👨💻个人主页:@元宇宙-秩沅
👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅!
👨💻 本文由 秩沅 原创
👨💻 收录于专栏:就业宝典
⭐🅰️推荐专栏⭐
⭐-[今日信息差点击进入⭐
文章目录
- ⭐前言⭐
- 😶🌫️8.按钮(一个扩展组件)
- 😶🌫️9.单选和复选按钮
- 😶🌫️10.进度条(本质:组件)
- 😶🌫️11.滑动条(本质:组件)
- 😶🌫️12.滚动条(本质:组件)
- 😶🌫️13.滚动容器(本质:组件)
- 😶🌫️14.列表(本质:组件)
- 😶🌫️15.下拉框(本质:组件)
- 🪶(==快捷键==)
- ⭐🅰️⭐
⭐前言⭐
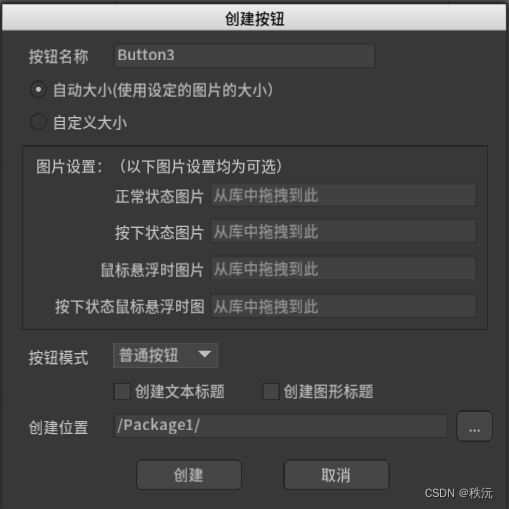
😶🌫️8.按钮(一个扩展组件)

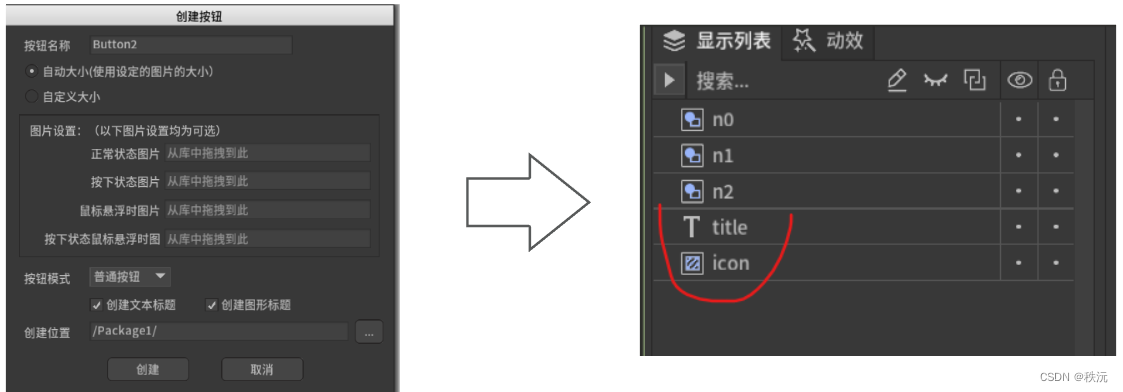
 + 文本标题和图形标题勾选后
+ 文本标题和图形标题勾选后

- 四个状态(未按,按下,进入,退出)

- 元件功能属性

//1.获取按钮控件
GButton btn = view.GetChild("按钮名").asButton;
btn.text = "按钮的内容";
btn.icon = "ui://xx/xxxx";//图标
GObject obj = view.GetChild("按钮名");
obj.text = "";
obj.icon = "ui://xx/xxxx";

- 若面板上未如此设置,则通过以下代码动态创建
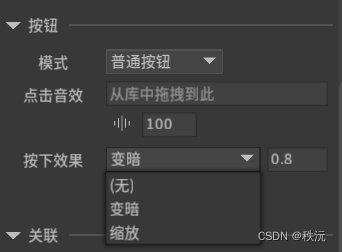
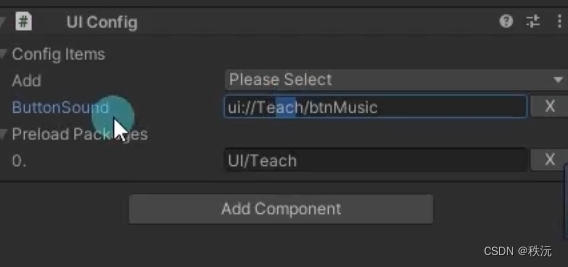
//2.音效相关设置
UIConfig.buttonSound = (NAudioClip)UIPackage.GetItemAssetByURL("ui://xx/xxx");
//设置默认音效,放在显示面板之前,不在这里
UIConfig.buttonSoundVolumeScale = 0.5f; //设置音效大小
GRoot.inst.EnableSound(); //开启音效
GRoot.inst.DisableSound(); //关闭音效
GRoot.inst.soundVolume = 0.5f; //调整全局声音大小 ,包括 按钮 和 动效
//3.事件监听相关
btn.onClick.Add(() =>
{
print("按钮被点击");
});
btn.FireClick(true, true); //通过代码控制是否触发按钮
btn.onClick.Call(); //触发按钮中监听的函数 但是没有点击效果
😶🌫️9.单选和复选按钮

