基于Vue的前端自定义询问弹框与输入弹框组件的设计与实践
摘要
随着技术的不断进步,前端开发面临越来越多的挑战,其中之一就是如何有效管理复杂的业务逻辑和用户体验。传统的整块应用开发方式在面对频繁的功能变更和用户体验优化时,往往显得捉襟见肘。为了解决这个问题,组件化开发成为了前端领域的重要趋势。本文介绍了一款基于Vue的前端自定义询问弹框和输入弹框组件,通过组件化开发的思想,实现了功能的独立开发和灵活组合,从而提高了开发效率和可维护性。
一、引言
在前端开发中,弹框组件是常见的交互元素之一,它们经常用于询问用户意见、收集用户输入或展示重要信息。然而,传统的弹框组件往往缺乏灵活性和可定制性,无法满足不同业务场景的需求。因此,设计一款基于Vue的自定义询问弹框和输入弹框组件具有重要意义。
二、组件化开发的优势
组件化开发通过将复杂的系统拆分为多个独立的组件,每个组件负责实现特定的功能或展示特定的内容,从而降低了系统的耦合性,提高了开发的并行度和可维护性。具体来说,组件化开发具有以下优势:
-
独立开发:每个组件可以独立进行开发、测试和部署,减少了开发过程中的依赖和冲突。
-
单独维护:组件的维护变得更加简单,只需要关注特定组件的逻辑和功能,减少了维护成本。
-
灵活组合:组件之间可以灵活组合,以适应不同的业务场景和需求变化,提高了系统的可扩展性和可复用性。
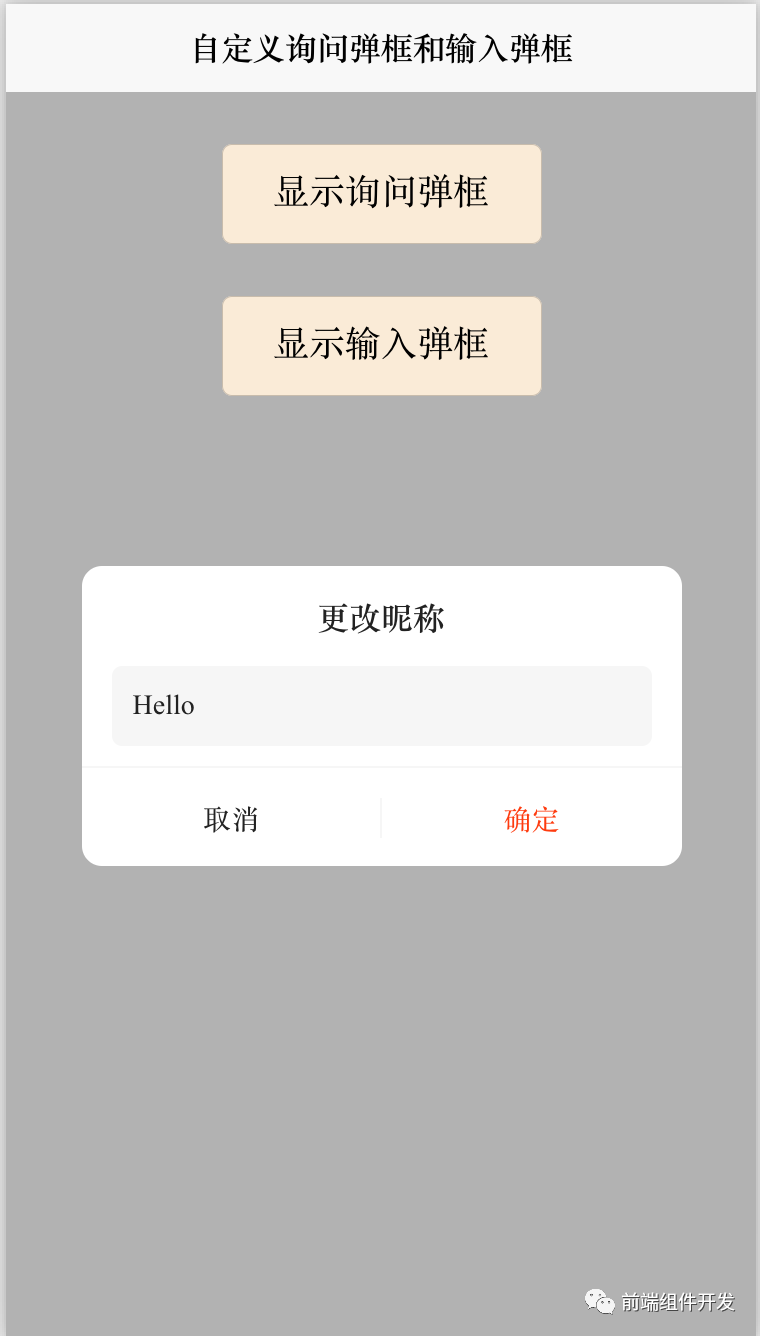
效果图如下:


-
需求分析
询问弹框和输入弹框是两种常见的弹框类型。询问弹框通常用于向用户提问或确认某个操作,而输入弹框则用于收集用户的输入信息。为了满足不同业务场景的需求,我们需要设计一款基于Vue的自定义询问弹框和输入弹框组件,提供灵活的配置选项和可扩展的功能。
-
技术选型
我们选择Vue作为前端框架,因为它提供了强大的组件化支持和灵活的响应式数据绑定机制。同时,Vue的过渡和动画系统也为我们实现弹框的动画效果提供了便利。
-
组件实现
(1)询问弹框组件
询问弹框组件需要实现的功能包括:显示询问内容、提供确认和取消按钮、支持自定义样式和事件等。通过Vue的模板语法和事件处理机制,我们可以轻松地实现这些功能。同时,我们还可以利用Vue的插槽(slot)机制,允许用户在组件内部插入自定义的内容,从而满足更多的需求。
(2)输入弹框组件
输入弹框组件需要实现的功能包括:显示输入框、提供确定和取消按钮、支持自定义样式和事件等。与询问弹框组件类似,我们也可以利用Vue的模板语法和事件处理机制来实现这些功能。此外,我们还可以通过Vue的双向数据绑定机制,实现输入框值的实时更新和验证。
-
组件的集成与使用
通过将自定义询问弹框和输入弹框组件集成到项目中,并在需要的地方引入和使用这些组件,我们可以轻松地实现复杂的交互逻辑和用户体验。同时,由于这些组件是独立的、可复用的,因此我们可以在不同的项目中重复使用这些组件,提高了开发效率和可维护性。
使用方法
<!-- 提示框 -->
<cc-defineDialogBox ref="DialogBox"></cc-defineDialogBox>
// 显示询问弹框
showDialogBox() {
this.$refs['DialogBox'].confirm({
title: '请确认您填写的手机号',
content: '手机号码:13999999999?',
DialogType: 'inquiry',
animation: 0
}).then((res)=>{
console.log('res = ', JSON.stringify(res));
})
},
// 显示输入弹框
showDialogBoxInput() {
this.$refs['DialogBox'].confirm({
title: '更改昵称',
placeholder: '请输入修改的昵称',
value: this.nickname,
DialogType: 'input',
animation: 0
}).then((res)=>{
// 输入框返回值res
this.nickname = res.value;
})
},
HTML代码实现部分
<template>
<view class="content">
<!-- 提示框 -->
<cc-defineDialogBox ref="DialogBox"></cc-defineDialogBox>
<!-- 显示询问弹框 -->
<button @click="showDialogBox"
style="width: 160px; height: 50px;background-color: antiquewhite; margin-top: 26px;">显示询问弹框</button>
<!-- 显示输入弹框 -->
<button @click="showDialogBoxInput"
style="width: 160px; height: 50px;background-color: antiquewhite; margin-top: 26px;">显示输入弹框</button>
</view>
</template>
<script>
export default {
data() {
return {
nickname: 'Hello'
}
},
onLoad() {
},
methods: {
// 显示询问弹框
showDialogBox() {
this.$refs['DialogBox'].confirm({
title: '请确认您填写的手机号',
content: '手机号码:13999999999?',
DialogType: 'inquiry',
animation: 0
}).then((res) => {
console.log('res = ', JSON.stringify(res));
})
},
// 显示输入弹框
showDialogBoxInput() {
this.$refs['DialogBox'].confirm({
title: '更改昵称',
placeholder: '请输入修改的昵称',
value: this.nickname,
DialogType: 'input',
animation: 0
}).then((res) => {
// 输入框返回值res
this.nickname = res.value;
})
},
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
}
</style>四、组件的应用与效果
通过在实际项目中使用自定义询问弹框和输入弹框组件,我们发现这些组件不仅提高了开发效率和可维护性,还大大提升了用户体验。具体来说,这些组件的应用带来了以下效果:
-
提高了开发效率:由于组件是独立的、可复用的,因此我们可以快速地构建出复杂的交互界面,减少了开发时间和成本。
-
降低了维护成本:由于每个组件的职责都是明确的、独立的,因此当某个组件出现问题时,我们可以快速定位并修复问题,降低了维护成本。
-
提升了用户体验:通过提供灵活的配置选项和可扩展的功能,我们可以根据不同的业务场景和用户需求来调整弹框的样式和行为,从而提升了用户体验。
五、总结与展望
本文介绍了一款基于Vue的自定义询问弹框和输入弹框组件的设计与实践过程。通过组件化开发的思想,我们实现了功能的独立开发和灵活组合,从而提高了开发效率和可维护性。未来,我们将继续探索更多类型的组件和更高效的开发方式,以满足不断变化的前端开发需求,为用户提供更好的体验和服务。
项目下载地址:
https://ext.dcloud.net.cn/plugin?id=13119








![YOLOv8_pose预测流程-原理解析[关键点检测理论篇]](https://img-blog.csdnimg.cn/direct/cacfa4e706b447d28226011291193c71.png)