文章目录
- 一、Git概述
- 1.何为版本控制
- 2.为什么需要版本控制
- 3.版本控制工具
- 二、Git常用命令
- 1.设置用户签名
- 1.1 基本语法
- 1.2 案例实操
- 2.初始化本地库
- 2.1 基本语法
- 2.2 案例实操
- 3.查看本地库状态
- 3.1基本语法
- 3.2 案例实操
- (1)首次查看(工作区没有文件)
- (2)新增文件
- (3)再次查看(检测到未追踪文件)
- 4 添加暂存区
- 4.1 将工作区的文件添加到暂存区
- (1)基本语法
- (2)案例实操
- 4.2 查看状态(检测到暂存区有新文件)
- 5 提交本地库
- 5.1 暂存区文件提交到本地库
- (1)基本语法
- (2)案例实操
- 5.2 查看状态(没有文件需要提交)
- 6 修改文件(hello.txt)
- 6.1 查看状态(检测到工作区有文件被修改)
- 6.2 将修改的文件再次添加暂存区
- 6.3 查看状态(工作区的修改添加到了暂存区)
- 6.4 将暂存区文件提交到本地库
- 7 历史版本
- 7.1 查看历史版本
- (1)基本语法
- (2)案例实操
- 7.2 版本穿梭
- (1)基本语法
- (2)案例实操
- 三、Git客户端便捷操作
- 1. 安装部署
- 2. 基础操作
- 2.1 设置个人信息
- 2.2 创建新的Git仓库
- 2.3 提交不同版本
- 3. 连接GitHub远程仓库
一、Git概述
Git是一个免费的、开源的分布式版本控制系统,可以快速高效地处理从小型到大型的各种项目。
Git易于学习,占地面积小,性能极快。 它具有廉价的本地库,方便的暂存区域和多个工作流分支等特性。其性能优于Subversion(svn)、CVS、Perforce和ClearCase等版本控制工具。
1.何为版本控制
版本控制是一种记录文件内容变化,以便将来查阅特定版本修订情况的系统。
版本控制其实最重要的是可以记录文件修改历史记录,从而让用户能够查看历史版本,方便版本切换。
2.为什么需要版本控制
个人开发过渡到团队协作。
3.版本控制工具
- 集中式版本控制工具
CVS、SVN(Subversion)、VSS……
集中化的版本控制系统诸如 CVS、SVN等,都有一个单一的集中管理的服务器,保存所有文件的修订版本,而协同工作的人们都通过客户端连到这台服务器,取出最新的文件或者提交更新。多年以来,这已成为版本控制系统的标准做法。
这种做法带来了许多好处,每个人都可以在一定程度上看到项目中的其他人正在做些什么。而管理员也可以轻松掌控每个开发者的权限,并且管理一个集中化的版本控制系统,要远比在各个客户端上维护本地数据库来得轻松容易。
事分两面,有好有坏。这么做显而易见的缺点是中央服务器的单点故障。如果服务器宕机一小时,那么在这一小时内,谁都无法提交更新,也就无法协同工作。
- 分布式版本控制工具
Git、Mercurial、Bazaar、Darcs……
像 Git这种分布式版本控制工具,客户端提取的不是最新版本的文件快照,而是把代码仓库完整地镜像下来(本地库)。这样任何一处协同工作用的文件发生故障,事后都可以用其他客户端的本地仓库进行恢复。因为每个客户端的每一次文件提取操作,实际上都是一次对整个文件仓库的完整备份。
分布式的版本控制系统出现之后,解决了集中式版本控制系统的缺陷:
-
服务器断网的情况下也可以进行开发(因为版本控制是在本地进行的)
-
每个客户端保存的也都是整个完整的项目(包含历史记录,更加安全)
二、Git常用命令
| 命令名称 | 作用 |
|---|---|
| git config --global user.name 用户名 | 设置用户签名 |
| git config --global user.email 邮箱 | 设置用户邮箱 |
| git init | 初始化本地库 |
| git status | 查看本地库状态 |
| git add 文件名 | 添加到暂存区 |
| git commit -m “日志信息” 文件名 | 提交到本地库 |
| git reflog | 查看历史记录 |
| git reset --hard 版本号 | 版本穿梭 |
1.设置用户签名
1.1 基本语法
git config --global user.name 用户名
git config --global user.email 邮箱
1.2 案例实操
全局范围的签名设置:
git config --global user.name yhm
git config --global user.email yaohm7788@163.com
git config --list # 查看全局配置
cat ~/.gitconfig # cat linux中查看文本的命令 ~ 家 [你当前用户的家]/ .gitconfig
说明:
签名的作用是区分不同操作者身份。用户的签名信息在每一个版本的提交信息中能够看到,以此确认本次提交是谁做的。Git首次安装必须设置一下用户签名,否则无法提交代码。
※注意:这里设置用户签名和将来登录GitHub(或其他代码托管中心)的账号没有任何关系。
2.初始化本地库
2.1 基本语法
git init
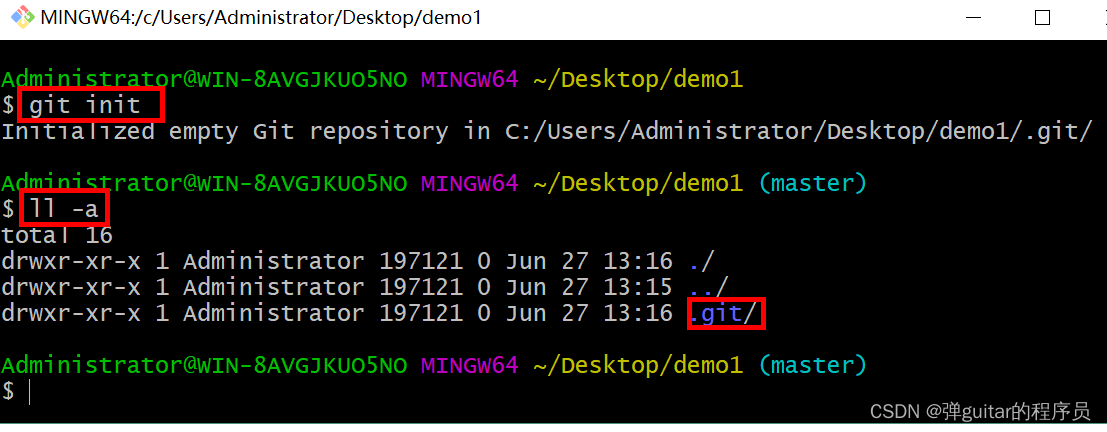
2.2 案例实操

