npm 详情:vue-virtual-scroller - npm (npmjs.com)
这里我使用的是RecycleScroller。
App.vue
<template>
<RecycleScroller
class="scroller"
:items="items"
:item-size="54"
v-slot="{ item }"
>
<list-item :item="item"></list-item>
</RecycleScroller>
</template>
<script>
import {RecycleScroller} from 'vue-virtual-scroller'
import 'vue-virtual-scroller/dist/vue-virtual-scroller.css'
import ListItem from "@/components/ListItem.vue";
// items 是一个对象数组, item 传递给 ListItem 组件 是包含了对象数组的对象
var items = []
for (let i = 0; i < 10000; i++) {
items.push({
id: i + 1,
name: 'User ' + (i + 1),
})
}
export default {
components: {
ListItem,
RecycleScroller
},
data() {
return {
items: items
}
}
}
</script>
<style scoped>
.scroller {
height: 50vh;
width: 50vw;
background-color: #f5f5f5;
padding: 10px;
}
</style>
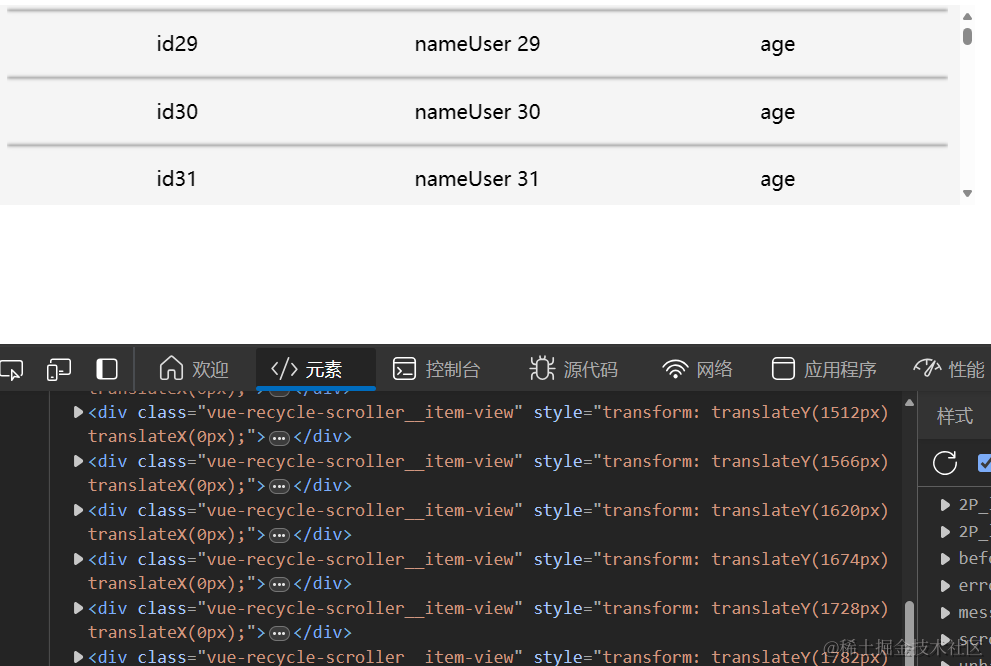
ListItem.vue
<script>
export default {
props: {
item: Object
}
}
</script>
<template>
<div class="list-item">
<span>id{{item.id}}</span>
<span>name{{item.name}}</span>
<span>age{{item.count}}</span>
</div>
</template>
<style scoped>
.list-item {
text-align: center;
height: 54px;
padding: 1em;
box-sizing: border-box;
display: grid;
grid-template-columns: repeat(3, 1fr);
box-shadow: 0 0 3px rgba(0, 0, 0, 0.5);
}
</style>