想要在swiftui中展示图片,可以使用Image这个组件,这个组件可以加载本地图片和网络图片,也可以调整图片大小等设置。先大概看一下Image的方法有哪些可以用。
常用的Image属性
1.调整图像尺寸: 使用 resizable() 方法使图像可调整大小。您可以通过 frame() 方法设置具体的尺寸。
2.缩放图像: 使用 scaledToFit() 和 scaledToFill() 方法调整图像的缩放模式。scaledToFit() 会保持图像的原始纵横比并在给定的空间内最大化图像大小。scaledToFill() 会保持纵横比并填充给定的空间。
3.控制图像的缩放和裁剪方式:aspectRatio 有两种模式:.fit 和 .fill
.fit:保持图像的原始宽高比,确保整个图像在给定的空间内可见,即使这意味着在某些边缘留有空白。这是默认模式。
.fill:保持图像的原始宽高比,但确保填充整个给定空间,这可能会导致图像的某些部分被裁剪。
4.裁剪图像: 使用 clipped() 方法裁剪图像。这会删除在视图边界之外的所有图像部分。
5.设置图像透明度: 使用 opacity() 方法设置图像的透明度,0.0 为完全透明,1.0 为完全不透明。
6.设置图像的渲染模式: 使用 renderingMode() 方法设置图像的渲染模式。.template 模式将图像视为模板,从而可以使用 foregroundColor() 设置颜色。.original 模式将保留图像的原始颜色。
