自适应星空背景个人导航单页
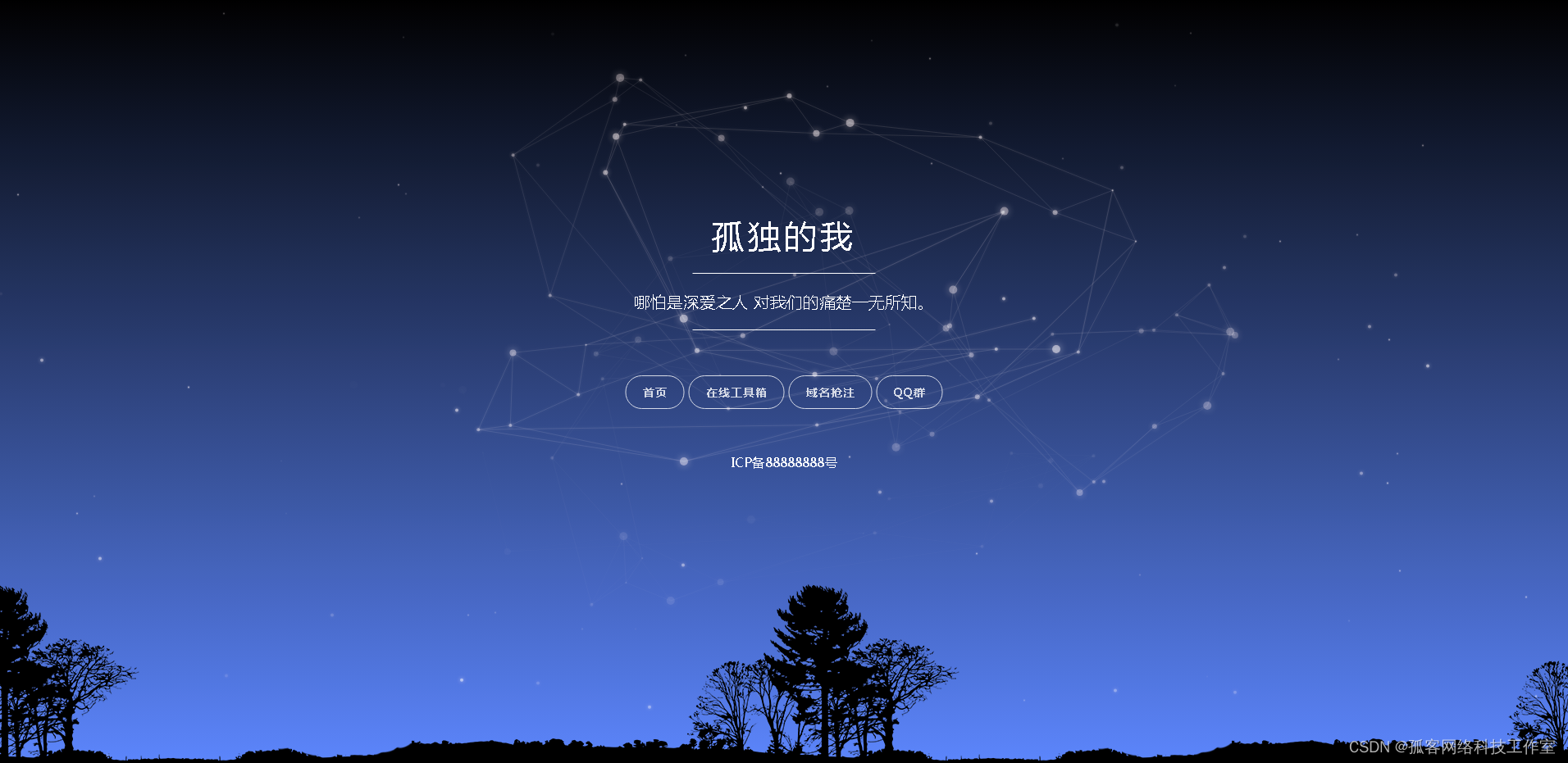
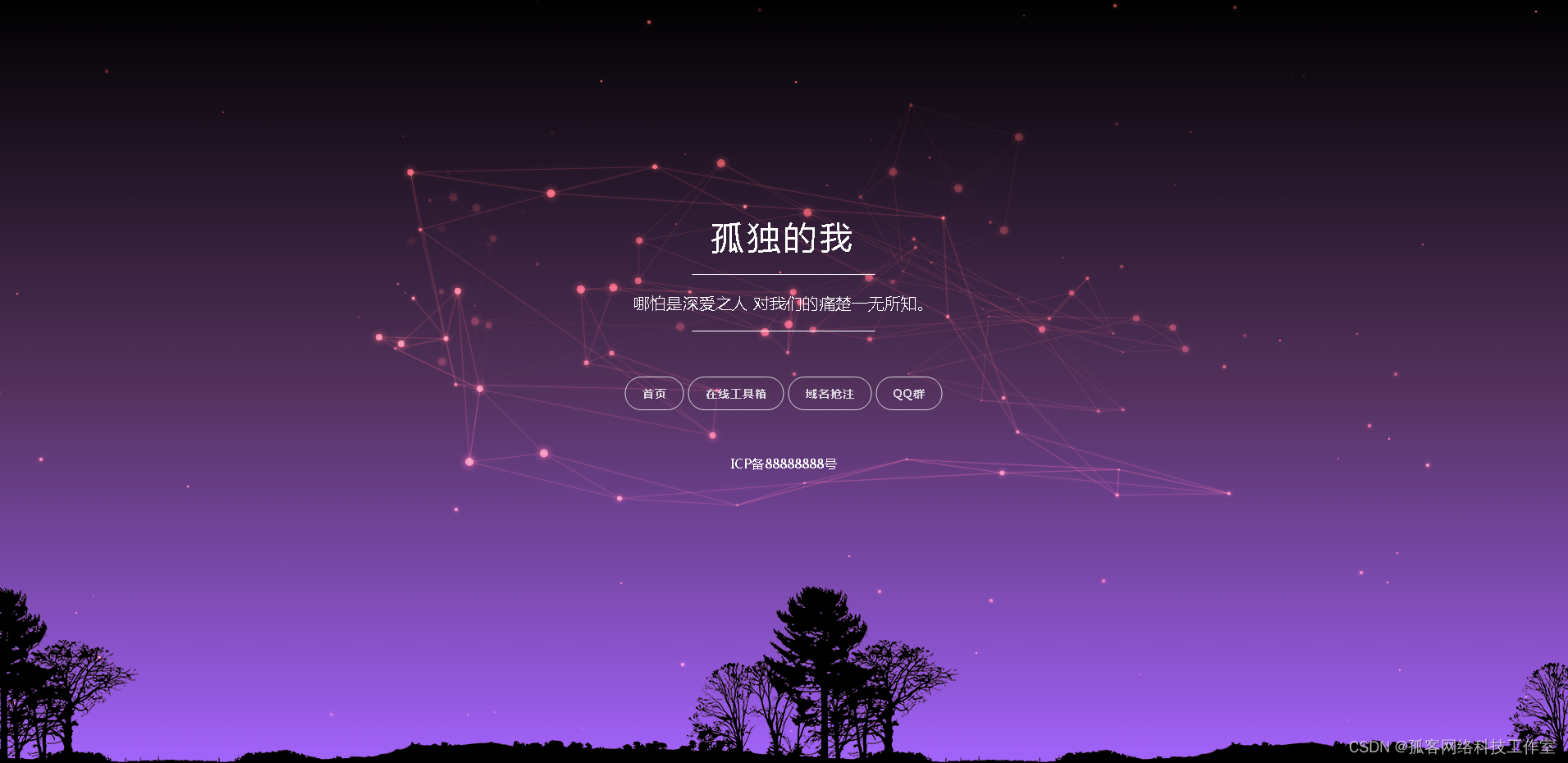
- 效果图
- 部分源码
- 领取源码
- 下期更新预报
效果图


部分源码
function Star(id, x, y) {
this.id = id;
this.x = x;
this.y = y;
this.r = Math.floor(Math.random() * 2) + 1;
var alpha = (Math.floor(Math.random() * 10) + 1) / 10 / 2;
this.color = "rgba(255,255,255," + alpha + ")";
}
Star.prototype.draw = function() {
ctx.fillStyle = this.color;
ctx.shadowBlur = this.r * 2;
ctx.beginPath();
ctx.arc(this.x, this.y, this.r, 0, 2 * Math.PI, false);
ctx.closePath();
ctx.fill();
}
Star.prototype.move = function() {
this.y -= .15;
if (this.y <= -10) this.y = HEIGHT + 10;
this.draw();
}
Star.prototype.die = function() {
stars[this.id] = null;
delete stars[this.id];
}
