七、Vue生命周期

Vue的生命周期指的是Vue实例在页面中创建到销毁整个过程。Vue提供了在各个生命周期的钩子,钩子也叫Vue生命周期函数。这些生命周期函数是伴随着Vue实例创建、销毁的过程中自动触发的(不需要人为手动触发)。Vue实例生命周期有三个阶段:
- 初始化阶段
- 运行阶段
- 销毁阶段
<template>
<div>
<p id="op" ref="myp">{{num}}</p>
<button id="obtn" @click="btnClick">按钮</button>
</div>
</template>
<script>
export default {
data() {
return {
num:20
};
},
methods:{
fn(){
return 999
},
btnClick(){
this.num++
}
},
beforeCreate() {
console.log("1.1---------------beforeCreate");
console.log(1.1, this.num, this.fn, document.getElementById("op"));
},
created() {
console.log("1.2-------------created");
console.log(1.2, this.num, this.fn, document.getElementById("op"));
},
beforeMount() {
console.log("2.1---------------beforeMount");
console.log(2.1, this.num, this.fn, document.getElementById("op"));
},
mounted() {
console.log("2.2-------------mounted");
console.log(2.2, this.num, this.fn, document.getElementById("op"));
},
beforeUpdate(){ //视图跟新之前
console.log("3.1-------------beforeUpdate");
console.log(3.1, this.num, this.$refs.myp.innerHTML);
},
updated(){ //视图跟新之后
console.log("3.2-------------updated");
console.log(3.2, this.num, this.$refs.myp.innerHTML);
},
beforeDestory(){
},
destoryed(){
}
};
</script>
7.1、初始
在初始化阶段有两个生命周期函数:
-
**beforeCreate():**实例刚刚在内存中被创建出来,此时还没有初始化
data和methods属性。这个函数执行时,仅仅完成自身内部事件的生命周期函数的注入。 -
**created():**实例已经在内存中创建好,此时
data和methods已经创建好,此时还没有开始编译模板,这个函数执行时,完成自身内部事件和生命周期函数的注入,包括自定义的data、methods、computed等属性注入和校验工作。
7.2、挂载
-
**beforeMount:**此时已经完成了模板编译,但是还没有挂载到页面中。这个函数执行时,el执行html还是一个原始模板,并没有完成数据渲染工作。
data的数据可以访问和修改,而且此时的模板已经编译好了,还没有更新到页面中 -
**mounted:**这个时候已经把编译好的模板挂载到页面指定的容器里。此时编译的模板更新到页面中了。
7.3、更新
