使用SpringBoot创建web项目,并使用外部Tomcat
目录
- 使用SpringBoot创建web项目,并使用外部Tomcat
- 简单介绍:
- 特点:
- 步骤简介
- 下面就使用SpringBoot创建一个web工程,并且使用外部的Tomcat和实现对jsp的支持:
- 一、创建工程
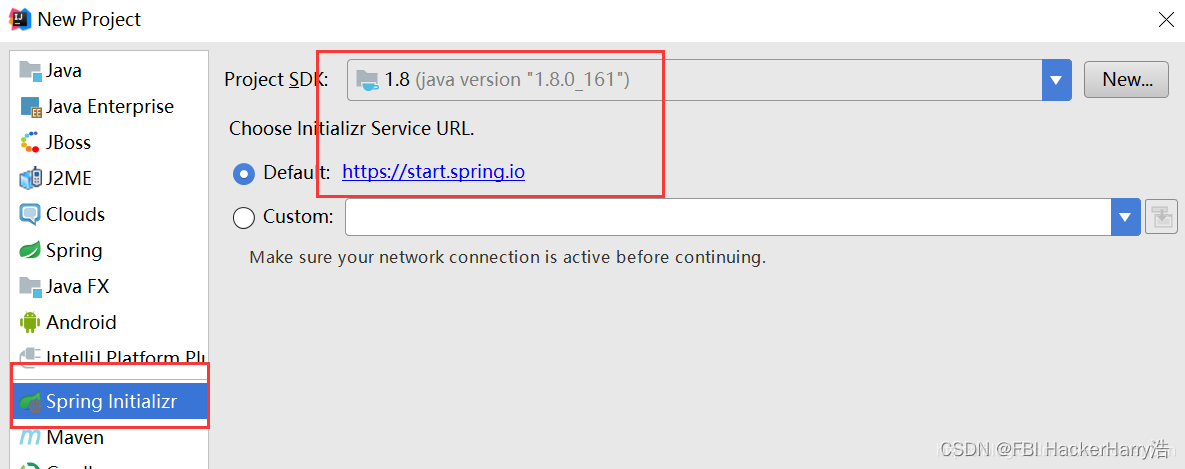
- 1.首先使用spring初始化器新建一个工程:
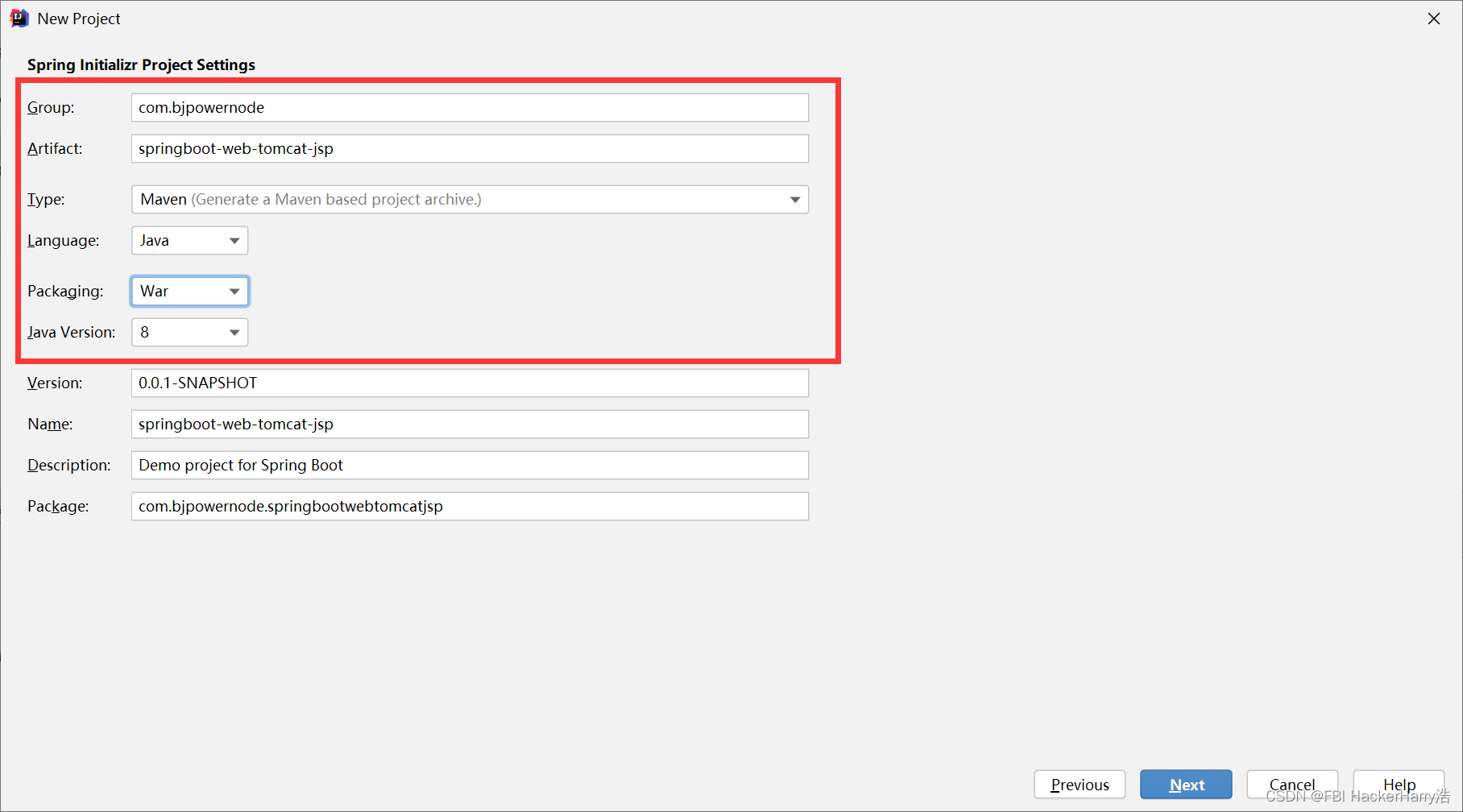
- 2.取好自己的工程名,并且选择==打包方式为war==的形式:
- 3.工程自动创建的两个类
- 4.创建webapp、WEB-INF、web.xml
- 二、使用外部Tomcat,并且使工程支持jsp
- 三、测试是否支持jsp
- controller
- 跳转页面
- 访问页面
- application.properties
- 测试
简单介绍:
Spring Boot是由Pivotal团队提供的全新框架,其设计目的是用来简化新Spring应用的初始搭建以及开发过程。该框架使用了特定的方式来进行配置,从而使开发人员不再需要定义样板化的配置。通过这种方式,Spring Boot致力于在蓬勃发展的快速应用开发领域(rapid application development)成为领导者。
在springboot中默认使用的是嵌入式的servlet容器,我们可以不用引入外部Tomcat就可以运行程序。这样的嵌入式容器优点就是简单、便携,但是缺点也比较明显,比如他默认不支持jsp,优化定制比较复杂等。
特点:
-
创建独立的Spring应用程序
-
嵌入的Tomcat,无需部署WAR文件
-
简化Maven配置
-
自动配置Spring
-
提供生产就绪型功能,如指标,健康检查和外部配置
-
绝对没有代码生成并且对XML也没有配置要求
步骤简介
- 必须创建一个war项目
- 在pom.xml文件中将嵌入式Tomcat指定为provided
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-tomcat</artifactId>
<scope>provided</scope>
</dependency>
- 必须有SpringBootServletInitializer子类(已默认创建了)
- 最后启动服务器就可以使用了
下面就使用SpringBoot创建一个web工程,并且使用外部的Tomcat和实现对jsp的支持:
一、创建工程
1.首先使用spring初始化器新建一个工程:

2.取好自己的工程名,并且选择打包方式为war的形式:
注:
使用jar包形式应用启动流程:执行springboot主类的main方法—>启动IOC容器—>创建嵌入式servlet容器
使用war包形式应用启动流程:启动服务器—>服务器启动springboot应用—>创建IOC容器
结论:可以看出,使用war包的形式和使用jar的形式启动过程相反!

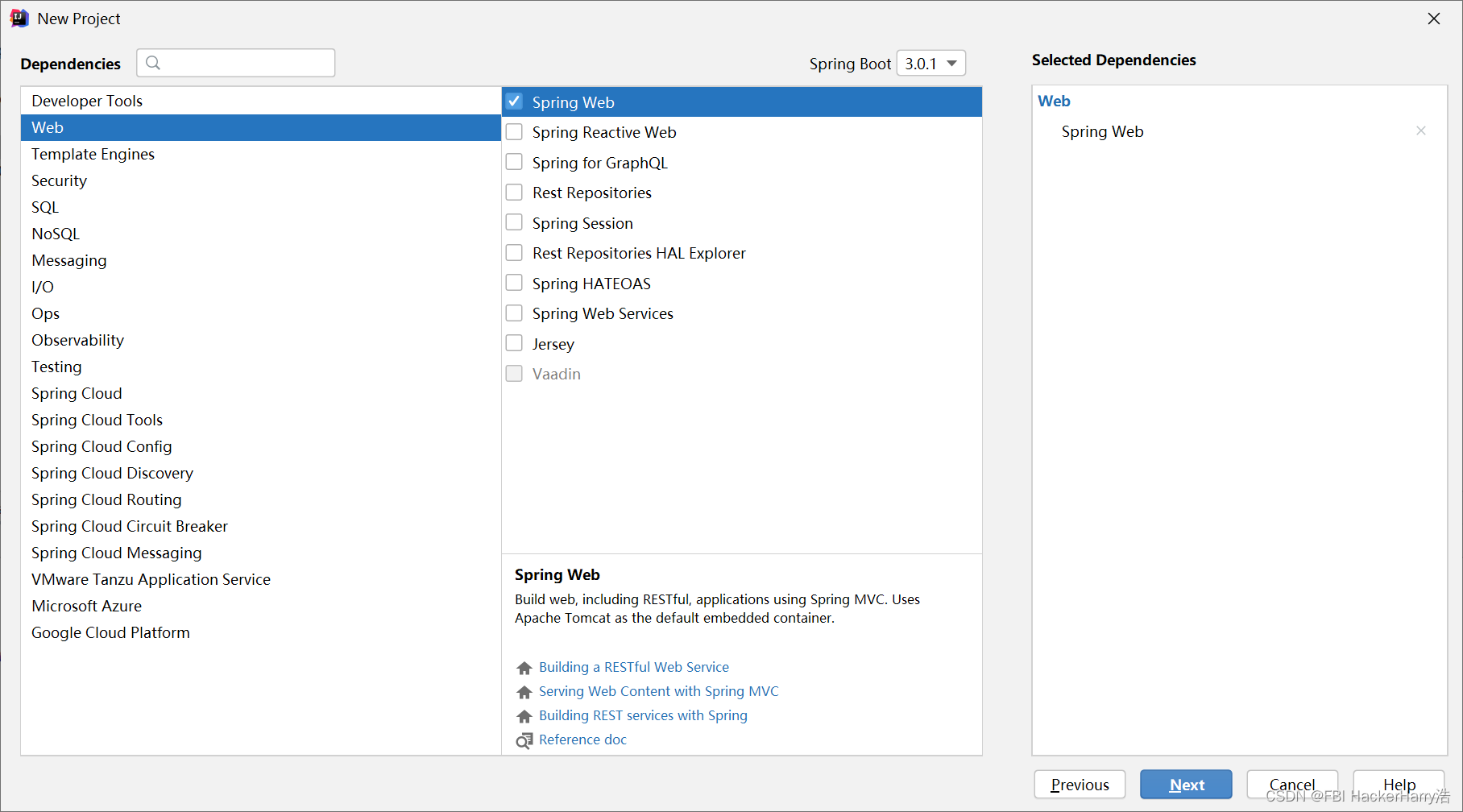
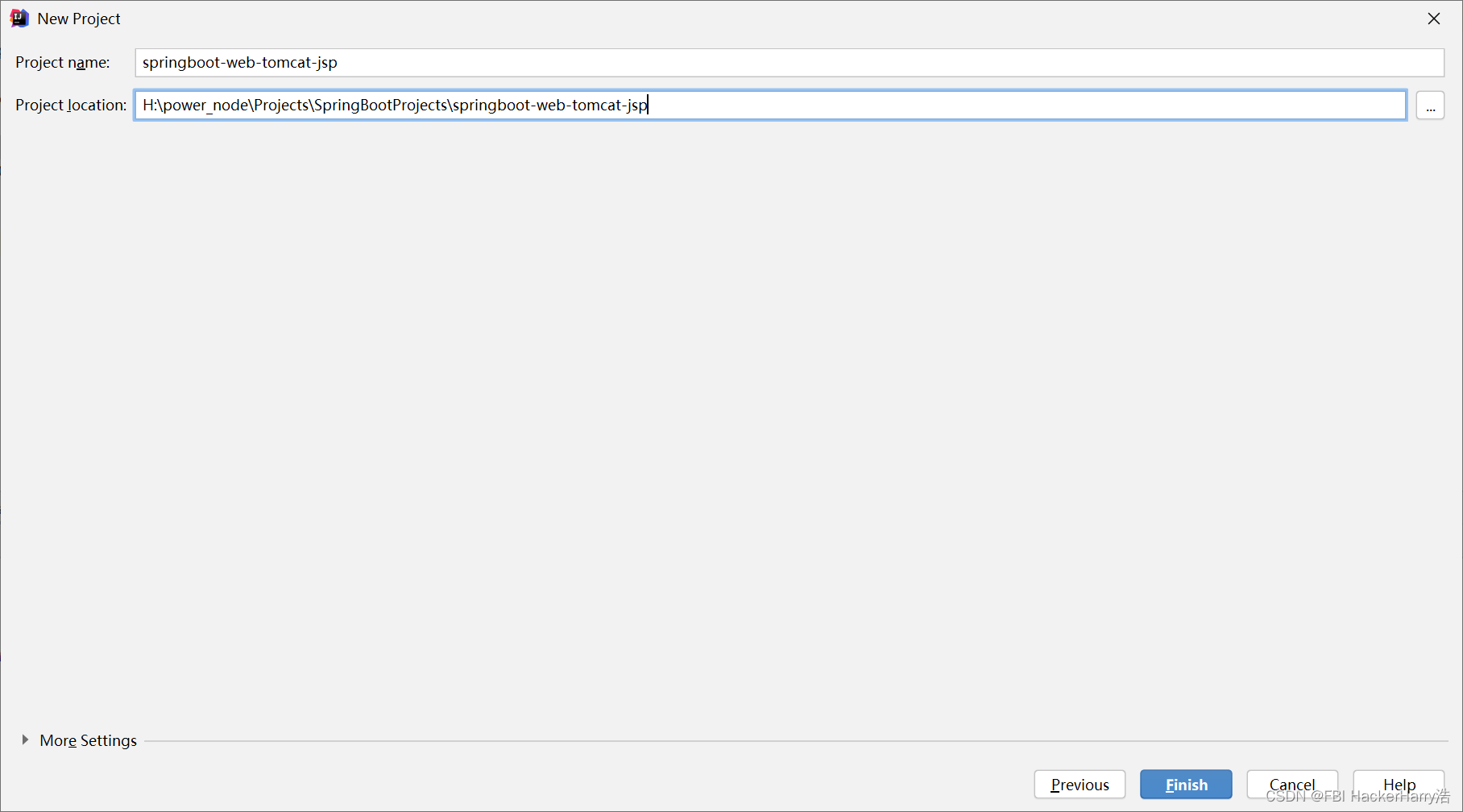
点击Next