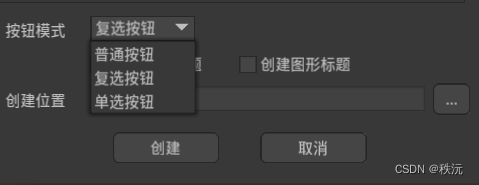
- 复选按钮

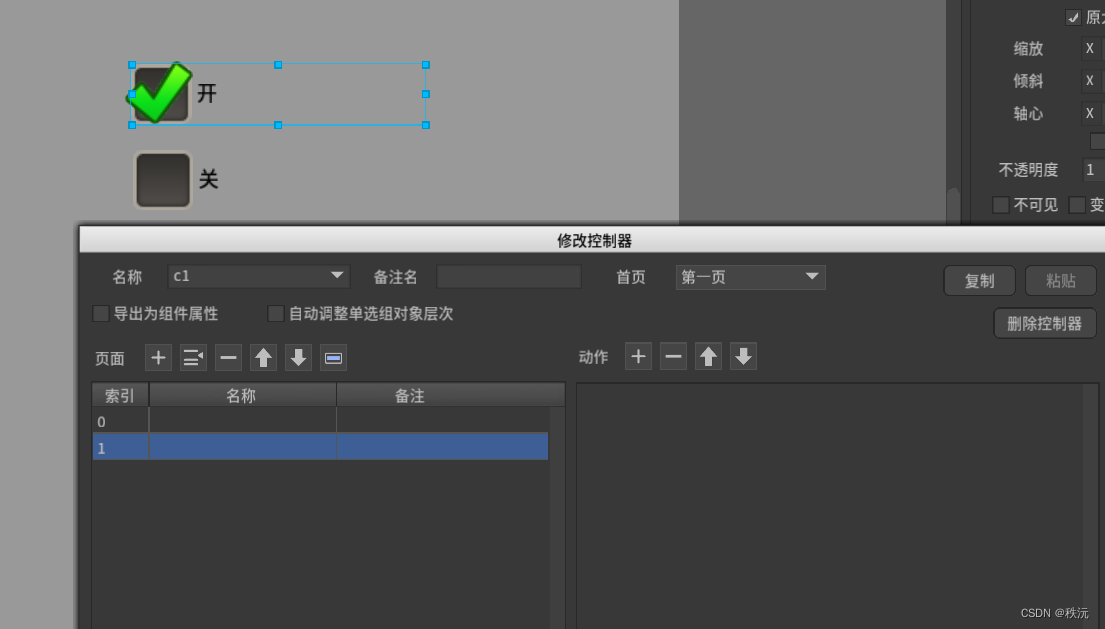
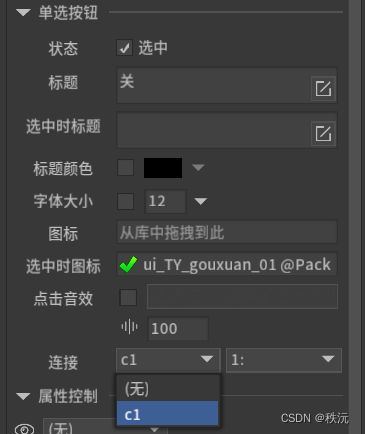
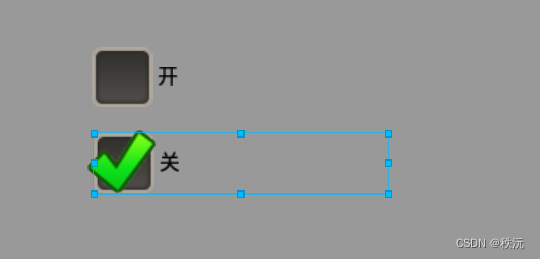
- 单选按钮
①需要添加一个控制器