结果查看

3.查看本地库状态
3.1基本语法
git status
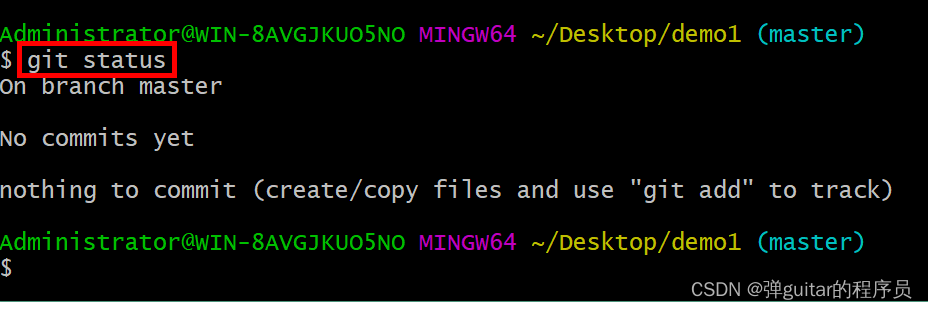
3.2 案例实操
(1)首次查看(工作区没有文件)

(2)新增文件


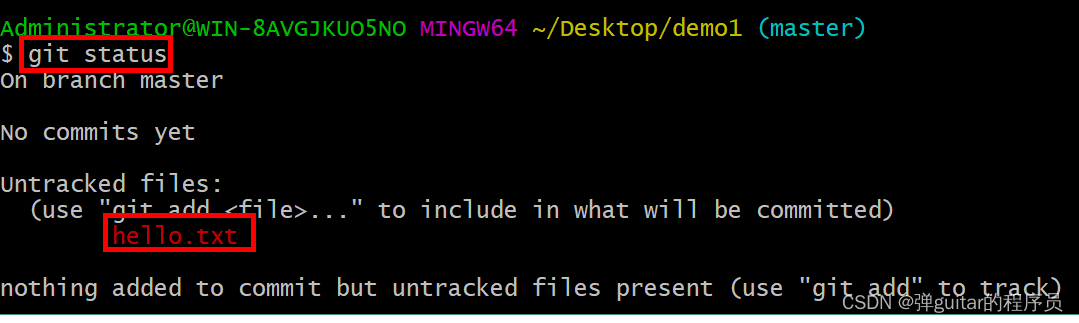
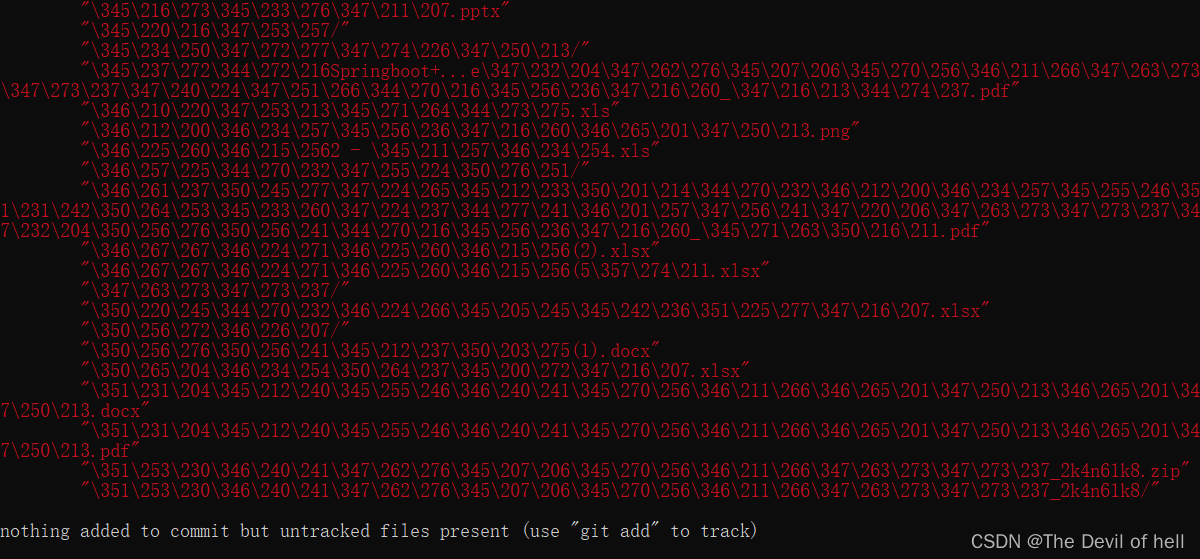
(3)再次查看(检测到未追踪文件)

4 添加暂存区
4.1 将工作区的文件添加到暂存区
(1)基本语法
git add 文件名
(2)案例实操

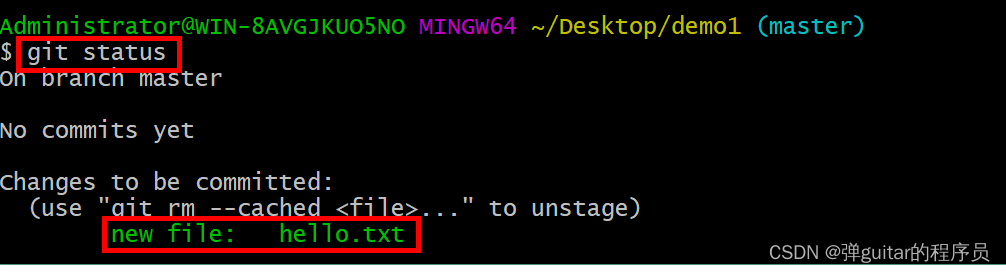
4.2 查看状态(检测到暂存区有新文件)