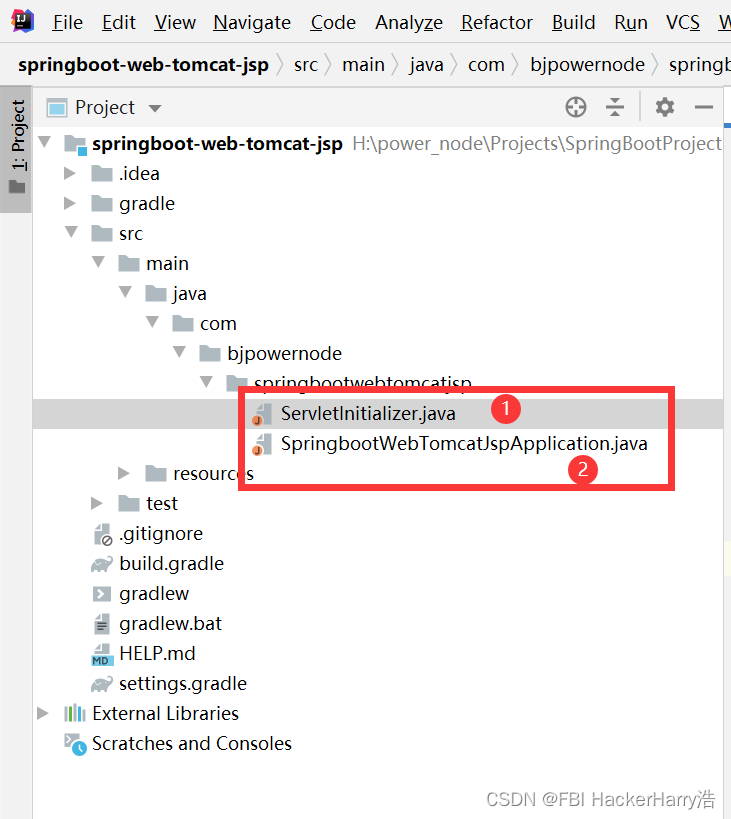
3.工程自动创建的两个类
工程新建完毕之后,目录结构如下所示,默认帮我们自动创建了两个类(这两个类非常重要,一定不能删除):

