1,Chart简介
Chart控件是微软自带的一种图形可视化组件,使用简单灵活。在.NET4.0之后(即VS2010之后)已集成在了VS里面,直接拖拽控件到窗体即可使用。
需要使用命名空间:using System.Windows.Forms.DataVisualization.Charting(拖拽控件时自动添加)。
一个 Chart 可绘制多个 ChartArea,每个 ChartArea 可绘制多条 Series。ChartArea 是绘图区域,一个Chart可以由多个 ChartArea 叠加而成,Series 是画在 ChartAarea 上的图形(例如折线图中的折线),Series 英文意思是“序列、连续”,其实就是数据线,它可以是曲线、点、柱形、条形、饼图...。
当 Chart 当数据非常多的时候可以通过鼠标选择查看区域,进一步拖拽横纵向滚动条来缩小曲线图查看,关联属性是Chart.ChartArea.Axes.XAxis.ScaleView中的
1.1分布图。

1.2,多个ChartArea,多个Series 的Chart示例
Chart中有单个ChartArea,每个ChartArea有1个Series:

Chart中有单个ChartArea,每个ChartArea有多个Series:

Chart中有多个ChartArea,每个ChartArea有1个Series:

Chart中有多个ChartArea,每个ChartArea有多个Series:

2,属性介绍。
2.1,ChartAreas:获取用于存储 ChartArea 对象的只读 ChartAreaCollection 对象。
- ChartAreaCollection 类:表示 ChartArea 对象的集合。
- Count:获取 Collection<T> 中实际包含的元素数。
- Item[Int32]:获取或设置指定索引处的元素。
- Item[String]:获取或设置具有指定名称的图表元素。
- ChartArea 类:表示图表图像上的图表区域。
- AxisX:获取或设置表示主 X 轴的 Axis 对象。
- AxisY:获取或设置表示主 Y 轴的 Axis 对象。
- BackColor:获取或设置 ChartArea 对象的背景色。
- BackGradientStyle:获取或设置图表区域的背景渐变方向,还确定是否使用渐变。
- ShadowColor:获取或设置 ChartArea 对象的阴影颜色。
- ShadowOffset:获取或设置 ChartArea 对象的阴影偏移量(以像素为单位)。
- Axis 类:提供管理 Chart 控件中的轴的方法和属性。
- MajorGrid:获取或设置用于设置轴的主要网格线属性的 Grid 对象。
- Title:获取或设置轴的标题。
- ArrowStyle:获取或设置二维轴的箭头样式;此样式不适用于三维图表区域。
- Interval:获取或设置轴的间隔。(坐标轴数据间隔)
- IntervalOffset:获取或设置轴的间隔偏移量。(坐标轴第一个数据距离原点的间隔)
- Maximum:获取或设置轴的最大值。
- Minimum:获取或设置轴的最小值。
- Grid 类:提供用于管理 Axis 对象的主要和次要网格的方法和属性。
- Interval:获取或设置主要网格线或次要网格线之间的间隔。(相邻两个网格线间的间隔,int)
- IntervalType:获取或设置主要网格线或次要网格线的间隔类型。(计算单位)
- IntervalOffset:获取或设置网格线的偏移量。(第一个网格线偏移坐标轴的间隔,int)
- IntervalOffsetType:获取或设置主要网格线和次要网格线的间隔偏移量类型。(计算单位)
- LineColor:获取或设置网格线颜色。
- LineDashStyle:获取或设置网格的线型。
- LineWidth:获取或设置主要网格线和次要网格线的线条宽度。
Chart1.ChartAreas[“ChartArea1”].Name = “图表区域”;
//设置是否自动设置合适的图表元素
Chart1.ChartAreas[“图表区域”].Position.Auto = true;
//设置图表的阴影颜色
Chart1.ChartAreas[“图表区域”].ShadowColor = System.Drawing.Color.YellowGreen;
//设置图表元素左上角对应的X坐标
Chart1.ChartAreas[“图表区域”].Position.X=5.089137F;
//设置图表元素左上角对应的Y坐标
Chart1.ChartAreas[“图表区域”].Position.Y = 5.895753F;
//设置图表元素的高度
Chart1.ChartAreas[“图表区域”].Position.Height = 86.76062F;
//设置图表元素的宽度
