微信小程序开发时,对于有图片的列表在加载时,为了用户体验更好,必需要对图片做懒加载。
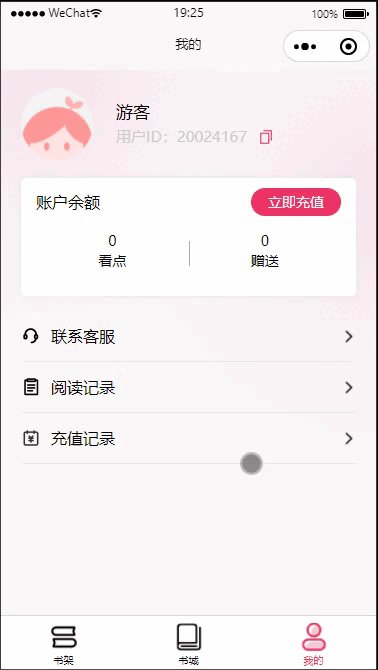
如下图所示,页面在打开时,图片会按需加载,这样用户体验没有那么生硬。

以下将介绍图片懒加载的步骤:
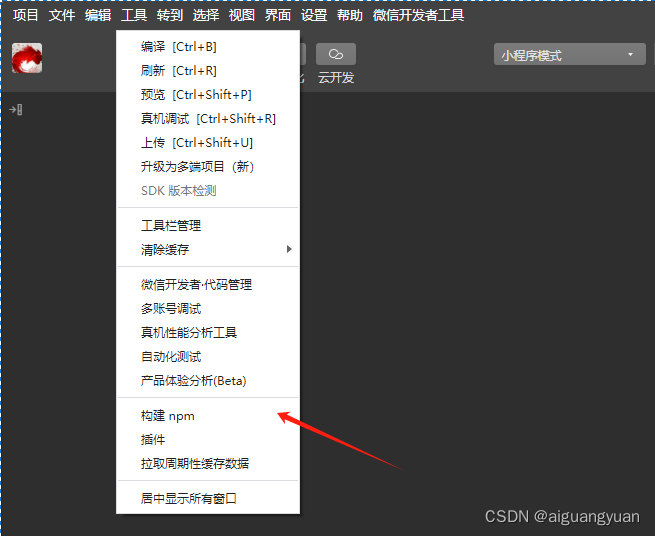
1. 构建NPM
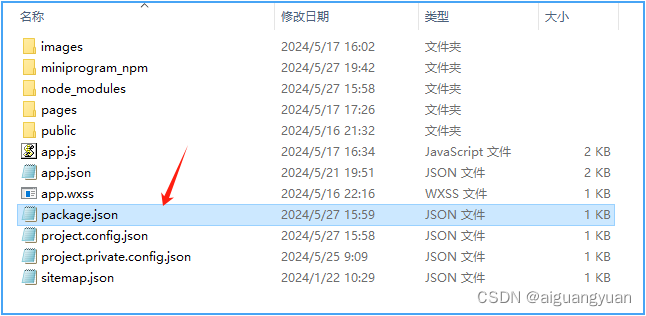
在小程序目录下初始化npm,如下图所示:

执行完上面的操作后,项目的目录下会多出一个文件。

2. 安装插件
在项目根目录下执行以下命令,安装插件。
npm install mina-lazy-image安装完成以后,package.json文件中会列出依赖列表。

安装完成后,一定要构建npm,否则组件无法正常引入。

3. 使用插件
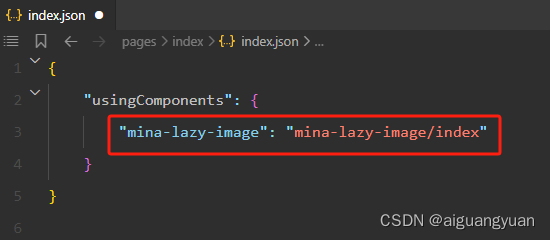
在要使用懒加载的页面引入组件。

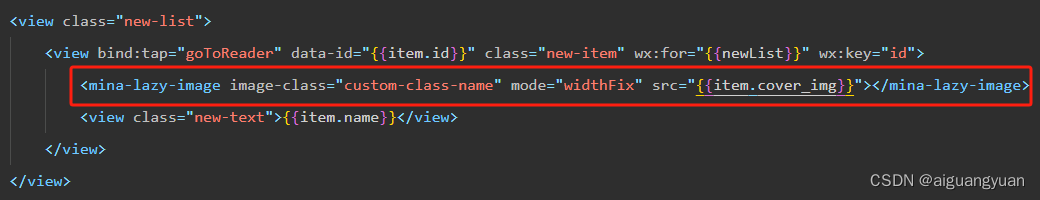
将页面上的image标签换成懒加载的组件,替换的代码如下:
<mina-lazy-image image-class="custom-class-name" mode="widthFix" src="{{图片地址}}"></mina-lazy-image>替换后如下图所示:

你可能会有疑问,这样写图片的样式怎么控制呢?
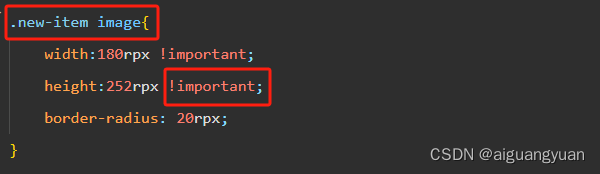
我们可以通过组件父元素的样式类与图片标签来指定,结合上图,图片的样式可以这么控制:

注意:上图中这个 important 特别重要,如果不加这个,图片可能显示不出来。