②点击连接

③即可形成互斥效果的单选按钮

UIConfig.buttonSound = (NAudioClip)UIPackage.GetItemAssetByURL("ui://Teach/btnMusic");
//设置默认音效
UIConfig.buttonSoundVolumeScale = 0.5f;
GComponent view = UIPackage.CreateObject("包名", "组件名").asCom;
GRoot.inst.AddChild(view);
//1.获取单选和多选框
GButton check = view.GetChild("按钮名").asButton;
GButton radio = view.GetChild("按钮名").asButton;
check.selected = true; //改变选中状态
radio.selected = true; //改变选中状态
Controller c = view.GetController("控制器名字"); //单选按钮来 建议通过获取控制器去切换选择状态
c.selectedIndex = 1;
//2.事件相关
checkBox.onChanged.Add(() =>
{
print("状态现在为" + check.selected);
});
😶🌫️10.进度条(本质:组件)
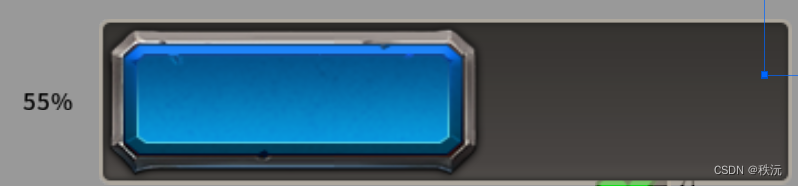
- 原理:就是按进度改变一个元件的宽度、高度或填充比例
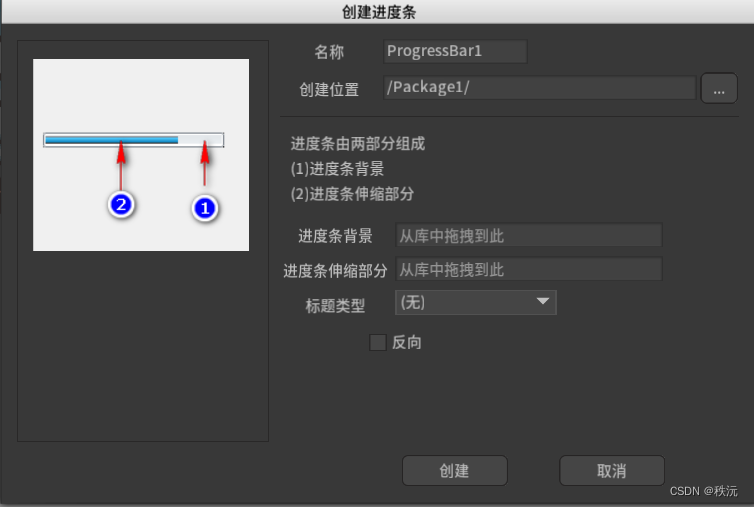
- 自动创建


- 手动创建规则:
在组件中按特定规则添加元件即可制作为进度条
组件中关键元件名内部规则:
- bar:横向进度条改变宽度的元件。处于最大值时的宽度(可以是任意类型元件)
- bar_v: 纵向进度条改变高度的元件。
- title: 用于显示进度的标题,可以是装载器,标签,按钮
- ani:如果进度条是序列帧动画,则0~100对应动画的帧索引
注意:设置bar的宽度为进度条,设置bar_v的高度为进度条处于最大值时的高度(可以是任意类型元件)
- API相关:
//1.设置默认音效
UIConfig.buttonSound = (NAudioClip)UIPackage.GetItemAssetByURL("ui://包名/音效名");
UIConfig.buttonSoundVolumeScale = 0.8f;
GComponent view = UIPackage.CreateObject("包名", "组件名").asCom;
GRoot.inst.AddChild(view);
//2.获取进度条
GProgressBar pb = view.GetChild("进度条名").asProgress;
//3.改变进度
pb.value = 30;
pb.TweenValue(100, 3); //让进度3秒内缓慢的变到100
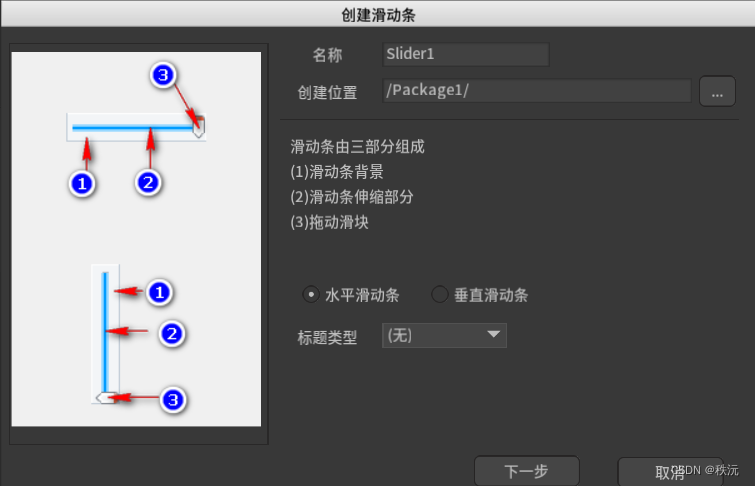
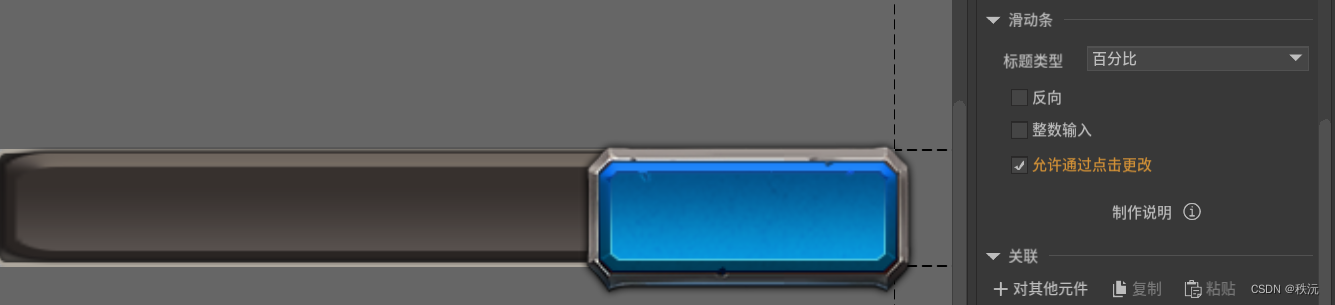
😶🌫️11.滑动条(本质:组件)
- 滑动条与进度条相似,滑动条只是增加了一个按钮