function Dot(id, x, y, r) {
this.id = id;
this.x = x;
this.y = y;
this.r = Math.floor(Math.random() * 5) + 1;
this.maxLinks = 2;
this.speed = .5;
this.a = .5;
this.aReduction = .005;
this.color = "rgba(255,255,255," + this.a + ")";
this.linkColor = "rgba(255,255,255," + this.a / 4 + ")";
this.dir = Math.floor(Math.random() * 140) + 200;
}
Dot.prototype.draw = function() {
ctx.fillStyle = this.color;
ctx.shadowBlur = this.r * 2;
ctx.beginPath();
ctx.arc(this.x, this.y, this.r, 0, 2 * Math.PI, false);
ctx.closePath();
ctx.fill();
}
领取源码
自适应星空背景个人导航单页源码领取地址:https://www.123pan.com/s/ji8kjv-N8PU3.html提取码:关注微信公众号祖龙科技工作室回复星空即可获取
下期更新预报
网站源码
- 📢博客主页:孤客网络科技工作室官方账号
- 📢欢迎点赞👍收藏⭐️留言 📝如有错误敬请指正!
- 📢本文由孤客原创,若侵权联系作者,首发于CSDN博客
- 📢停下休息的时候不要忘了别人还在奔跑,希望大家抓紧时间学习,全力奔赴更好的生活💻