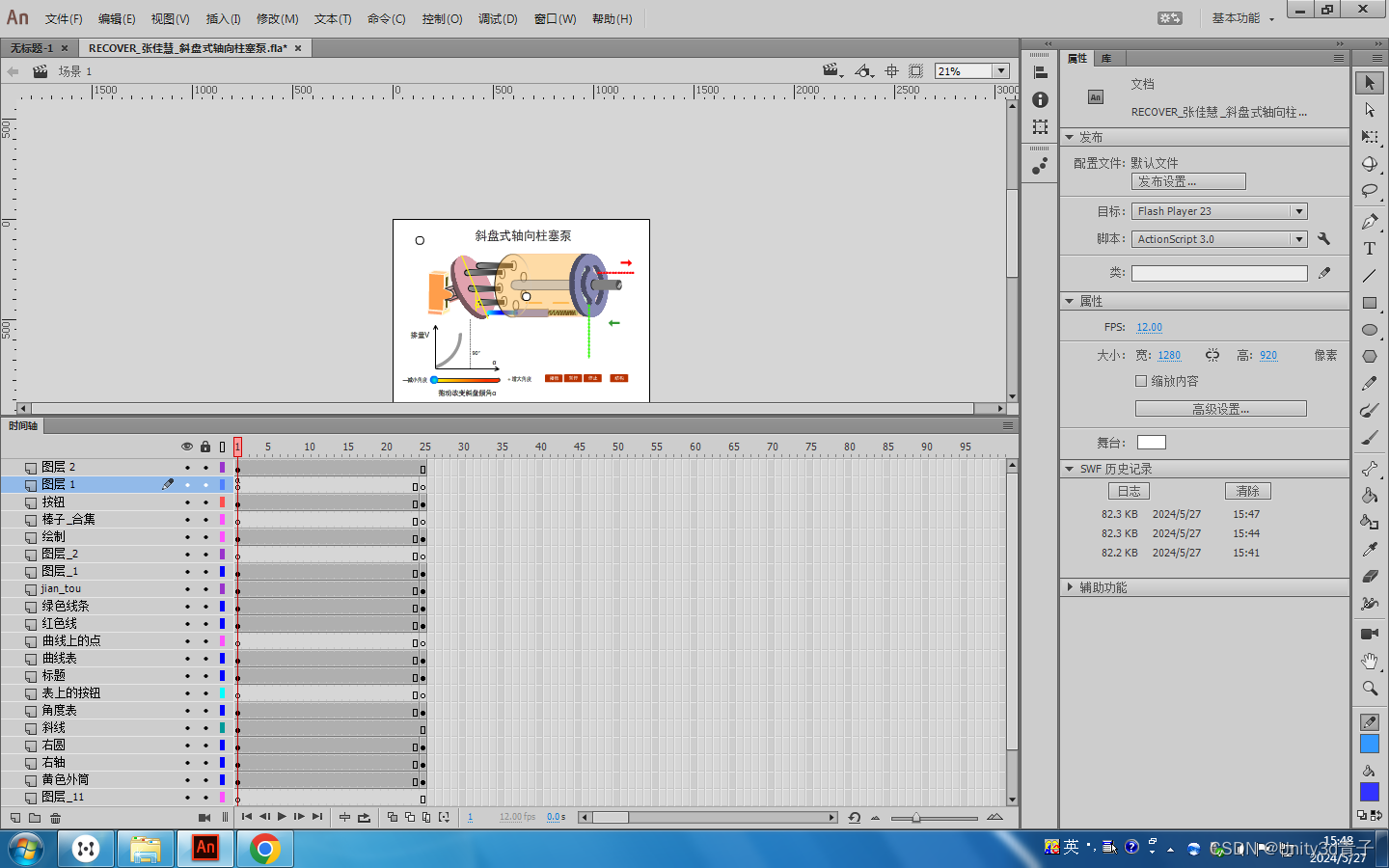
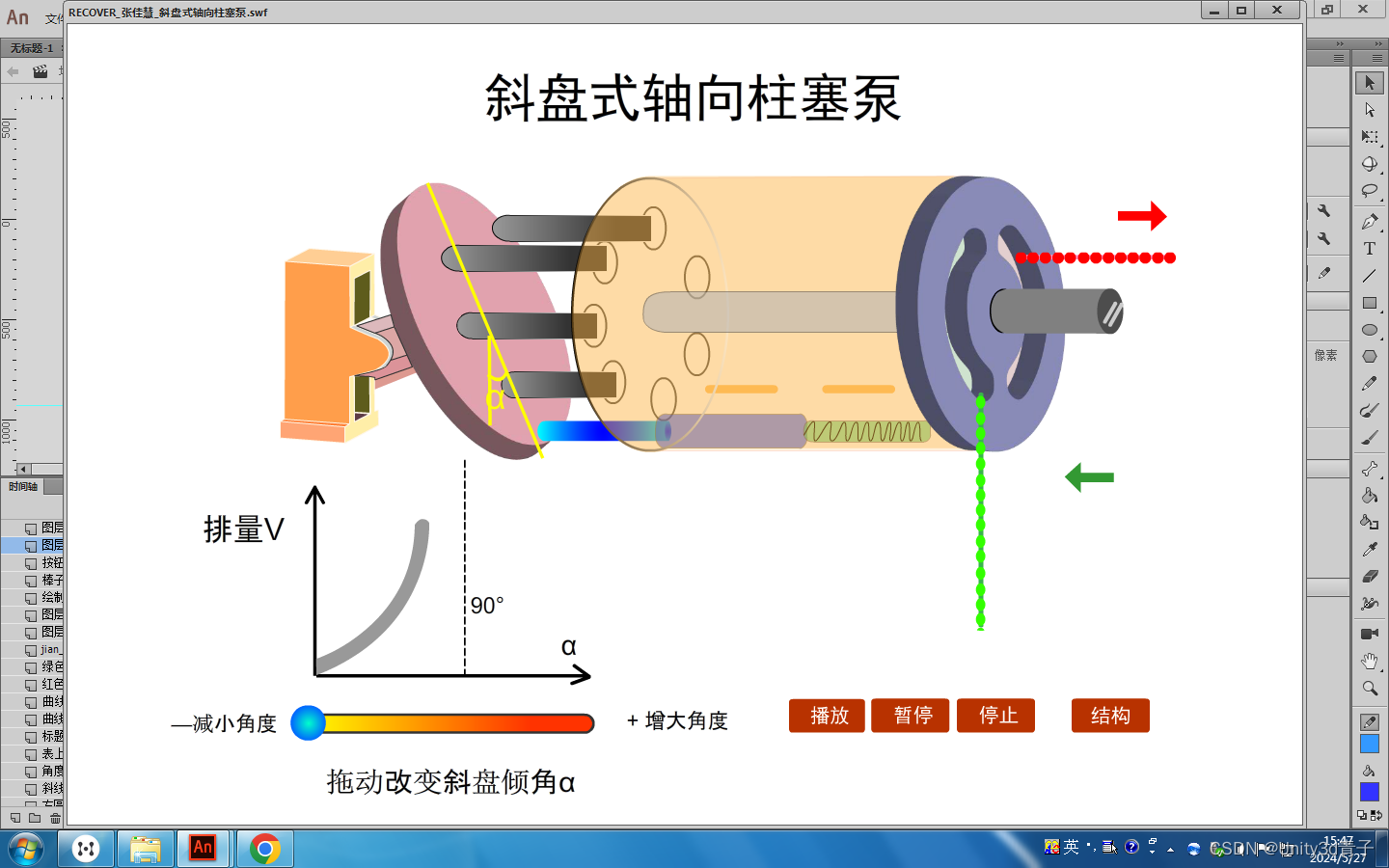
下面代码实现了播放、停止、显示结构图,需要配合舞台的美术资源、元件动画来实现

stop();
Bt_play.addEventListener(MouseEvent.CLICK, playmc);
function playmc(event:MouseEvent):void
{
MC_LINE01.play();
MC_Jiantou.play();
MC_xiexian.play();
MC_LINE02.play();
MC_xuanzhuan.play();
}
Bt_zanting.addEventListener(MouseEvent.CLICK, Zanting);
function Zanting(event:MouseEvent):void
{
MC_LINE01.stop();
MC_Jiantou.stop();
MC_xiexian.stop();
MC_LINE02.stop();
MC_xuanzhuan.stop();
}
Bt_stop.addEventListener(MouseEvent.CLICK, tingzhi);
function tingzhi(event:MouseEvent):void
{
MC_LINE01.gotoAndPlay(1);
MC_Jiantou.gotoAndPlay(1);
MC_xiexian.gotoAndPlay(1);
MC_LINE02.gotoAndPlay(1);
MC_xuanzhuan.gotoAndPlay(1);
}
Jiegou.addEventListener(MouseEvent.CLICK, Jiegouxianshi);