-
组件中关键元件名规则:
bar:横向滑动条改变宽度的元件。 bar_v: 纵向滑动条改变高度的元件。 title: 用于显示进度的标题,可以是文本、装载器,标签,按钮 grip:用于拖动的按钮
注意:
①设置bar_v的高度为滑动条处于最大值时的高度(可以是任意类型元件)
②grip按钮应该与bar对象建立一个关联,并放置在进度条处于最大值时的位置。这个关联是:
③正向:grip左左关联到bar或者顶顶关联到bar_v;
④反向:grip顶顶关联到bar或者底底关联到bar_v。
//1.获取滑动条
GSlider slider = view.GetChild("滑动条名").asSlider;
//2.改变进度
slider.value = 100;
//3.事件
slider.onChanged.Add(() =>
{
print(slider.value);
});
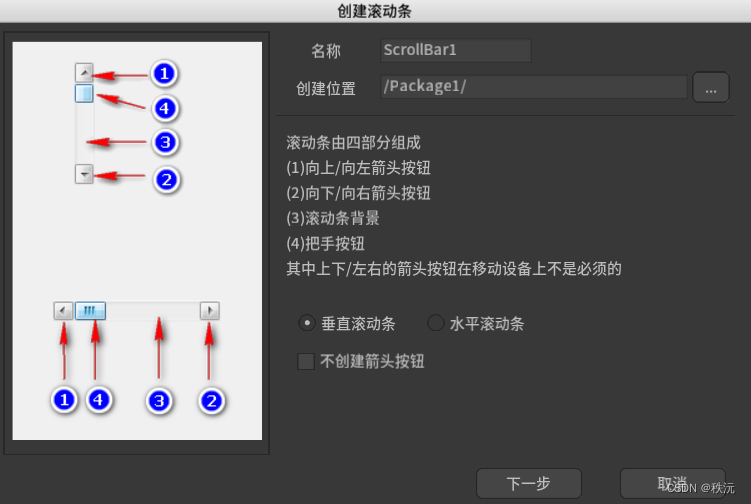
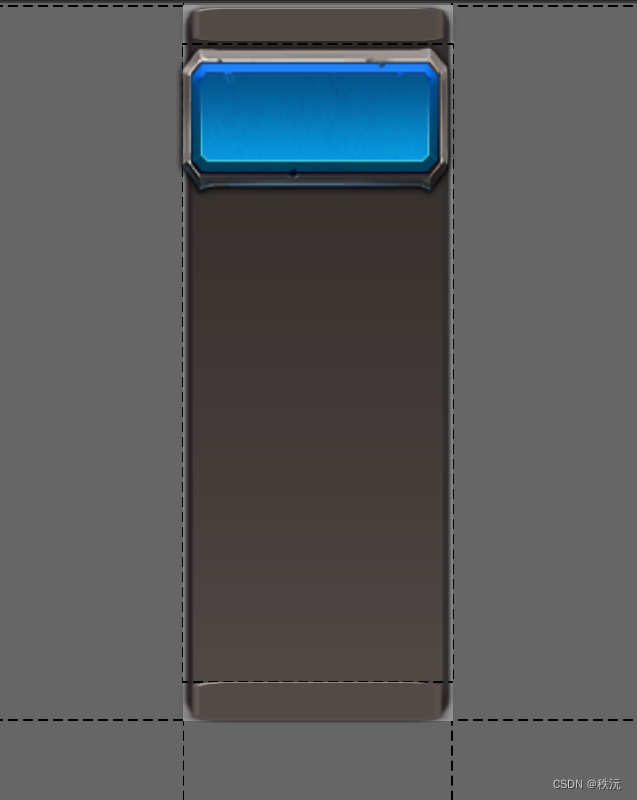
😶🌫️12.滚动条(本质:组件)
-
需要配合滚动容器使用,是可选控件
-
自动创建