7.添加圆角: 使用 cornerRadius() 方法为图像添加圆角。
8.创建圆形图像: 使用 clipShape 为图像添加圆形裁剪。
9.添加叠加层: 使用 overlay() 方法在图像上添加叠加层。
10.添加边框: 使用 border() 方法为图像添加边框。
11.添加阴影: 使用 shadow() 方法为图像添加阴影。
12.添加背景: 使用 background() 方法为图像添加背景。
加载本地图片
将本地图片加载到项目资源中,在Assets.xcassets文件中,可以导入本地图片素材,Assets不仅可以导入图片,还可以设置颜色,这块我们以后会用到。点击Assets,在底部点击“+”按钮,选择Image Set(或者鼠标右键):

或者也可以直接点击 Import 导入图片资源:

然后就可以在项目中使用 .文件名 导入图片了,如果图片名称是数字开头的,会自动加上一个下划线前缀,如果是英文开头,直接使用点就可以自动提示加载的图片资源:

加载之后的效果:
Image(.miniapp)
该代码初始化了一张图片,我们在模拟器上可以看到显示了图片,这是创建图片视图的基本语法。
我们看到图片会很大,只能看到一部分。这时候如果我们想要看到完整的图片,我们需要对图片进行缩放:
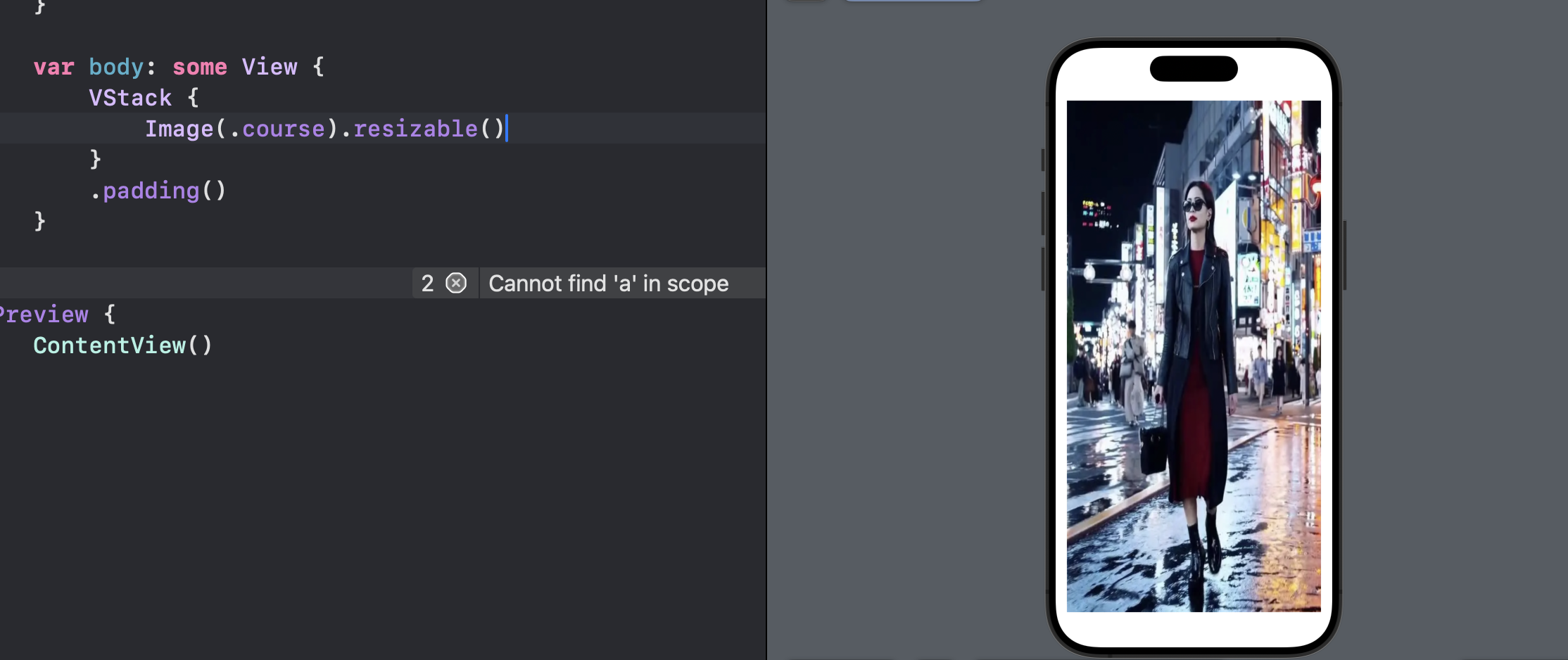
Image(.course).resizable()实现效果:

我们可以看到模拟器中预留出了顶栏和底栏两块区域,这是因为由于有“安全区”的存在。安全区是排除顶部栏(即状态栏)和底部栏的视图区域,它定义了可以安全地放置UI组件的视图区域。有了安全区,可以预防在编程时有些UI控件不知道去哪里的风险。如果你想忽略安全区,把视图撑开整个屏幕,可以通过设置.edgesIgnoringSafeArea修饰符来忽略安全区域。
从模拟器中我们可以看到,示例图片已经有点变形,这是因为.resizable()只是简单的拉伸缩放,而没有保持原有的比例,如果我们想等比例缩放,那么我们需要使用.scaledToFit()修饰,这样就可以保持原有图像的宽高比。
//等比例缩放
Image("示例图片")
.resizable()
.scaledToFit()
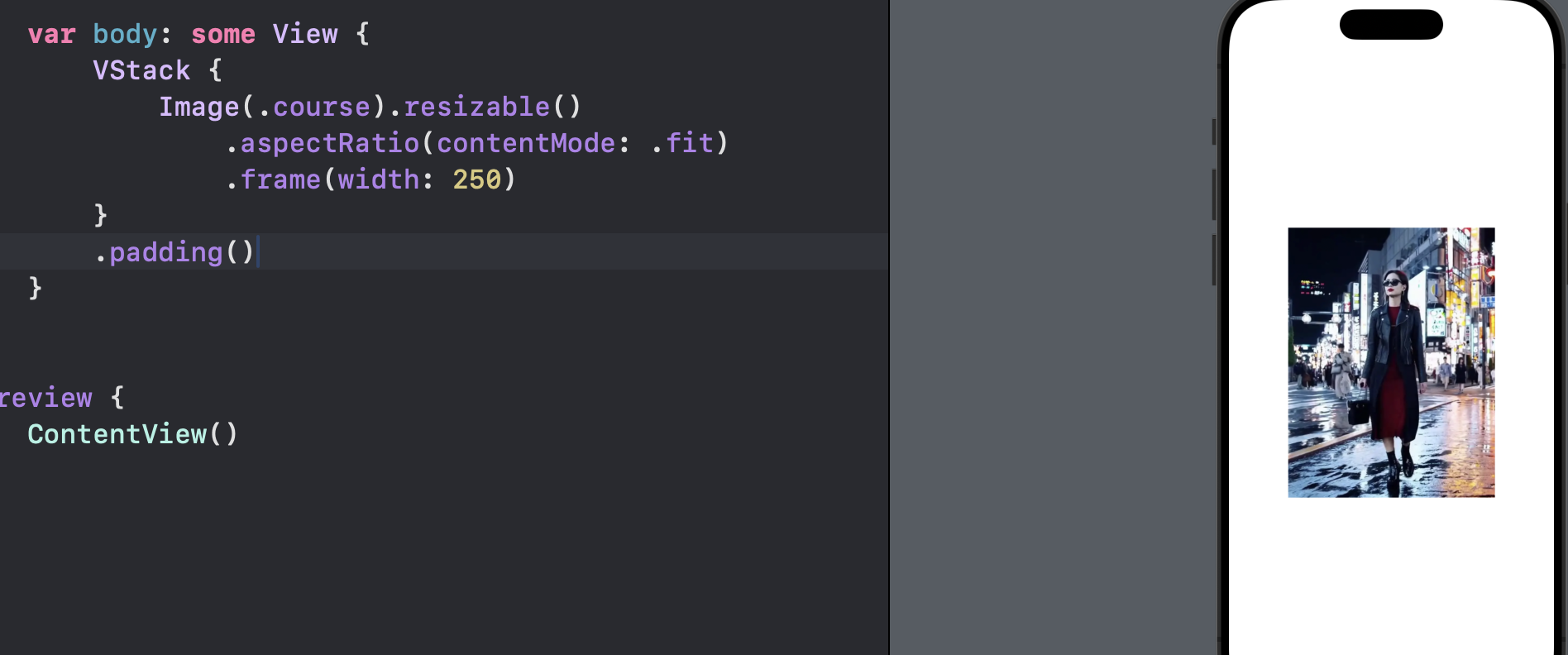
另外,使用.aspectRatio(contentMode: .fill)也可以达到同样的效果,都试试吧。如果我们想调整图片的大小,方便我们和别的UI控件形成美感,那么我们也可以调整下图片的显示尺寸:
.frame(width: 250)

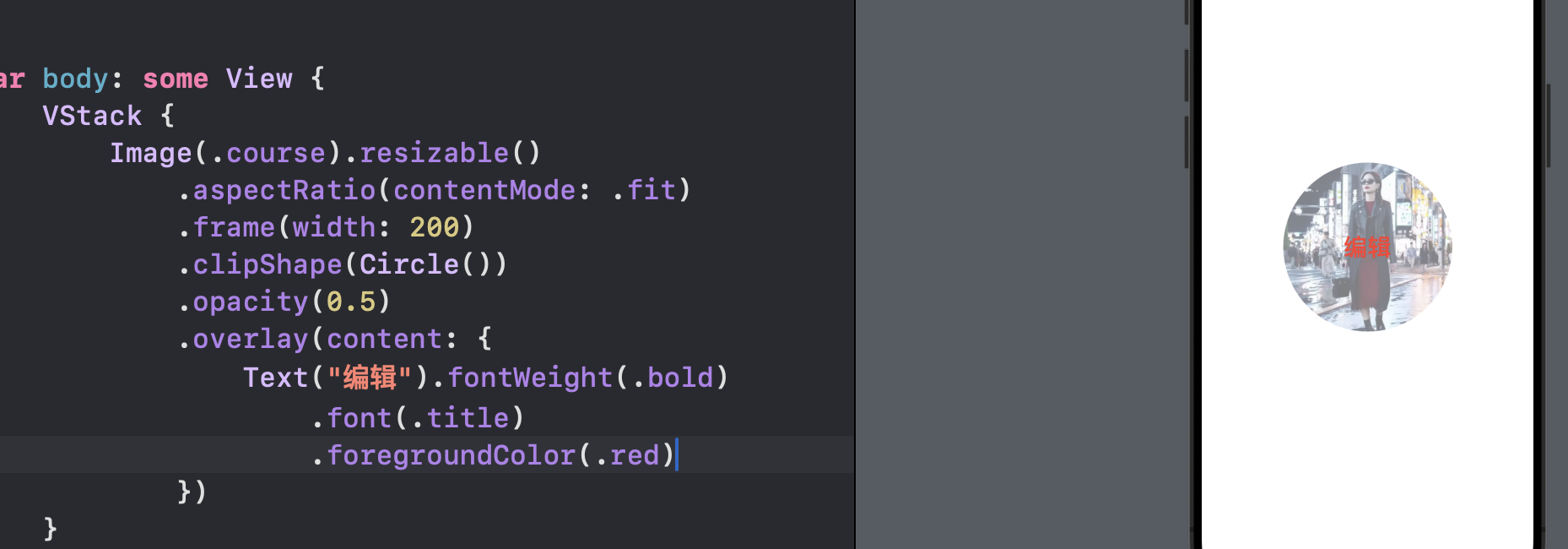
在App开发中,如果我们想要用一张图片作为头像,但我们的图片有可能不是圆形的。这时候,我们可以将多余的部分裁剪掉,留下中间的部分:.clipShape(Circle())

如果图片色调太深了,与App整体色调相冲突。我们可以尝试降低下图片的透明度,使它和App更和谐:.opacity(0.5)

