如上
matchAll这个API 与 正则的全局匹配是不一样的。他会将匹配到的所有字符串以迭代器的形式返回出来。
我们可以使用Array.from或者数据解构来获得匹配到的数组。
他与正则全局匹配的区别是当正则表达式包含()捕获组的时候,全局匹配无法获得子匹配组的数据。
比如,我们希望从html解析出所有img标签的src值
那么正则可以简单写成
/<img\s.*?src=(?:'|")([^'">]+)(?:'|")/g
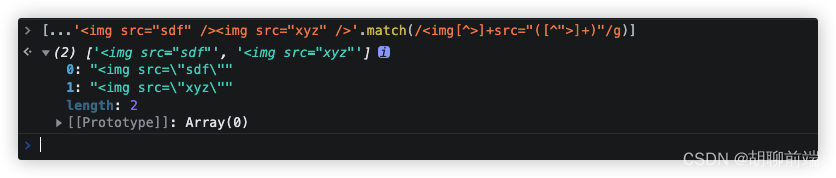
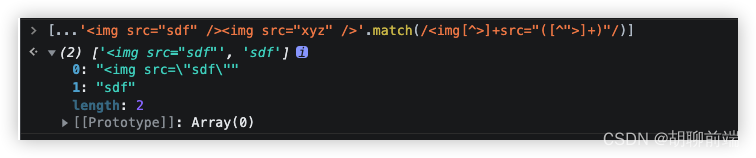
值得注意的是,结尾的g修饰符表示全局匹配。但因为包含了子捕获组,实际返回是

可见并没有将src返回出来。而如果不加g修饰符,是可以返回的。

所以这个时候需要使用matchAll,他可以将图二中的数组再包裹一层数组整体返回。从而达到子捕获组也能得到的目的。
而标题中的错误,也恰恰在此时发生。他要求:
matchAll 必须结果g修饰符使用,否则直接报错
可以参考:https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/String/matchAll