-
手动创建
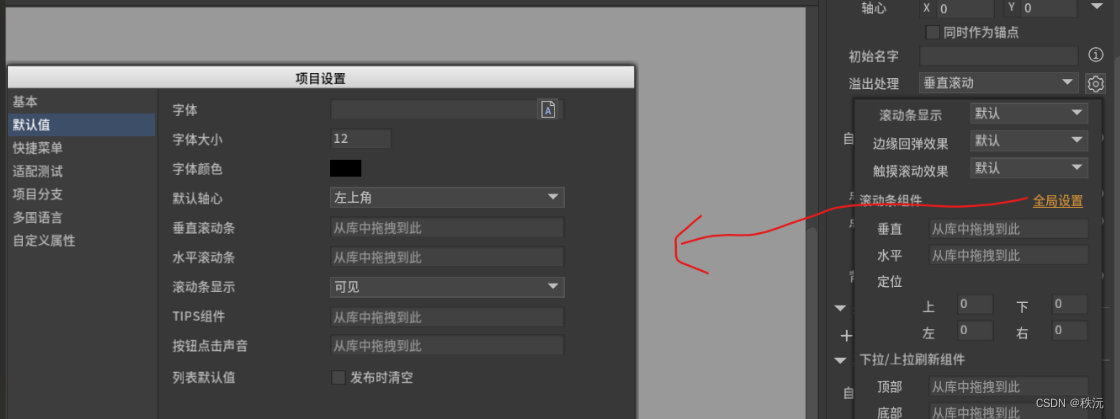
组件中关键元件名规则 arrow1(可选):垂直滚动条时,代表上侧的按钮 arrow2(可选):垂直滚动条时,代表下侧的按钮 grip:表示滚动条中间的滑块按钮 bar:限制区域,作占位用途 -
需要配合滚动容器使用,现在还不可使用

😶🌫️13.滚动容器(本质:组件)
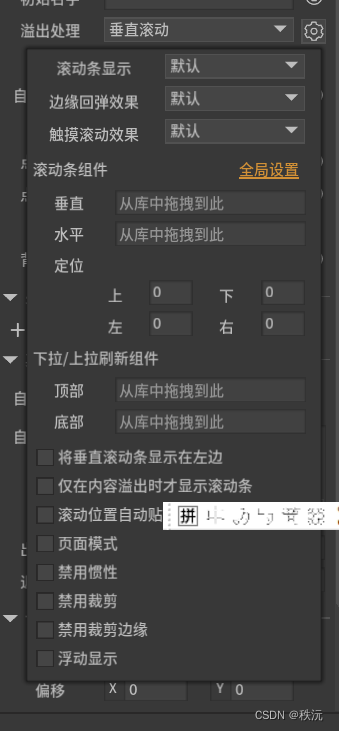
- 组件的溢出处理设置为“ 滚动”,那么该组件就成为了滚动容器

-
属性相关:
滚动条显示:默认勾选
边缘回弹效果:默认勾选
触摸滚动效果:默认勾选 -
页面模式:
以视口大小为页面大小,每次滚动的距离是一页。一般在移动平台上使用,PC上较少,拖动滚动条进行滚动操作与这个模式冲突。 -
浮动显示:
勾选后,滚动条不占据视口的位置,而是直接覆盖在视口上面。例如一个适用于手机的滚动条,它是细条且半透明的,只在滚动时才显示出来,用于提示滚动位置。那么我们把它设置为“浮动”,这样就不会挤占视口的显示空间。