5 提交本地库
5.1 暂存区文件提交到本地库
(1)基本语法
git commit -m “日志信息” 文件名
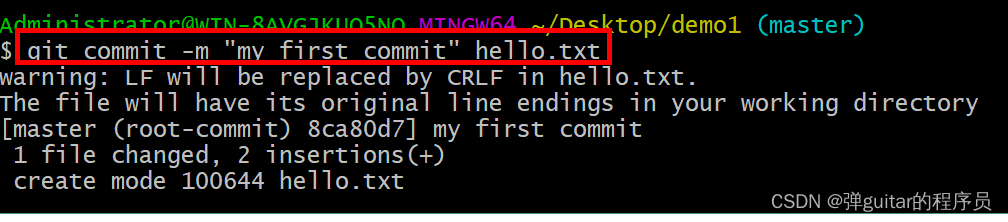
(2)案例实操

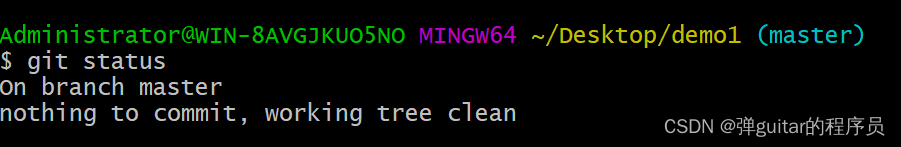
5.2 查看状态(没有文件需要提交)

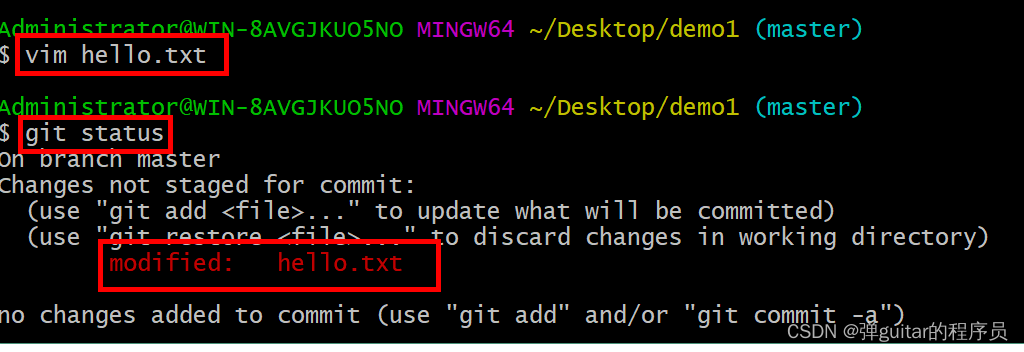
6 修改文件(hello.txt)
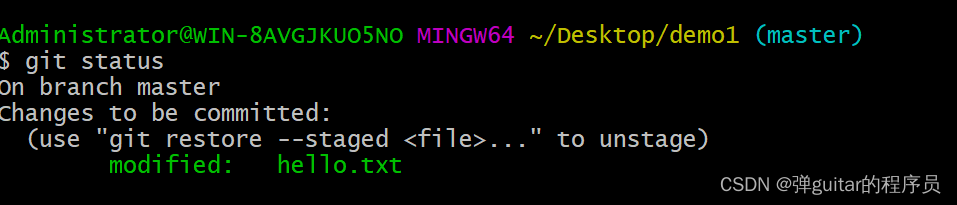
6.1 查看状态(检测到工作区有文件被修改)

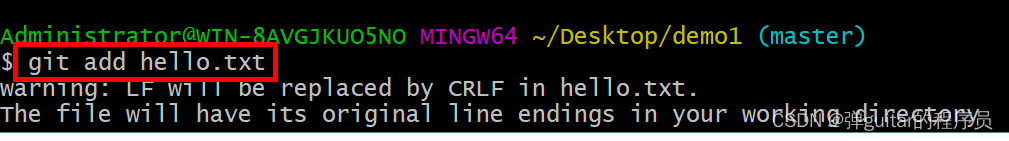
6.2 将修改的文件再次添加暂存区

6.3 查看状态(工作区的修改添加到了暂存区)

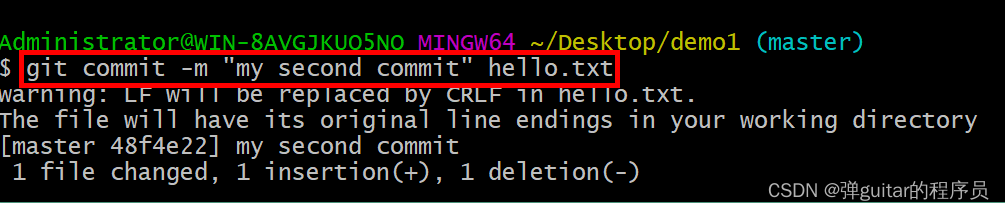
6.4 将暂存区文件提交到本地库

7 历史版本
7.1 查看历史版本
(1)基本语法
git reflog 查看版本信息
git reflog -n 数量
git log 查看版本详细信息
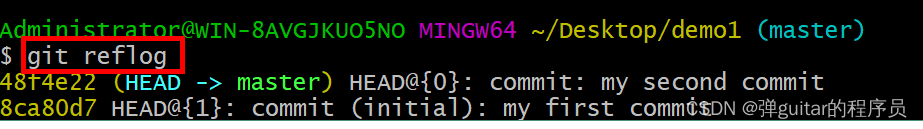
(2)案例实操

