目录
- 前言
- 1、问题复现
- 2、预期效果
- 3、input框样式修改解析
- 4、修改方案
- 🚀写在最后
前言
测试A:那啥!抠图仔,样式怎么点着点着就出问题了。
前端:啥?css样式错乱了?你是不是有缓存啊!清下缓存试试。
测试A(内心戏:这抠图仔一有问题就赖缓存):清缓存后,还有啊!你看看吧!
前端:见鬼了,我本地没复现啊。
1、问题复现
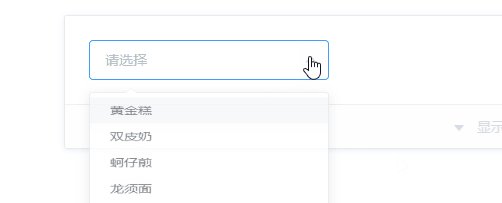
问题描述:在使用element ui的下拉框组件时,下拉框的上下箭头位置改变了,下边是问题复现情况。

2、预期效果
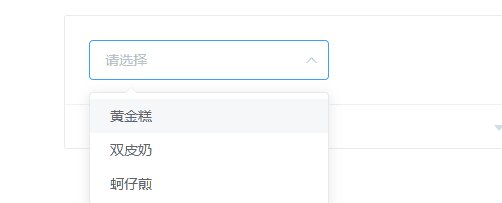
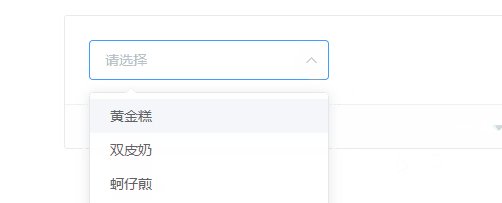
预期效果:和官网上保持一致,官网上下拉框上下箭头效果展示:

3、input框样式修改解析
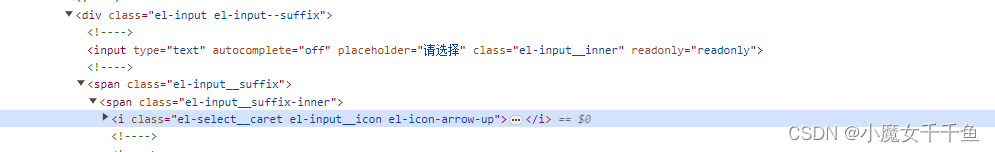
打开调试面板,定位到样式出现问题元素。
宽高修改.el--input
边框修改 .el-input__inner
修改icon位置及颜色 .el-input__suffix

4、修改方案
在el-input中可以通过更改el-input__icon和el-input__suffix对下拉框的 input 组件显示图标进行样式修改。
调整位置居中:
::v-deep .el-input__icon {
line-height: 27px;
}
::v-deep .el-input__suffix{
top: 0px;
}
拓展学习:
Element源码分析系列7-Select(下拉选择框)
Element-UI 10个奇淫技巧,你知道几个?
vue中修改element的下拉输入框select框样式,调整下拉框三角下标
去掉Element 中el-input type=number时尾部上下箭头、禁用鼠标滚动
在element-ui控件el-select与el-input中前面添加icon图标
🚀写在最后
希望我的分享能够帮助到更多的人,如果觉得我的分享有帮助的话,请大家一键三连支持一下哦~
❤️原创不易,期待你的关注与支持~
点赞👍+收藏⭐️+评论✍️
😊之后我会继续更新前端学习小知识,关注我不迷路~