段落与排版标记
网页的外观是否美观,很大程度上取决于其排版。在页面中出现大段的文字,通常采用分段进行规划,对换行也有极其严格的划分。本节从段落的细节设置入手,利用段落与排版标记自如地处理大段的文字。
段落p标记
在HTML文档中,合理使用段落会使文字的显示更加美观,表达更加清晰。段落p标记用来开始一个段落,它是一个块级标记,该标记中不能再包含其他的任何块级标记。
基本语法:
<p align="left|centerlrightljustify">段落正文内容</p>p标记会自动在其前后创建一些空白。浏览器会自动添加这些空间。段落p标记的 align属性有四个属性值,分别表示左对齐、居中对齐、右对齐、两端对齐。
例如:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>csdn-jingyu飞鸟-html段落样式应用</title>
</head>
<body>
<h5 align="center">csdn-jingyu飞鸟-html段落p标记对齐方式</h5><hr color="blue">
<p align="left">网页的外观是否美观,很大程度上取决于其排版。</p>
<p align="center">网页的外观是否美观,很大程度上取决于其排版>。</p>
<p align="right">网页的外观是否美观,很大程度上取决于其排版。
</p>
</body>
</html>
代码解释
代码中第 3~6 行是 HTML 的头部,包含页面标题;第 7~13 行是 HTML 的主体,包含多种段落样式,其中第10 行为左对齐,第 11 行为居中对齐,第 12 行为右对齐格式。
换行br 标记
在 HTML 文件中,插入换行标记<br>的作用和普通文档插入回车的作用一样,都表示强制性换行。
基本语法:
<br>或<br/>在 HTML 文档中,换行 br 标记属于单标志,表示插入换行符。
水平分隔线 hr 标记
水平分隔线标记用一条线将页面区域按照功能用途进行分隔。br标记是单个标记。
基本语法:
<hr width="" size="" color="" align="" noshade>水平分隔线 hr 标记的属性、值
| 属性 | 值 | 说明 |
| width | 像素(px)或百分比 | 设置水平线宽度 |
| size | 整数,单位 px | 设置水平线高度 |
| color | rgb 函数、十六进制数,颜色英文名称 | 设置水平线颜色 |
| align | left|centerlright | 设置水平线对齐方式 |
例如:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>csdn-jingyu飞鸟-换行与水平分隔线标记的应用</title>
</head>
<body>
<h4>csdn-jingyu飞鸟-换行与水平分隔线标记的应用</h4>
<p><em>大小为3、宽度为60号、居中</em></p>
<hr size="3" width="60名" color="#330099" align="center">
<strong>宽度为600px、大小为5、绿色、居右对齐</strong><br><br>
<hr width="600px" size="5" color="#00ee99" align="right">
</body>
</html>
代码解释:
代码中第10行插入1条“大小为3、宽度为60%、居中”的水平分隔线;第12 行插入1条“宽度为600px、大小为5、居右对齐”的水平分隔线。
拼音/音标注释ruby标记和 rt/rp 标记
ruby标记定义muby注释(中文注音或字符)。ruby标记与rt标记一同使用。ruby标记由一个或多个字符(需要一个解释/发音)和一个提供该信息的r标记组成,还包括可选的rp 标记,定义当浏览器不支持muby标记时显示的内容。
ruby标记用它将需要注释或注音标的文字内容包围住。
rt标记这里面放置音标或注释,这个标记要跟在需要注释的文本后边。