7.2 版本穿梭
(1)基本语法
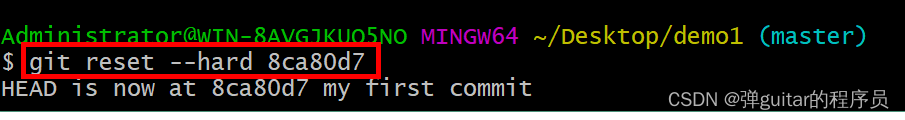
git reset --hard 版本号
(2)案例实操
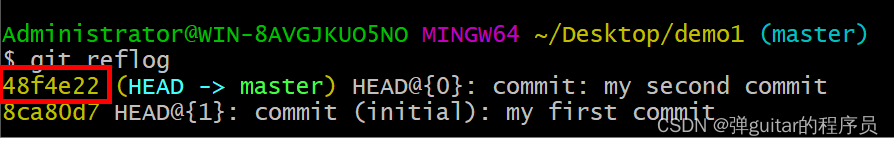
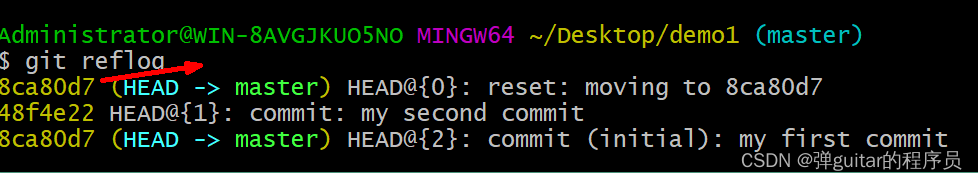
–首先查看当前的历史记录,可以看到当前是在48f4e22这个版本

–切换到之前版本,8ca80d7版本,也就是我们第一次提交的版本

–切换完毕之后再查看历史记录,当前成功切换到了8ca80d7版本

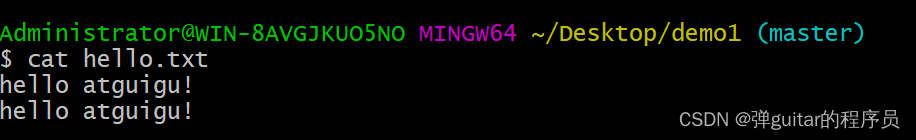
–然后查看文件hello.txt,发现文件内容已经变化

Git切换版本,底层其实是移动的HEAD指针。
三、Git客户端便捷操作
1. 安装部署
使用命令行操作git相对而言是非常不方便的,查看内容也不是很直观,所有官方推荐使用Git的GUI 客户端来完成页面化操作。
https://git-scm.com/downloads/guis
2. 基础操作
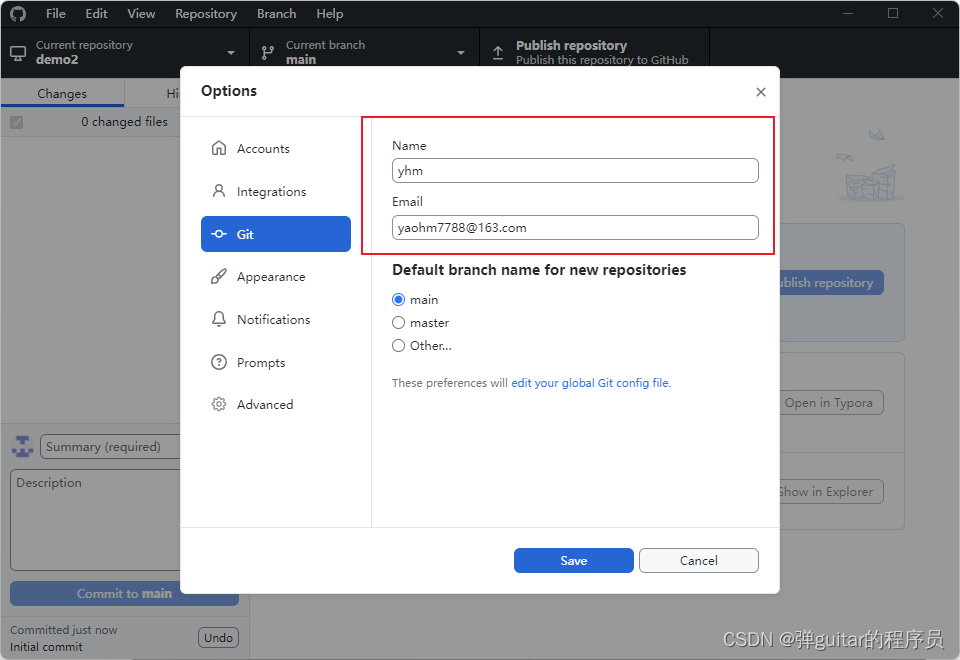
2.1 设置个人信息

