页面结构代码:
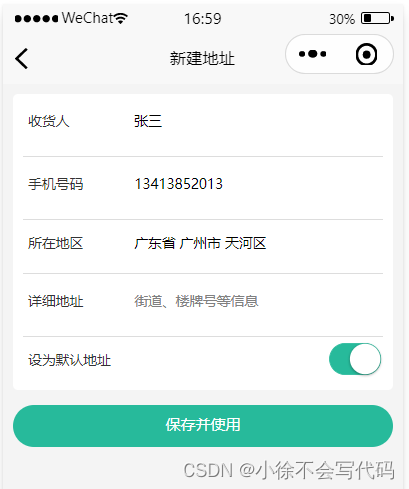
address-form.vue --->新建地址和修改地址页面
<template>
<view class="content">
<form>
<!-- 表单内容 -->
<view class="form-item">
<text class="label">收货人</text>
<input class="input" placeholder="请填写收货人姓名" v-model="form.receiver" />
</view>
<view class="form-item">
<text class="label">手机号码</text>
<input class="input" placeholder="请填写收货人手机号码" v-model="form.contact" />
</view>
<view class="form-item">
<text class="label">所在地区</text>
<picker
@change="onRegionChange"
class="picker"
mode="region"
:value="form.fullLocation.split(' ')"
>
<view v-if="form.fullLocation">{{ form.fullLocation }}</view>
<view v-else class="placeholder">请选择省/市/区(县)</view>
</picker>
</view>
<view class="form-item">
<text class="label">详细地址</text>
<input class="input" placeholder="街道、楼牌号等信息" v-model="form.address" />
</view>
<view class="form-item">
<label class="label">设为默认地址</label>
<switch
@change="onSwitchChange"
class="switch"
color="#27ba9b"
:checked="form.isDefault === 1"
/>
</view>
</form>
</view>
<!-- 提交按钮 -->
<button class="button" @tap="onSubmit">保存并使用</button>
</template>address.vue ---> 地址列表页面
<template>
<view class="viewport">
<!-- 地址列表 -->
<scroll-view class="scroll-view" scroll-y>
<view v-if="true" class="address">
<view class="address-list">
<!-- 收货地址项 -->
<view class="item" v-for="item in addressList" :key="item.id">
<view class="item-content">
<view class="user">
{{ item.receiver }}
<text class="contact">{{ item.contact }}</text>
<text v-if="item.isDefault" class="badge">默认</text>
</view>
<view class="locate">{{ item.fullLocation }} {{ item.address }}</view>
<navigator
class="edit"
hover-class="none"
:url="`/pagesMember/address-form/address-form?id=${item.id}`"
>
修改
</navigator>
</view>
</view>
</view>
</view>
<view v-else class="blank">暂无收货地址</view>
</scroll-view>
<!-- 添加按钮 -->
<view class="add-btn">
<navigator hover-class="none" url="/pagesMember/address-form/address-form">
新建地址
</navigator>
</view>
</view>
</template>form表单: address-form.vue
// 表单数据
const form = ref({
receiver: '', // 收货人
contact: '', // 联系方式
fullLocation: '', // 省市区(前端展示)
provinceCode: '', // 省份编码(后端参数)
cityCode: '', // 城市编码(后端参数)
countyCode: '', // 区/县编码(后端参数)
address: '', // 详细地址
isDefault: 0, // 默认地址,1为是,0为否
})
1、添加地址
实现思路:封装 API 接口 --> 定义参数类型 --> 点击保存调用接口 --> 成功提示 --> 返回上一页
封装接口:address.ts
/**
* 添加收货地址
* @param data 请求参数
* @returns
*/
export const postMemberAddressAPI = (data: AddressParams) => {
return http({
method: 'POST',
url: '/member/address',
data,
})
}
定义参数类型 :address.d.ts
/** 添加收货地址: 请求参数 */
export type AddressParams = {
/** 收货人姓名 */
receiver: string
/** 联系方式 */
contact: string
/** 省份编码 */
provinceCode: string
/** 城市编码 */
cityCode: string
/** 区/县编码 */
countyCode: string
/** 详细地址 */
address: string
/** 默认地址,1为是,0为否 */
isDefault: number
}
点击保存按钮调用接口 --> 成功提示 --> 返回上一页: address-form.vue
// 保存并使用按钮
const onSubmit = async () => {
// 新建地址请求
await postMemberAddressAPI(form.value)
// 返回上一页
uni.navigateBack()
// 成功提示
uni.showToast({ icon: 'success', title: '添加成功' })
}

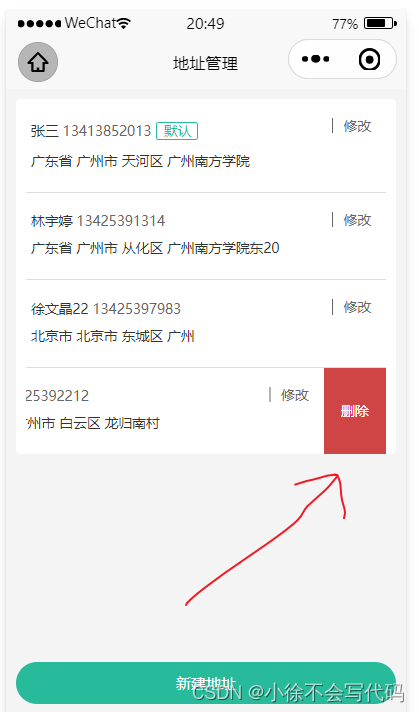
2、地址列表
实现思路:封装 API 接口 --> 初始化调用 --> 渲染列表
封装 API 接口:address.ts
/**
* 获取收货地址列表
* @returns
*/
export const getMemberAddressAPI = () => {
return http<AddressItem[]>({
method: 'GET',
url: '/member/address',
})
}
初始化调用:address.vue
<script setup lang="ts">
import { getMemberAddressAPI } from '@/services/address'
import type { AddressItem } from '@/types/address'
import { onShow } from '@dcloudio/uni-app'
import { ref } from 'vue'
// 获取收货地址列表数据
const addressList = ref<AddressItem>()
const getMemberAddressData = async () => {
const res = await getMemberAddressAPI()
console.log(res)
addressList.value = res.result
}
// 页面展示 -- 初始化调用
onShow(() => {
getMemberAddressData()
})
</script>
渲染列表:

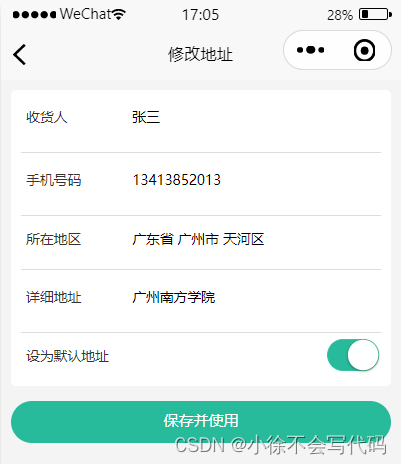
3、修改地址
封装 API 接口 --> 是否有地址 id ? (有) --->初始化调用 --> 表单数据回显
封装 API 接口:address.ts
/**
* 获取收货地址详情 用于回显修改表单上用户地址详情的数据
* @param id 地址id(路径参数)
* @returns
*/
export const getMemberAddressByIdAPI = (id: string) => {
return http<AddressItem>({
method: 'GET',
url: `/member/address/${id}`,
})
}
/**
* 修改收货地址
* @param id 地址id(路径)
* @param data 表单数据(请求体参数)
* @returns
*/
export const putMemberAddressByAPI = (id: string, data: AddressParams) => {
return http({
method: 'PUT',
url: `/member/address/${id}`,
data,
})
}
address-form.vue: 是否有地址 id ? 有id - 修改地址 没用id - 新建地址
如果是修改地址的话,回显表单数据到页面
// 获取页面参数
const query = defineProps<{
id?: string
}>()
// 获取收货地址详情数据 并回显表单数据到修改地址页面
const getMemberAddressByIdData = async () => {
if (query.id) {
const res = await getMemberAddressByIdAPI(query.id)
// 把数据合并到表单中 即回显表单数据
Object.assign(form.value, res.result)
}
}
// 保存并使用按钮 修改或者新建地址按钮
const onSubmit = async () => {
if (query.id) {
// 修改地址请求
await putMemberAddressByAPI(query.id, form.value)
} else {
// 新建地址请求
await postMemberAddressAPI(form.value)
}
// 返回上一页
uni.navigateBack()
// 成功提示
uni.showToast({ icon: 'success', title: query.id ? '修改成功' : '添加成功' })
}
初始化调用:
// 页面加载 回显调用函数 - 回显数据
onLoad(() => {
getMemberAddressByIdData()
})

修改成功

4、删除地址
实现思路:使用 uni-swipe-action 侧滑组件 --> 绑定删除事件 --> 二次确认删除 --> 调用删除地址API
<uni-swipe-action class="address-list">
<!-- 收货地址项 -->
<uni-swipe-action-item class="item" v-for="item in addressList" :key="item.id">
<view class="item-content">
<view class="user">
{{ item.receiver }}
<text class="contact">{{ item.contact }}</text>
<text v-if="item.isDefault" class="badge">默认</text>
</view>
<view class="locate">{{ item.fullLocation }} {{ item.address }}</view>
<navigator
class="edit"
hover-class="none"
:url="`/pagesMember/address-form/address-form?id=${item.id}`"
>
修改
</navigator>
</view>
<!-- 右侧插槽 -->
<template #right>
<button class="delete-button" @tap="onDeleteAddress(item.id)">删除</button>
</template>
</uni-swipe-action-item>
</uni-swipe-action>
封装删除接口 API --> address.ts
/**
* 删除收货地址
* @param id 地址id(路径参数)
* @returns
*/
export const deleteMemberAddressByIdAPI = (id: string) => {
return http({
method: 'DELETE',
url: `/member/address/${id}`
})
}
绑定删除事件 --> 二次确认删除 --> 调用删除地址API address.vue


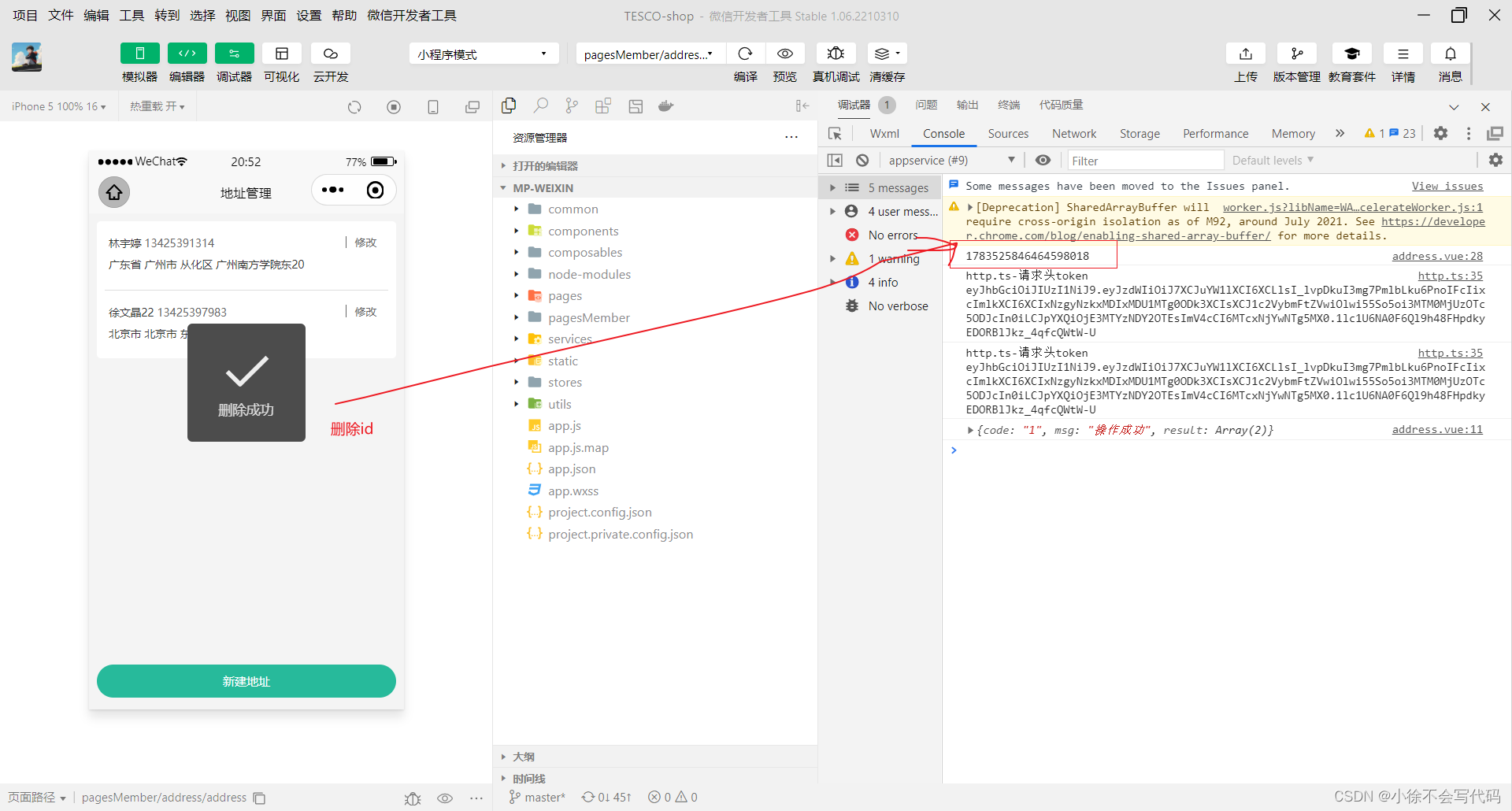
删除成功