-
**beforeUpdate:**状态更新之前执行此函数,此时的
data中的数据是最新,但是界面上显示的还是旧的,因为此时还没有开始重新渲染DOM节点。 此时修改输入框的内容,data中的数据已经更新了,但是页面上显示的还是旧数据。 -
**updated:**实例更新完毕之后调用此函数,此时
data中的状态值和界面上显示的数据,都已经完成了更新,界面已经被重新渲染好了。此时data的内容已经更新,页面显示的也是最新的数据。
7.4、销毁
-
**beforeDestroy:**实例销毁之前调用,在这一步,实例让然完全可用。
-
**destroyed:**实例销毁后调用,调用后,Vue实例指向的所以东西会被解绑,所有的事件监听器会被移除,所有的子实力也会被销毁。
八、ES6语法
EcmaScript 6.x简称ES6。
8.1、变量声明
在ES5之前,我们都是使用var生命变量,在ES6中,提供了两个新的关键字,推荐使用这两个关键字来声明变量:
- let:用来声明局部变量,好处是可以作用域从代码声明出开始到代码块结束为止
- const:用来声明常量,常量一旦被赋值,就不可以被修改。const在定义对象时,指的是对象的地址不变,但是对象中的属性是可以改变的。定义数组同理,地址不可以改变,但是数组中的元素是可以改变的。
使用var声明的变量中存在作用范围混淆的问题。
8.2、使用箭头函数
在使用匿名函数时,可以使用ES6中的箭头函数(参数)=>{函数体},一般用于匿名函数作为参数的时候使用。
注意:
- 当箭头函数没有参数或者是参数大于1个时,必须加入
()。 - 当箭头函数只有一个参数时,
()可以省略不写。 - 当函数体只有一行代码时,函数体的
{}可以省略不写。 - 箭头函数和原来的普通函数(匿名函数)除了写法上有区别,还有一个很明显的区别,即箭头函数没有自己的this,匿名函数有自己的this。
8.3、模板字符串
新增了模板字符串——反引号**``**,用来拼接html字符串。
8.4、定义对象
在ES5中定义对象,无论对象的属性名和变量名是否一致,都需要写两遍。
let id = 21;
let name = "XiaoLin";
let age = 23;
const emp = {id:id,name:name,age:age}
在ES6中,如果对象属性名和变量名一致的话,写一个即可。
let id = 21;
let name = "XiaoLin";
let age = 23;
const emp = {id,name,age}
九、Vue标准开发方式
9.1、SPA
Vue推荐的开发方式是SPA(Single Page Application),单页面应用。单页面应用指的是项目只有一张页面。
Vue推荐的开发方式是一应用中只能存在一个Vue实例。
9.2、存在的问题
使用现有手段严格遵循SPA会存在的问题?
- 现有开发方式会导致唯一的一个页面中的代码会越来越多,不利于后续维护,
- 所有的业务功能都在同一个页面中,会导致当前页面每次加载速度非常慢。
为了严格遵循SPA开发方式,Vue提供了Vue组件Compoent。日后你可以为你的每个业务功能去划分一个个组件,抽取出来,变成一个个组件,当你需要使用到哪个组件,直接加载哪个组件即可。使用组件的好处:
- 组件可以减少Vue实例代码量
- 一个组件负责完成项目中一个功能或者是一组功能,实现业务功能隔离。
- 组件还可以在Vue中实现复用。
9.3、组件化开发
9.3.1、什么是组件化开发
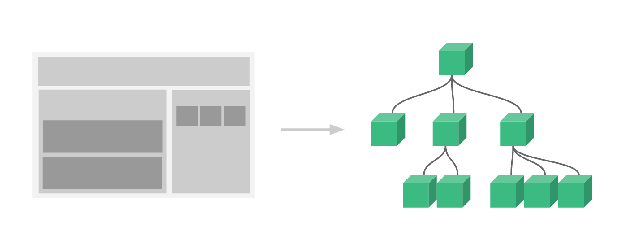
面对复杂问题的处理方式,把问题拆解成很多个能处理的小问题,再将其放在整体中,会发现大的问题也会迎刃而解。而组件化的思想也类似:
- 如果我们实现一个页面结构和逻辑非常复杂的页面时,如果全部一起实现会变得非常复杂,而且也不利于后续的维护和迭代功能。
- 但如果我们这时候把页面分成一个个小的功能块,每个功能块能完成属于自己这部分独立的功能,那么整个页面之后的维护和迭代也会变得非常容易。
组件化开发的优势:
- 可维护性高。
- 可复用性高。
9.3.2、Vue组件化思想
组件化是Vue重要的思想
- 它提供了一种抽象,让我们可以开发出一个个独立可复用的小组件来构造我们的应用。
- 任何的应用都会被抽象成一颗组件树。

组件化思想的应用开发:
- 有了组件化的思想,我们在之后的开发中就要充分的利用它。
- 尽可能的将页面拆分成一个个小的、可复用的组件。
- 这样让我们的代码更加方便组织和管理,并且扩展性也更强。
9.3.3、全局组件
通过Vue.component('组件名称', {}),通过这个方法注册的都是全局组件,也就是他们再注册之后可以用在任何新创建的Vue 实例挂载的区域内。他有两个参数:
- 组件名称。
- 组件配置对象。
使用组件时,直接使用组件名来用即可。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<!--登录-->
<login></login>
<!--注册-->
<register></register>
</div>
</body>
</html>
<script>
//1.定义一个全局组件 参数1:组件名称 参数2: 组件的配置对象
Vue.component('login', {
template: `<div><h2>用户登录</h2> <form action=""></form></div>`,//用来书写该组件的html代码
});
Vue.component('register', {
template: `<div><h2>用户注册</h2> <form action=""></form></div>`
});
const app = new Vue({
el: "#app",
data: {
msg: "Vue 中组件使用"
},
methods: {},
computed: {},
});
</script>
在<div id="app">...</div> 外的组件 my-con 没有替换成组件真正的页面结构,是因为 new Vue() 挂载在 id=app 的节点上,不在这个节点上标签,不会受到Vue的影响。
9.3.4、局部组件
通过 Vue.component 方式注册的组件,称之为全局组件。任何地方都可以使用。全局注册往往是不够理想的。比如,如果你使用一个像 webpack 这样的构建系统,全局注册所有的组件意味着即便你已经不再使用一个组件了,它仍然会被包含在你最终的构建结果中。这造成了用户下载的 JavaScript 的无谓的增加。
于是就有了局部组件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<!--用户添加-->
<add></add>
</div>
</body>
</html>
<script>
const app = new Vue({
el: "#app",
data: {
msg: "Vue 中组件使用"
},
methods: {},
computed: {},
components: { //注册局部组件
add: { //添加局部组件
template: `<div><h2>用户添加</h2> <form action=""></form></div>`
}
}
});
</script>
9.3.5、组件细化
