- 问题描述
- 例如:
- 原书写代码
- ESLint自动修复
- 报错如下
- 方案一、在文件中添加屏蔽警告的代码
- html代码中
- JavaScript代码中
- 方案二、关闭ESLint的自动修复功能
- 1、`VSCode` 扩展找到 ESLint 插件
- 2、在设置中找到`在 settings,json 中编辑`
- 3、将`"autoFix": true`改为`"autoFix": false`
- 4、重启`VSCode`
问题描述
当使用ESLint插件时,报一堆ESLint语法/格式问题,手动按提示修复一保存又自动恢复ESLint报错的样子,此时想到的是还不如不自动修复,因此需要手动关闭ESLint自动修复功能。
216 | :value="item.value" />
217 | </el-select>
218 | </el-form-item>
error: Binding "key" should be on a new line (vue/max-attributes-per-line) at src\views\setting\clientmanage\index.vue:215:71:
213 | <el-select v-model="role2.machine_position" placeholder="请选择或输入" filterable style="width: 60%"
214 | @change.native="selectBlur">
> 215 | <el-option v-for="item in elSelectModelMachinePosition" :key="item.value" :label="item.value"
| ^
216 | :value="item.value" />
217 | </el-select>
218 | </el-form-item>
error: Binding "label" should be on a new line (vue/max-attributes-per-line) at src\views\setting\clientmanage\index.vue:215:89:
213 | <el-select v-model="role2.machine_position" placeholder="请选择或输入" filterable style="width: 60%"
214 | @change.native="selectBlur">
> 215 | <el-option v-for="item in elSelectModelMachinePosition" :key="item.value" :label="item.value"
| ^
216 | :value="item.value" />
217 | </el-select>
218 | </el-form-item>
warning: Expected indentation of 25 spaces but found 16 spaces (vue/html-indent) at src\views\setting\clientmanage\index.vue:216:1:
214 | @change.native="selectBlur">
215 | <el-option v-for="item in elSelectModelMachinePosition" :key="item.value" :label="item.value"
> 216 | :value="item.value" />
| ^
217 | </el-select>
218 | </el-form-item>
219 | <el-form-item label="服 务 器" prop="server_id">
warning: Expected 1 line break before closing bracket, but no line breaks found (vue/html-closing-bracket-newline) at src\views\setting\clientmanage\index.vue:216:36:
214 | @change.native="selectBlur">
215 | <el-option v-for="item in elSelectModelMachinePosition" :key="item.value" :label="item.value"
> 216 | :value="item.value" />
| ^
217 | </el-select>
218 | </el-form-item>
219 | <el-form-item label="服 务 器" prop="server_id">
error: Directive "model" should be on a new line (vue/max-attributes-per-line) at src\views\setting\clientmanage\index.vue:225:24:
223 | </el-form-item>
224 | <el-form-item label="维护人员" prop="machine_charger_id">
> 225 | <el-select v-model="role2.machine_charger_id" placeholder="请选择" filterable style="width: 60%"
| ^
226 | @blur="selectUser2">
227 | <el-option v-for="item in tbuserList" :key="item.key" :label="item.value" :value="item.key" />
228 | </el-select>
error: Attribute "placeholder" should be on a new line (vue/max-attributes-per-line) at src\views\setting\clientmanage\index.vue:225:59:
223 | </el-form-item>
224 | <el-form-item label="维护人员" prop="machine_charger_id">
> 225 | <el-select v-model="role2.machine_charger_id" placeholder="请选择" filterable style="width: 60%"
| ^
226 | @blur="selectUser2">
227 | <el-option v-for="item in tbuserList" :key="item.key" :label="item.value" :value="item.key" />
228 | </el-select>
error: Attribute "filterable" should be on a new line (vue/max-attributes-per-line) at src\views\setting\clientmanage\index.vue:225:77:
223 | </el-form-item>
224 | <el-form-item label="维护人员" prop="machine_charger_id">
> 225 | <el-select v-model="role2.machine_charger_id" placeholder="请选择" filterable style="width: 60%"
| ^
226 | @blur="selectUser2">
227 | <el-option v-for="item in tbuserList" :key="item.key" :label="item.value" :value="item.key" />
228 | </el-select>
error: Attribute "style" should be on a new line (vue/max-attributes-per-line) at src\views\setting\clientmanage\index.vue:225:88:
223 | </el-form-item>
224 | <el-form-item label="维护人员" prop="machine_charger_id">
> 225 | <el-select v-model="role2.machine_charger_id" placeholder="请选择" filterable style="width: 60%"
| ^
226 | @blur="selectUser2">
227 | <el-option v-for="item in tbuserList" :key="item.key" :label="item.value" :value="item.key" />
228 | </el-select>
warning: Expected indentation of 23 spaces but found 14 spaces (vue/html-indent) at src\views\setting\clientmanage\index.vue:226:1:
224 | <el-form-item label="维护人员" prop="machine_charger_id">
225 | <el-select v-model="role2.machine_charger_id" placeholder="请选择" filterable style="width: 60%"
> 226 | @blur="selectUser2">
| ^
227 | <el-option v-for="item in tbuserList" :key="item.key" :label="item.value" :value="item.key" />
228 | </el-select>
229 | </el-form-item>
warning: Expected 1 line break before closing bracket, but no line breaks found (vue/html-closing-bracket-newline) at src\views\setting\clientmanage\index.vue:226:34:
224 | <el-form-item label="维护人员" prop="machine_charger_id">
225 | <el-select v-model="role2.machine_charger_id" placeholder="请选择" filterable style="width: 60%"
> 226 | @blur="selectUser2">
| ^
227 | <el-option v-for="item in tbuserList" :key="item.key" :label="item.value" :value="item.key" />
228 | </el-select>
229 | </el-form-item>
44 errors and 27 warnings found.
26 errors and 27 warnings potentially fixable with the `--fix` option.
You may use special comments to disable some warnings.
Use // eslint-disable-next-line to ignore the next line.
Use /* eslint-disable */ to ignore all warnings in a file.

例如:
原书写代码
<el-select v-model="role2.machine_charger_id" placeholder="请选择" filterable style="width: 60%" @blur="selectUser2">
ESLint自动修复
<el-select v-model="role2.machine_charger_id" placeholder="请选择" filterable style="width: 60%"
@blur="selectUser2">
报错如下
warning: Expected 1 line break before closing bracket, but no line breaks found (vue/html-closing-bracket-newline) at src\views\setting\clientmanage\index.vue:226:34:
224 | <el-form-item label="维护人员" prop="machine_charger_id">
225 | <el-select v-model="role2.machine_charger_id" placeholder="请选择" filterable style="width: 60%"
> 226 | @blur="selectUser2">
| ^
227 | <el-option v-for="item in tbuserList" :key="item.key" :label="item.value" :value="item.key" />
228 | </el-select>
229 | </el-form-item>
方案一、在文件中添加屏蔽警告的代码
html代码中
<!-- eslint-disable -->:屏蔽此文件后续所有代码ESLint警告
<!-- eslint-disable-next-line -->:屏蔽下一行的代码ESLint警告
<template>
<!-- eslint-disable -->
<div class="app-container">
</div>
</template>
JavaScript代码中
/* eslint-disable */:屏蔽此文件后续所有代码ESLint警告
// eslint-disable-next-line:屏蔽下一行的代码ESLint警告
<script>
/* eslint-disable */
import PanelGroup from './PanelGroup'
</script>
方案二、关闭ESLint的自动修复功能
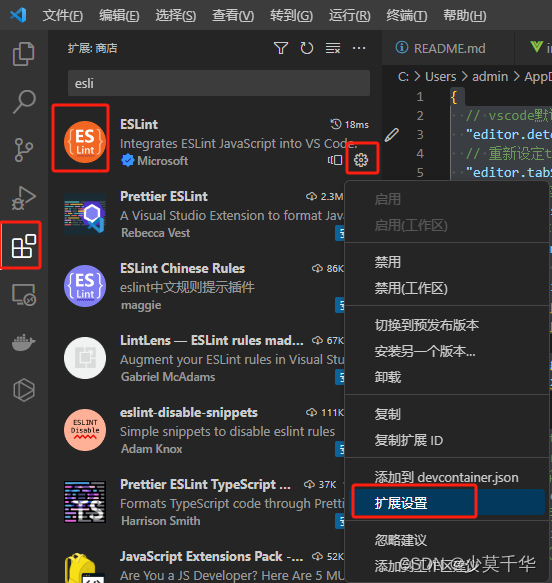
1、VSCode 扩展找到 ESLint 插件
打开ESLint扩展设置

2、在设置中找到在 settings,json 中编辑

3、将"autoFix": true改为"autoFix": false
{
// vscode默认启用了根据文件类型自动设置tabsize的选项
"editor.detectIndentation": false,
// 重新设定tabsize
"editor.tabSize": 2,
//Ctrl+滚轮实现代码的缩放
"editor.mouseWheelZoom": true,
// #每次保存的时候自动格式化
"editor.formatOnSave": true,
// 添加 vue 支持
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "vue",
"autoFix": false
}
],
// #让prettier使用eslint的代码格式进行校验
// "prettier.eslintIntegration": true,
// #去掉代码结尾的分号
"prettier.semi": false,
// #使用带引号替代双引号
"prettier.singleQuote": true,
// #让函数(名)和后面的括号之间加个空格
"javascript.format.insertSpaceBeforeFunctionParenthesis": true,
// #这个按用户自身习惯选择
"vetur.format.defaultFormatter.html": "js-beautify-html",
// #让vue中的js按编辑器自带的ts格式进行格式化
"vetur.format.defaultFormatter.js": "vscode-typescript",
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "auto",
},
"prettyhtml": {
"printWidth": 100,
"singleQuote": false,
"wrapAttributes": false,
"sortAttributes": false
}
},
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"[html]": {
"editor.defaultFormatter": "mohd-akram.vscode-html-format"
},
"editor.fontFamily": "Consolas, 'Courier New', monospace,iconfont",
"[python]": {
"editor.formatOnType": true
},
"security.workspace.trust.untrustedFiles": "open",
"workbench.iconTheme": "vscode-icons",
"tabnine.experimentalAutoImports": true,
"markdown-preview-enhanced.automaticallyShowPreviewOfMarkdownBeingEdited": true,
"[scss]": {
"editor.defaultFormatter": "sibiraj-s.vscode-scss-formatter"
},
"vetur.validation.template": false,
"git.enableSmartCommit": true,
"git.autofetch": true,
"editor.unicodeHighlight.nonBasicASCII": false,
"eslint.options": {},
"eslint.timeBudget.onFixes": {
"warn": 3000,
"error": 6000
},
"eslint.execArgv": null
// 格式化stylus, 需安装Manta's Stylus Supremacy插件
// "stylusSupremacy.insertColons": false, // 是否插入冒号
// "stylusSupremacy.insertSemicolons": false, // 是否插入分好
// "stylusSupremacy.insertBraces": false, // 是否插入大括号
// "stylusSupremacy.insertNewLineAroundImports": false, // import之后是否换行
// "stylusSupremacy.insertNewLineAroundBlocks": false // 两个选择器中是否换行
}