Chart1.ChartAreas[“图表区域”].Position.Width = 88F;
//设置是否在内部绘图区域中自动设置合适的图表元素
Chart1.ChartAreas[“图表区域”].InnerPlotPosition.Auto = false;
//设置图表元素内部绘图区域的高度
Chart1.ChartAreas[“图表区域”].InnerPlotPosition.Height = 85F;
//设置图表元素内部绘图区域的宽度
Chart1.ChartAreas[“图表区域”].InnerPlotPosition.Width = 86F;
//设置图表元素内部绘图区域左上角对应的X坐标
Chart1.ChartAreas[“图表区域”].InnerPlotPosition.X = 8.3969F;
//设置图表元素内部绘图区域左上角对应的Y坐标
Chart1.ChartAreas[“图表区域”].InnerPlotPosition.Y = 3.63068F;
//设置三维图表的旋转角度
Chart1.ChartAreas[“图表区域”].Area3DStyle.Inclination = 10;
//设置条形图或柱形图的的数据系列是否为簇状
Chart1.ChartAreas[“图表区域”].Area3DStyle.IsClustered = true;
//设置图表区域是否使用等角投影显示
Chart1.ChartAreas[“图表区域”].Area3DStyle.IsRightAngleAxes = true;
//设置图表的照明类型(色调随旋转角度改变而改变,不应用照明,色调不改变)
Chart1.ChartAreas[“图表区域”].Area3DStyle.LightStyle ==System.Web.UI.DataVisualization.Charting.LightStyle.Realistic;
//设置三维图区的透视百分比
Chart1.ChartAreas[“图表区域”].Area3DStyle.Perspective = 50;
//设置三维图表区域绕垂直轴旋转的角度
Chart1.ChartAreas[“图表区域”].Area3DStyle.Rotation = 60;
//设置三维图区中显示的墙的宽度
Chart1.ChartAreas[“图表区域”].Area3DStyle.WallWidth = 0;
//设置是否显示3D效果
Chart1.ChartAreas[“图表区域”].Area3DStyle.Enable3D = true;
//设置图表区域的背景颜色
Chart1.ChartAreas[“图表区域”].BackColor = System.Drawing.Color.Green;
//指定图表元素的渐变样式(中心向外,从左到右,从上到下等等)
Chart1.ChartAreas[“图表区域”].BackGradientStyle = System.Windows.Forms.DataVisualization.Charting.GradientStyle.LeftRight;
//设置图表区域的辅助颜色
Chart1.ChartAreas[“图表区域”].BackSecondaryColor = System.Drawing.Color.White;
//设置图表区域边框颜色
Chart1.ChartAreas[“图表区域”].BorderColor = System.Drawing.Color.White;
//设置图像边框线的样式(实线、虚线、点线)
Chart1.ChartAreas[“图表区域”].BorderDashStyle = System.Windows.Forms.DataVisualization.Charting.ChartDashStyle.Solid;
//设置X轴下方的提示信息的字体属性
Chart1.ChartAreas[“图表区域”].AxisX.LabelStyle.Font = new System.Drawing.Font(“Trebuchet MS”, 8.25F, System.Drawing.FontStyle.Bold);
//设置标签文本中的格式字符串
Chart1.ChartAreas[“图表区域”].AxisX.LabelStyle.Format = “”;
//设置标签间隔的大小
Chart1.ChartAreas[“图表区域”].AxisX.LabelStyle.Interval=5D;
//设置间隔大小的度量单位
Chart1.ChartAreas[“图表区域”].AxisX.LabelStyle.IntervalType = System.Web.UI.DataVisualization.Charting.DateTimeIntervalType.Number;
//设置X轴的线条颜色