有时候,图片只是作为背景存在,在图片上还会有文字或者图标的情况,示例:壁纸类软件。这时候,我们需要在图片视图上再增加添加一个视图,“覆盖”在上面,我们可以用.overlay()修饰符:
Image("示例图片")
.resizable()
.aspectRatio(contentMode: .fit)
.frame(width: 350)
.clipShape(Circle())
.opacity(0.8)
.overlay(
Text("编辑")
.fontWeight(.bold)
.font(.system(size: 24))
.foregroundColor(Color.white)
)
或者直接设置Text的背景为图片:
Text("Hacking With Swift")
.foregroundStyle(.red)
.fontWeight(.bold)
.font(.system(size: 48))
.padding(50)
.background(
Image(.miniapp)
.resizable()
)效果图:

再引入一个知识点,Image除了可以展示本地导入的图片、网络图片,还可以显示系统图标。Apple官方提供了超过3000个新符号供开发者使用,开发者几乎无需自己收集常用图标。官方地址:
https://developer.apple.com/sf-symbols/
下载安装后,我们可以快速了解图标符号的名称,从而快速使用它。使用方式很简单,只需要在Image里添加systemName就可以了:
Image(systemName: "moon.fill").font(.system(size: 80))
加载网络图片
加载网络图片有多种方式,我们一个一个看,哪种方便我们就使用哪种
1.加载 AsyncImage 通过URL加载的图像文件
AsyncImage(url: URL(string: "https://hadoappusage.oss-cn-shanghai.aliyuncs.com/static/mini_image/miniapp.jpg"))
因为SwiftUI不知道下载的图像有多大,因此默认情况下AsyncImage在加载时具有灵活的宽度和高度。因此如果你不指定固定的宽度和高度,在图像加载之前会占用大量空间,然后在图像加载之后会调整到正确的大小:
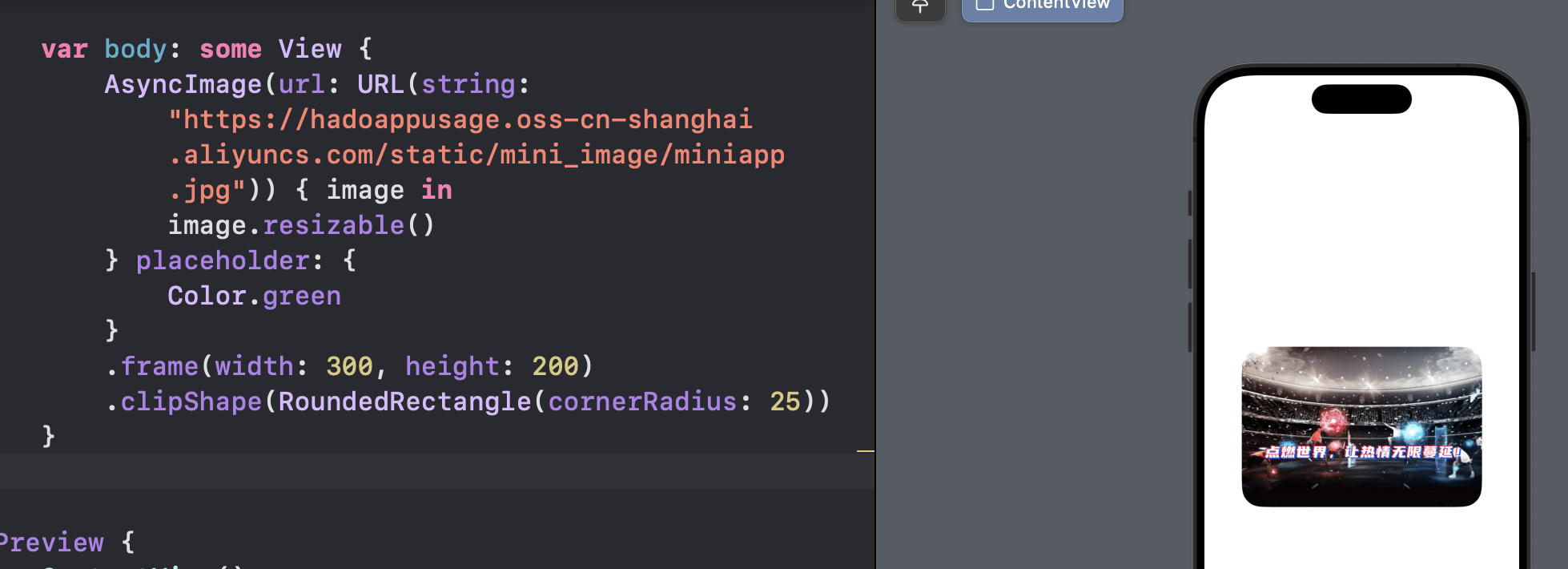
AsyncImage(url: URL(string: "https://hadoappusage.oss-cn-shanghai.aliyuncs.com/static/mini_image/miniapp.jpg")) { image in
image.resizable()
} placeholder: {
Color.green
}
.frame(width: 300, height: 200)
.clipShape(RoundedRectangle(cornerRadius: 25))
