前言
由于网站注册入口容易被黑客攻击,存在如下安全问题:
- 暴力破解密码,造成用户信息泄露
- 短信盗刷的安全问题,影响业务及导致用户投诉
- 带来经济损失,尤其是后付费客户,风险巨大,造成亏损无底洞

所以大部分网站及App 都采取图形验证码或滑动验证码等交互解决方案, 但在机器学习能力提高的当下,连百度这样的大厂都遭受攻击导致点名批评, 图形验证及交互验证方式的安全性到底如何? 请看具体分析
一、 北京市政府网PC 注册入口
简介:北京市人民政府门户网站——首都之窗(www.beijing.gov.cn)由北京市人民政府办公厅主办,北京市政务服务管理局、北京市经济和信息化局承办,首都之窗运行管理中心负责运行管理。
网站于1998年7月1日正式开通,作为北京市电子政务建设的重要组成部分,是市政府面向社会服务的窗口,是市级各部门和各区政府在互联网上发布政府信息和提供在线服务的综合平台。北京市人民政府门户网站开设“要闻动态、政务公开、政务服务、政民互动、人文北京”等栏目版块,第一时间权威发布市政府重大决策部署和重要政策文件,面向社会提供与政府相关的职能服务,建设基于互联网的政府与公众互动交流新渠道。

二丶 安全分析:
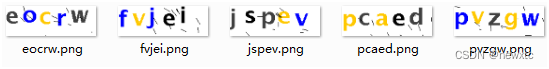
采用传统的图形验证码方式,具体为5个英文字母,ocr 识别率在 95% 以上。
测试方法:
采用模拟器+OCR识别
1. 模拟器交互
public RetEntity send(WebDriver driver, String areaCode, String phone) {
RetEntity retEntity = new RetEntity();
try {
String INDEX_URL = "https://portal.bjt.beijing.gov.cn/p/register/register.html";
driver.get(INDEX_URL);
Thread.sleep(1 * 1000);
// 1 输入手机号
WebElement phoneElemet = ChromeDriverManager.waitElement(driver, By.id("mobilePhone"), 1);
phoneElemet.sendKeys(phone);
Thread.sleep(1 * 1000);
// 2 获取图形验证码
byte[] imgByte = GetImage.callJsById(driver, "imgCode");
int len = (imgByte != null) ? imgByte.length : 0;
String imgCode = (len > 0) ? ddddOcr.getImgCode(imgByte) : null;
if (imgCode == null || imgCode.length() < 1) {
System.out.println("len=" + len + ",imgCode=" + imgCode);
return retEntity;
}
// 3 输入识别出来的图形验证码
driver.findElement(By.id("img-code")).sendKeys(imgCode);
// 4 点击获取验证码
Thread.sleep(1 * 1000);
WebElement getCodeElement = driver.findElement(By.id("smsCode"));
getCodeElement.click();
Thread.sleep(2 * 1000);
String gtInfo = getCodeElement.getText();
retEntity.setMsg(gtInfo);
if (gtInfo != null && gtInfo.contains("重新发送")) {
retEntity.setRet(0);
return retEntity;
} else {
System.out.println("gtInfo=" + gtInfo);
}
return retEntity;
} catch (Exception e) {
System.out.println(e.toString());
retEntity.setMsg(e.toString());
} finally {
driver.manage().deleteAllCookies();
}
return retEntity;
}
2. 获取图形验证码
public static byte[] callJsById(WebDriver driver, String id) {
return callJsById(driver, id, null);
}
public static byte[] callJsById(WebDriver driver, String id, StringBuffer base64) {
String js = "let c = document.createElement('canvas');let ctx = c.getContext('2d');";
js += "let img = document.getElementById('" + id + "'); /*找到图片*/ ";
js += "c.height=img.naturalHeight;c.width=img.naturalWidth;";
js += "ctx.drawImage(img, 0, 0,img.naturalWidth, img.naturalHeight);";
js += "let base64String = c.toDataURL();return base64String;";
String src = ((JavascriptExecutor) driver).executeScript(js).toString();
String base64Str = src.substring(src.indexOf(",") + 1);
if (base64 != null) {
base64.append(base64Str);
}
byte[] vBytes = (base64Str != null) ? imgStrToByte(base64Str) : null;
return vBytes;
}
3.图形验证码识别(Ddddocr)
public String getImgCode(byte[] bigImage) {
try {
if (ddddUrl == null) {
System.out.println("ddddUrl=" + ddddUrl);
return null;
}
long time = (new Date()).getTime();
HttpURLConnection con = null;
String boundary = "----------" + String.valueOf(time);
String boundarybytesString = "\r\n--" + boundary + "\r\n";
OutputStream out = null;
URL u = new URL(ddddUrl);
con = (HttpURLConnection) u.openConnection();
con.setRequestMethod("POST");
con.setConnectTimeout(10000);
con.setReadTimeout(10000);
con.setDoOutput(true);
con.setDoInput(true);
con.setUseCaches(true);
con.setRequestProperty("Content-Type", "multipart/form-data; boundary=" + boundary);
out = con.getOutputStream();
if (bigImage != null && bigImage.length > 0) {
out.write(boundarybytesString.getBytes("UTF-8"));
String paramString = "Content-Disposition: form-data; name=\"image\"; filename=\"" + "bigNxt.gif" + "\"\r\n";
paramString += "Content-Type: application/octet-stream\r\n\r\n";
out.write(paramString.getBytes("UTF-8"));
out.write(bigImage);
}
String tailer = "\r\n--" + boundary + "--\r\n";
out.write(tailer.getBytes("UTF-8"));
out.flush();
out.close();
StringBuffer buffer = new StringBuffer();
BufferedReader br = new BufferedReader(new InputStreamReader(con.getInputStream(), "UTF-8"));
String temp;
while ((temp = br.readLine()) != null) {
buffer.append(temp);
}
String ret = buffer.toString();
if (ret.length() < 1) {
System.out.println("ddddUrl=" + ddddUrl + " ret=" + buffer.toString());
}
return buffer.toString();
} catch (Throwable e) {
logger.error("ddddUrl=" + ddddUrl + ",e=" + e.toString());
return null;
}
}
public void saveFile(String factory, String imgCode, byte[] imgByte) {
try {
String basePath = ConstTable.codePath + factory + "/";
File ocrFile = new File(basePath + imgCode + ".png");
FileUtils.writeByteArrayToFile(ocrFile, imgByte);
} catch (Exception e) {
logger.error("saveFile() " + e.toString());
}
}
4. 图形OCR识别结果:


5. 测试返回结果:

三 丶测试报告 :

四丶结语
北京市政府网,作为北京市的最高级政府机构, 采用的还是老一代的图形验证码已经落伍了, 用户体验一般,容易被破解, 一旦被国际黑客发起攻击,将会对老百姓形成骚扰,影响声誉。
由于人机识别能力的提高,图形验证的方式已经无法应对了, 建议采用新一代的短信验证防火墙。
很多人在短信服务刚开始建设的阶段,可能不会在安全方面考虑太多,理由有很多。
比如:“ 需求这么赶,当然是先实现功能啊 ”,“ 业务量很小啦,系统就这么点人用,不怕的 ” , “ 我们怎么会被盯上呢,不可能的 ”等等。有一些理由虽然有道理,但是该来的总是会来的。前期欠下来的债,总是要还的。越早还,问题就越小,损失就越低。
所以大家在安全方面还是要重视。(血淋淋的栗子!)#安全短信#
戳这里→康康你手机号在过多少网站注册过!!!
谷歌图形验证码在AI 面前已经形同虚设,所以谷歌宣布退出验证码服务, 那么当所有的图形验证码都被破解时,大家又该如何做好防御呢?
>>相关阅读
《腾讯防水墙滑动拼图验证码》
《百度旋转图片验证码》
《网易易盾滑动拼图验证码》
《顶象区域面积点选验证码》
《顶象滑动拼图验证码》
《极验滑动拼图验证码》
《使用深度学习来破解 captcha 验证码》
《验证码终结者-基于CNN+BLSTM+CTC的训练部署套件》