Chart1.ChartAreas[“图表区域”].AxisX.LineColor = System.Drawing.Color.White;
//设置主网格线与次要网格线的间隔
Chart1.ChartAreas[“图表区域”].AxisX.MajorGrid.Interval=5D;
//设置主网格线与次网格线的间隔的度量单位
Chart1.ChartAreas[“图表区域”].AxisX.MajorGrid.IntervalType = System.Web.UI.DataVisualization.Charting.DateTimeIntervalType.Number;
//设置网格线的颜色
Chart1.ChartAreas[“图表区域”].AxisX.MajorGrid.LineColor = System.Drawing.Color.Snow;
//设置刻度线的间隔
Chart1.ChartAreas[“图表区域”].AxisX.MajorTickMark.Interval = 5D;
//设置刻度线的间隔的度量单位
Chart1.ChartAreas[“图表区域”].AxisX.MajorTickMark.IntervalType = System.Web.UI.DataVisualization.Charting.DateTimeIntervalType.Number;
//设置是否自动调整轴标签
Chart1.ChartAreas[“图表区域”].AxisY.IsLabelAutoFit = false;
//设置是否自动将数据值均为正值时轴的最小值设置为0,存在负数据值时,将使用数据轴最小值
Chart1.ChartAreas[“图表区域”].AxisY.IsStartedFromZero = false;
//设置Y轴左侧的提示信息的字体属性
Chart1.ChartAreas[“图表区域”].AxisY.LabelStyle.Font = new System.Drawing.Font(“Trebuchet MS”, 8.25F, System.Drawing.FontStyle.Bold);
//设置轴的线条颜色
Chart1.ChartAreas[“图表区域”].AxisY.LineColor = System.Drawing.Color.DarkBlue;
//设置网格线颜色
Chart1.ChartAreas[“图表区域”].AxisY.MajorGrid.LineColor = System.Drawing.Color.White;
//设置Y轴最大值
Chart1.ChartAreas[“图表区域”].AxisY.Maximum = getmax() + 100;
//设置Y轴最小值
Chart1.ChartAreas[“图表区域”].AxisY.Minimum=0;
//轴数据视图,查看位置
Chart1.ChartAreas[“图表区域”].AxisX.ScaleView.Position=1;
//轴数据视图,查看大小(决定图表中显示X轴坐标数量)
Chart1.ChartAreas[“图表区域”].AxisX.ScaleView.Size=4;
//轴滚动条设置
Chart1.ChartAreas[“图表区域”].AxisX.ScrollBar;2.2,Series:获取 SeriesCollection 对象。
- SeriesCollection 类:表示 Series 对象的集合。
- Count:获取 Collection<T> 中实际包含的元素数。
- Item[Int32]:获取或设置指定索引处的元素。
- Item[String]:获取或设置具有指定名称的图表元素。
- Series 类:存储数据点和序列特性。
- ChartType:获取或设置序列的图表类型。
- SeriesChartType 枚举:指定 Series 的图表类型。
- Area:面积图类型。
- Line:折线图类型。
- Spline:样条图类型。(光滑曲线)
- Column:柱形图类型。
- Pie:饼图类型。
- Doughnut:圆环图类型。
- SeriesChartType 枚举:指定 Series 的图表类型。
- XValueType:获取或设置沿 X 轴绘制的值类型。
- YValueType:获取或设置序列所存储的数据点中的 Y 值数据类型。
- ChartValueType 枚举:指定各种图表属性的值类型。
- Auto:属性类型由图表控件自动设置。
- Int32:Int32 值。
- DateTime:一个 DateTime 值。
- Time:[DateTime] 值的时间部分。
- ChartValueType 枚举:指定各种图表属性的值类型。
- IsValueShownAsLabel:获取或设置一个标志,该标志指示是否在标签上显示数据点的值。
- Points:获取 DataPointCollection 对象。(数据表中的数据点)