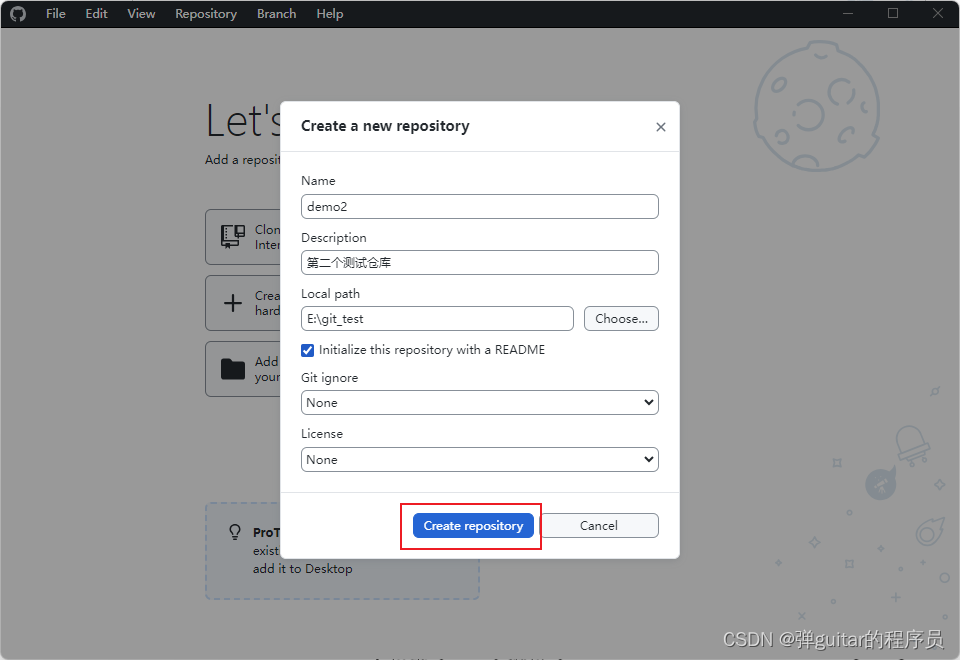
2.2 创建新的Git仓库

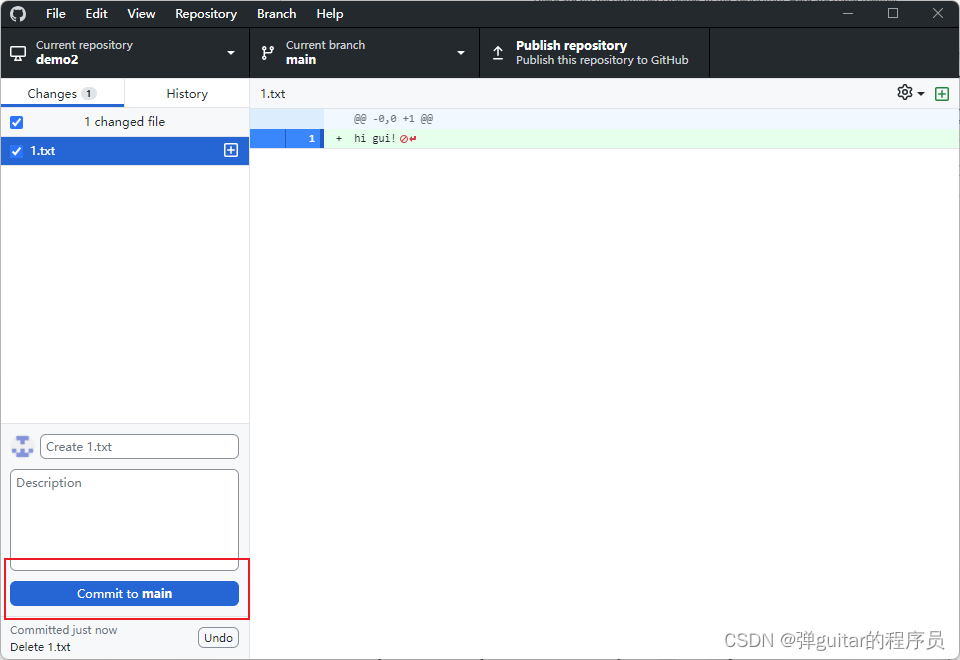
2.3 提交不同版本
新创建文件1.txt,并写入信息。之后可以在GitGui上面进行提交。

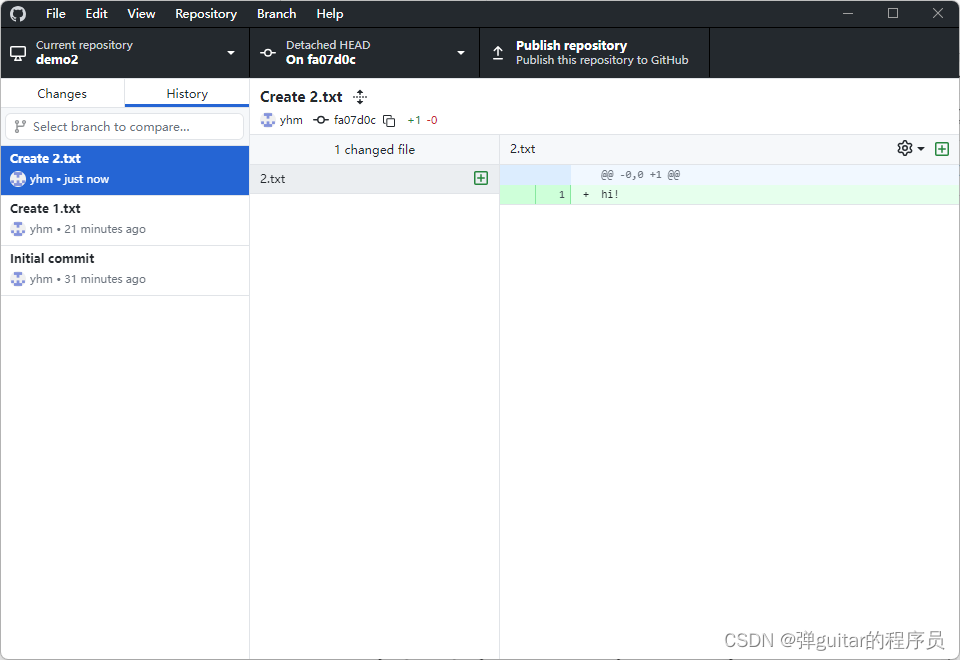
多次提交的版本可以直接在History页面查看区别,不需要再使用reset命令。

