模板方法模式的定义和组成
模板方法模式是一种只需使用继承就可以实现的非常简单的模式。
模板方法模式由两部分结构组成,第一部分是抽象父类,第二部分是具体的实现子类。 通常在抽象父类中封装了子类的算法框架,包括实现一些公共方法以及封装子类中所有方法的执行顺序。子类通过继承这个抽象类,也继承了整个算法结构,并且可以选择重写父类的方法。
假如我们有一些平行的子类,各个子类之间有一些相同的行为,也有一些不同的行为。如果相同和不同的行为都混合在各个子类的实现中,说明这些相同的行为会在各个子类中重复出现。但实际上,相同的行为可以被搬移到另外一个单一的地方,模板方法模式就是为解决这个问题而生的。在模板方法模式中,子类实现中的相同部分被上移到父类中,而将不同的部分留待子类来实现。这也很好地体现了泛化的思想。
第一个例子——Coffee or Tea
下面通过一个例子来说明模板模式:
先泡一杯咖啡
首先,我们先来泡一杯咖啡,如果没有什么太个性化的需求,泡咖啡的步骤通常如下:
(1) 把水煮沸
(2) 用沸水冲泡咖啡
(3) 把咖啡倒进杯子
(4) 加糖和牛奶
通过下面这段代码,我们就能得到一杯香浓的咖啡:
var Coffee = function(){};
Coffee.prototype.boilWater = function(){
console.log( ’把水煮沸’ );
};
Coffee.prototype.brewCoffeeGriends = function(){
console.log( ’用沸水冲泡咖啡’ );
};
Coffee.prototype.pourInCup = function(){
console.log( ’把咖啡倒进杯子’ );
};
Coffee.prototype.addSugarAndMilk = function(){
console.log( ’加糖和牛奶’ );
};
Coffee.prototype.init = function(){
this.boilWater();
this.brewCoffeeGriends();
this.pourInCup();
this.addSugarAndMilk();
};
var coffee = new Coffee();
coffee.init();
泡一壶茶
接下来,开始准备我们的茶,泡茶的步骤跟泡咖啡的步骤相差并不大:
(1) 把水煮沸
(2) 用沸水浸泡茶叶
(3) 把茶水倒进杯子
(4) 加柠檬
同样用一段代码来实现泡茶的步骤:
var Tea = function(){};
Tea.prototype.boilWater = function(){
console.log( ’把水煮沸’ );
};
Tea.prototype.steepTeaBag = function(){
console.log( ’用沸水浸泡茶叶’ );
};
Tea.prototype.pourInCup = function(){
console.log( ’把茶水倒进杯子’ );
};
Tea.prototype.addLemon = function(){
console.log( ’加柠檬’ );
};
Tea.prototype.init = function(){
this.boilWater();
this.steepTeaBag();
this.pourInCup();
this.addLemon();
};
var tea = new Tea();
tea.init();
分离出共同点
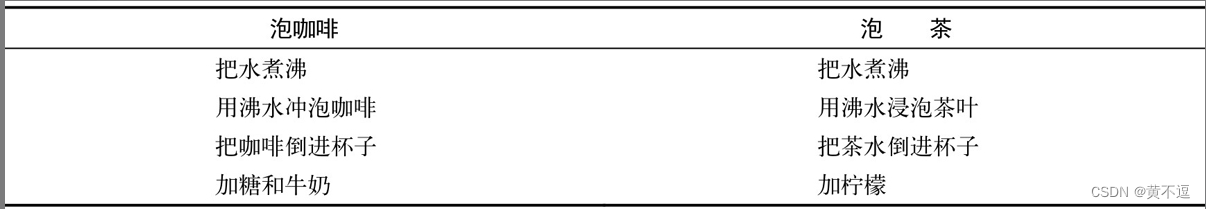
现在我们分别泡好了一杯咖啡和一壶茶,经过思考和比较,我们发现咖啡和茶的冲泡过程是大同小异的,如表所示。

我们找到泡咖啡和泡茶主要有以下不同点。
原料不同。一个是咖啡,一个是茶,但我们可以把它们都抽象为“饮料”。
❏ 泡的方式不同。咖啡是冲泡,而茶叶是浸泡,我们可以把它们都抽象为“泡”。
❏ 加入的调料不同。一个是糖和牛奶,一个是柠檬,但我们可以把它们都抽象为“调料”。经过抽象之后,不管是泡咖啡还是泡茶,我们都能整理为下面四步:
(1) 把水煮沸
(2) 用沸水冲泡饮料
(3) 把饮料倒进杯子
(4) 加调料
所以,不管是冲泡还是浸泡,我们都能给它一个新的方法名称,比如说brew()。同理,不管是加糖和牛奶,还是加柠檬,我们都可以称之为addCondiments()。
让我们忘记最开始创建的Coffee类和Tea类。现在可以创建一个抽象父类来表示泡一杯饮料的整个过程。不论是Coffee,还是Tea,都被我们用Beverage来表示,代码如下:
var Beverage = function(){};
Beverage.prototype.boilWater = function(){
console.log( ’把水煮沸’ );
};
Beverage.prototype.brew = function(){}; // 空方法,应该由子类重写
Beverage.prototype.pourInCup = function(){}; // 空方法,应该由子类重写
Beverage.prototype.addCondiments = function(){}; // 空方法,应该由子类重写
Beverage.prototype.init = function(){
this.boilWater();
this.brew();
this.pourInCup();
this.addCondiments();
};
创建Coffee子类和Tea子类
现在创建一个Beverage类的对象对我们来说没有意义,因为世界上能喝的东西没有一种真正叫“饮料”的,饮料在这里还只是一个抽象的存在。接下来我们要创建咖啡类和茶类,并让它们继承饮料类:
var Coffee = function(){};
Coffee.prototype = new Beverage();
接下来要重写抽象父类中的一些方法,只有“把水煮沸”这个行为可以直接使用父类Beverage中的boilWater方法,其他方法都需要在Coffee子类中重写,代码如下:
Coffee.prototype.brew = function(){
console.log( ’用沸水冲泡咖啡’ );
};
Coffee.prototype.pourInCup = function(){
console.log( ’把咖啡倒进杯子’ );
};
Coffee.prototype.addCondiments = function(){
console.log( ’加糖和牛奶’ );
};
var Coffee = new Coffee();
Coffee.init();
至此我们的Coffee类已经完成了,当调用coffee对象的init方法时,由于coffee对象和Coffee构造器的原型prototype上都没有对应的init方法,所以该请求会顺着原型链,被委托给Coffee的“父类”Beverage原型上的init方法。
而Beverage.prototype.init方法中已经规定好了泡饮料的顺序,所以我们能成功地泡出一杯咖啡,代码如下:
Beverage.prototype.init = function(){
this.boilWater();
this.brew();
this.pourInCup();
this.addCondiments();
};
创建Tea类同理
var Tea = function(){};
Tea.prototype = new Beverage();
Tea.prototype.brew = function(){
console.log( ’用沸水浸泡茶叶’ );
};
Tea.prototype.pourInCup = function(){
console.log( ’把茶倒进杯子’ );
};
Tea.prototype.addCondiments = function(){
console.log( ’加柠檬’ );
};
var tea = new Tea();
tea.init();
钩子方法
通过模板方法模式,我们在父类中封装了子类的算法框架。这些算法框架在正常状态下是适用于大多数子类的,但如果有一些特别“个性”的子类呢?
但有一些客人喝咖啡是不加调料(糖和牛奶)的。既然Beverage作为父类,已经规定好了冲泡饮料的4个步骤,那么有什么办法可以让子类不受这个约束呢?
钩子方法(hook)可以用来解决这个问题,放置钩子是隔离变化的一种常见手段。我们在父类中容易变化的地方放置钩子,钩子可以有一个默认的实现,究竟要不要“挂钩”,这由子类自行决定。钩子方法的返回结果决定了模板方法后面部分的执行步骤,也就是程序接下来的走向,这样一来,程序就拥有了变化的可能。
在这个例子里,我们把挂钩的名字定为customerWantsCondiments,接下来将挂钩放入Beverage类,看看我们如何得到一杯不需要糖和牛奶的咖啡,代码如下:
var Beverage = function(){};
Beverage.prototype.boilWater = function(){
console.log( ’把水煮沸’ );
};
Beverage.prototype.brew = function(){
throw new Error( ’子类必须重写brew方法’ );
};
Beverage.prototype.pourInCup = function(){
throw new Error( ’子类必须重写pourInCup方法’ );
};
Beverage.prototype.addCondiments = function(){
throw new Error( ’子类必须重写addCondiments方法’ );
};
Beverage.prototype.customerWantsCondiments = function(){
return true; // 默认需要调料
};
Beverage.prototype.init = function(){
this.boilWater();
this.brew();
this.pourInCup();
if ( this.customerWantsCondiments() ){ // 如果挂钩返回true,则需要调料
this.addCondiments();
}
};
var CoffeeWithHook = function(){};
CoffeeWithHook.prototype = new Beverage();
CoffeeWithHook.prototype.brew = function(){
console.log( ’用沸水冲泡咖啡’ );
};
CoffeeWithHook.prototype.pourInCup = function(){
console.log( ’把咖啡倒进杯子’ );
};
CoffeeWithHook.prototype.addCondiments = function(){
console.log( ’加糖和牛奶’ );
};
CoffeeWithHook.prototype.customerWantsCondiments = function(){
return window.confirm( ’请问需要调料吗?' );
};
var coffeeWithHook = new CoffeeWithHook();
coffeeWithHook.init();
真的需要“继承”吗?
var Beverage = function( param ){
var boilWater = function(){
console.log( ’把水煮沸’ );
};
var brew = param.brew || function(){
throw new Error( ’必须传递brew方法’ );
};
var pourInCup = param.pourInCup || function(){
throw new Error( ’必须传递pourInCup方法’ );
};
var addCondiments = param.addCondiments || function(){
throw new Error( ’必须传递addCondiments方法’ );
};
var F = function(){};
F.prototype.init = function(){
boilWater();
brew();
pourInCup();
addCondiments();
};
return F;
};
var Coffee = Beverage({
brew: function(){
console.log( ’用沸水冲泡咖啡’ );
},
pourInCup: function(){
console.log( ’把咖啡倒进杯子’ );
},
addCondiments: function(){
console.log( ’加糖和牛奶’ );
}
});
var Tea = Beverage({
brew: function(){
console.log( ’用沸水浸泡茶叶’ );
},
pourInCup: function(){
console.log( ’把茶倒进杯子’ );
},
addCondiments: function(){
console.log( ’加柠檬’ );
}
});
var coffee = new Coffee();
coffee.init();
var tea = new Tea();
tea.init();
在这段代码中,我们把brew、pourInCup、addCondiments这些方法依次传入Beverage函数,Beverage函数被调用之后返回构造器F。F类中包含了“模板方法”F.prototype.init。跟继承得到的效果一样,该“模板方法”里依然封装了饮料子类的算法框架。






![[疑难杂症2023-001]代码没有任何改变,仅用CI打了一个新镜像,运行出错的可能原因分析](https://img-blog.csdnimg.cn/1585579f5fbe4529b0a9d6994733ed1e.jpeg#pic_center)