- DataPointCollection 类:表示 DataPoint 对象的集合。
- Count:获取 Collection<T> 中实际包含的元素数。
- Item:获取或设置指定索引处的元素。(针对每一个 DataPoint 对象)
- AddXY(Double, Double):使用指定的 X 值和 Y 值将 DataPoint 对象添加到集合末尾。
- AddY(Double):使用指定的 Y 值将 DataPoint 对象添加到集合末尾。
-
//实现 将时间数据赋值到 X 轴/// //第一步:将 X 轴数值类型设置为 Time chart1.Series[0].XValueType = ChartValueType.Time; //第二步:将 DateTime 数据转为 double 类型 DateTime dt = DateTime.Parse("2020/8/8 15:18:01"); double d = Double.Parse(dtzh.Rows[i]["Fo"].ToString()); chart1.Series[0].Points.AddXY(dt.ToOADate(), d);
- DataPointCollection 类:表示 DataPoint 对象的集合。
- ChartType:获取或设置序列的图表类型。
- DataPoint 类:表示存储在 DataPointCollection 类中的数据点。
- XValue:获取或设置数据点的 X 值。
- YValues:获取或设置数据点的 Y 值。(数组的形式,值一般是[0])
- Color:获取或设置数据点的颜色。
- BorderColor:获取或设置数据点的边框颜色。
- Clear:从 Collection<T> 中移除所有元素。
- Insert:将元素插入 Collection<T> 的指定索引处。
- InsertXY:插入具有指定 X 值和一个或多个指定 Y 值的数据点。
- InsertY:插入具有一个或多个指定 Y 值的数据点。
- Remove:从 Collection<T> 中移除特定对象的第一个匹配项。
- RemoveAt:移除 Collection<T> 的指定索引处的元素。
- MarkerStyle:获取或设置标记样式。
- MarkerStyle 枚举:获取或设置标记样式。
- MarkerStyle 枚举:指定标记的样式。
- None:不为序列或数据点显示任何标记。
- Square:显示正方形标记。
- Circle:显示圆形标记。
- Diamond:显示菱形标记。
- Triangle:显示三角形标记。
- Cross:显示十字形标记。
- MarkerStyle 枚举:获取或设置标记样式。
- MarkerColor:获取或设置标记颜色。(数据点)
- MarkerSize:获取或设置标记的大小。
- MarkerBorderColor:获取或设置标记的边框颜色。
- MarkerBorderWidth:获取或设置标记的边框宽度。
- Color:获取或设置数据点的颜色。(数据点和连接的线)
- BorderWidth:获取或设置数据点的边框宽度。
- BorderDashStyle:获取或设置数据点的边框样式。
- BorderColor:获取或设置数据点的边框颜色。
- EmptyPointStyle:获取或设置标记为空的点的绘制样式。
- LabelBackColor:获取或设置数据点标签的背景色。
- LabelBorderColor:获取或设置数据点标签的边框颜色。
- LabelBorderDashStyle:获取或设置标签的边框样式。
- LabelBorderWidth:获取或设置标签的边框宽度。
- IsVisibleInLegend:获取或设置一个标志,该标志指示是否在图例中显示项。
- LegendText:获取或设置图例中项的文本。
//X轴的数据源
Chart1.Series[“Series1”].XValueMember = “name”;
//Y轴的数据源
Chart1.Series[“Series1”].YValueMembers = “mobile”;
//设置颜色
Chart1.Series[“Series1”].Color = System.Drawing.Color.Red;
//图表类型
Chart1.Series[“Series2”].ChartType=System.Web.UI.DataVisualization.Charting.SeriesChartType.Line;
//是否在Chart中显示坐标点值
Chart1.Series[“Series1”].IsValueShownAsLabel = true;
//数据边框颜色
Chart1.Series[“Series1”].BorderColor = System.Drawing.Color.Red;