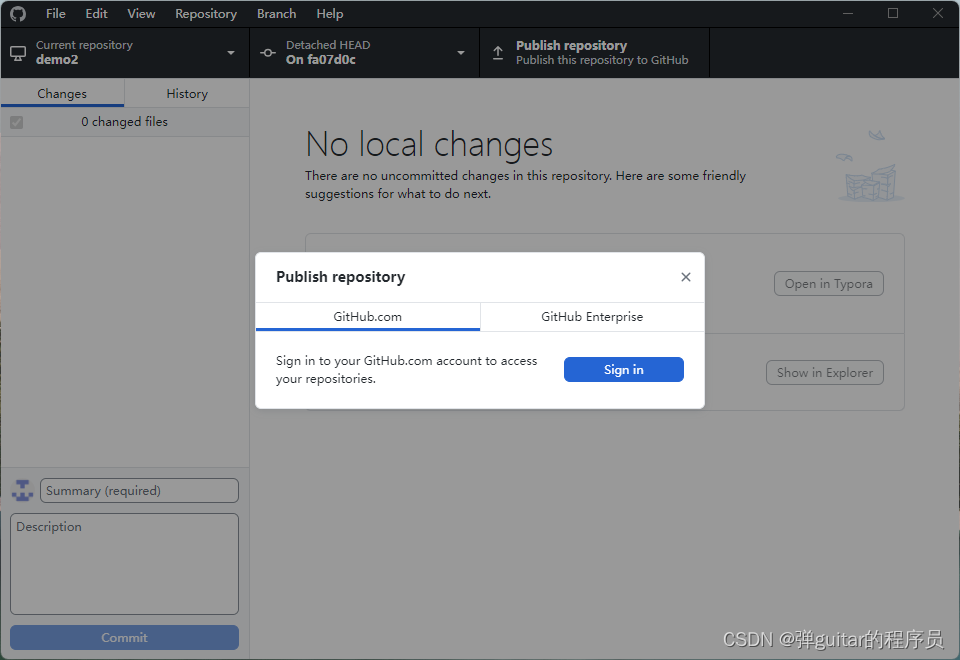
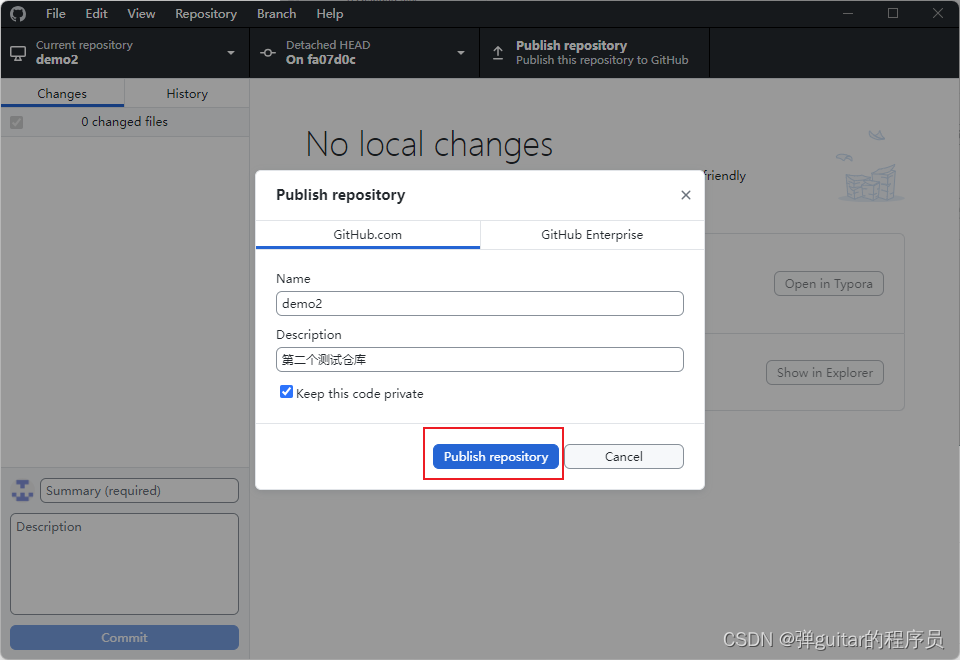
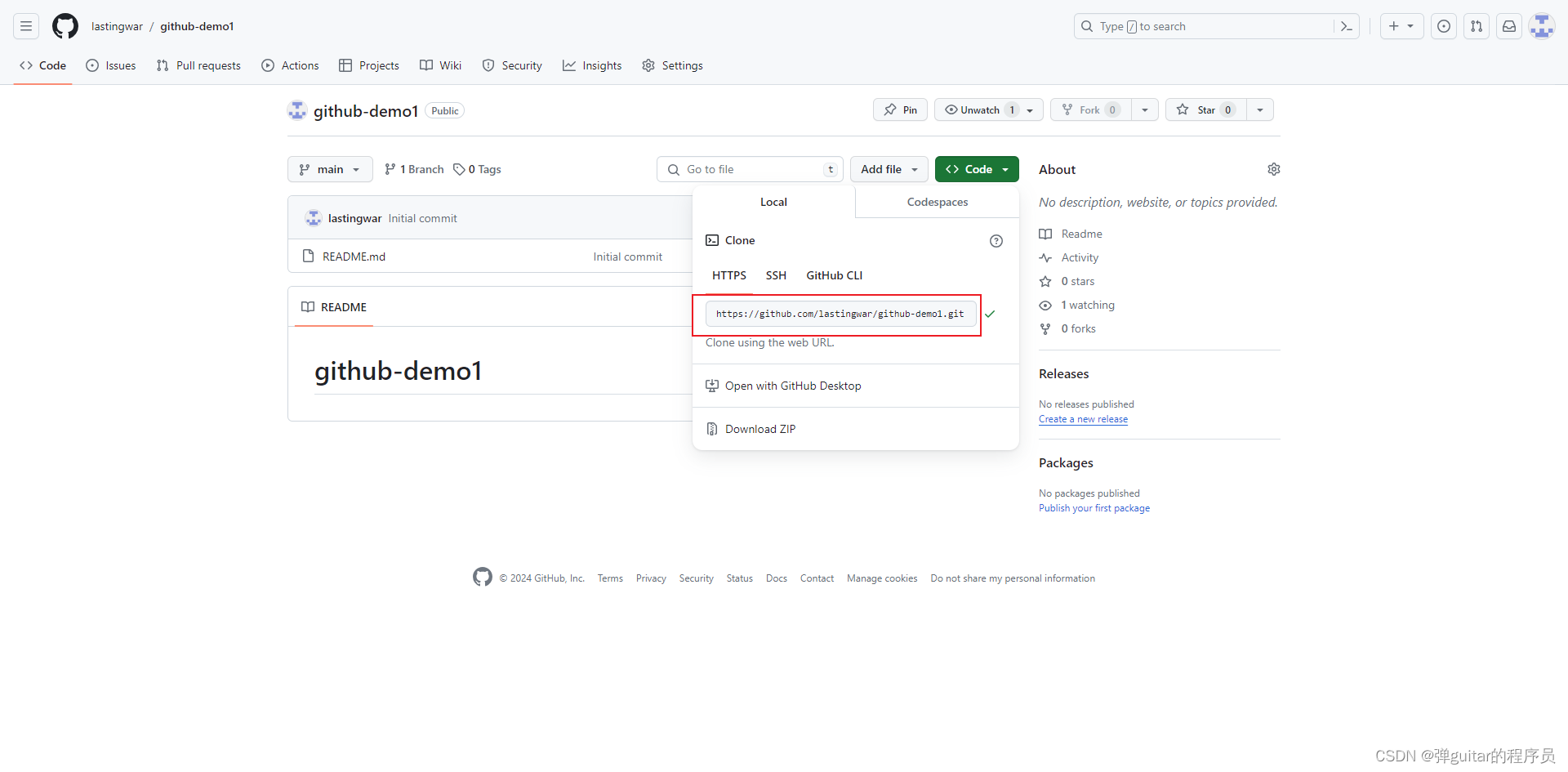
3. 连接GitHub远程仓库
登录自己注册的账号