- 简单效果

- 相关API
//1.获取滚动容器
ScrollPane scrollPanel;
GComponent scroll = view.GetChild("滚动条名").asCom;
scrollPanel = scroll.scrollPane;
//2.滚动位置设置
scrollPanel.posY = 0;
scrollPanel.SetPercY(0.5f, true); //按百分比滚动
print(scrollPanel.viewWidth); //视口宽高
print(scrollPanel.viewHeight);
print(scrollPanel.contentWidth); //内容宽高
print(scrollPanel.contentHeight);
scrollPanel.ScrollToView() //设置指定元件出现在视口内
scrollPanel.touchEffect = true;//触摸功能开关
//3.事件相关
scrollPanel.onScroll.Add(() => //当滚动视图位置改变时
{});
scrollPanel.onScrollEnd.Add(() => //惯性移动停止回调
{ });
scrollPanel.onPullDownRelease.Add(() => //下拉刷新回调
{ });
scrollPanel.onPullUpRelease.Add(() => //上拉刷新回调
{});
😶🌫️14.列表(本质:组件)
组件的一种特殊扩展
在组件的基础上加入排序相关的功能
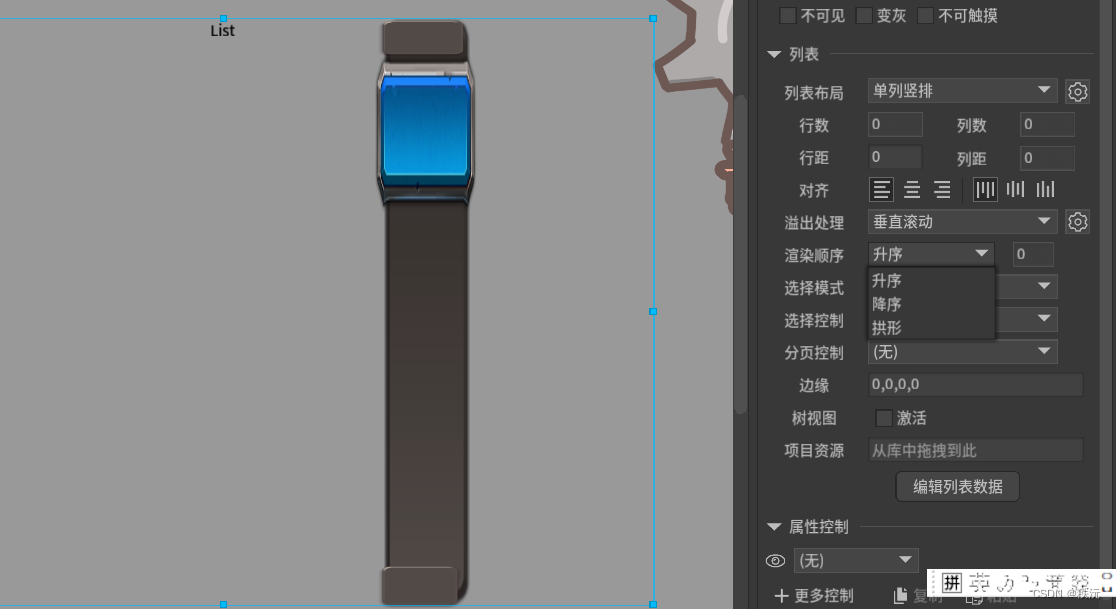
相关属性
- 渲染顺序拱形:自定义一个索引显示在最前面,两侧的依次渲染
- 选择控制:
可以和控制器联动,这样当列表选中项目发生改变时,控制器也同时跳转到相同索引的页面 - 分页控制:
可以绑定一个控制器。当列表发生翻页滚动时(溢出处理必须为三种滚动之一,滚动必须勾选为页面模式),控制器也同时跳转到相同索引(页码)的页面。反之亦然,如果控制器跳转到某个页面,那么列表也同时滚动到相同索引(页码)的页面。 - 项目资源