注:第一个类是用来启动我们的容器的,如果删除了则容器不能正常启动,第二个类是我们springboot的主类
4.创建webapp、WEB-INF、web.xml
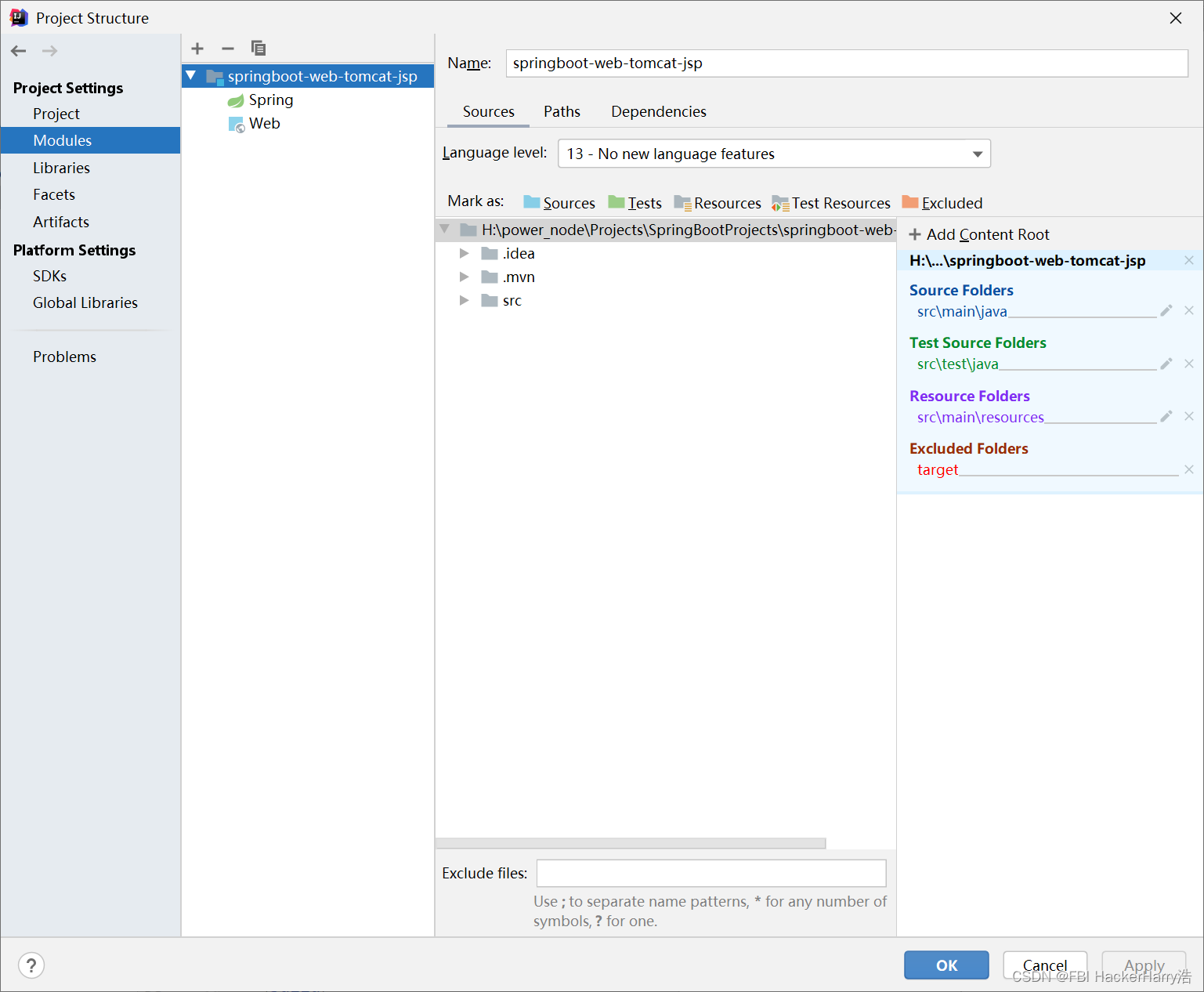
一个常规的web工程,在src/main目录下都会有一个webapp目录,但是我们当前的工程并没有这个目录,我们可以手动的创建一个webapp目录以及webapp下的WEB-INF目录,也可以使用intellij来生成该目录。这里我们选择生成该目录,使用快捷键:ctrl+alt+shift+s打开project structure,我们可以看到我们当前的项目不仅是spring项目,也是一个web项目

.点击自动创建webapp目录,点击OK就自动生成了webapp目录:
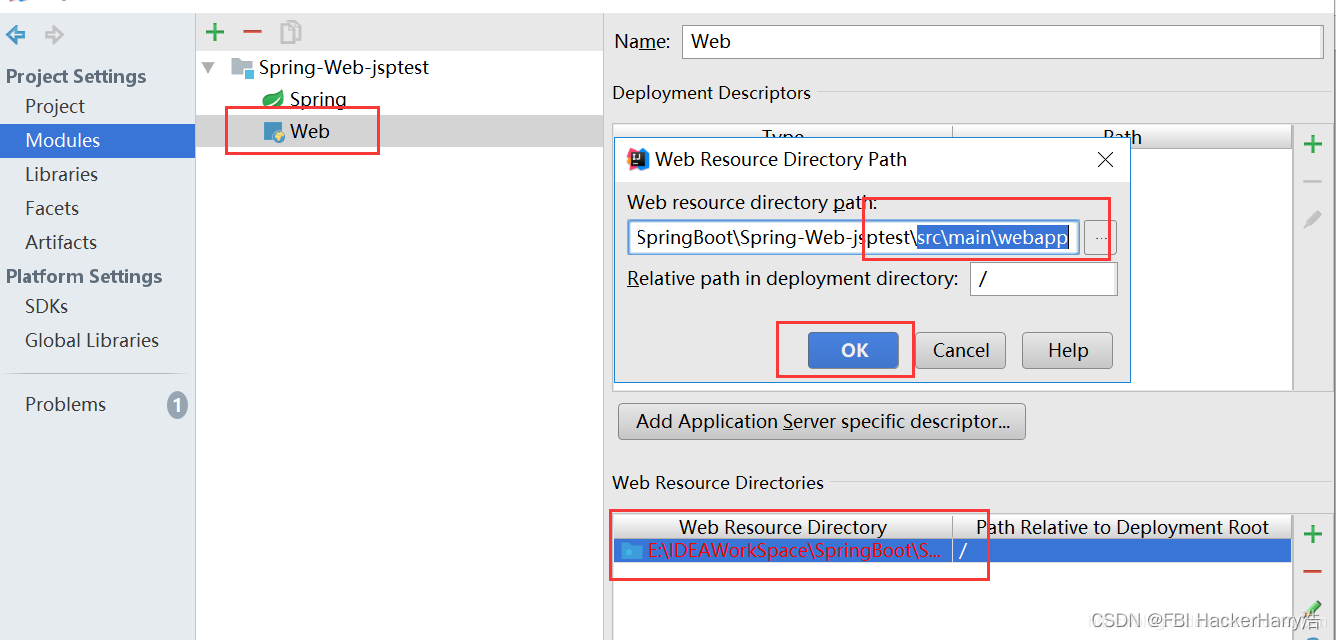
- 点击Web
- 双击红色的
- 注意 Web resource directory path 是项目根路径+\src\main\webapp

