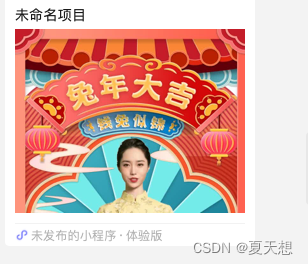
现在的效果
希望的效果

最主要的是下面的这个函数。把图片转成了5:4的临时图片
cutShareImg(doctorImg:string ){
let that=this;
return new Promise((resolve) => {
wx.getImageInfo({
src: doctorImg, // 这里填写网络图片路径
success: (res) => {
var data = res
console.log(res)
wx.createSelectorQuery()
.select('#canvas') // 在 WXML 中填入的 id
.fields({ node: true, size: true })
.exec((res) => {
// Canvas 对象
console.log(res)
const canvas = res[0].node
// 渲染上下文
const ctx = canvas.getContext('2d')
let width = data.width/8;
let height = data.height/8;
let path = data.path;
// Canvas 画布的实际绘制宽高
var widths = height*5/4
const dpr = this.getPixelRatio();
console.log('dpr',dpr)
var w = (widths-width)/2
canvas.width = widths * dpr
canvas.height = height * dpr
ctx.scale(dpr, dpr)
ctx.clearRect(0, 0, widths, height)
// 图片对象
const image = canvas.createImage()
console.log(image)
image.onload = () => {
// 将图片绘制到 canvas 上
ctx.drawImage(image, w, 0,width,height)
wx.canvasToTempFilePath({
canvas,
success: res => {
// 生成的图片临时文件路径
const tempFilePath = res.tempFilePath;
resolve(tempFilePath)
},
})
}
image.onerror = (err:any) => {
console.log(err)
}
image.src= path
})
}
});
})
},页面上。使用定位让用户看不到这个绘图,但是实际上只是不出现在可视范围内
<canvas id="canvas" type="2d" style="position: absolute; top: -1000px; left: -1000px;"></canvas>
然后调用函数把你的图片换成这个临时的图片
this.setData({
shareImg:this.cutShareImg(options.imgSrc)
})}
onShareAppMessage() {
return {
title: '标题',
imageUrl: this.data.shareimg,
path: ""
}
}