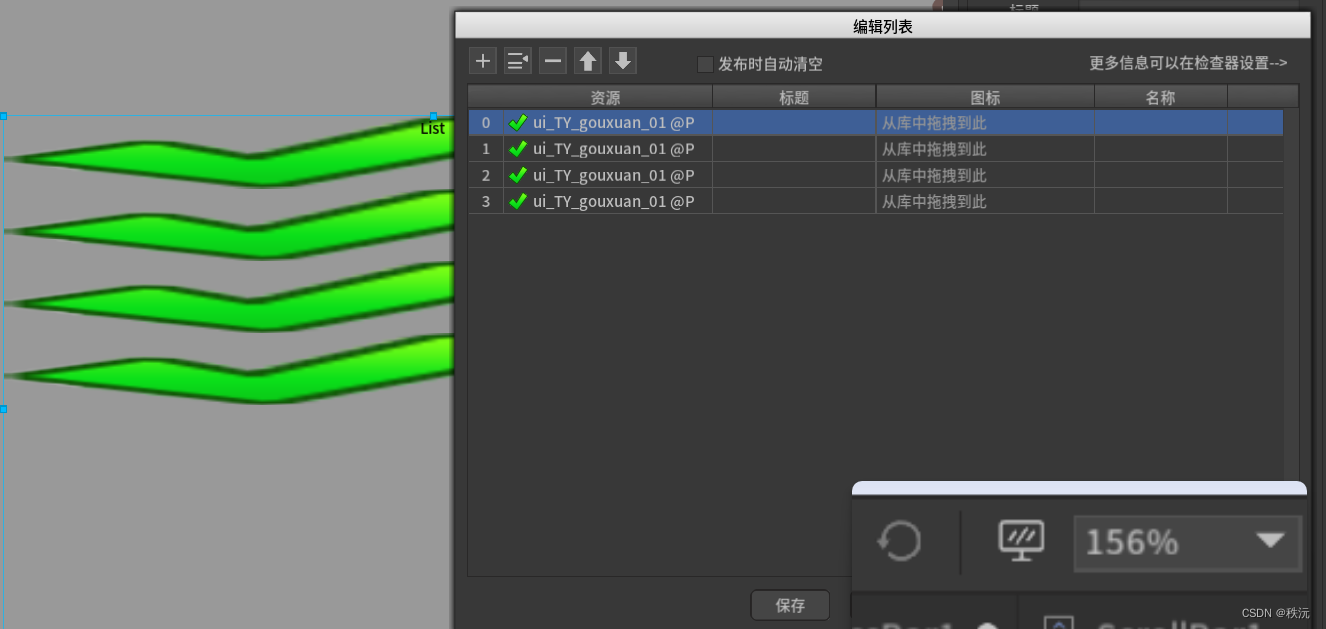
- 编辑列表

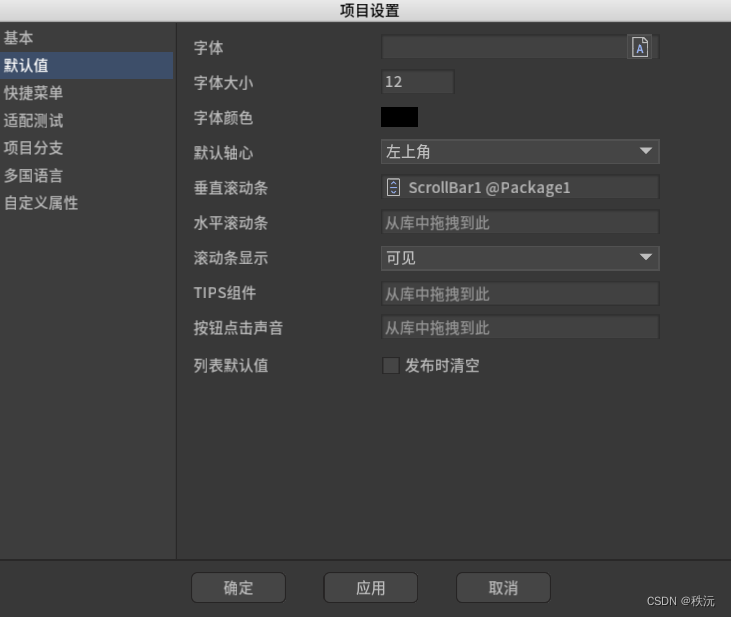
- 自动调整列表项目大小(默认不勾选,勾选可能会拉伸图像)

//默认竖直滚动条
UIConfig.verticalScrollBar = "ui://包名/列表名";
GComponent view = UIPackage.CreateObject("包名", "组件名").asCom;
GRoot.inst.AddChild(view);
//1.获取列表
GList list = view.GetChild("列表名").asList;
//2.组件的 添加和移除
GObject obj = list.AddChild(UIPackage.CreateObject("包名", "图片名"));
list.RemoveChild(obj);//移除列表
obj.Dispose();//销毁
//从列表缓存池池中取出或新建对象添加到列表中
GObject obj3 = list.AddItemFromPool()//池子里new 个对象
list.RemoveChildToPool(obj3); //删除一个item,并将对象返回池中
list.AddItemFromPool(); //现在池子里面有一个对象 会直接取出来
list.RemoveChildToPoolAt(0);//删除指定位置item,并返回池中
list.RemoveChildrenToPool();//删除一个范围内的item,或者全部删除,返回池子
list.RemoveChildrenToPool(0,50); //移除指定索引位置的对象
list.GetFromPool("url地址")//从池中取出对象,并不会添加到列表中
ReturnToPool//将对象返回池中,并不会从列表中移除
//3.使用回调函数修改列表
list.itemRenderer = RenderListItem;
list.numItems = 20; //自动创建20个对象,在委托函数中进行初始化操作
list.numItems = 10; //每次重新赋值 会留下10个对象 多余的对象 放入池子中
list.numItems = 20;//如果在重新变成20 多出来的10个 是之前放入池子的10个
list.ResizeToFit(); //重置大小
//4.事件相关
list.onClickItem.Add((obj) =>
{
print((obj.data as GObject).text);
});
private void RenderListItem(int index, GObject obj)//作为回调函数
{
//初始化创建的每一个对象
obj.text = index.ToString();
}
}
- 虚拟列表和循环列表
虚拟列表,节约性能,如要创建1000个显示物件,但是列表中只能显示20个,每次滑动时,只更新这20个物件,达到显示1000个的效果
虚拟列表使用的前提条件
1.必须要定义itemRenderer
2.必须要开启滚动相关
3.一开始就要把项目资源设置好 或者 我们可以通过代码设置项目资源
list.defaultItem = "通过url地址去关联项目资源";
- 开启虚拟列表
list.SetVirtual();
- 循环列表只支持 单行或者单列布局,不支持流动布局和分页布局
若列表循环20个,则滚动列表一直是重复这二十个物件
list.SetVirtualAndLoop();
list.numItems = 20;
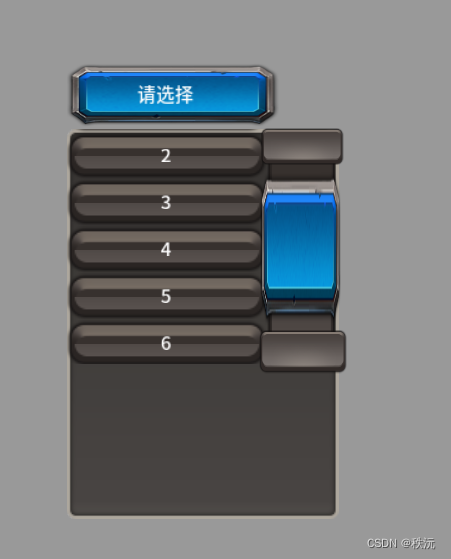
😶🌫️15.下拉框(本质:组件)
-
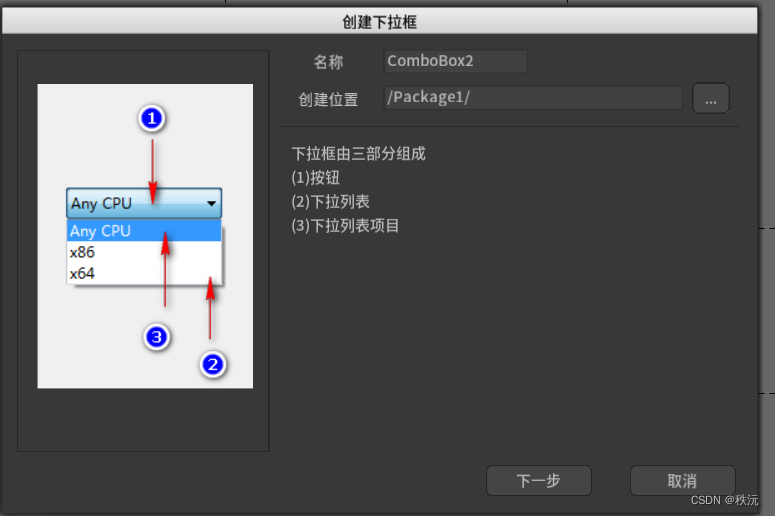
自动创建