点击Publish可以将当前项目创建到GitHub上面。

之后修改本地文件,就可以先推送到本地git之后再远程同步到GitHub仓库中。
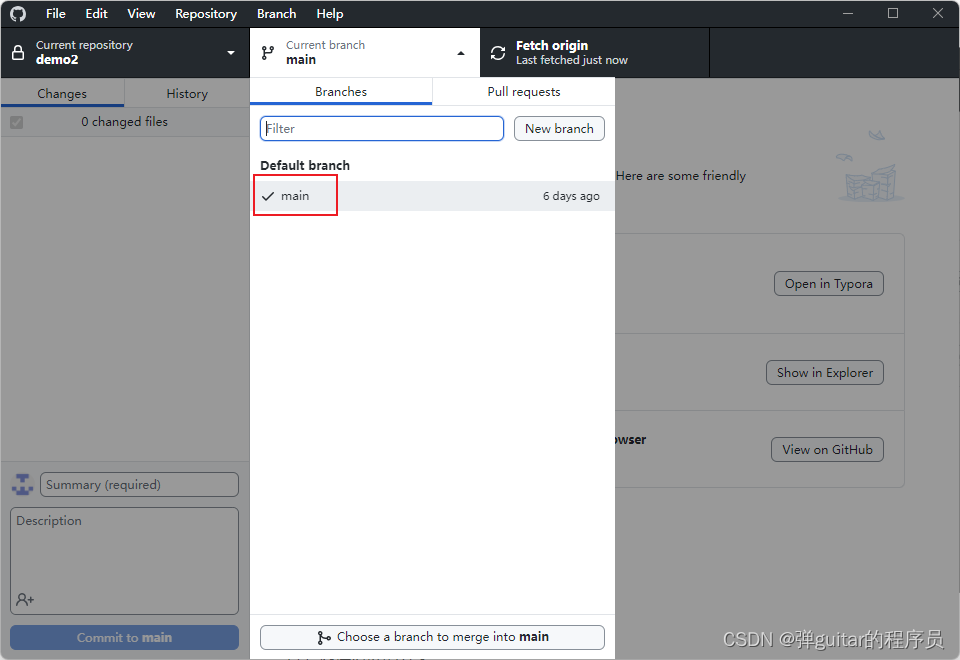
(1)选择对应的分支

