函数类型
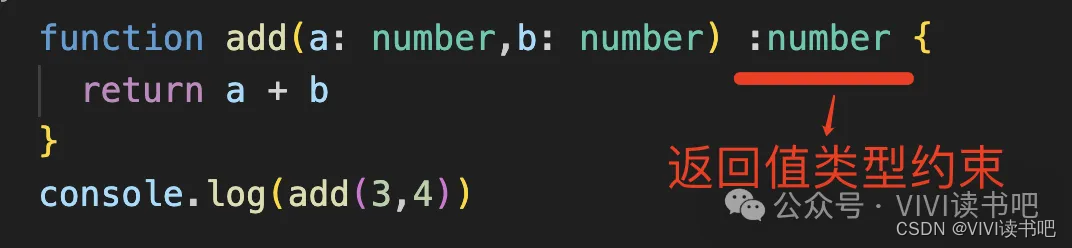
指给函数添加类型注解,本质上就是给函数的参数和返回值添加类型约束
function add(a: number,b: number) :number {
return a + b
}
let res: number
res = add(2 + 3)
// 函数参数注解类型之后,不但限制了参数的类型还限制了参数为必填
优点:
-
避免因参数不对导致的函数内部逻辑错误
-
对函数起到说明的作用
函数表达式(箭头函数)
注解有两种方式,参数和返回值分开注解和函数整体注解
1️⃣ 参数和返回值分开注解
const add1 = (a: number,b: number) :number => {
return a + b
}
add1(1, 2)
2️⃣ 函数整体注解(库文件)
type AddFn = (a: number,b: number) => number
const add2: AddFn = (a, b) => {
return a + b
}
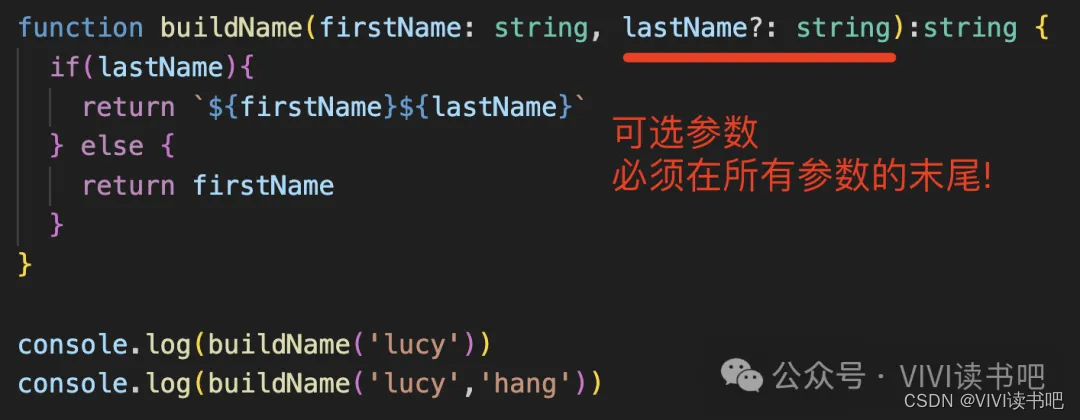
add2(2, 3)可选参数
表示当前参数可传可不传,一旦传递实参必须保证参数类型正确
function buildName(firstName: string, lastName?: string):string {
if(lastName){
return `${firstName}${lastName}`
} else {
return firstName
}
}
console.log(buildName('lucy'))
console.log(buildName('lucy','hang'))
function arrStr(arr: (number | string)[], split?: string): string{
return arr.join(split)
}
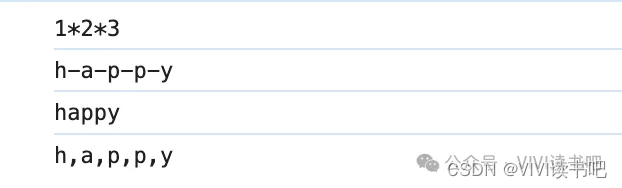
console.log(arrStr([1,2,3],'*'))
console.log(arrStr(['h','a','p','p','y'],'-'))
console.log(arrStr(['h','a','p','p','y'],''))
console.log(arrStr(['h','a','p','p','y']))
无返回值 - void
Js 中有些函数只有功能没有返回值,此时使用 void 进行返回值注解,明确表示函数没有函数值
⚠️ js中没有返回值,默认返回undefined,在 TS 中 void 和 undefined 不是一回事,undefined 在 TS 中是一种明确的简单类型,如果指定返回值为 undefined,那返回值必须是 undefined 类型
function eachArr(arr: number[]): void {
arr.forEach((item) => console.log(item))
}
eachArr([3,2,1])