原文见:语雀(https://www.yuque.com/deepstates/interview/fsitlt)
● BOM
● window对象
○ frames
■ iframe
■ 跨窗口通信
■ 同源策略/跨域
○ navigator
● DOM
○ DOM结构
○ DOM操作
○ DOM事件
■ 表单事件
● 浏览器渲染
○ 进程、线程
● 浏览器存储
○ cookie
○ localStorage、sessionStorage
○ indexedDB
○ application cache
什么是window对象? 什么是document对象?
一、代表浏览器中的一个打开的窗口或框架,window对象会在或者每次出现时被自动创建,在JavaScript中,window对象是全局对象。
二、document对象代表整个HTML文档,可以用来访问页面中的所有元素。
BOM
什么是Bom?有哪些常用的Bom属性??
Bom是浏览器对象
history
window对象
页面可见性(Page Visibility API) 可以有哪些用途?
通过 visibilityState 的值检测页面当前是否可见,以及打开网页的时间等; 在页面被切换到其他后台进程的时候,自动暂停音乐或视频的播放;
frames
iframe
iframe父子组件之间的通信方式?
iframe的优点?
- iframe能够原封不动的把嵌入的网页展现出来。
- 如果有多个网页引用iframe,那么你只需要修改iframe的内容,就可以实现调用的每一个页面内容的更改,方便快捷。
- 网页如果为了统一风格,头部和版本都是一样的,就可以写成一个页面,用iframe来嵌套,可以增加代码的可重用。
- 如果遇到加载缓慢的第三方内容如图标和广告,这些问题可以由iframe来解决。
iframe有哪些缺点?
- iframe会阻塞主页面的Onload事件;
- 搜索引擎的检索程序无法解读这种页面,不利于SEO;
- iframe和主页面共享连接池,而浏览器对相同域的连接有限制,所以会影响页面的并行加载。
使用iframe之前需要考虑这3个缺点。如果需要使用iframe,最好是通过javascript 动态给iframe添加src属性值,这样可以绕开以上两个问题。
跨窗口通信
如何实现浏览器内多个标签页之间的通信? (阿里)
参考:
● WebSocket、BroadcastChannel、SharedWorker;
● 也可以调用localstorge、cookies等本地存储方式;
○ localstorge另一个浏览上下文里被添加、修改或删除时,它都会触发storage事件, 我们通过监听事件onstorage,控制它的值来进行页面信息通信;
○ 注意quirks:Safari 在无痕模式下设置localstorge值时会抛出 QuotaExceededError 的异常;
同源策略/跨域
什么是同源策略?(网易)
1、同源策略:
同源策略限制从一个源加载的文档或脚本如何与来自另一个源的资源进行交互。这是一个用于隔离潜在恶意文件的关键的安全机制。
源:协议、域名、端口
同源策略是为了安全性考虑的政策。限制同一资源只能在相同域名下才能被访问。
同源策略的限制?(网易)
1、限制:
(1) Cookie、localStorage 和indexDB无法读取。
(2) DOM无法获得。
(3) ajax请求不能发送
可以跨域的三个标签?
三个可跨域的标签的使用场景?
1、用于打点统计,统计网站可能是其他域。
2、,
jsonp原理?(网易)
动态添加一个
表单可以跨域吗?(网易)
● 可以
● 跨域限制是浏览器为了安全和隐私机制设定的限制。
● Form表单提交数据,请求到了另一个域里,原页面的脚本无法获取新页面里的内容,Form表单会刷新页面也不会把返回结果给js,所以浏览器认为安全。
navigator
检测浏览器版本版本有哪些方式?
功能检测、userAgent特征检测
navigator.userAgent
//“Mozilla/5.0 (Macintosh; Intel Mac OS X 10_10_2) AppleWebKit/537.36
(KHTML, like Gecko) Chrome/41.0.2272.101 Safari/537.36”
DOM
dom是哪种基本的数据结构?
树
DOM结构
两个节点之间可能存在哪些关系以及如何在节点之间任意移动。
dom操作的常用api有哪些?
1、获取dom节点
document.getElementById(‘div1’);
document.getElementsByTagName(‘div’);
document.getElementsByClassName(‘container’);
document.querySelector(‘p’);
document.querySelectorAll(‘p’);
2、property(js对象的property)
var p = document.getElementByTagName(‘p’)[0];
console.log(p.nodeName); // nodeName是p的property,即nodeName是p的属性
3、attribute
p.getAttribute(‘data-name’);
p.setAttribute(‘data-name’, ‘imooc’);
dom节点的attribute和property有何区别?
一、特性(attribute):写在HTML中的内容。
属性(property):DOM对象中的内容
属性 特性
类型 任何值,标准的属性具有规范中描述的类型 字符串
名字 名字(name)是大小写敏感的 名字(name)是大小写不敏感的
DOM操作
dom结构操作/ 怎样添加、移除、移动、复制、创建和查找节点/ dom操作的常用api?
documen.write和 innerHTML的区别
document.write只能重绘整个页面
innerHTML可以重绘页面的一部分
DOM事件
如何使用事件
以下是几种用来响应事件的事件处理程序
指定事件 删除事件 优缺点 实质
HTML事件处理程序 Click Me! 同DOM0的删除事件处理方式; ● 优点
简单
● 缺点
但是与HTML代码紧密耦合,更改不方便;
DOM0级事件处理程序
document.onclick = function(){alert(“document has been clicked”)}; document.onclick = null; ● 优点:
简单且跨浏览器 为元素指定方法(栗子中为document指定onclick方法),移除方法,所以其处理程序是在元素的作用域运行的;
DOM2级事件处理程序 addEventListener(“引号括起来的事件名”, 触发事件后调用的事件处理程序, 是否在捕获节点调用时间处理程序的布尔值)
栗子:var funA = function(){alert(" DOM2级事件处理程序")};
document.addEventListener(“click”, funA, false); document.removeEventListener(“click”, funA, false);
如果指定的处理程序是匿名函数则不能删除,因为没有函数名; ● 优点:
1、可以添加多个监听事件,
● 缺点:
1、如果指定的处理程序是匿名函数则不能删除,因为没有函数名;;
IE的事件处理程序(IE11以下,IE11及Edge用的DOM2级事件处理程序) attachEvent(“onclick”, function(){alert(“is no longer supported in ie11”)}); detachEvent(“onclick”, funA);
如果指定的处理程序是匿名函数则不能删除,因为没有函数名; ● 优点
可以添加多个监听事件
● 缺点:
如果指定的处理程序是匿名函数则不能删除,因为没有函数名;
IE 和 标准DOM事件模型之间存在的差别。
一、这里的IE是IE11以下;
二、差别
● 参数的差别: attachEvent()的第一个参数比addEventListener()的事件名多一个"on",
且没有第三个参数,因为 IE事件模型 只支持冒泡事件流;
● 事件处理函数作用域的区别:
○ IE中事件处理程序处于全局作用域,其内的this会指向window;
○ 用DOM(0或2)级事件的事件处理程序的作用域是元素作用域,其内的this指向其所属的元素
document.addEventListener(“click”, function(){
if(this == document){
alert(“此时this指向document”);
}
}, false);
● 事件对象event的属性方法的差别
IE DOM
cancelBubble = true stopPropagation() //停止冒泡
returnValue = false preventDefault() //阻止元素默认事件
srcEelement target //事件目标
dom事件的级别?
1、dom0 element.οnclick=function(){}
2、dom2 element.addEventListener(‘click’, function(){}, false) // 默认是false。false:冒泡阶段执行,true:捕获阶段产生。
3、dom3 element.addEventListener(‘keyup’, function(){}, false) // 事件类型增加了很多,鼠标事件、键盘事件
event对象的常见应用?
1、event.preventDefault(); // 阻止默认行为,阻止a链接默认的跳转行为
2、event.stopPropagation(); // 阻止冒泡
3、event.stopImmediatePropagation(); // 按钮绑定了2个响应函数,依次注册a,b两个事件,点击按钮,a事件中加event.stopImmediatePropagation()就能阻止b事件
4、event.currentTarget // 早期的ie不支持,当前绑定的事件
5、event.target
自定义事件/ 模拟事件?
1、给一个按钮自己增加一个事件,在其他地方触发,而不是用回调的方式触发
var ev = document.getElementById(‘ev’);
var eve = new Event(‘custome’); // eve:事件对象
ev.addEventListener(‘custome’, function(){
console.log(‘custome’);
});
ev.dispatchEvent(eve);
2、customeEvent
dom树、render树的关系/ dom树、render树的区别(第2、3条)?
1、dom树,css树合并成成渲染树(render树)
2、DOM树与HTML标签一一对应,包括head和隐藏元素
3、渲染树不包括head和隐藏元素,大段文本的每一个行都是独立节点,每一个节点都有对应的css属性
事件类型
表单事件
事件传递 / 事件流
dom事件模型?
捕获:从上到下
冒泡:从当前元素往上
描述dom事件捕获的具体流程?
window-> document-> html-> body-> … -> 目标元素
document.documentElement();获取到html
document.body获取到body
简述一下前端事件流? / 浏览器事件流向?(网易)
一、HTML中与javascript交互是通过事件驱动来实现的,例如鼠标点击事件onclick、页面的滚动事件onscroll等等,可以向文档或者文档中的元素添加事件侦听器来预订事件。想要知道这些事件是在什么时候进行调用的,就需要了解一下“事件流”的概念。
二、事件流描述的是从页面中接收事件的顺序
二、事件流
● IE的事件流:事件冒泡
○ 由事件的目标(event.srcElement)接受事件,然后逐级向上(例:下一个为包含event.srcElement的节点传递事件,直到文档节点document;
● 其他浏览器支持的另一种事件流:事件捕获
○ 与事件冒泡正好相反,文档节点document先监听到事件,然后把事件逐级向下传递事件,直到目标节点event.target;
● DOM事件流:DOM2级事件规范的事件流综合了以上两种,把事件流分为了以下三个阶段:
○ 事件捕获阶段:不涉及事件目标,或者说这个阶段在目标之前就结束了;
○ 处于目标阶段:被看作冒泡阶段的一部分,所以可以在冒泡阶段在目标事件上操作事件;
○ 事件冒泡阶段
四、规范和浏览器实现的差别
1、DOM2级事件规范的捕获阶段,事件从文档节点document开始传播,现代浏览器大多数都是从window对象开始传播事件的;
2、DOM2级事件规范捕获阶段不涉及事件目标,现代浏览器大多数都在这个阶段包含事件目标。
介绍事件代理/ 事件委托以及优缺点?(网易)
一、将事件添加到它们的上级元素而将事件委托给上级元素来触发处理函数。这主要得益于浏览器的事件冒泡机制。事件代理用到了两个在JavaSciprt事件中常被忽略的特性:事件冒泡以及目标元素。
二、优点:
1、节省内存占用,减少事件注册。
● uil上代理所有li的click事件
● table上代理所有td的click事件
2、简化了dom节点更新时,相应事件的更新
● 不用在新添加的li 上绑定click事件
● 当删除某个li时,不用解绑上面的click事件
三、缺点:
1、事件委托基于冒泡
● 对于不冒泡的事件不支持
● 层级过多,冒泡过程中,可能会被某层阻止掉。
2、理论上委托会导致浏览器频繁调用处理函数,虽然很可能不需要处理。
● 所以建议就近委托,比如在table上代理td,而不是在document上代理td。
3、把所有事件都用代理就可能会出现事件误判。
● 在document中代理了所有button的click事件,另外的人在引用改js时,可能不知道,造成单击button触发了两个click事件。
事件是?IE与火狐的事件机制有什么区别? 如何阻止冒泡?
- 我们在网页中的某个操作(有的操作对应多个事件)。例如:当我们点击一个按钮就会产生一个事件。是可以被 JavaScript 侦测到的行为。
- 事件处理机制:IE是事件冒泡、Firefox同时支持两种事件模型,也就是:捕获型事件和冒泡型事件;
- ev.stopPropagation();(旧ie的方法 ev.cancelBubble = true;)
浏览器渲染
浏览器渲染大致过程?(百度)/ view的绘制流程
初级:measure layout draw
高级:
进程
新开一个tab页,是开了一个进程、还是线程?(今日互动)
浏览器是多进程架构,新开一个tab页,是新开了一个Renderer进程,但是Browser进程、GPU进程和其他的还是同一个。
线程
说说线程与进程的区别?(今日互动)
● 一个程序至少有一个进程,一个进程至少有一个线程
● 线程的划分尺度小于进程,使得多线程程序的并发性高。
● 执行过程
○ 进程在执行过程中拥有独立的内存单元,而多个线程共享内存,极大地提高了程序的运行效率。
○ 线程在执行过程中与进程有区别。每个独立的线程都有程序运行的入口、顺序执行序列和程序的出口。但是线程不能够独立执行,必须依存在应用程序中,由应用程序提供多个线程执行控制。
● 从逻辑角度来看,多线程的意义在于一个应用程序中,有多个执行部分可以同时执行。但操作系统并没有将多个线程看作多个独立的应用来实现进程的调度、管理和资源分配。这是进程和线程的主要区别。
如何理解js的单线程?
只有一个线程,同一时间只能做一件事情。
js为什么是单线程的?(今日互动)
避免dom渲染的冲突
● 浏览器需要渲染dom
● js可以修改dom结构
● 两段js也不能同时执行(都修改dom就冲突了)
js执行的时候,浏览器dom渲染会暂停
web worder支持多线程,但是不能访问dom
浏览器存储
请描述一下 cookies,sessionStorage 和 localStorage 的区别?
一、cookie是网站为了标示用户身份而储存在用户本地终端(Client Side)上的数据(通常经过加密)。 cookie数据始终在同源的http请求中携带(即使不需要),即会在浏览器和服务器间来回传递。
sessionStorage和localStorage不会自动把数据发给服务器,仅在本地保存。
二、存储大小:
cookie数据大小不能超过4k。
sessionStorage和localStorage 虽然也有存储大小的限制,但比cookie大得多,可以达到5M或更大。
三、有效时间:
localStorage 存储持久数据,浏览器关闭后数据不丢失除非主动删除数据;
sessionStorage 数据在当前浏览器窗口关闭后自动删除。
cookie 设置的cookie过期时间之前一直有效,即使窗口或浏览器关闭
介绍service worker?(网易)
cookie
cookie的诞生原因?
http是无状态的,不会保存之前一切请求的报文信息,所以假设有一个网站需要登录,用户登录之后,在之后的访问过程中怎么保持登录状态,就成为一个问题。解决方法就是引入cookie技术。
cookie的作用?(恒生)
● cookie最常见的用处之一就是身份验证:
○ 登录后,服务器在响应中使用Set-Cookie HTTP-header 来设置具有唯一“会话标识符(session identifier)”的 cookie。
○ 下次如果请求是由相同域发起的,浏览器会使用Cookie HTTP-header 通过网络发送 cookie。
○ 所以服务器知道是谁发起了请求。
● 会话状态管理(如用户登录状态、购物车、游戏分数或其它需要记录的信息)
● 个性化设置(如用户自定义设置、主题等)
● 浏览器行为跟踪(如跟踪分析用户行为等)
cookie的大小
一个 cookie 最大为 4KB,每个网站最多有 20+ 个左右的 cookie(具体取决于浏览器)
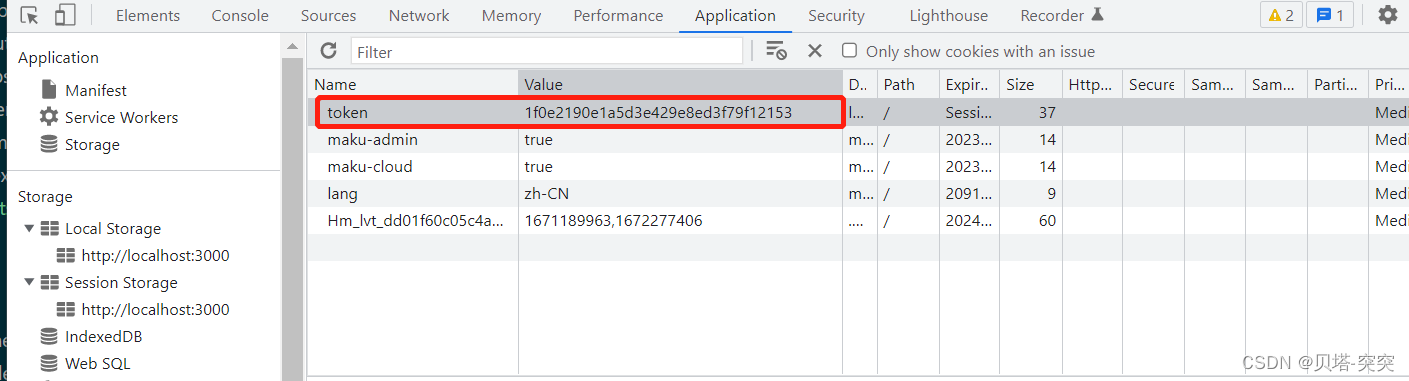
用户鉴权,为什么不再用cookie,而是慢慢变成用token
● 安全方面:csrf 攻击
● cookie 不能跨域
● 需要浏览器的支持:如果浏览器不支持Cookie(如大部分手机中的浏览器)或者把Cookie禁用了,Cookie功能就会失效。
localStorage
localStorage在各浏览器、移动端浏览器的size一致吗?(阿里)
● 主流浏览器(包含PC、移动端)都是5M的数量级。
● 手机QQ、手机QQ浏览器、微信中是2.5M
application cache / 离线缓存
HTML5的离线储存怎么使用,工作原理能不能解释一下?
一、在用户没有与因特网连接时,可以正常访问站点或应用,在用户与因特网连接时,更新用户机器上的缓存文件。
二、原理:HTML5的离线存储是基于一个新建的.appcache文件的缓存机制(不是存储技术),通过这个文件上的解析清单离线存储资源,这些资源就会像cookie一样被存储了下来。之后当网络在处于离线状态下时,浏览器会通过被离线存储的数据进行页面展示。
三、如何使用:
- 页面头部像下面一样加入一个manifest的属性;
- 在cache.manifest文件的编写离线存储的资源;
CACHE MANIFEST
#v0.11
CACHE:
js/app.js
css/style.css
NETWORK: resourse/logo.png
FALLBACK: / /offline.html - 在离线状态时,操作window.applicationCache进行需求实现。
浏览器是怎么对HTML5的离线储存资源进行管理和加载的呢?
在线的情况下,浏览器发现html头部有manifest属性,它会请求manifest文件,如果是第一次访问app,那么浏览器就会根据manifest文件的内容下载相应的资源并且进行离线存储。如果已经访问过app并且资源已经离线存储了,那么浏览器就会使用离线的资源加载页面,然后浏览器会对比新的manifest文件与旧的manifest文件,如果文件没有发生改变,就不做任何操作,如果文件改变了,那么就会重新下载文件中的资源并进行离线存储。 离线的情况下,浏览器就直接使用离线存储的资源。
浏览器原理
浏览器如何知道用户点击了哪个元素的?
chromium项目文档里提到一个cc线程(合成线程)。
构建完图层树后,主线程会把图层数据传给合成线程做后续处理并栅格化。合成线程还有个作用是通过传感器检通道的触屏或点击事件,根据事件的坐标信息计算出是针对哪个dom元素,并通知主线程构造事件上下文event对象,然后触发用户定义的click或touch事件。
简单来说,拿到坐标点,遍历layout tree, 找到布局node,记录访问顺序队列,然后对队列执行捕获与冒泡。



![[论文翻译] GIKT: A Graph-based Interaction Model forKnowledge Tracing](https://img-blog.csdnimg.cn/img_convert/88e82382843ebc7b2de32687e29bd416.png)