2.AsyncImagePhase动态加载图片
显示image加载过程,会有菊花的中间视图过度
AsyncImage(url: URL(string: "https://hadoappusage.oss-cn-shanghai.aliyuncs.com/static/mini_image/miniapp.jpg")) { phase in
switch phase {
case .failure: Image(systemName: "photo").font(.largeTitle)
case let .success(image): image.resizable()
default: ProgressView()
}
}.frame(width: 200, height: 200)
.clipShape(Circle())3.使用KFImage库
KFImage仓库地址:https://github.com/onevcat/Kingfisher
KFImage(URL(string: "https://hadoappusage.oss-cn-shanghai.aliyuncs.com/static/mini_image/10003.jpg")).resizable().frame(height: 200)
加载GIF动图
加载显示gif动图可以使用开源的gif库:https://github.com/igorcferreira/GIFImage
这个依赖库可以加载网络gif图,也可以加载本地gif图,使用起来还是相当给力的。但是需要注意:这个依赖库最低支持ios17.0版本以上的系统,所以根据自己项目来哦。安装依赖库:

1.加载网络gif图片
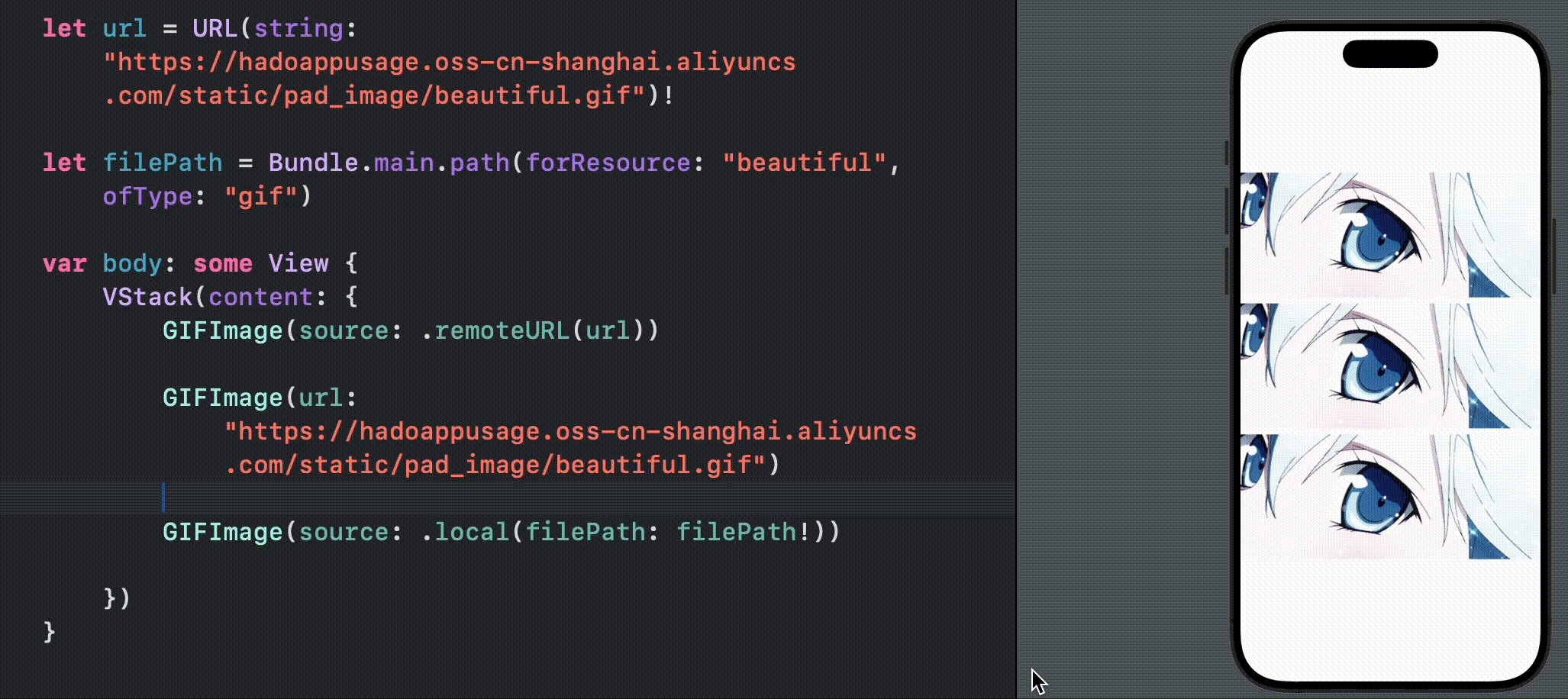
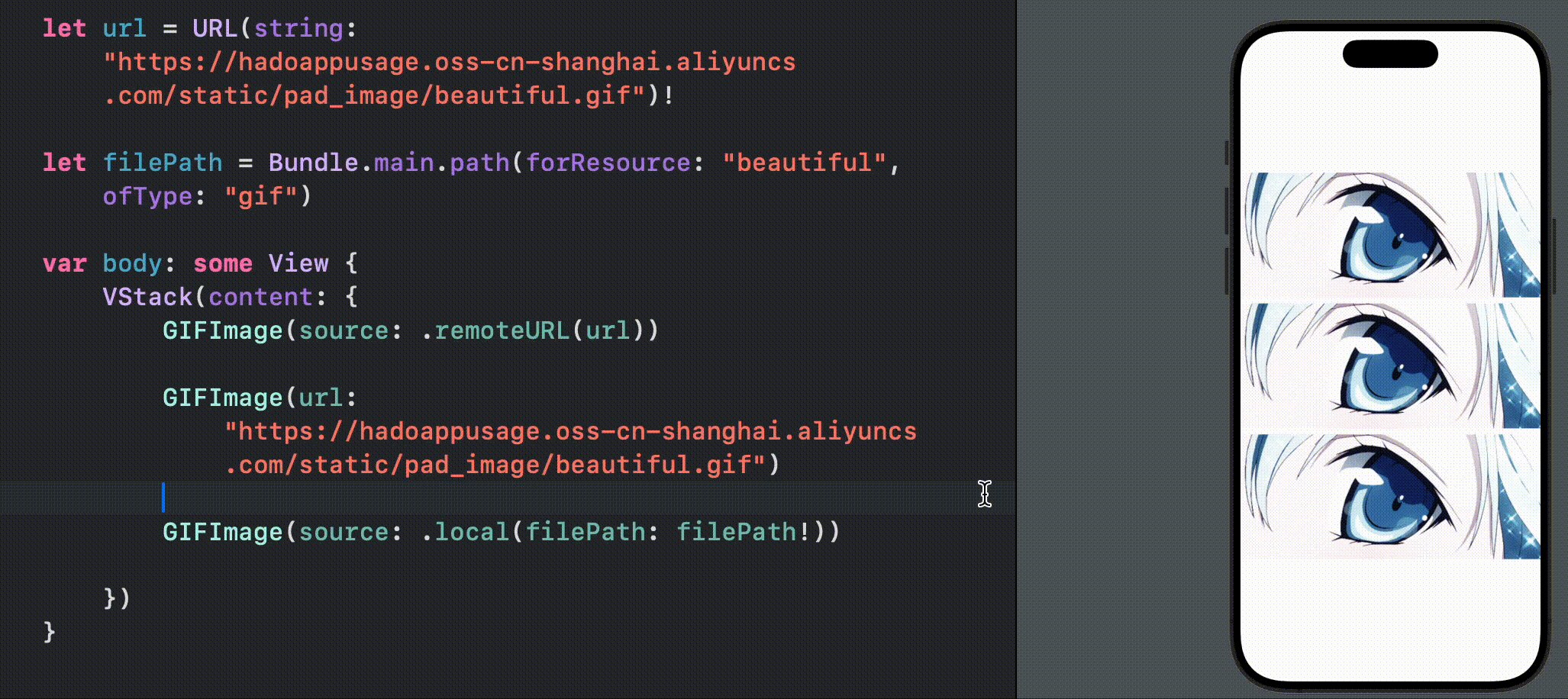
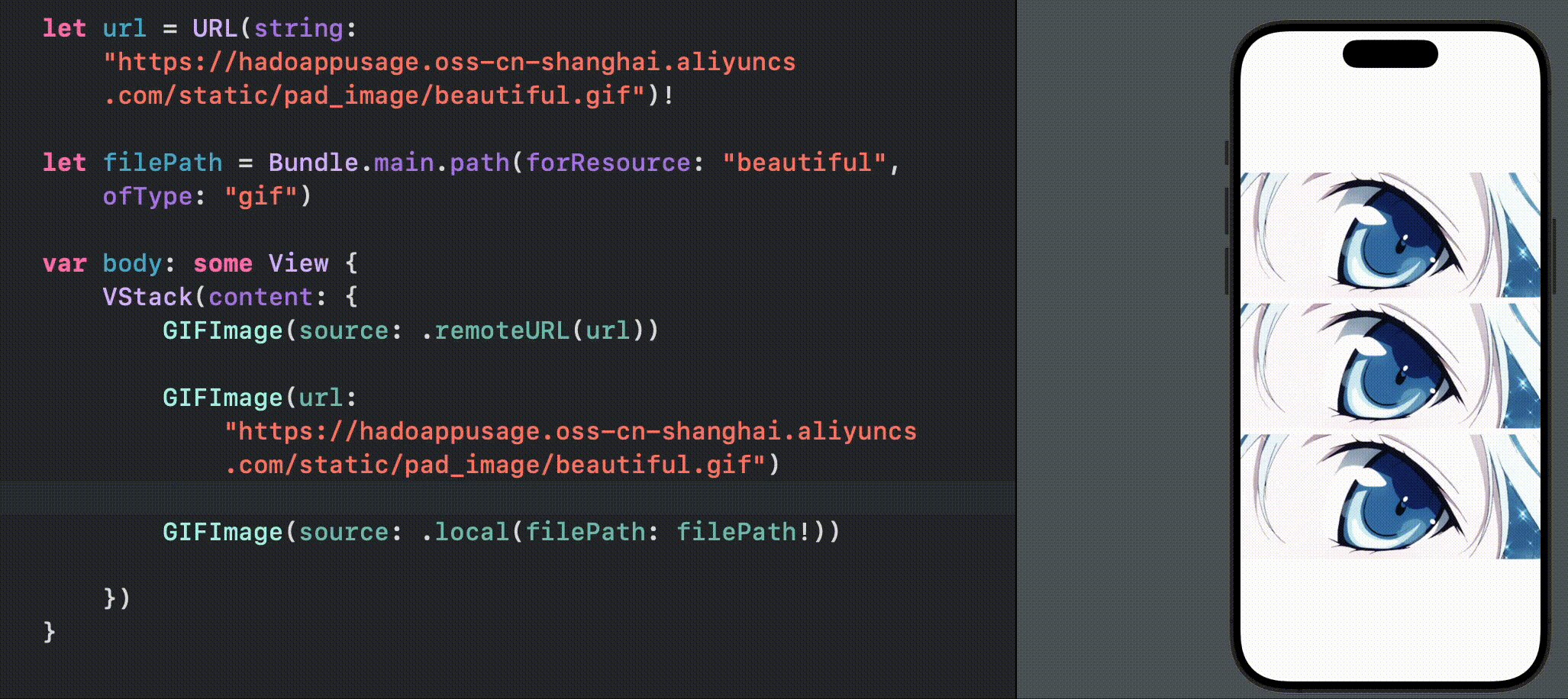
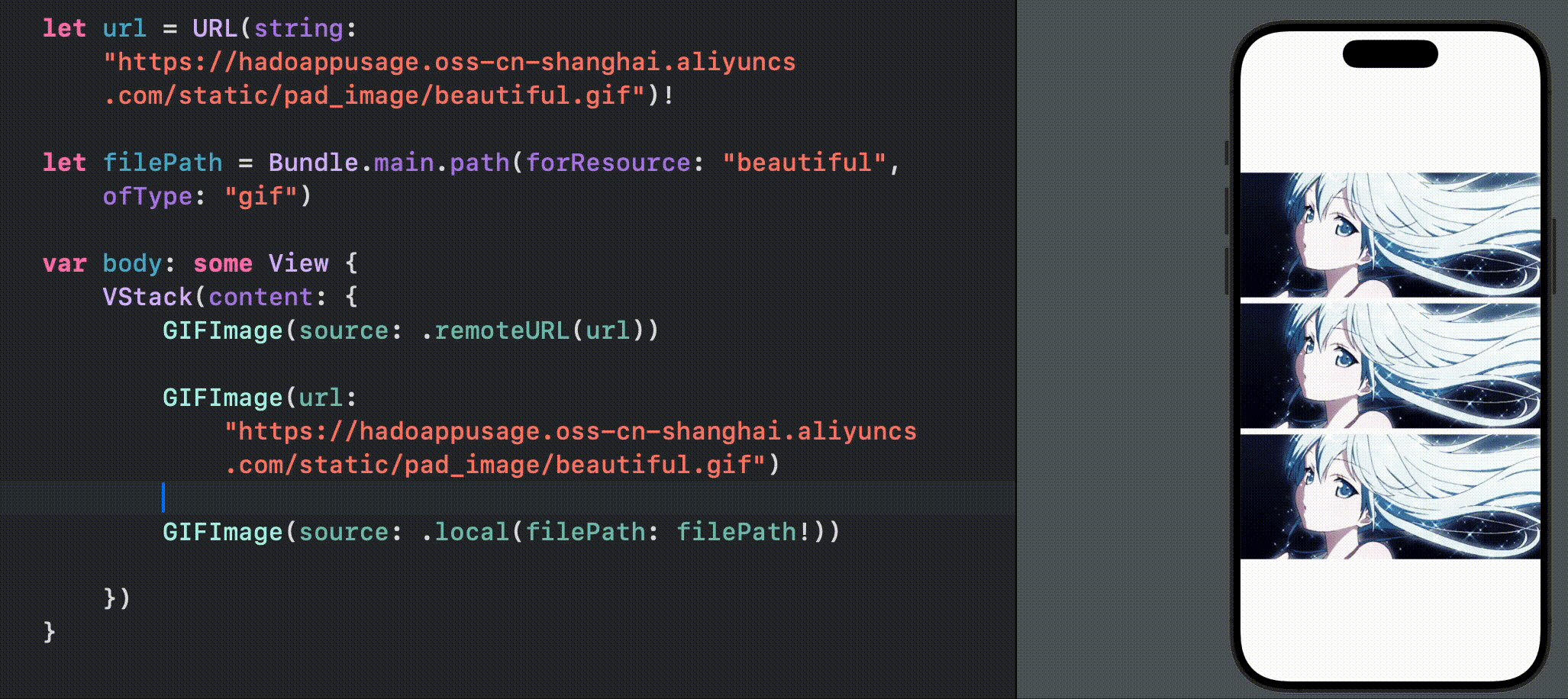
需要先引入 import GIFImage 组件库,创建URL变量
// 引入组件库
import GIFImage
// 定义gif动图url
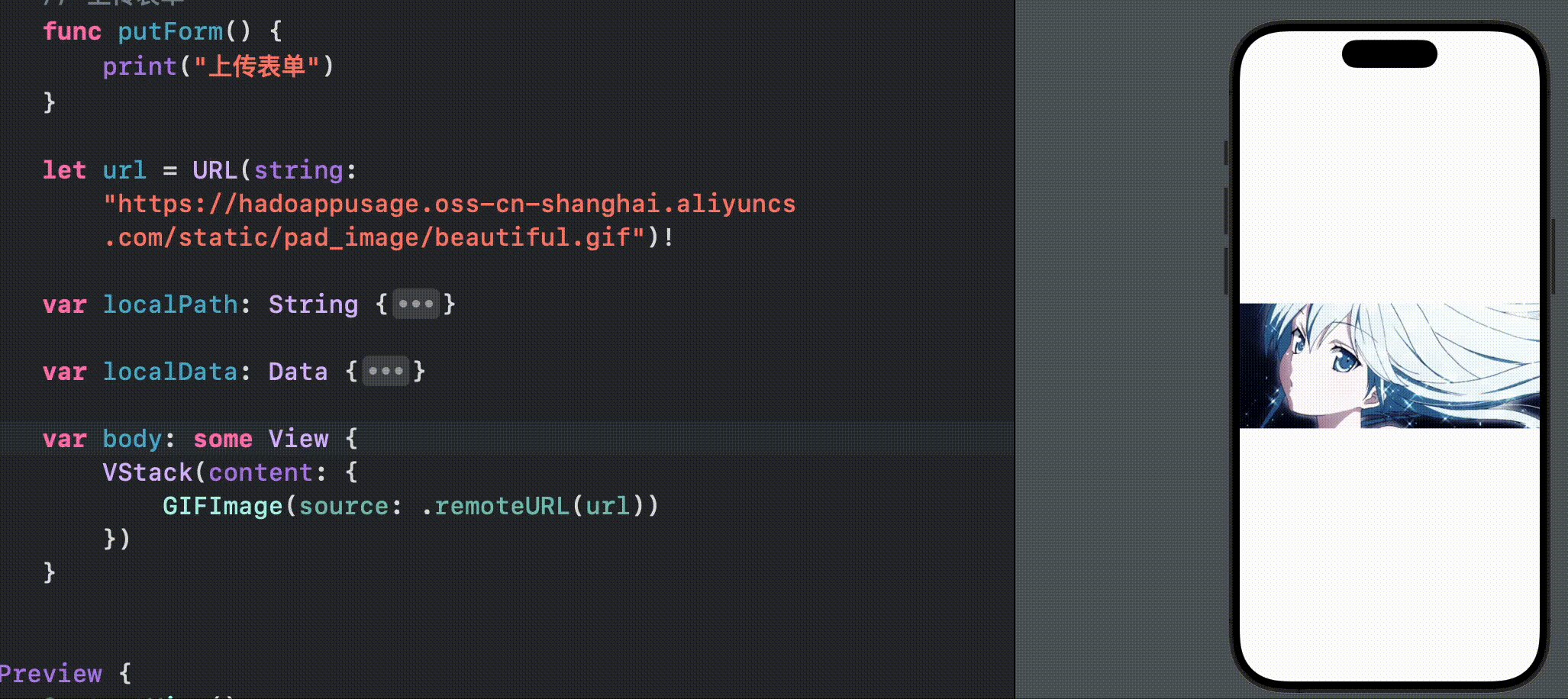
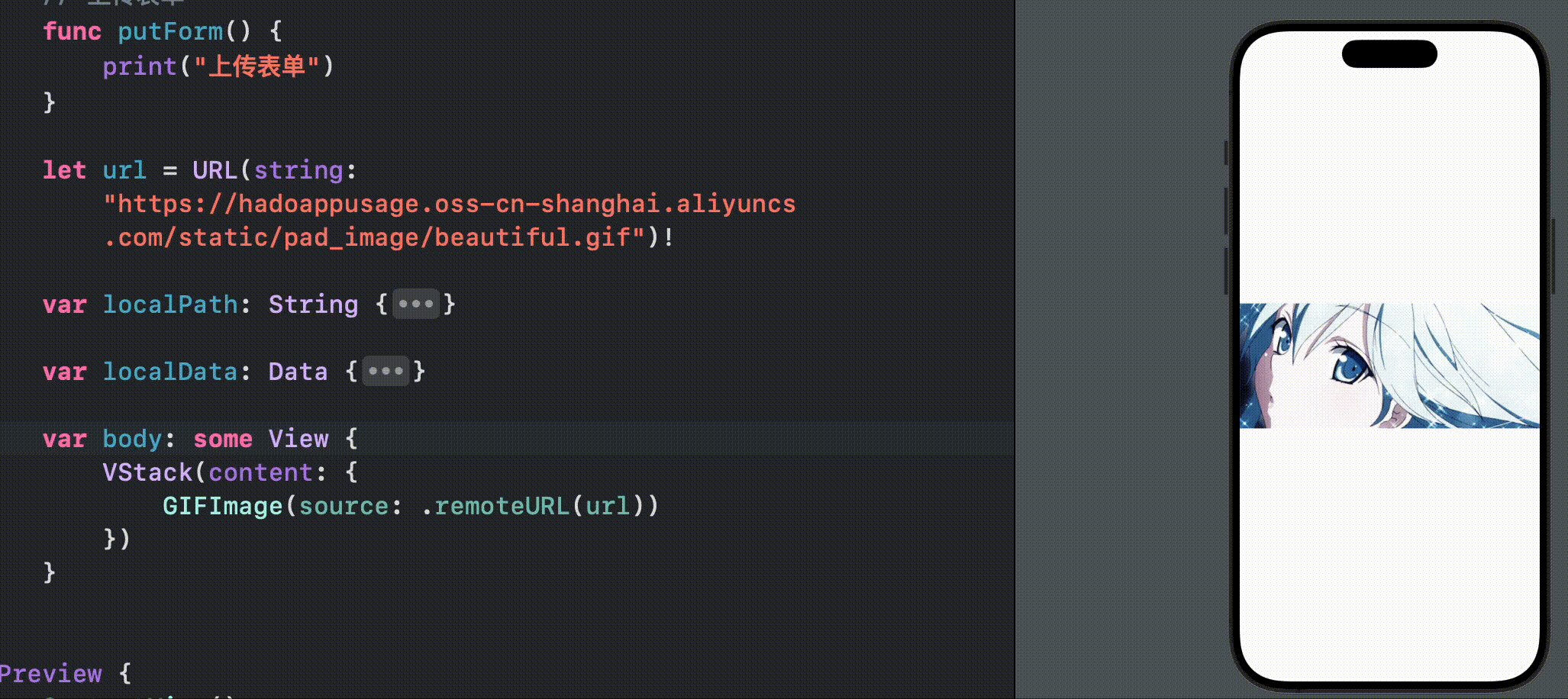
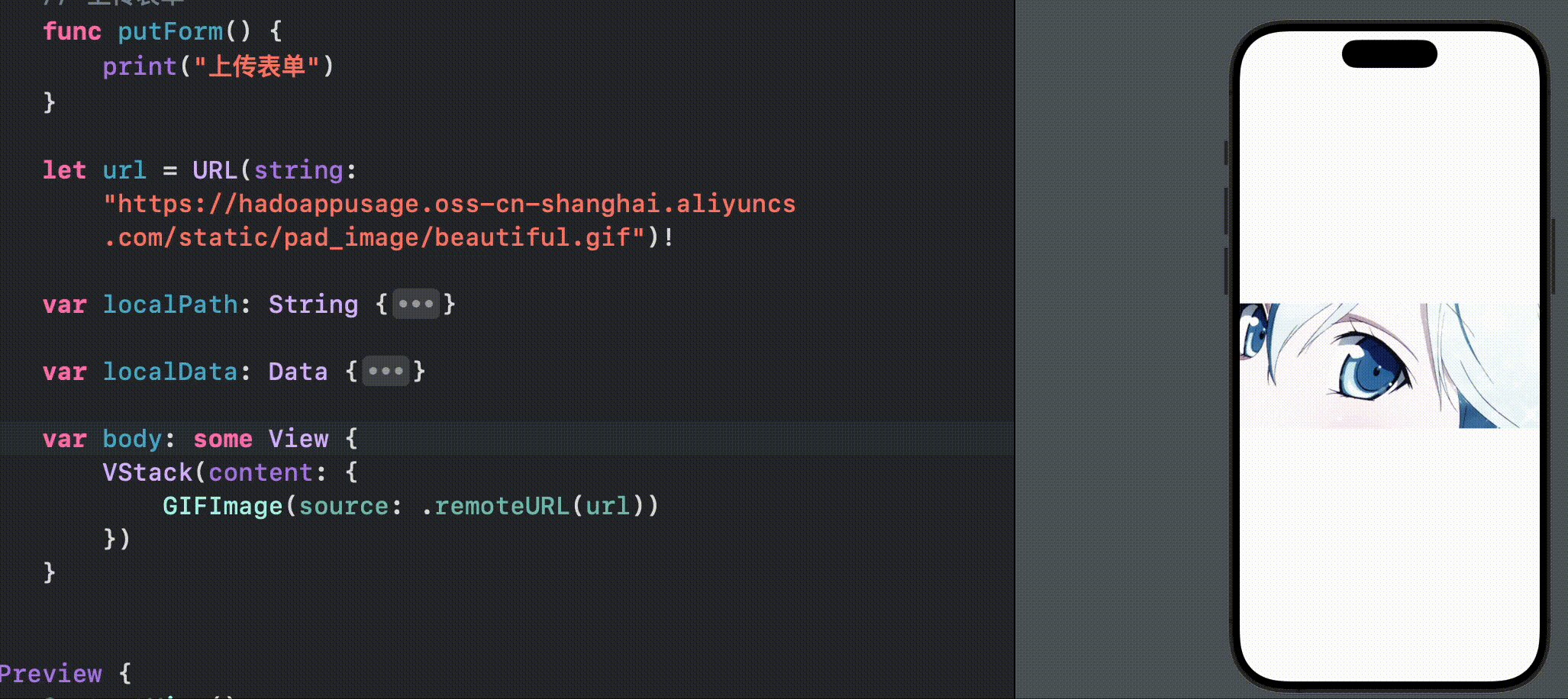
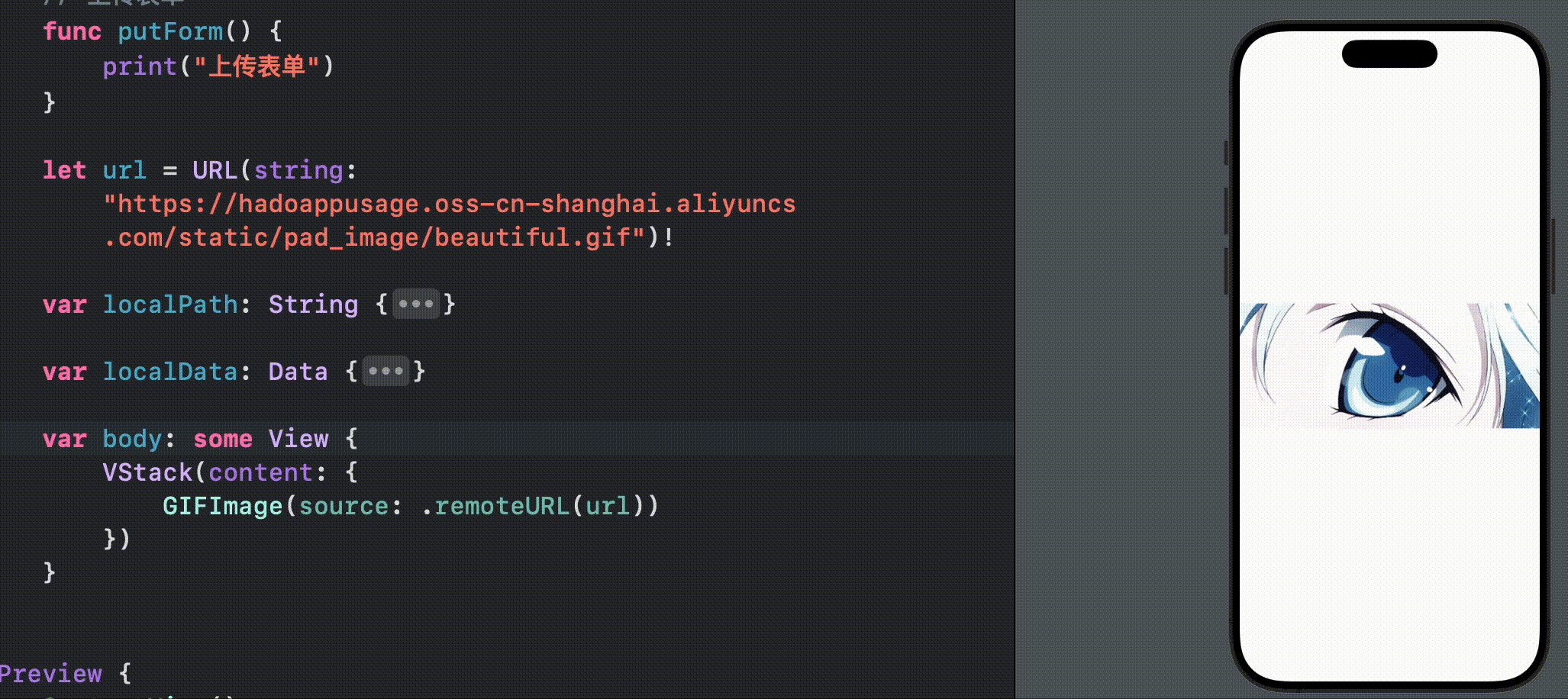
let url = URL(string: "https://hadoappusage.oss-cn-shanghai.aliyuncs.com/static/pad_image/beautiful.gif")!
// 使用组件
GIFImage(source: .remoteURL(url))