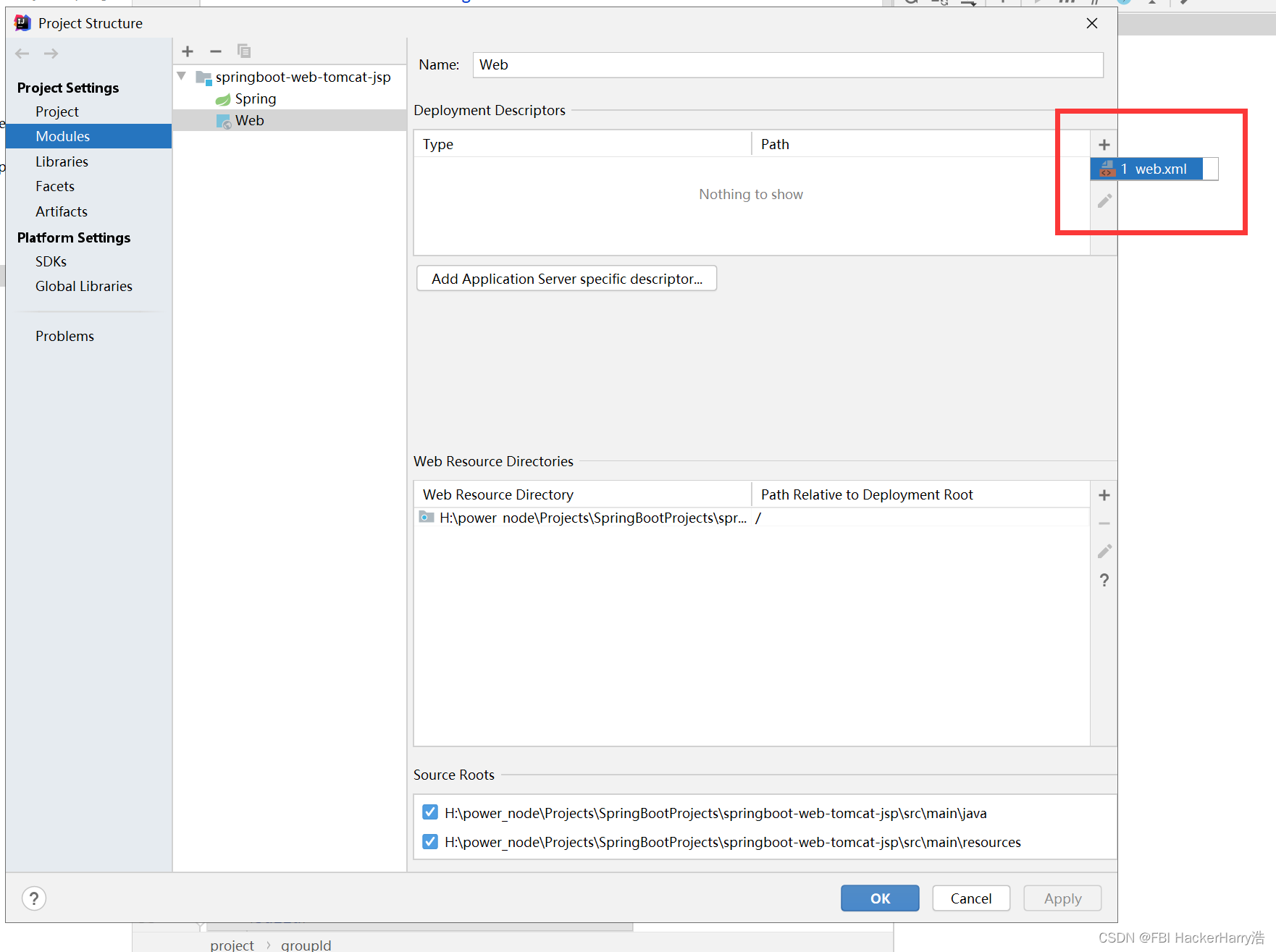
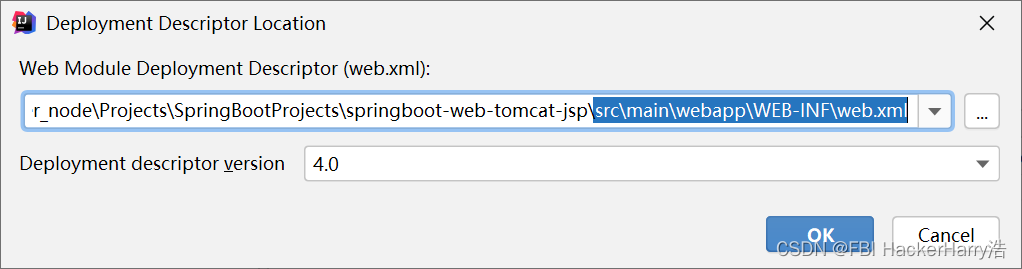
另外,我们的web工程应该还有一个web.xml文件,这里我们也在指定的目录生成一个web.xml文件,最后点击ok:
- 点击“+”
- 点击“1 web.xml”

