框组件,用于消息提示、确认消息和提交内容。

<template>
<el-button type="text" @click="open">点击打开 Message Box</el-button>
</template>
<script>
export default {
methods: {
open() {
this.$confirm('此操作将永久删除该文件, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
this.$message({
type: 'success',
message: '删除成功!'
});
}).catch(() => {
this.$message({
type: 'info',
message: '已取消删除'
});
});
}
}
}
</script>
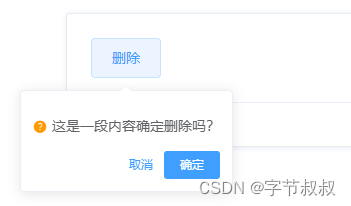
Popconfirm 气泡确认框
点击元素,弹出气泡确认框。

<el-popconfirm
title="这是一段内容确定删除吗?"
>
Message 消息提示
常用于主动操作后的反馈提示。与 Notification 的区别是后者更多用于系统级通知的被动提醒。

Notification 通知
悬浮出现在页面角落,显示全局的通知提醒消息。

Dialog 对话框与Drawer 抽屉的区别
有些时候, Dialog 组件并不满足我们的需求, 比如你的表单很长, 亦或是你需要临时展示一些文档, Drawer 拥有和 Dialog 几乎相同的 API, 在 UI 上带来不一样的体验。
MessageBox和Dialog的区别
messagebox相当于系统自带的alert,适合展示简单的内容,如果展示的内容较为复杂时则使用dialog
Message消息提示与Notification通知的区别
通常是对某个动作操作的执行结果的反馈。即做的怎么样,比如删除、合并、移入、导入等操作后,用户需要知道系统有没有按自己预期的执行、是否成功。Notification往往是系统主动推送的、用户未知的消息。比如说新邮件到达的通知,以及一条新评论等,也可能是某种状态的变化,比如说。




![buuctf-web-[RoarCTF 2019]Easy Calc1](https://img-blog.csdnimg.cn/img_convert/0c92e4e488b5429dac63ed16dfe5eadc.png)








![[oeasy]python0053_ 续行符_line_continuation_python行尾续行](https://img-blog.csdnimg.cn/img_convert/2e7d9efaeb7ead16b0c25c1e80743717.png)