// 图表背景颜色
Chart1.BackColor = System.Drawing.Color.Red;
//数据颜色
Chart1.Series[“Series1”].Color = System.Drawing.Color.Black;
//数据名称
Chart1.Series[“Series1”].Name = “数据1”;
//阴影偏移量
Chart1.Series[“数据1”].ShadowOffset = 1;
//阴影颜色:
Chart1.Series[“数据1”].ShadowColor = System.Drawing.Color.PaleGreen;
2.3,Titles:存储 Chart 控件使用的所有 Title 对象。
- TitleCollection 类:表示 Title 对象的集合。
- Count:获取 Collection<T> 中实际包含的元素数。
- Item[Int32]:获取或设置指定索引处的元素。
- Add(T):将对象添加到 Collection<T> 的结尾处。
- Add(String):将具有指定名称的 Title 对象添加到集合的末尾。
- Clear:从 Collection<T> 中移除所有元素。
- ClearItems:从 Collection<T> 中移除所有元素。
- Title 类:表示整个图表图像的标题。
- Alignment:获取或设置标题的对齐方式。
- BackColor:获取或设置标题的背景色。
- Font:获取或设置标题的字体。
- ForeColor:获取或设置标题文本的颜色。
- ShadowColor:获取或设置标题的阴影颜色。
- ShadowOffset:获取或设置标题的阴影偏移量(以像素为单位)。
- Position:获取或设置可用于获取或设置标题位置的 ElementPosition 对象。
- Text:获取或设置标题的文本。
- TextOrientation:获取或设置标题中文本的方向。
- TextStyle:获取或设置标题的文本样式。
2.4,Legends:存储 Chart 控件使用的所有 Legend 对象。
- LegendCollection 类:表示 Legend 对象的集合。
- Count:获取 Collection<T> 中实际包含的元素数。
- Item[Int32]:获取或设置指定索引处的元素。
- Item[String]:获取或设置具有指定名称的图表元素。
- Legend 类:表示图表图像的图例。
- Alignment:获取或设置图例的对齐方式。
- StringAlignment 枚举:指定文本字符串相对于其布局矩形的对齐方式。
- Near:如果图例停靠到顶部或底部,则 Near 位于左侧;如果图例停靠到左侧或右侧,则 Near 位于顶部。
- Center:总是将图例垂直或水平居中。
- Far:如果图例停靠到顶部或底部,则 Far 位于右侧;如果图例停靠到左侧或右侧,则 Far 位于底部。
- StringAlignment 枚举:指定文本字符串相对于其布局矩形的对齐方式。
- Title:获取或设置图例标题的文本。
- ShadowColor:获取或设置图例的阴影颜色。
- ShadowOffset:获取或设置图例的阴影偏移量(以像素为单位)。
- Alignment:获取或设置图例的对齐方式。
// 图表的对齐方式(中间对齐,靠近原点对齐,远离原点对齐)
legend1.Alignment = System.Drawing.StringAlignment.Near;
//图例的背景颜色
legend1.BackColor = System.Drawing.Color.Black;
//图例要停靠在哪个区域上
legend1.DockedToChartArea = “ChartArea1”;//设置图例要停靠在哪个区域上
//停靠在图表区域的位置(底部、顶部、左侧、右侧)
legend1.Docking = System.Windows.Forms.DataVisualization.Charting.Docking.Bottom;
//图例的字体属性
legend1.Font =new System.Drawing.Font(“Trebuchet MS”, 8.25F, System.Drawing.FontStyle.Bold);
//图例文本是否可以自动调节大小
legend1.IsTextAutoFit = true;
//图例项方式(多列一行、一列多行、多列多行)
legend1.LegendStyle = System.Windows.Forms.DataVisualization.Charting.LegendStyle.Column;
//图例的名称
legend1.Name = “l1”;
Chart1.Legends.Add(legend1.Name);2.5,Chart外观属性