function Jiegouxianshi(event:MouseEvent):void
{
STR.play()
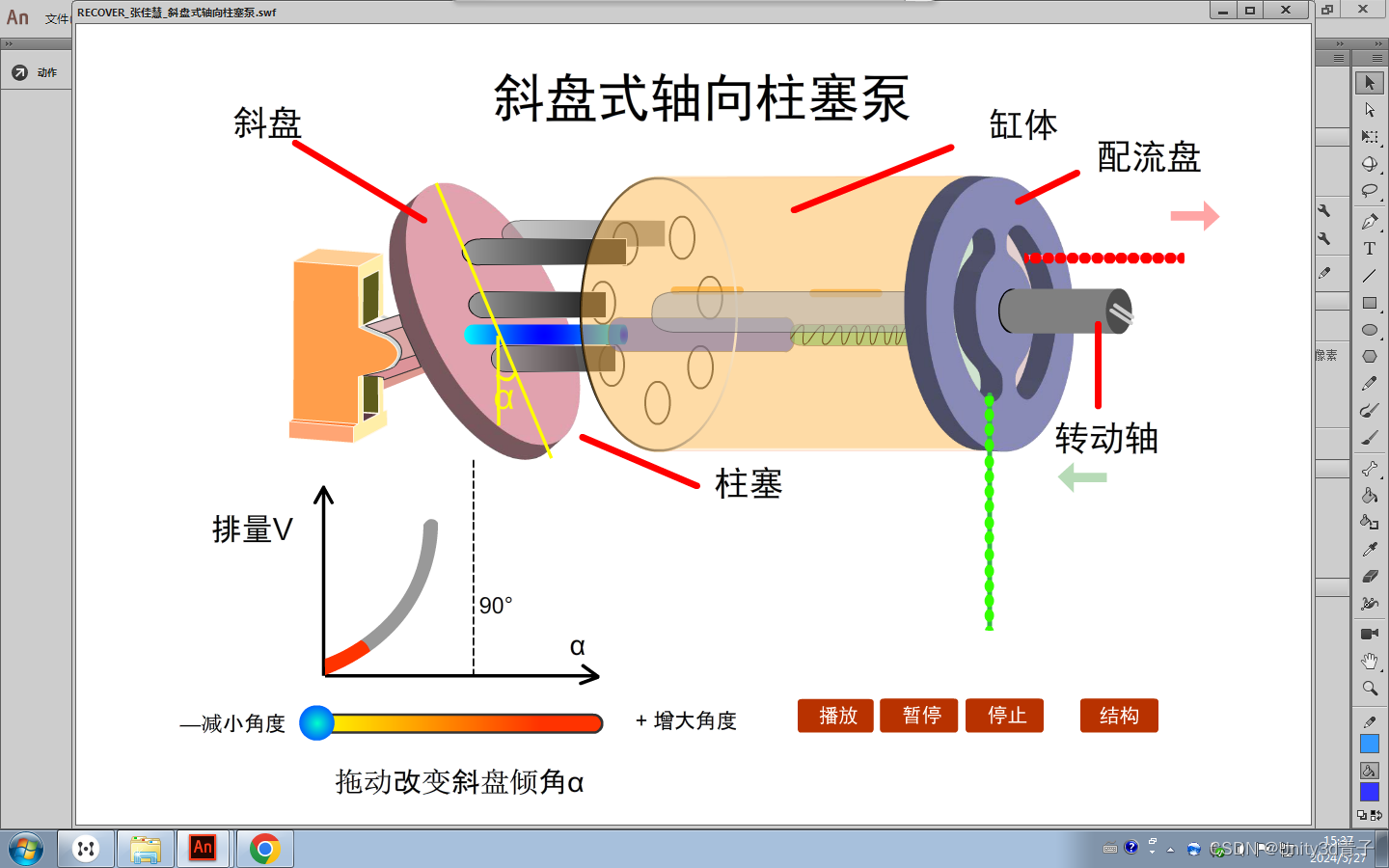
}下面代码和上面一样,不过既实现了上面的也实现了拖动改变倾斜角(画面左下角的效果)

stop();
import fl.motion.MotionEvent;//侦听
import flash.events.MouseEvent;//按钮控制 类包
import flash.display.MovieClip; //需要引入命名空间/也是一个类,自定义类定义完毕以后如果要引用也需要这样引用,这是影片剪辑控制必备的类包
import flash.geom.Rectangle;
var IsJiegoudisplay: Boolean = false;//按钮状态变量
var IsYaodiandisplay: Boolean = false;//按钮状态变量
//------------------------------------------------
Jiegou.addEventListener(MouseEvent.CLICK, _Jiegou);//侦听按钮
Bt_play.addEventListener(MouseEvent.CLICK, GoPlay);//侦听按钮
Bt_zanting.addEventListener(MouseEvent.CLICK, _zanting);//侦听按钮
Bt_stop.addEventListener(MouseEvent.CLICK, _stop);//侦听按钮
function _Jiegou(e: MouseEvent)//控制结构指示图是否显示的按钮侦听函数
{
if(IsJiegoudisplay)
{
structtxt.gotoAndPlay(1);
IsJiegoudisplay=false;
}
else{
structtxt.gotoAndPlay(2);
IsJiegoudisplay=true;
}
}
function GoPlay(e: MouseEvent)//
{
MC_xuanzhuan.play();
this.play();
MC_Jiantou.play();
MC_LINE01.play();
MC_LINE02.play();
MC_xiexian.play();
}
function _zanting(e: MouseEvent)
{
MC_xuanzhuan.stop();
this.stop();
MC_Jiantou.stop();
MC_LINE01.stop();
MC_LINE02.stop();
MC_xiexian.stop();
}
function _stop(e: MouseEvent)
{
MC_xuanzhuan.gotoAndStop(1);
this.gotoAndStop(1);
Mc_Quxian.gotoAndStop(1);
MC_Jiantou.gotoAndStop(1);
MC_LINE01.gotoAndStop(1);
MC_LINE02.gotoAndStop(1);
MC_xiexian.gotoAndStop(1);
}
var left:Number=214 ;//bar_mc.x-line_mc.width/2;//绘制一个矩形范围,坐标起点 最左边的坐标557-894
var leng:Number =306;// bar_mc.x+line_mc.width/2;从坐标起点算起,到最右边的矩形长度 520-214=286 还要加上小球半径20像素
var bottom:Number=0;//line_mc.y; //滑块活动范围 底部
var top:Number=803;//line_mc.y;滑块所处的纵坐标
bar_mc.addEventListener(MouseEvent.MOUSE_DOWN,Drag);
bar_mc.addEventListener(MouseEvent.MOUSE_UP,StopDrag);
bar_mc.addEventListener(MouseEvent.MOUSE_MOVE,Movemouse)
//----------------------------------------------------------
function Drag(event:MouseEvent):void
{
var rect:Rectangle=new Rectangle(left,top,leng,bottom);//绘制一个拖拽活动矩形,起点left,长度是 right,矩形Y坐标终点是 top 矩形Y坐标起点是 bottom,top-bottom等于 活动矩形的宽度
bar_mc.startDrag(false,rect);
}
function StopDrag(event:MouseEvent):void
{
bar_mc.stopDrag();
}
function Movemouse(event:MouseEvent)//侦听鼠标移动后的执行函数
{
var numFrame:int=30*(bar_mc.x-214)/leng; //214是矩形长度,bar_mc.x 是滑块当前坐标
if(numFrame==0){numFrame=1}
Mc_Quxian.gotoAndStop(numFrame);
}