(2)点击推送

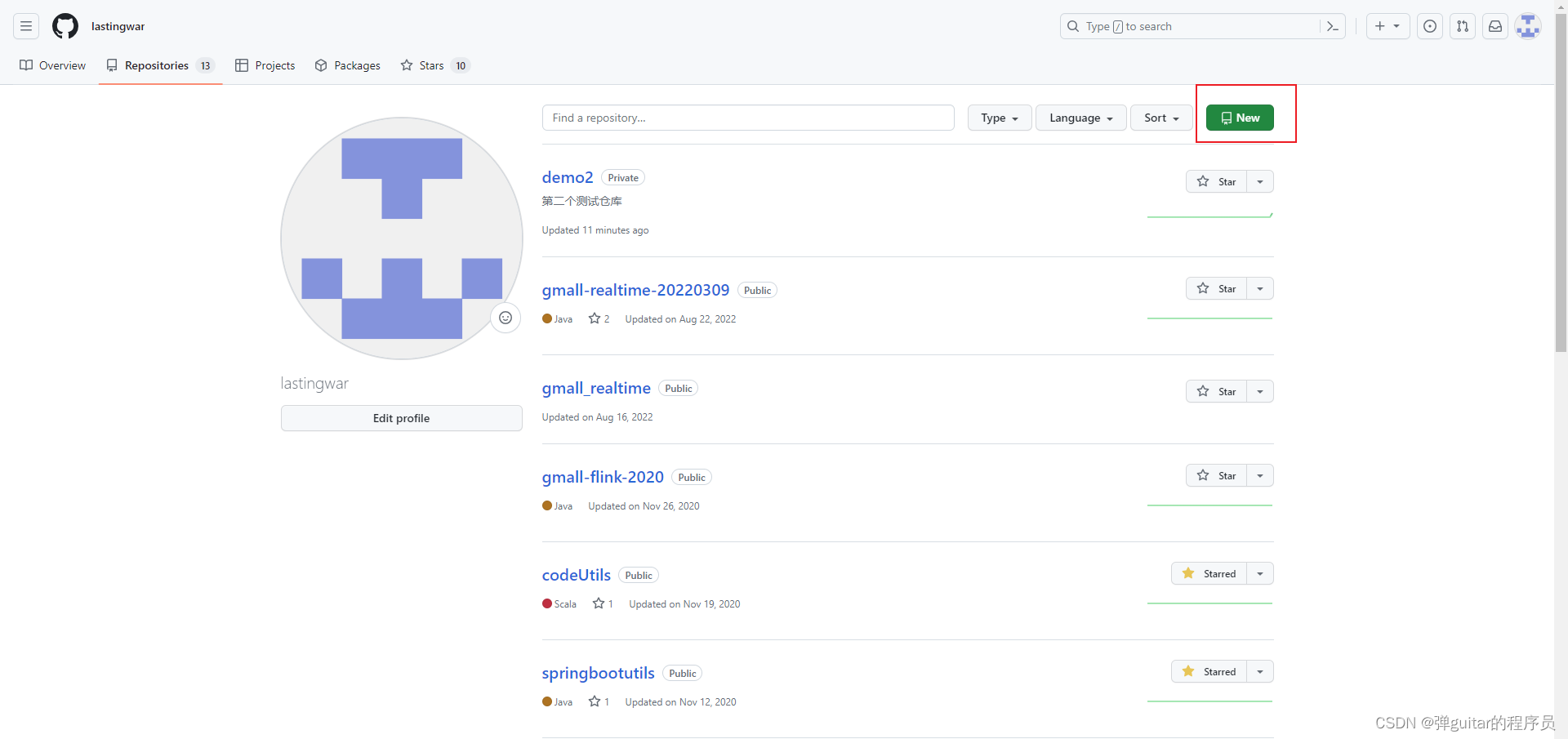
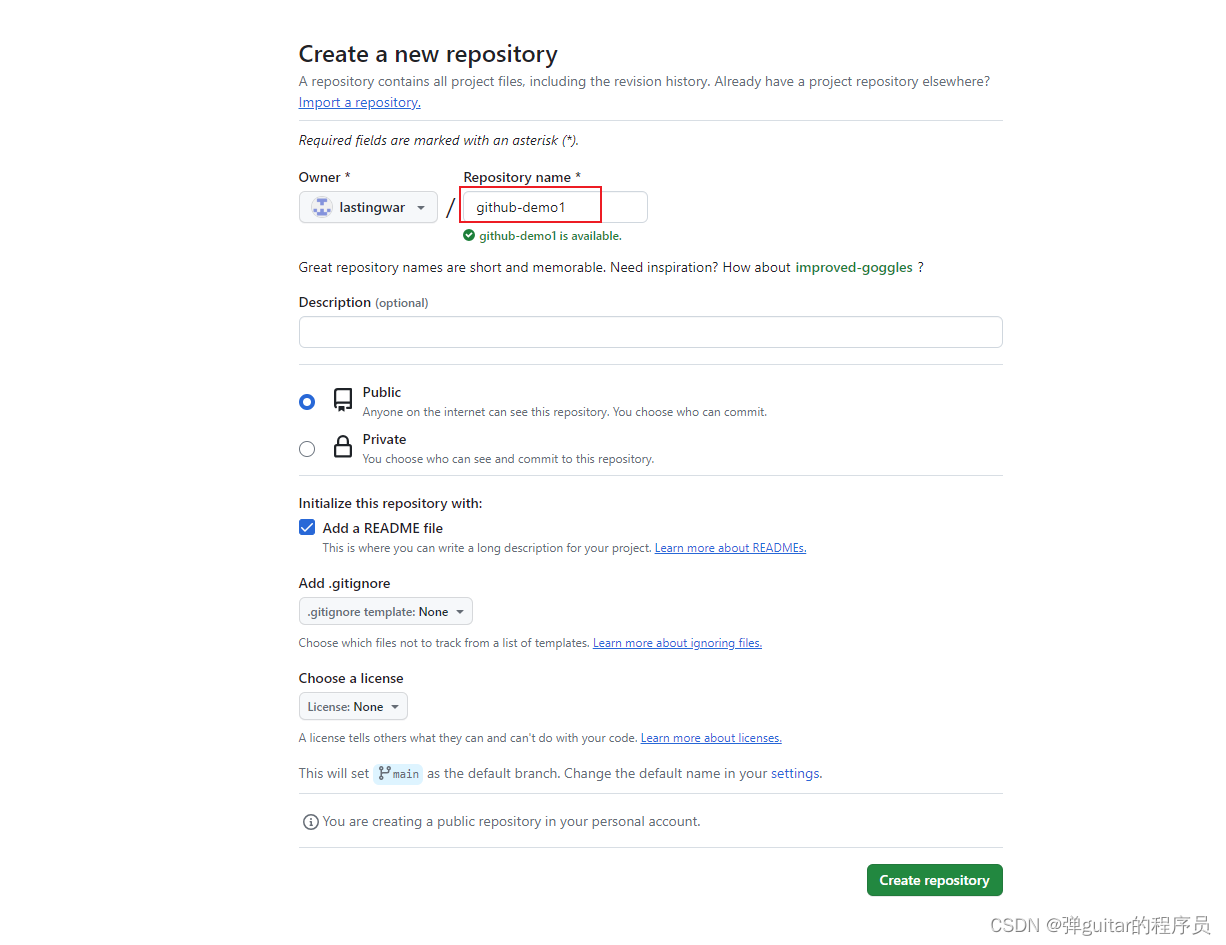
(3)也可以先在GitHub上面创建远程仓库,之后再拉取到本地保持统一。


(4)拉取远程仓库到本地

点击克隆即可,连接完成远程仓库和本地Git之后,在本地修改文件提交Git之后再push推送即可完成同步。


![[docker] docker 安全知识 - 镜像,port registry](https://img-blog.csdnimg.cn/direct/f2d6d2a598aa44c58b4a5f78e1a72de7.png)