// 或者
GIFImage(url: "https://hadoappusage.oss-cn-shanghai.aliyuncs.com/static/pad_image/beautiful.gif")使用示例:

2.加载本地Gif图
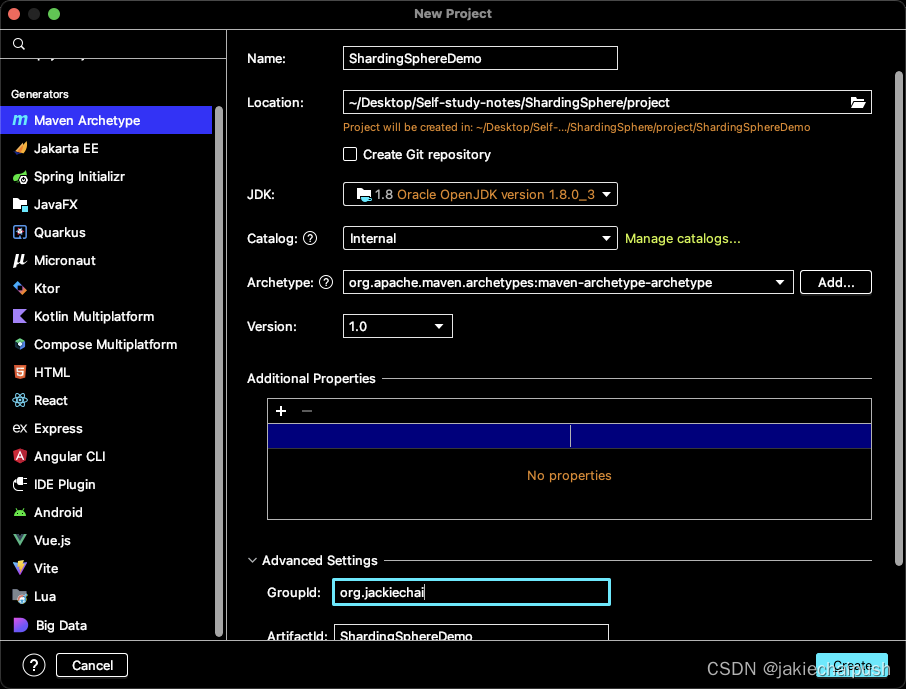
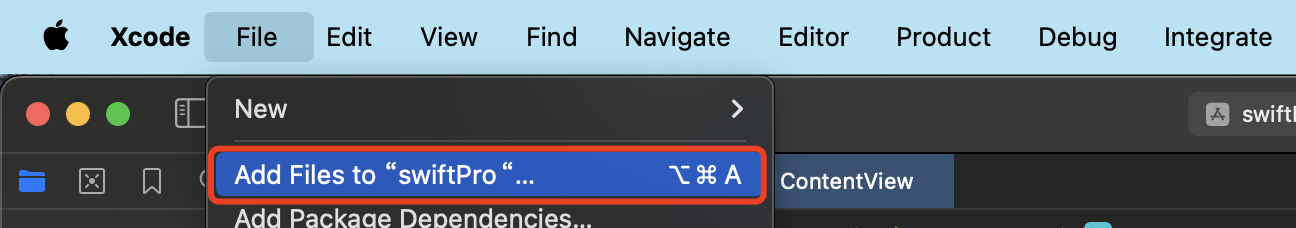
现将本地文件添加到xcode项目中,点击菜单栏的File > Add Files to 项目:


或者直接拖动文件到左侧的文件栏中:

添加到项目中之后,就可以使用Bundle引入到代码中了,比如引入的是txt文件,那么就:
// forResource是文件名,ofType是文件类型
let filePath = Bundle.main.path(forResource: "example", ofType: "txt")如果是gif文件,就导入:
let filePath = Bundle.main.path(forResource: "beautiful", ofType: "gif")引入之后,使用GIFImage显示动图:
let filePath = Bundle.main.path(forResource: "beautiful", ofType: "gif")
// 显示
GIFImage(source: .local(filePath: filePath!))显示效果: