Revit 模型的表示方式
Revit 是 Autodesk 推出的一款建筑建模软件,主要应用于建筑信息模型(Building Information Modeling,简称BIM)领域。Revit发布至今已经超过20年,他的核心理念是以族的概念来表达建筑模型。
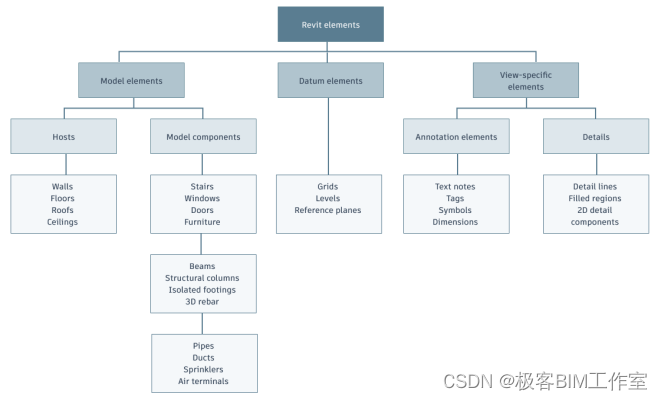
在Revit中,任何图元都能够用族和族的实例来表达。图元分为三类,模型图元,如墙、窗、屋顶、水槽、锅炉、风管、水管、桥架等,涵盖了建筑全专业;基准图元,包括轴网、标高和参照平米;视图专有图元,表示和某个视图绑定的图元,如尺寸标准。

Revit 特性 - 族类型和族实例、联动更新
在图元以及图元与其它图元的关系上,Revit有着一定的独特性体。对于一个类型的图元,Revit会将其分为族类型和族实例,它们各自会有自己的属性。同类型族和实例之间以及不同类型的族和实例之间,可能会建立起各种类型的联动关系,Revit会管理这种联动机制,确保在某一个或几个图元发生变化时,其他图元也能够得到更新。
族类型和族实例
Revit通过族(Families)和族类型(Family Types)的概念来实现参数化设计和模型的快速创建。在Revit中,族是可重用的模型组件,它们可以是一扇门、一堵墙、一个柱子或任何建筑元素。每个族可以包含多个族类型,而每个族类型又可以创建多个族实例。
族类型定义了族的基本形状、尺寸和参数,它相当于一个模板,用户可以通过修改这些参数来生成不同的实例。例如,一个门族可能包含多种类型的门,如单扇门、双扇门、防火门等,每种类型的门都有其特定的尺寸和属性。用户可以在项目中根据需要选择合适的族类型,并放置一个实例。
族实例是基于特定族类型创建的具体模型元素。在Revit中,用户可以通过拖放或绘制的方式来放置族实例。一旦放置,用户可以修改实例的位置、旋转、高度等属性,同时也可以根据设计要求调整实例的尺寸和其他参数。这些参数的调整是在族类型的参数范围内进行的,保证了模型的准确性和一致性。
族类型和族实例之间的关系是动态的。如果用户修改了族类型的参数,那么所有基于该族类型的实例都会相应地更新。这种参数化设计的特点极大地提高了设计的灵活性和效率,因为设计师可以轻松地探索不同的设计方案,而不必手动修改每个实例。
此外,Revit还允许用户创建自定义族和族类型,以适应特定的设计需求。通过Revit的族编辑器,用户可以定义族的几何形状、参数和可见性等,从而创建出完全符合项目要求的模型元素。
总结来说,族类型和族实例是Revit中实现参数化设计和模型创建的核心概念。族类型提供了设计和修改模型的基本框架,而族实例则是这个框架在实际项目中的具体应用。这种设计方式不仅提高了设计的灵活性,还确保了模型的准确性和一致性,是Revit在建筑信息模型(BIM)领域得以广泛应用的重要原因之一。
联动更新
Revit的联动更新机制是其参数化设计理念的核心,它允许项目中创建的元素之间建立智能关系,从而实现自动化和动态的更新。这种机制确保了模型的一致性和准确性,极大地提高了设计效率。
在Revit中,当用户创建或修改一个元素时,该元素与其他元素之间可能会形成某种关联,这种关联可以是几何关系,也可以是参数关系。例如,一个房间的尺寸可能会影响墙体的长度,或者一个建筑的楼层高度变化可能会影响楼梯的踏步数。当这些关联的元素之一发生变化时,Revit的联动更新机制就会自动触发,更新所有相关的元素,以保持模型的一致性。
联动更新机制的关键在于参数的链接。在Revit中,每个元素都有其属性和参数,这些参数可以是长度、宽度、高度、材质、图层等。用户可以通过软件提供的功能显性或隐性地设定这些参数之间的关系,来实现联动更新。例如,可以设置一个墙体的长度参数与一个房间的宽度参数相链接,当房间宽度发生变化时,墙体的长度也会相应地更新。
Revit的联动更新机制还支持更复杂的关系,如约束条件、公式和方程。用户可以利用这些工具来创建更为精确和动态的模型。例如,可以设置一个门的高度必须始终等于其所在墙体的层高,或者设置一个楼板的厚度与其实际承载的负荷成正比。
此外,Revit还提供了“驱动元素”的概念,允许用户指定某个元素作为驱动其他元素更新的关键。这意味着,只有当驱动元素发生变化时,其他相关元素才会更新。这种机制有助于控制和优化模型的性能,特别是在处理大型和复杂的项目时。
联动更新机制不仅限于单个项目内部,还可以跨项目工作。在Revit中,用户可以将一个项目中的元素链接到另一个项目中,实现项目间的参数传递和更新。这种跨项目的联动更新机制,使得多个项目可以保持同步,提高了团队协作的效率。
总之,Revit的联动更新机制是其参数化设计理念的具体体现,它通过建立智能的关联关系,实现了模型的自动化和动态更新。这种机制不仅提高了设计的效率和准确性,还增强了模型的灵活性和可控性,是Revit在建筑信息模型(BIM)领域的重要优势之一。
Revit 和其它软件比较
首先列举一下 Revit 的竞品,它们提供了一些建模能力,有通用CAD,也有专注于建筑领域的:
- AutoCAD Civil 3D (Autodesk)
AutoCAD Civil 3D 是 Autodesk 公司的另一款产品,主要用于土木工程设计和规划。它可以处理土地开发、道路设计、桥梁设计等工程项目,并提供BIM功能。 - ArchiCAD (Graphisoft)
ArchiCAD 是一款广泛使用的BIM软件,特别受到建筑师们的青睐。它提供了强大的建筑设计工具和集成的工作环境,支持从初步设计到施工文档的整个过程。 - Bentley Systems
Bentley Systems 提供了一系列BIM工具,包括 OpenBuildings Designer、MicroStation 等,这些工具适用于各种工程和建筑项目,特别是在基础设施领域。 - Vectorworks (Nemetschek Group)
Vectorworks 是一款多功能的BIM软件,适用于建筑、景观设计和娱乐行业。它提供了灵活的设计工具和良好的兼容性。 - Tekla Structures (Trimble)
Tekla Structures 专注于结构工程和施工领域,提供详细的3D建模和施工管理功能,特别适合用于复杂的钢结构项目。 - Solibri Model Checker (Solibri)
Solibri Model Checker 不是传统的BIM设计工具,而是一款模型审核和协调软件。它可以帮助项目团队检查BIM模型的一致性和完整性,确保设计质量。 - Navisworks Manage (Autodesk)
Navisworks Manage 也是 Autodesk 的一款产品,它用于模型整合和碰撞检测。它允许用户将不同格式的BIM模型合并到一个视图中,以便分析和协调。 - SolidWorks (Dassault Systèmes)
SolidWorks 是一款广泛使用的3D CAD软件,虽然它主要用于机械设计,但其功能也适用于建筑和工程领域的一些BIM应用。
这些竞品各有特色,不同的软件可能更适合特定的行业或项目类型。相比于 Revit,它们也有参数驱动的能力,部分也有类型的概念,但相对来说,类型的地位不如Revit内部那么“强势”。Revit中的类型参数如果修改,那么所有的实例都会发生修改。而这些软件,大多数即使有类型的概念,在实例被创建出来之后,类型和实例的关系就结束了。另外一个方面,关于联动更新机制。这些软件也有联动更新,但大多数时建立在几何图形和尺寸约束上面的,或者说它们主要做的是约束求解,并不是联动更新。Revit的联动更新是建立在建筑专业本身的业务基础之上的。联动更新会有多种可能,而约束求解通常只能是一种。或者说,联动更新要更加复杂一些。