路径是:项目跟路径+\src\main\webapp\WEB-INF\web.xml
点击OK

再次点击OK

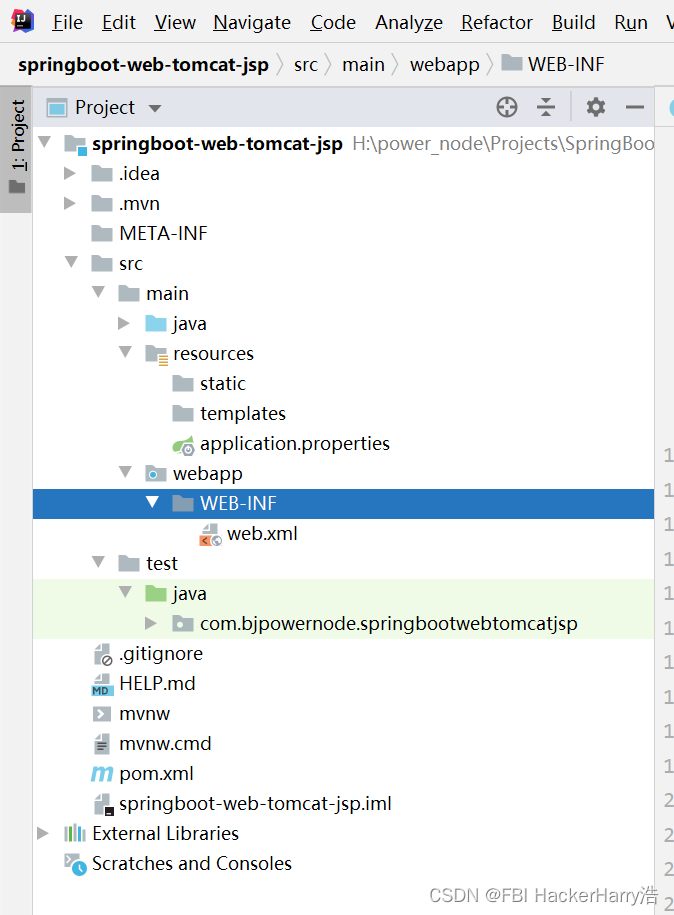
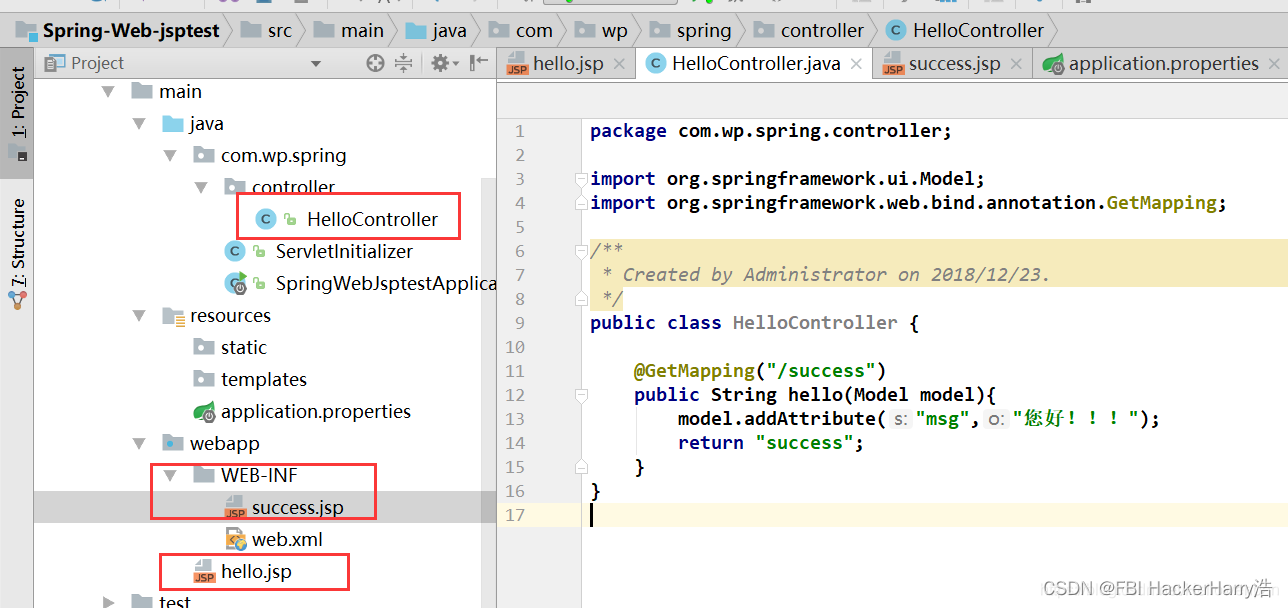
这时我们的工程目录结构如下:

此时我们的web工程就建立完成了,接下来就是要引入我们外部的Tomcat容器了(将我们外部的Tomcat整合进intellij IDEA),不再使用springboot默认的嵌入式容器了,并且使我们的工程支持jsp!!!
二、使用外部Tomcat,并且使工程支持jsp
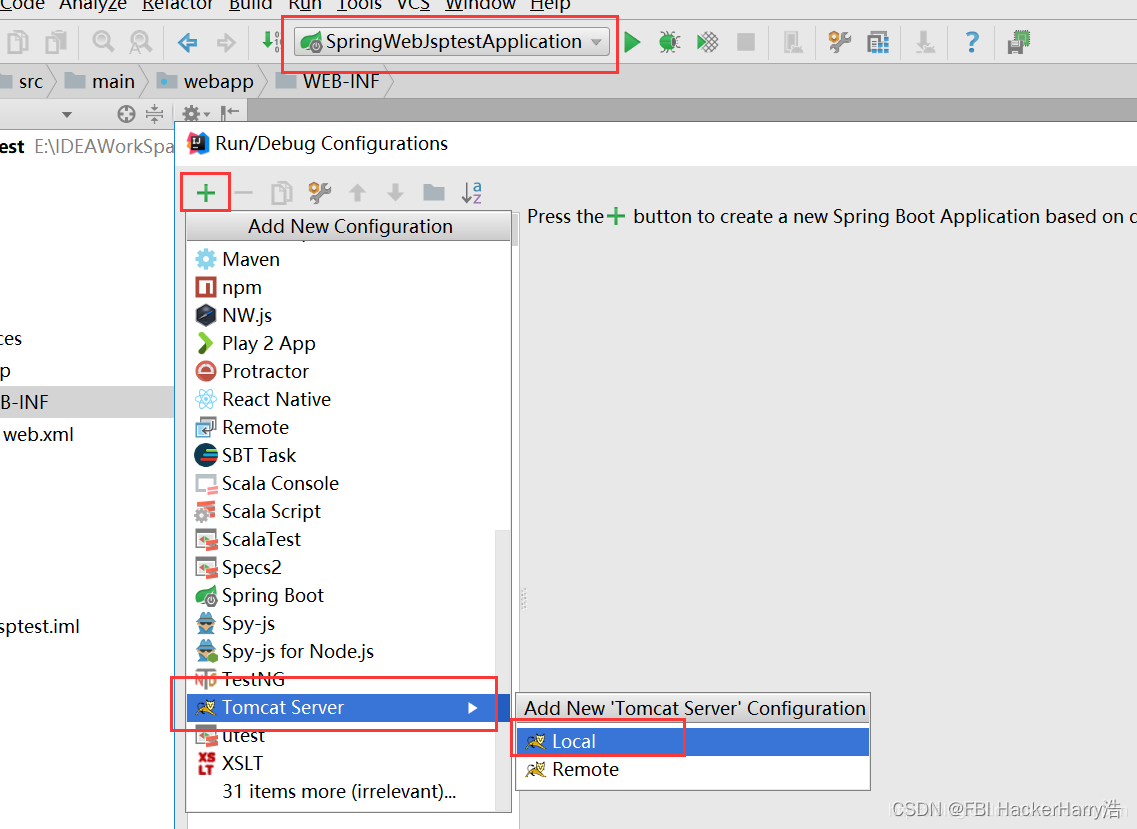
1.将Tomcat整合进我们的idea中(选择一个本地的Tomcat服务器)

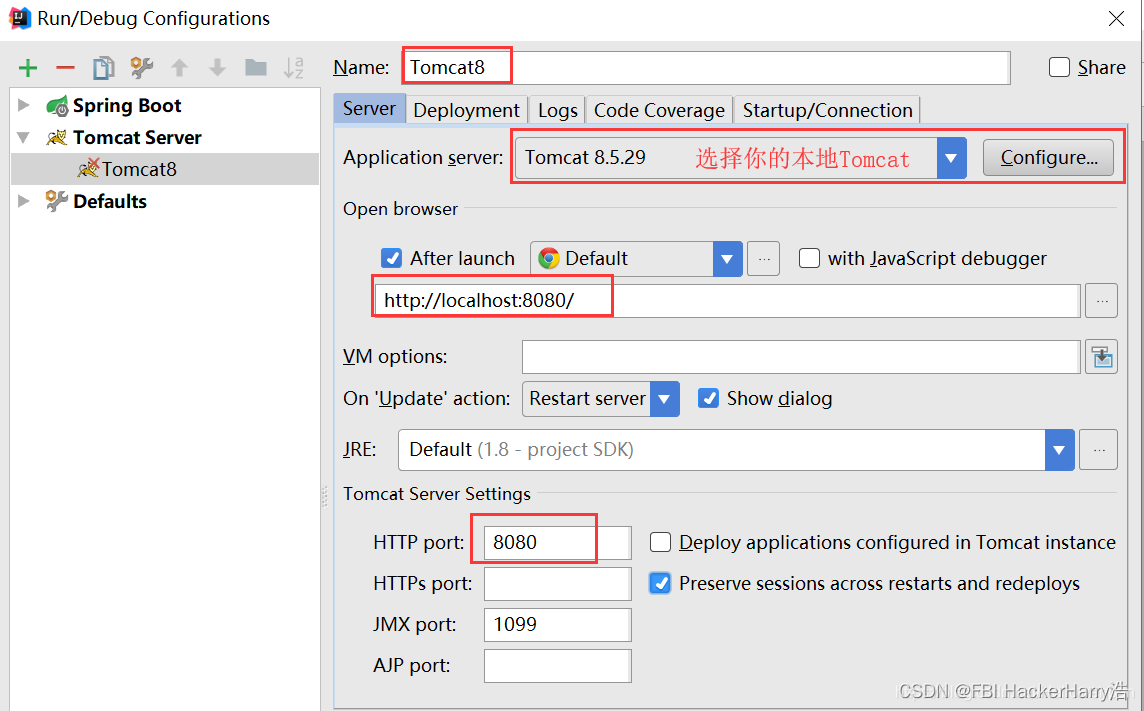
2.选择你本地的Tomcat,并配置Tomcat相关信息,配置完毕之后点击OK,这里我们就将外部的Tomcat整合到我们的工程中了

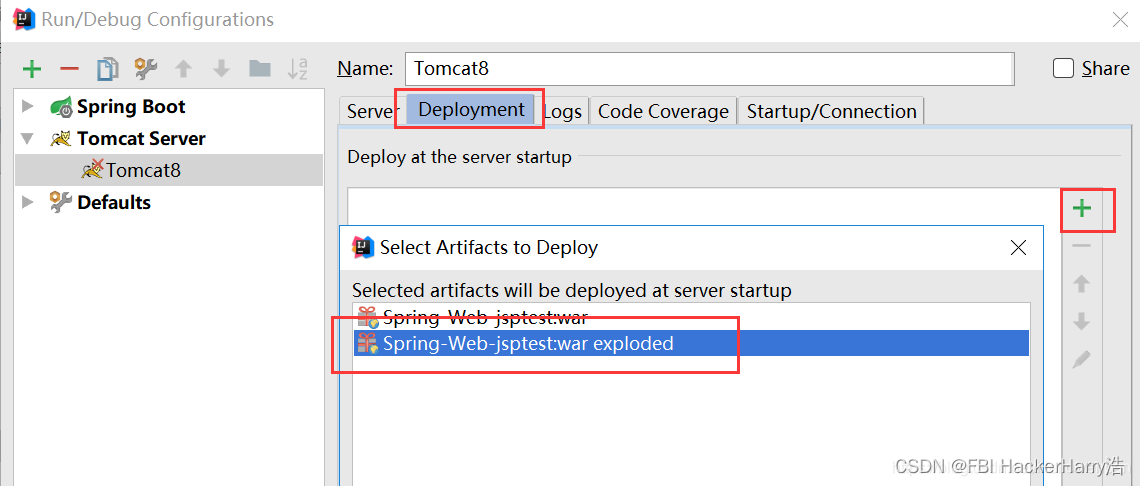
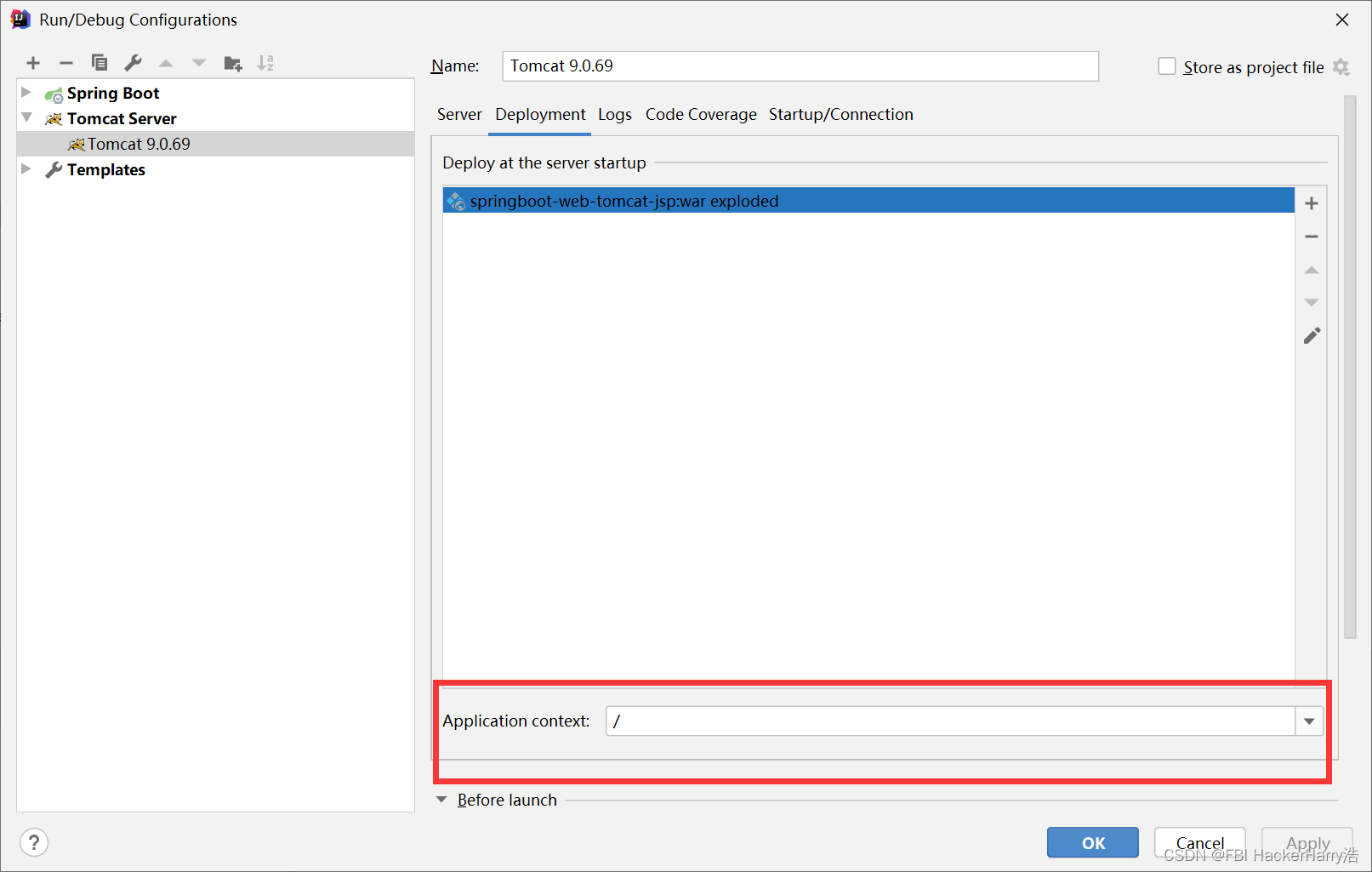
部署应用:


到此处我们的外部Tomcat就整合完毕了,接下来就写一个jsp页面进行测试:
三、测试是否支持jsp
1.编写一个controller和一个用户访问的静态页面hello.jsp页面,一个访问成功后跳转的页面success.jsp页面

源码:
controller
HelloController.java
package com.bjpowernode.springbootwebtomcatjsp;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class HelloController {
@GetMapping("/success")
public String hello(Model model){
model.addAttribute("msg","你好");
return "success";
}
}
跳转页面
src\main\webapp\WEB-INF\success.jsp
Success.jsp
<%--
Created by IntelliJ IDEA.
User: HHH
Date: 2023/1/17
Time: 12:16
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>成功界面</title>
</head>
<body>
<h1>Success</h1>
<h3>这是测试信息:${msg}</h3>
</body>
</html>
访问页面
src\main\webapp\hello.jsp
hello.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>hello</title>
</head>
<body>
<h1>Hello!!!</h1>
<a href="/success">点击我跳转到成功页面!!!</a>
</body>
</html>
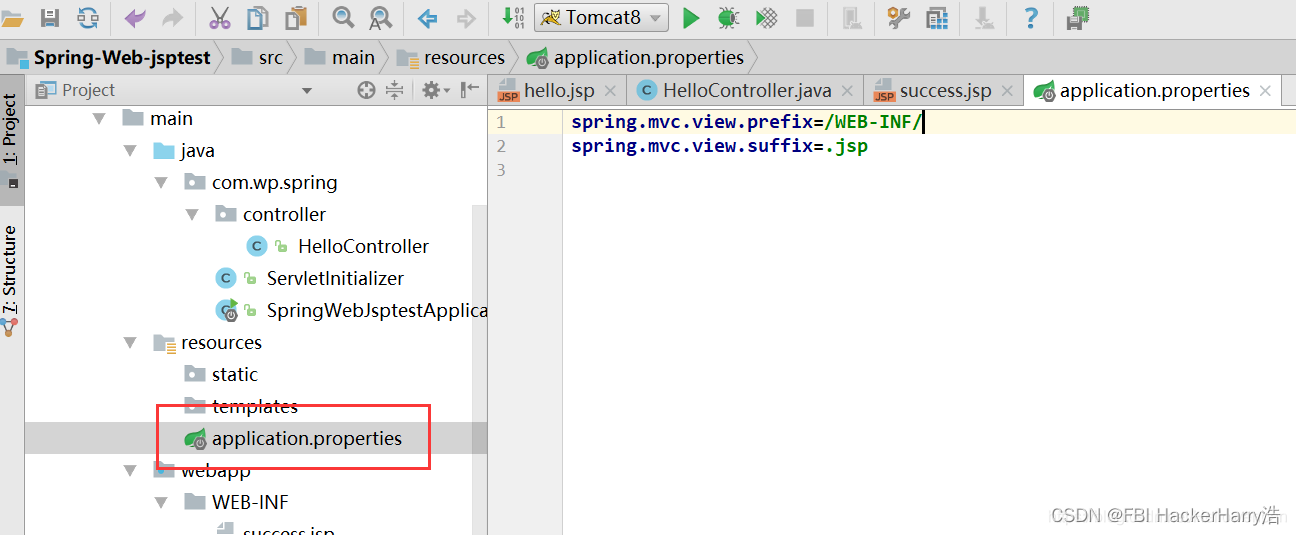
2.为了让我们请求后返回的视图能够得到解析,我们要在全局配置文件中配置解析前缀和后缀:
application.properties

spring.mvc.view.prefix=/WEB-INF/
spring.mvc.view.suffix=.jsp
3.点击进行运行,可以看到控制台打印了开启我们外部Tomcat的一些信息和启动了IOC容器
测试
浏览器访问 localhost:8080/hello.jsp
点击超链接


到这里我们的项目就可以使用jsp进行正常的web开发了!后面将记录如何在springboot中整合thymeleaf和jsp两种模板引擎进行web开发!