//Chart渐变样式
Chart1.BackGradientStyle=System.Windows.Forms.DataVisualization.Charting.GradientStyle.TopBottom;
//Chart背景色
Chart1.BackColor = System.Drawing.Color.Yellow;
//Chart背景辅助颜色
Chart1.BackSecondaryColor = System.Drawing.Color.Yellow;
//Chart图像边框颜色
Chart1.BorderlineColor = System.Drawing.Color.Yellow;
//Chart边框线样式
Chart1.BorderlineDashStyle=System.Windows.Forms.DataVisualization.Charting.ChartDashStyle.Solid;
//Chart边框宽度
Chart1.BorderlineWidth = 3;
//Chart边框外观样式:
Chart1.BorderSkin.SkinStyle=System.Windows.Forms.DataVisualization.Charting.BorderSkinStyle.Emboss;2.6,图形显示区域。
3,应用。
3.1, 通过代码设置属性。

1. 在工具箱中找到 Chart 控件并使用

ChartArea1属性设置///
//设置网格的样式
chart1.ChartAreas["ChartArea1"].AxisX.MajorGrid.LineColor = Color.LightGray;
chart1.ChartAreas["ChartArea1"].AxisY.MajorGrid.LineColor = Color.LightGray;
chart1.ChartAreas["ChartArea1"].AxisX.MajorGrid.IntervalOffset = 1;
chart1.ChartAreas["ChartArea1"].AxisY.MajorGrid.IntervalOffset = 0;
chart1.ChartAreas["ChartArea1"].AxisX.MajorGrid.Interval = 2;
chart1.ChartAreas["ChartArea1"].AxisY.MajorGrid.Interval = 10;
chart1.ChartAreas["ChartArea1"].AxisX.MajorGrid.LineDashStyle = ChartDashStyle.Dash;
chart1.ChartAreas["ChartArea1"].AxisY.MajorGrid.LineDashStyle = ChartDashStyle.DashDot;
//设置坐标轴样式
chart1.ChartAreas["ChartArea1"].AxisX.Title = "随机数";
chart1.ChartAreas["ChartArea1"].AxisY.Title = "数值";
chart1.ChartAreas[0].AxisX.ArrowStyle = AxisArrowStyle.Lines;
chart1.ChartAreas[0].AxisY.IntervalOffset = 10;
chart1.ChartAreas[0].AxisY.Interval = 20;
chart1.ChartAreas[0].AxisY.Minimum = -10;
//启用3D显示
chart1.ChartAreas["ChartArea1"].Area3DStyle.Enable3D = false;
//设置图表背景
chart1.ChartAreas[0].BackColor = Color.FromArgb(0x87, 0xCC, 0xFF, 0xFF);
chart1.ChartAreas[0].BackGradientStyle = GradientStyle.TopBottom;
chart1.ChartAreas[0].ShadowColor = Color.Gainsboro;
chart1.ChartAreas[0].ShadowOffset = 5;
//Series属性设置///
//设置显示类型-线型
chart1.Series["随机数"].ChartType = SeriesChartType.Spline;
//设置坐标轴Value显示类型
chart1.Series["随机数"].XValueType = ChartValueType.Int32;
//是否显示标签的数值
chart1.Series["随机数"].IsValueShownAsLabel = true;
//设置标记图案
chart1.Series["随机数"].MarkerStyle = MarkerStyle.Circle;
chart1.Series["随机数"].MarkerSize = 8;
chart1.Series["随机数"].MarkerColor = Color.FromArgb(0x99, 0xFF, 0x00);
chart1.Series["随机数"].MarkerBorderColor = Color.Green;
chart1.Series["随机数"].MarkerBorderWidth = 2;
//设置图案颜色
chart1.Series["随机数"].Color = Color.Green;
//设置图案的宽度
chart1.Series["随机数"].BorderWidth = 2;
chart1.Series[0].BorderDashStyle = ChartDashStyle.Dash;
chart1.Series[0].BorderColor = Color.Red;
chart1.Series[0].LabelAngle = 45;
chart1.Series[0].LabelBackColor = Color.Aqua;
chart1.Series[0].LabelBorderColor = Color.Black;
//添加随机数
Random rd = new Random();
for (int i = 1; i < 20; i++)
{
//chart1.Series["随机数"].Points.AddXY(i, rd.Next(100));
chart1.Series["随机数"].Points.AddY(rd.Next(100));
}
for (int i = 0; i < chart1.Series[0].Points.Count; i++)
{
if (chart1.Series[0].Points[i].YValues[0] >= 67.0)
chart1.Series[0].Points[i].MarkerBorderColor = Color.DeepPink;
else if(chart1.Series[0].Points[i].YValues[0] >= 33.3)
chart1.Series[0].Points[i].MarkerBorderColor = Color.DarkOrange;
else
chart1.Series[0].Points[i].MarkerBorderColor = Color.Gray;
}3.2,实例应用。
class SuperChart
{
Chart curChart;
public SuperChart(Chart chart)
{
curChart = chart;
//设置Y轴网格不可见
curChart.ChartAreas["ChartArea1"].Axes[1].MajorGrid.Enabled = false;
//设置X轴网格不可见
curChart.ChartAreas["ChartArea1"].Axes[0].MajorGrid.Enabled = false;
}
public void ShowChart(SeriesChartType chartype, List<ChartData> datas)
{
//清除所有的图表序列
curChart.Series.Clear();
//创建一个图表序列(一个图表中可以创建多个图表序列)
Series series01 = new Series();
series01.Name = "Chart";
//设置图表序列类型
series01.ChartType = chartype;
//将图表序列添加到图表中
curChart.Series.Add(series01);
//设置图标序列的列
for (int i = 0; i < datas.Count; i++)
{
double value = datas[i].Value;
string text = datas[i].Text;
series01.Points.AddXY(text, value);
//设置鼠标停留在列上的提示
series01.LabelToolTip = value.ToString();//停留在标签上时的自动提示
series01.ToolTip = value.ToString();//停留在列图像上的提示
//根据不同的Chart类型设置显示格式
if(chartype== SeriesChartType.Pie)
{
//设置标签显示的格式
//格式1:"#AXISLABEL(#VAL)";//设置显示X轴内容+value
//格式2:"#AXISLABEL(#PERCENT)"//X轴+百分比
//格式3:"#AXISLABEL(#VAL)(#PERCENT)"//X轴+value+百分比