我们可以把组件抽取出来,在外部定义配置对象。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<!--用户添加-->
<add></add>
</div>
</body>
</html>
<script>
const login = { //把login组件抽出来
template:`<div id="aa"><h2>用户登录</h2></div>`
}
const app = new Vue({
el:"#app",
data:{
msg:"Vue的组件中定义组件 Data methods Computed等"
},
methods:{},
computed:{},
components:{ //用来定义局部组件
login, // 在ES6中如果变量名等于属性名的话,可以只写一遍,这里也等于 login:login,
}
});
</script>
我们还可以给当前组件定义属于组件自己的数据。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<login></login>
</div>
</body>
</html>
<script>
const login = { //把login组件抽出来
template:`<div id="aa"><h2>用户登录</h2></div>`,
data:{
}
}
const app = new Vue({
el:"#app",
data:{
msg:"Vue的组件中定义组件 Data methods Computed等"
},
methods:{},
computed:{},
components:{ //用来定义局部组件
login, // 在ES6中如果变量名等于属性名的话,可以只写一遍,这里也等于 login:login,
}
});
</script>

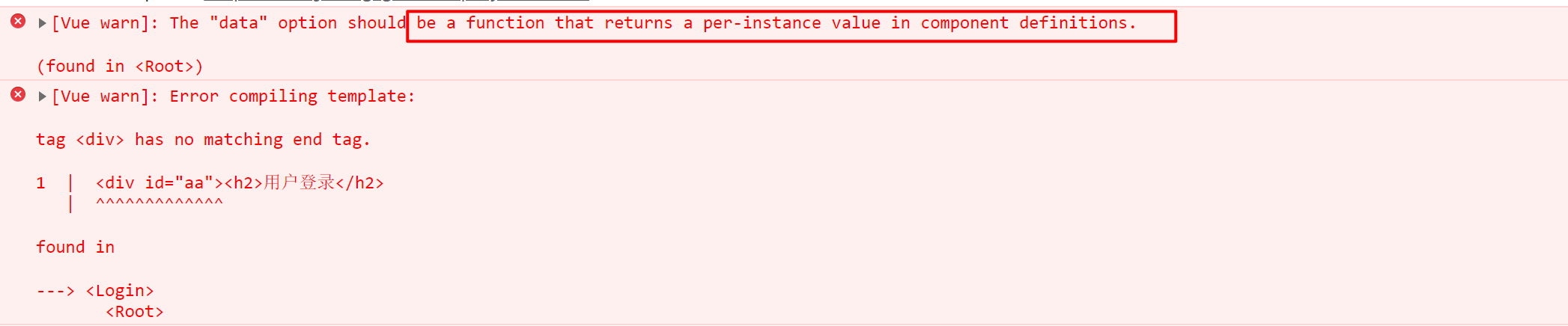
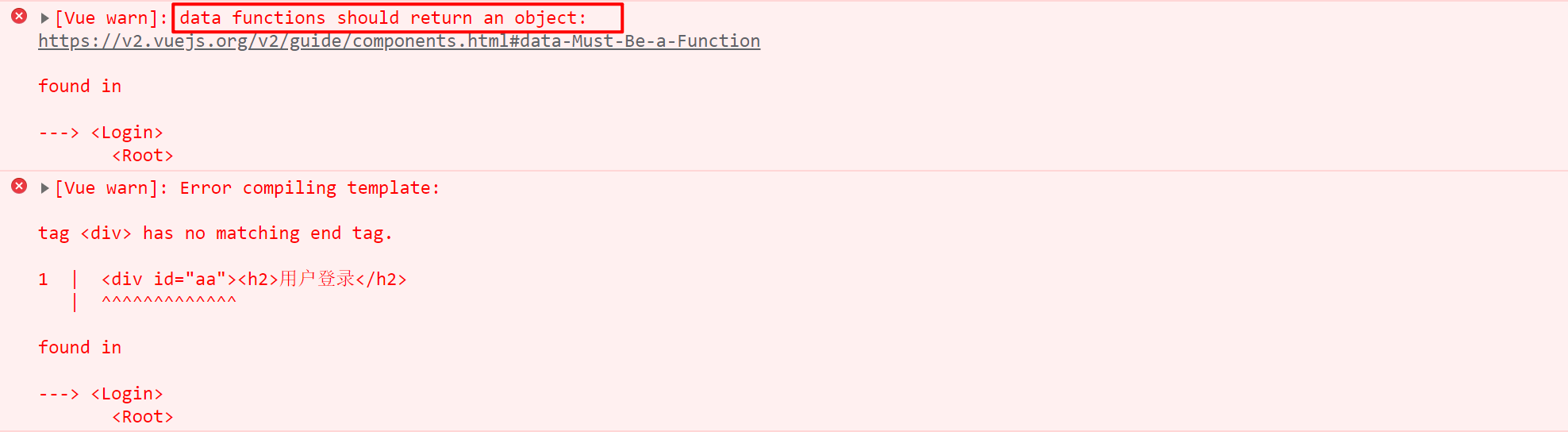
data必须是一个函数,且是一个有返回值的函数。要是改为这样,依然会报错,因为我没有返回一个object对象。
const login = { //把login组件抽出来
template:`<div id="aa"><h2>用户登录</h2></div>`,
data(){
}
}

所以要添加返回值对象即可。
const login = { //把login组件抽出来
template:`<div id="aa"><h2>用户登录</h2></div>`,
data(){
return{
}
}
}


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<login></login>
<login></login>
</div>
</body>
</html>
<script>
const login = { //把login组件抽出来
template:`<div id="aa"><h2>用户登录{{counter}}</h2></div>`,
data(){
return{
counter:0,
}
}
}
const app = new Vue({
el:"#app",
data:{
msg:"Vue的组件中定义组件 Data methods Computed等"
},
methods:{},
computed:{},
components:{ //用来定义局部组件
login, // 在ES6中如果变量名等于属性名的话,可以只写一遍,这里也等于 login:login,
}
});
</script>