pp标记是防备那些不支持muby标记的浏览器,主要用来放置括号。对于支持这个标记的浏览器,rp 标记的 CSS 样式是{display:none;},也就是不可见。
基本语法:
<ruby>
鲸鱼<rp>(</rp><rt>jingyu</rt*<rp>)</rp>
飞鸟<rp>(</rp><rt>feiniao</rt><rp>)</rp>
</ruby>
段落缩进blockquote标记
段落缩进 blockquote标记是块级标记,常称为块引用标记。该标记引用的内容能够向右缩进5个英文字符的位置,并在其内容的周围增加外边距。
基本语法:
<blockquote>引用的内容</blockquote>例如:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>csdn-jingyu飞鸟-注释与块引用标记的应用</title>
<style type="text/css">
ruby{font-size:58px;font-family:黑体;text-align:center;}
</style>
</head>
<body>
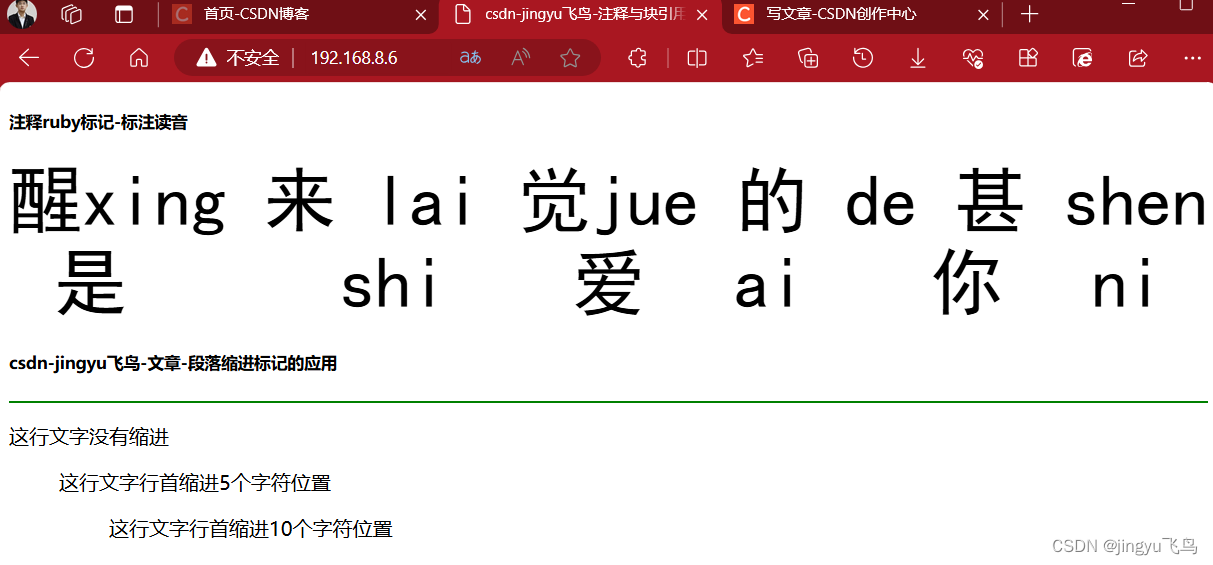
<h5>注释ruby标记-标注读音</h5>
<p align="center"><ruby>
醒<rt><rp>(</rp>xing<rp>)</rp></rt>
来<rt><rp>(</rp>lai<rp>)</rp></rt>
觉<rt><rp>(</rp>jue<rp>)</rp></rt>
的<rt><rp>(</rp>de<rp>)</rp></rt>
甚<rt><rp>(</rp>shen<rp>)</rp></rt>
是<rt><rp>(</rp>shi<rp>)</rp></rt>
爱<rt><rp>(</rp>ai<rp>)</rp></rt>
你<rt><rp>(</rp>ni<rp>)</rp></rt>
</ruby></p>
<h5>csdn-jingyu飞鸟-文章-段落缩进标记的应用</h5>
<hr color="green">
<p>这行文字没有缩进</p>
<blockquote>这行文字行首缩进5个字符位置</blockquote>
<blockquote><blockquote>这行文字行首缩进10个字符位置</blockquote>
</blockquote>
</body>
</html>

代码解释:
代码中第12~17行设置ruby标记标注汉语拼音。第20行,此行文字没有设置块引用,所以没有缩进;第21行设置块引用,所以此行文字行首缩进5个字符位置;第22行套使用2个块引用标记,此行行首向右缩进10个字符的位置。
预格式化 pre 标记
在 HTML中利用成对的<pre></pre>标记对网页中的文字段落进行预格式化,浏览器会完整保留设计者在源文件中所定义的格式,包括各种空格、缩进以及其他特殊格式。
基本语法:
<pre>预格式化文本</pre >例如:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>预格式化</title>
</head>
<body>
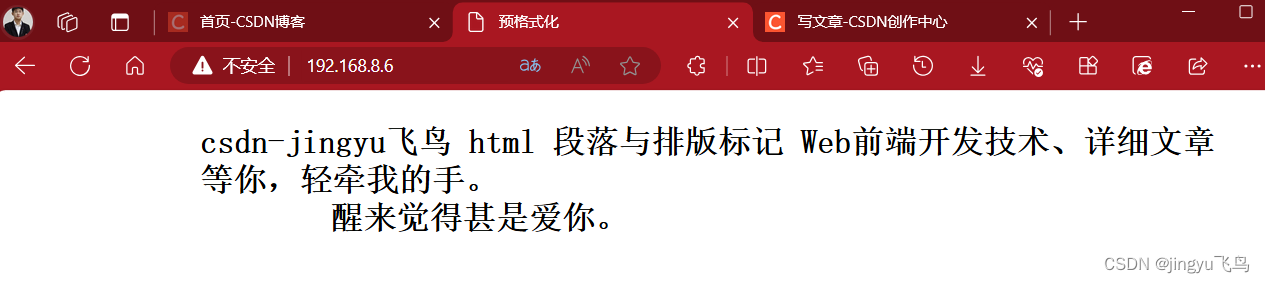
<h1><pre>
csdn-jingyu飞鸟 html 段落与排版标记 Web前端开发技术、详细文章
等你,轻牵我的手。
醒来觉得甚是爱你。
</pre></h1>
</body>
</html>
 代码解释:
代码解释:
代码中第 3~6 行是 HTML 的头部,包含元信息、页面标题;第 7~17 行是 HTML 的主体,其中第8~16 行对文字段落进行预格式化。(第一行就是内容文字多一般就像标题。)



















![【代码随想录】【算法训练营】【第16天】 [104]二叉树的最大深度 [111]二叉树的最小深度 [222]完全二叉树的节点个数](https://img-blog.csdnimg.cn/direct/b01e48a6f61c4f8ba135ea420a5d9ac9.png)