series01.Points[i].Label = "#AXISLABEL(#VAL)(#PERCENT)";//设置显示X轴内容+value
//标签显示位置:Outside:外侧,Inside:内侧(默认值)
series01["PieLabelStyle"] = "Outside";
//标签连接线颜色
series01["PieLineColor"]="Black";
}
else if(chartype== SeriesChartType.Doughnut)
{
series01.Points[i].Label = "#AXISLABEL (#PERCENT)";
series01["PieLabelStyle"] = "Inside";
}
else
{
series01.Points[i].Label = "(#PERCENT)";
}
if(chartype!= SeriesChartType.Pie)
{
series01.Points[i].AxisLabel = $"{text} {value}";
}
}
//设置图标坐标系X和Y的坐标值
curChart.ChartAreas[0].AxisY.Interval = 10;
curChart.ChartAreas[0].AxisX.Interval = 1;
}
} class ChartData
{
/// <summary>
/// 图表文本
/// </summary>
public string Text { get; set; }
public double Value { get; set; }
} public partial class Form1 : Form
{
SuperChart super;
List<ChartData> list;
public Form1()
{
InitializeComponent();
super = new SuperChart(chart1);
Random random = new Random();
list = new List<ChartData>
{
new ChartData { Text="武汉", Value=random.Next(100) },
new ChartData { Text="天津", Value=random.Next(100) },
new ChartData { Text="北京", Value=random.Next(100) },
new ChartData { Text="广州", Value=random.Next(100) },
new ChartData { Text="上海", Value=random.Next(100) }
};
}
private void btnPie_Click(object sender, EventArgs e)
{
super.ShowChart(SeriesChartType.Pie, list);
}
private void btnColumn_Click(object sender, EventArgs e)
{
super.ShowChart(SeriesChartType.Column, list);
}
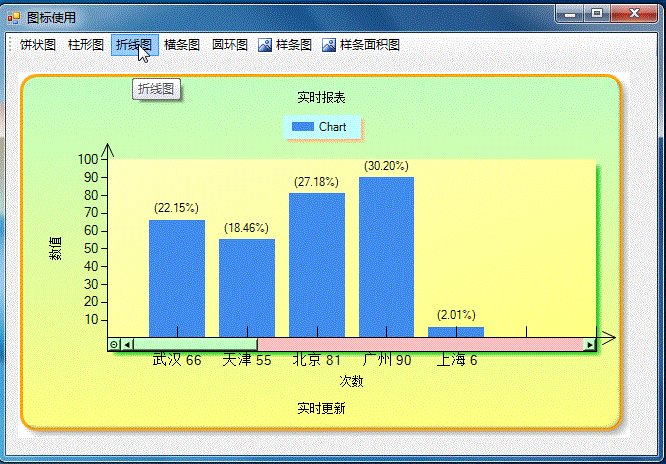
private void btnLine_Click(object sender, EventArgs e)
{
super.ShowChart(SeriesChartType.Line, list);
}
private void btnBar_Click(object sender, EventArgs e)
{
super.ShowChart(SeriesChartType.Bar, list);
}
private void btnDoughnut_Click(object sender, EventArgs e)
{
super.ShowChart(SeriesChartType.Doughnut, list);
}
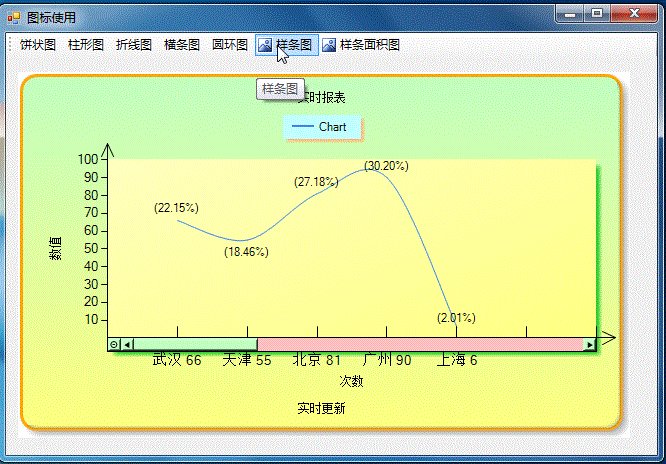
private void btnSpline_Click(object sender, EventArgs e)
{
super.ShowChart(SeriesChartType.Spline, list);
}
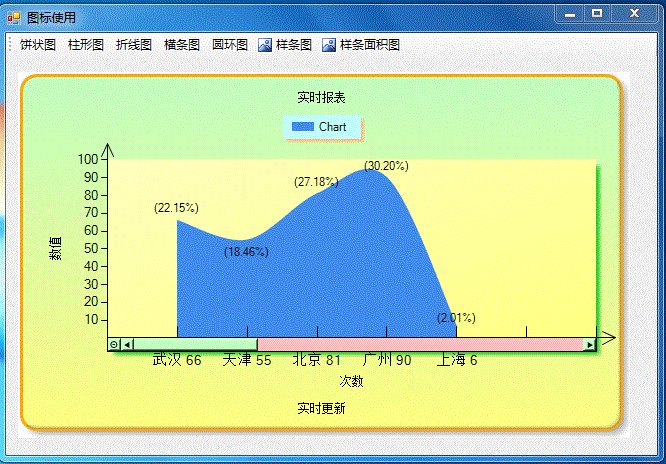
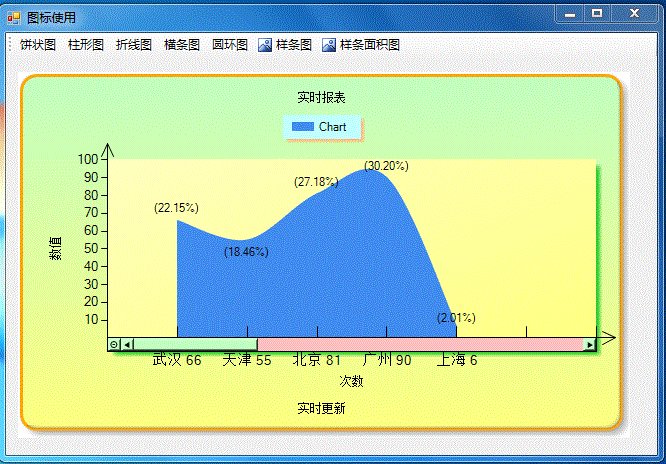
private void btnSplineArea_Click(object sender, EventArgs e)
{
super.ShowChart(SeriesChartType.SplineArea, list);
}
}3.3,效果: