往期
从0到1完成一个Node后端(express)项目(一、初始化项目、安装nodemon)
从0到1完成一个Node后端(express)项目(二、下载数据库、navicat、express连接数据库)
从0到1完成一个Node后端(express)项目(三、写接口、发起请求
从0到1完成一个Node后端(express)项目(四、路由、模块化、中间件、跨域)
Session
安装express-session中间件
npm install express-session

使用express-session
需要注意的是: 配置express-session一定要在app.use(router)挂载路由之前
const express = require('express')
const session = require('express-session')
const app = express()
app.use(express.urlencoded({ extended: true }));
app.use(express.json())
app.use(session({
// 对session加密
secret: 'shaka',
resave: false,
saveUninitialized: true
}))
app.post('/login', (req, res) => {
if (req.body.username !== 'shaka' && req.body.password !== '123456') {
return res.send('登陆失败')
}
// 把数据存储到session中
req.session.user = req.body //用户信息
req.session.isLogin = true //登陆状态
res.send({ status: 200, message: '登陆成功' })
})
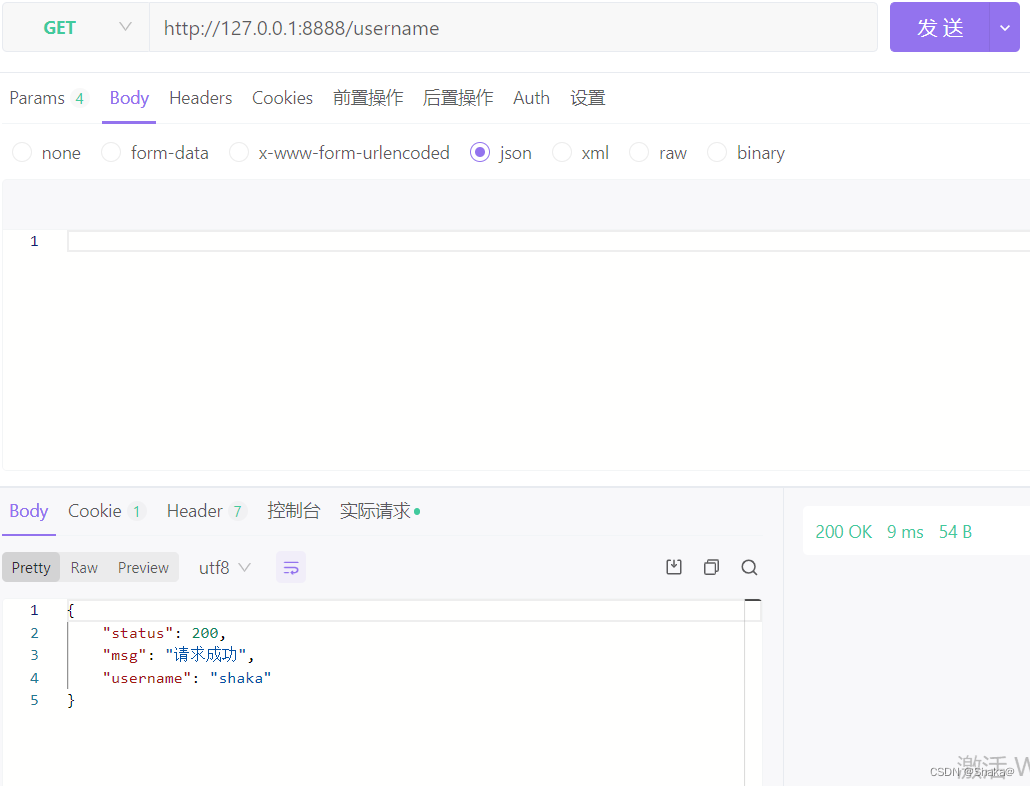
// 我们通过获取存储到session的数据来做一些处理
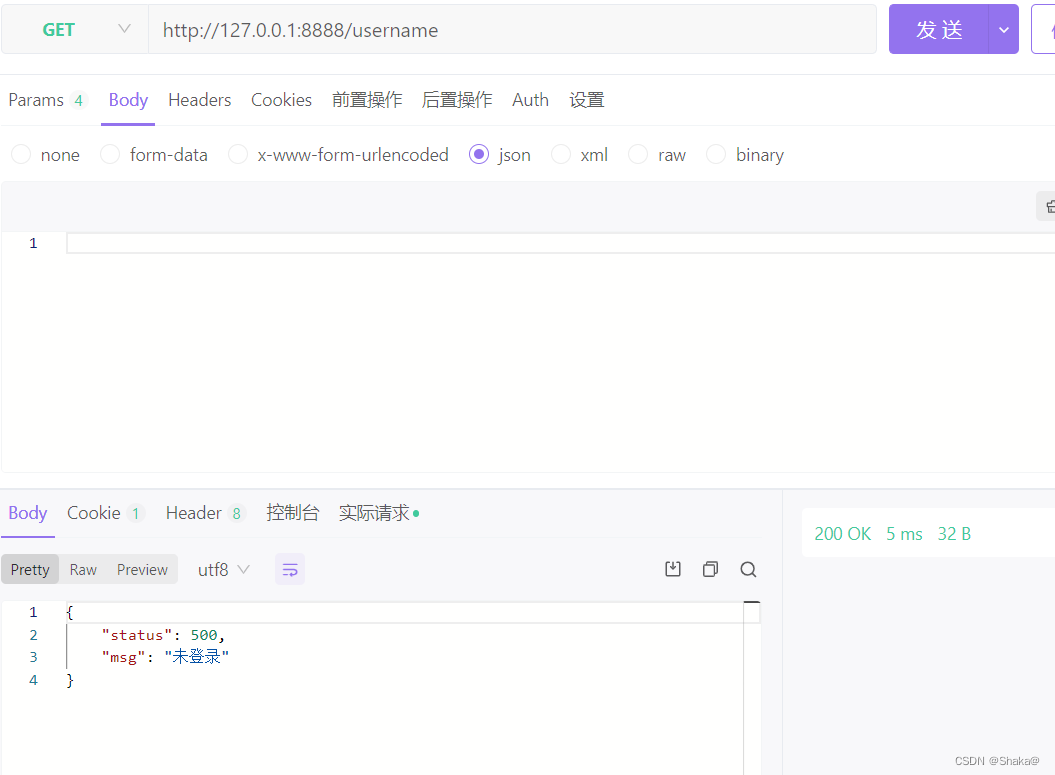
app.get('/username', (req, res) => {
if (!req.session.isLogin) {
return res.send({ status: 500, msg: '未登录' })
}
res.send({
status: 200,
msg: '请求成功',
username: req.session.user.username
})
})
// 清空session
// 退出登陆
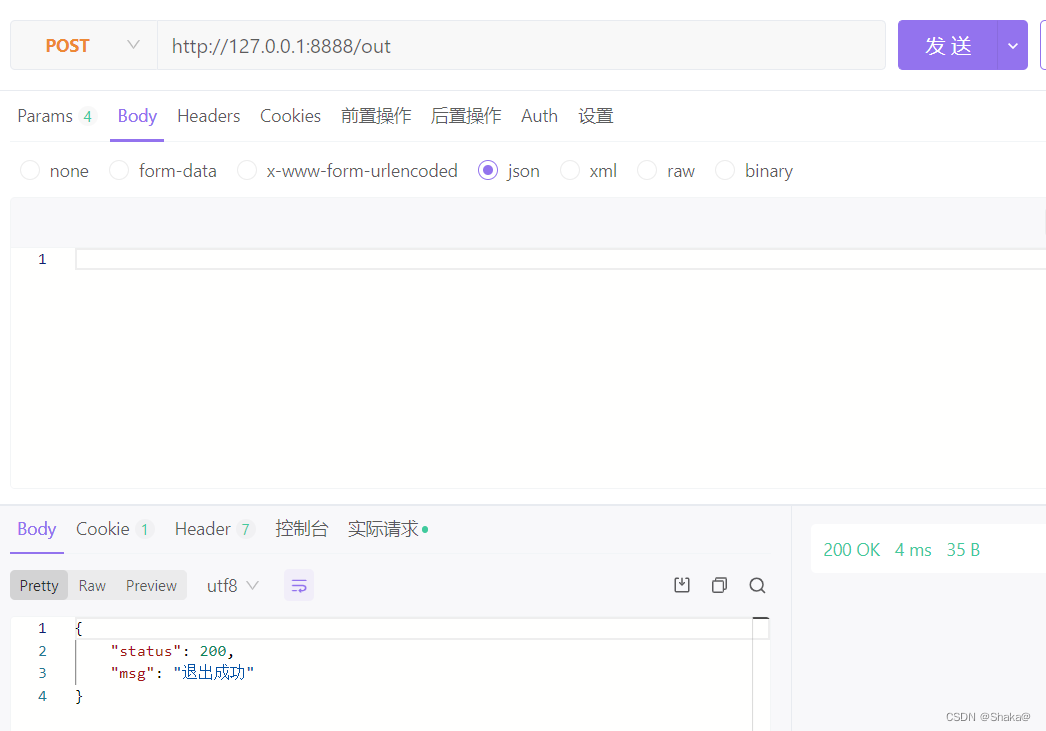
app.post('/out', (req, res) => {
// 销毁session
req.session.destroy()
res.send({
status: 200,
msg: '退出成功'
})
})
app.listen(8888, () => {
console.log('express服务器启动成功');
})



当我们清空session后

token
安装jsonwebtoken、express-jwt
npm install jsonwebtoken express-jwt
jsonwebtoken用来生成token
express-jwt用来还原成JSON对象

使用
const express = require('express')
const app = express()
const jwt = require('jsonwebtoken')
const expressJWT = require('express-jwt')
const bodyParser = require('body-parser')
app.use(bodyParser.urlencoded({ extended: false }))
app.use(express.json())
// 定义密钥
const secretKey = 'shaka'
app.use(expressJWT.expressjwt({ secret: secretKey, algorithms: ["HS256"] }).unless({ path: [/^\/api\//] }))
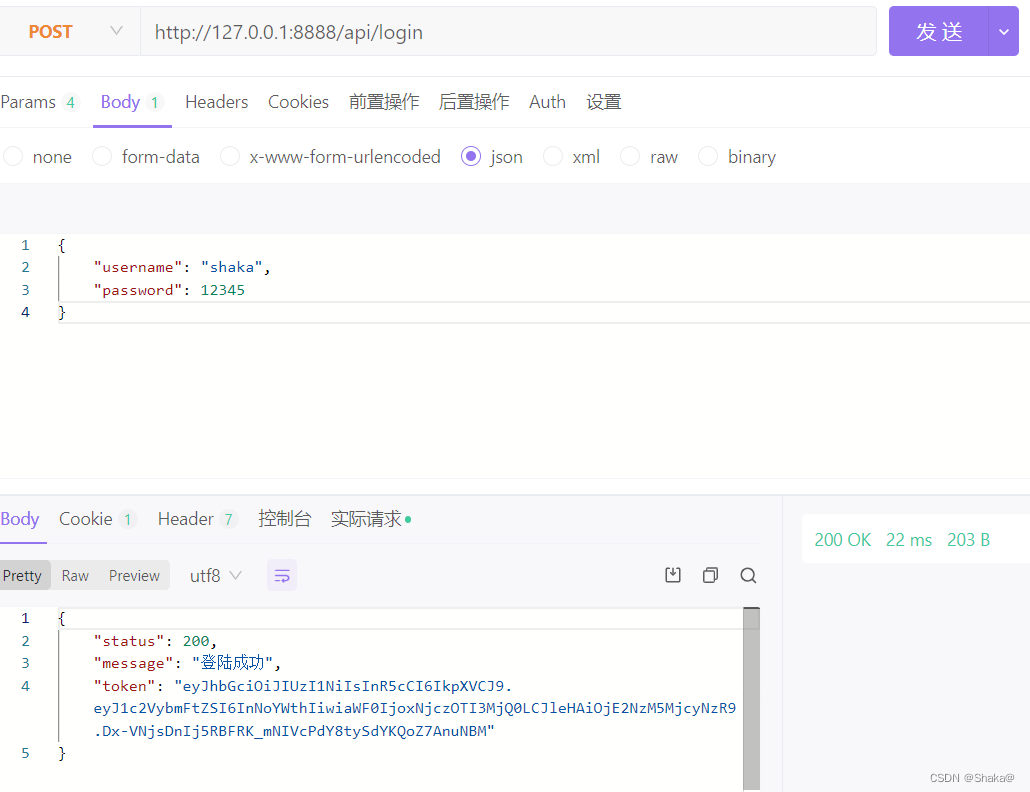
app.post('/api/login', (req, res) => {
const userinfo = req.body
console.log(userinfo);
if (userinfo.username !== 'shaka' && userinfo.password !== '12345') {
return res.send({
status: 400,
message: '登陆失败'
})
}
// 登陆成功
// jwt.sign三个参数用来生成jwt字符串
// 1、信息
// 2、密钥
// 3、配置token有效期
const tokenStr = jwt.sign({ username: userinfo.username }, secretKey, { expiresIn: '30s' })
res.send({
status: 200,
message: '登陆成功',
token: tokenStr
})
})
app.use((err, req, res, next) => {
if (err.name === 'UnauthorizedError') {
return res.send({
status: 400,
mnessage: 'token无效'
})
}
res.send({
status: 500,
message: '未知错误'
})
})
app.listen(8888, () => {
console.log('express服务器启动成功');
})

完成