-
手动创建
1.弹出组件的构成:背景图(与list宽高关联)+垂直滚动列表(命名为list并关联好项目资源)
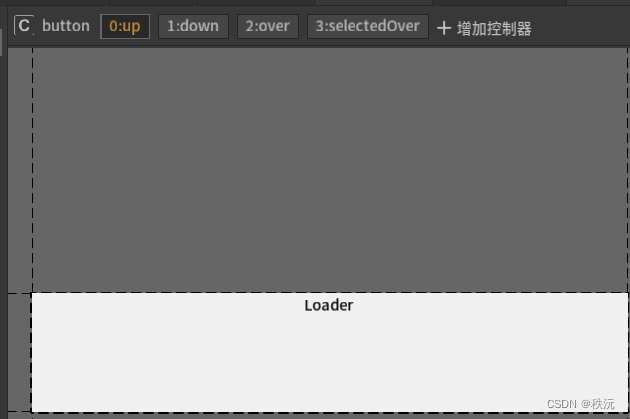
2.button 下拉框需要一个按钮控制器(下拉框点击展开时,保持在down页,收回时保持在up也或over页)
3.title 可以是普通文本、富文本、标签、按钮

- 相关API
//1.获取下拉框
GComboBox comboBox = view.GetChild("下拉框的而名字").asComboBox;
//2.代码初始化内容
comboBox.items = new string[] { "选1", "选2" , "选3" , "选4" };
comboBox.icons = new string[] { "ui://包名/图片1", "ui://包名/图片2", "ui://包名/图片3", "ui://包名/图片4" };
comboBox.values = new string[] { "11", "22", "33", "44" };
print(comboBox.selectedIndex); //通过索引通过他就可以得到 内容 图标 值
print(comboBox.value); //值 快捷获取值
comboBox.selectedIndex = 2; //通过索引设置
comboBox.value = "44"; //通过值设置
GRoot.inst.HidePopup();//代码关闭弹出项
//3.事件相关
comboBox.onChanged.Add(() =>
{
print("下拉框改变了" + comboBox.selectedIndex + "_" + comboBox.items[comboBox.selectedIndex]);
});
🪶(快捷键)
- 拖动视图:鼠标滚轮
- 重命名组件:F2
- 成组:ctrl + G
⭐🅰️⭐
⭐【Unityc#专题篇】之c#进阶篇】
⭐【Unityc#专题篇】之c#核心篇】
⭐【Unityc#专题篇】之c#基础篇】
⭐【Unity-c#专题篇】之c#入门篇】
⭐【Unityc#专题篇】—进阶章题单实践练习
⭐【Unityc#专题篇】—基础章题单实践练习
⭐【Unityc#专题篇】—核心章题单实践练习
你们的点赞👍 收藏⭐ 留言📝 关注✅是我持续创作,输出优质内容的最大动力!、