在组件中还有msg这个属性,如果在外面Vue实例中也有msg这个属性,那么在组件中会优先使用组件中的msg。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<login></login>
<login></login>
</div>
</body>
</html>
<script>
const login = { //把login组件抽出来
template:`<div id="aa"><h2>用户登录{{counter}}----{{msg}}</h2></div>`,
data(){
return{
counter:0,
msg:"我是组件中的msg",
}
}
}
const app = new Vue({
el:"#app",
data:{
msg:"Vue的组件中定义组件 Data methods Computed等"
},
methods:{},
computed:{},
components:{ //用来定义局部组件
login, // 在ES6中如果变量名等于属性名的话,可以只写一遍,这里也等于 login:login,
}
});
</script>
为了给组件自己定义一些列的方法,比如便于实现点击事件,组件中还有methods属性,用来定义一系列方法。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<login></login>
</div>
</body>
</html>
<script>
const login = { //把login组件抽出来
template:`<div id="aa"><h2>用户登录{{counter}}----{{msg}}</h2>
<button @click="test(10)">点我counter++</button>
</div>`,
data(){
return{
counter:0,
msg:"我是组件中的msg",
}
},
methods:{ //用来给组件自己定义一些列方法
test(count){
this.counter+=count;
}
},
}
const app = new Vue({
el:"#app",
data:{
msg:"Vue的组件中定义组件 Data methods Computed等"
},
methods:{},
computed:{},
components:{ //用来定义局部组件
login, // 在ES6中如果变量名等于属性名的话,可以只写一遍,这里也等于 login:login,
}
});
</script>
当然,如果多处地方都需要调用计算结果,我们还可以使用computed这个属性。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<login></login>
</div>
</body>
</html>
<script>
const login = { //把login组件抽出来
template:`<div id="aa"><h2>用户登录{{counter}}----{{msg}}-------{{counterSqrt}}</h2>
<button @click="test(10)">点我counter++</button>
</div>`,
data(){
return{
counter:0,
msg:"我是组件中的msg",
}
},
methods:{ //用来给组件自己定义一些列方法
test(count){
this.counter+=count;
}
},
computed:{ //用来给组件自己定义一些列计算方法
counterSqrt(){
return this.counter*this.counter;
}
},
}
const app = new Vue({
el:"#app",
data:{
msg:"Vue的组件中定义组件 Data methods Computed等"
},
methods:{},
computed:{},
components:{ //用来定义局部组件
login, // 在ES6中如果变量名等于属性名的话,可以只写一遍,这里也等于 login:login,
}
});
</script>
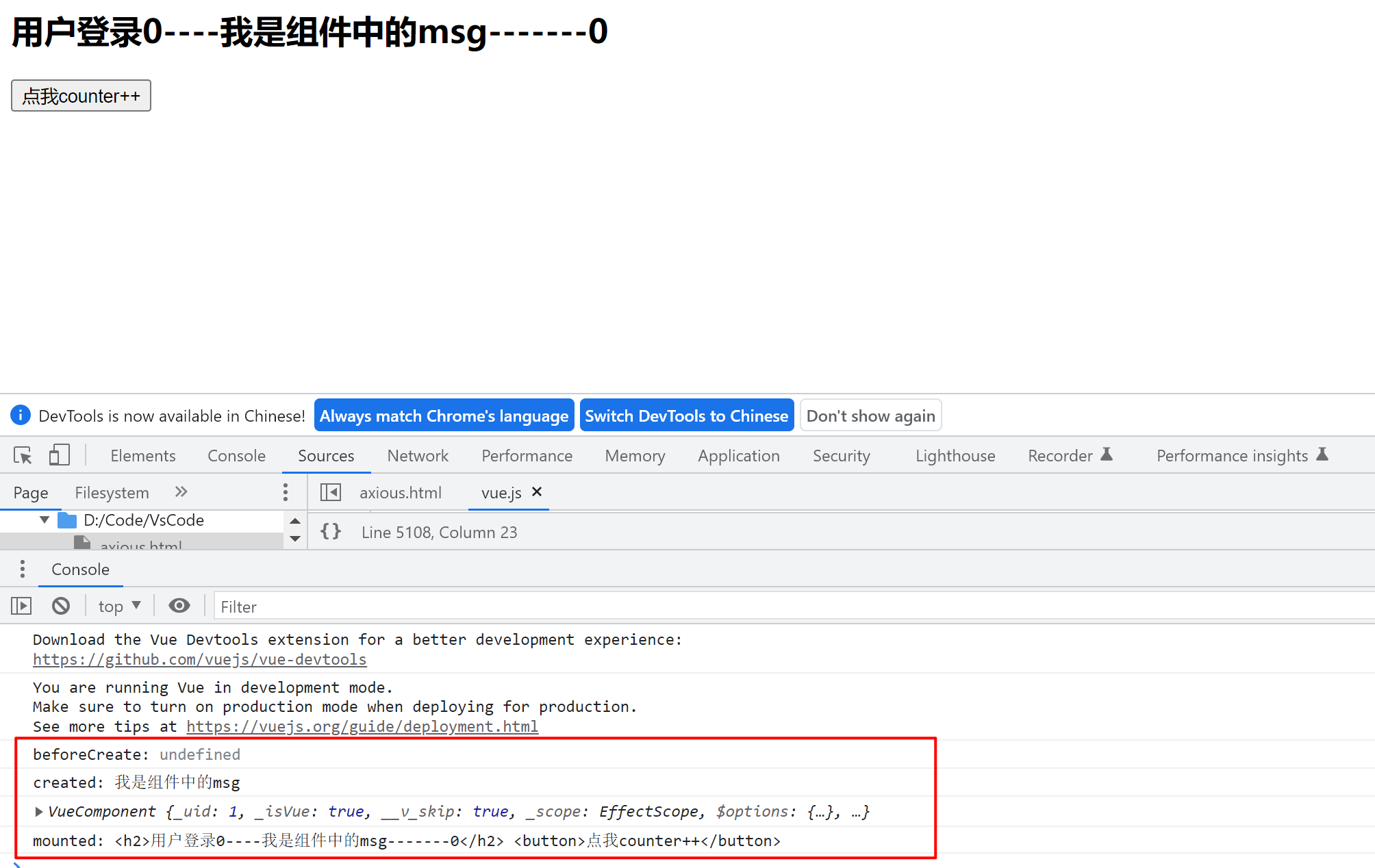
组件中也有生命周期的各种函数,组件也有生命周期。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<login></login>
</div>
</body>
</html>
<script>
const login = { //把login组件抽出来
template:`<div id="aa"><h2>用户登录{{counter}}----{{msg}}-------{{counterSqrt}}</h2>
<button @click="test(10)">点我counter++</button>
</div>`,
data(){
return{
counter:0,
msg:"我是组件中的msg",
}
},
methods:{ //用来给组件自己定义一些列方法
test(count){
this.counter+=count;
}
},
computed:{ //用来给组件自己定义一些列计算方法
counterSqrt(){
return this.counter*this.counter;
}
},
//初始化阶段
beforeCreate(){
console.log("beforeCreate:",this.msg);},
created(){
console.log("created:",this.msg);
},
beforeMount(){ //此时组件中template还是模板还没有渲染
console.log(this);
//console.log("beforeMount:",this.$el.innerHTML);
},
mounted(){ // 此时组件中页面的数据已经和data中数据一致
console.log("mounted:",document.getElementById("aa").innerHTML);
},
//运行阶段
beforeUpdate(){// 此时data中数据变化了 页面数据还是原始数据
console.log("beforeUpdate:",this.counter);
console.log("beforeUpdate:",document.getElementById("aa").innerHTML);
},
updated(){ //此时data 页面数据一致
console.log("updated:",this.counter);
console.log("updated:",document.getElementById("aa").innerHTML);
},
//销毁阶段
beforeDestroy(){},
destroyed(){},
}
const app = new Vue({
el:"#app",
data:{
msg:"Vue的组件中定义组件 Data methods Computed等"
},
methods:{},
computed:{},
components:{ //用来定义局部组件
login, // 在ES6中如果变量名等于属性名的话,可以只写一遍,这里也等于 login:login,
}
});
</script>