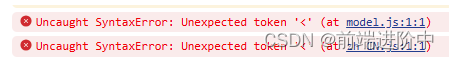
1.最近在做一个登录首页的动画效果,动画组件是用的网上类似csdn方式,但是本地引入完全没问题,打包正式环境,直接报错,动画直接不起作用.

关于vue2的解决方法:
1.检查引用的 JavaScript 文件是否正确:确认所有引用的外部 JavaScript 文件路径是否正确,可以在静态资源的路径前加上<%= BASE_URL %>,例如<script type="text/javascript" src="<%= BASE_URL %>jquery.min.js"></script>。
2.检查 JavaScript 文件的内容:打开引用的 JavaScript 文件,确保文件内容是有效的 JavaScript 代码,没有错误或意外的 < 字符。
3.清除浏览器缓存:有时,浏览器可能缓存了错误的 JavaScript 文件内容,导致错误。你可以尝试清除浏览器缓存后重新加载页面。
4.检查服务器返回的内容:确保服务器正确地返回了 JavaScript 文件,而不是错误页面或其他类型的内容。
vue3解决方法:
2.对比各种百度,但是网上最多的都是vue2的解决方法,根本不是vue3的解决,试了各种办法,都没办法解决
3.然后也有说是文件路径不对,stick 和 assets 静态文件存放问题,两者确实有很大的区别,一个是打包的时候需要执行(assets ),另一个不需要,直接到dist文件里面.
4.然后尝试vue3 关于打包不用执行的就是public文件,我尝试直接放在这个文件下面,结果成功.引入的时候,不用加public 直接下一级
![]()

5.每个人遇到的问题也许不一样,可以多尝试.









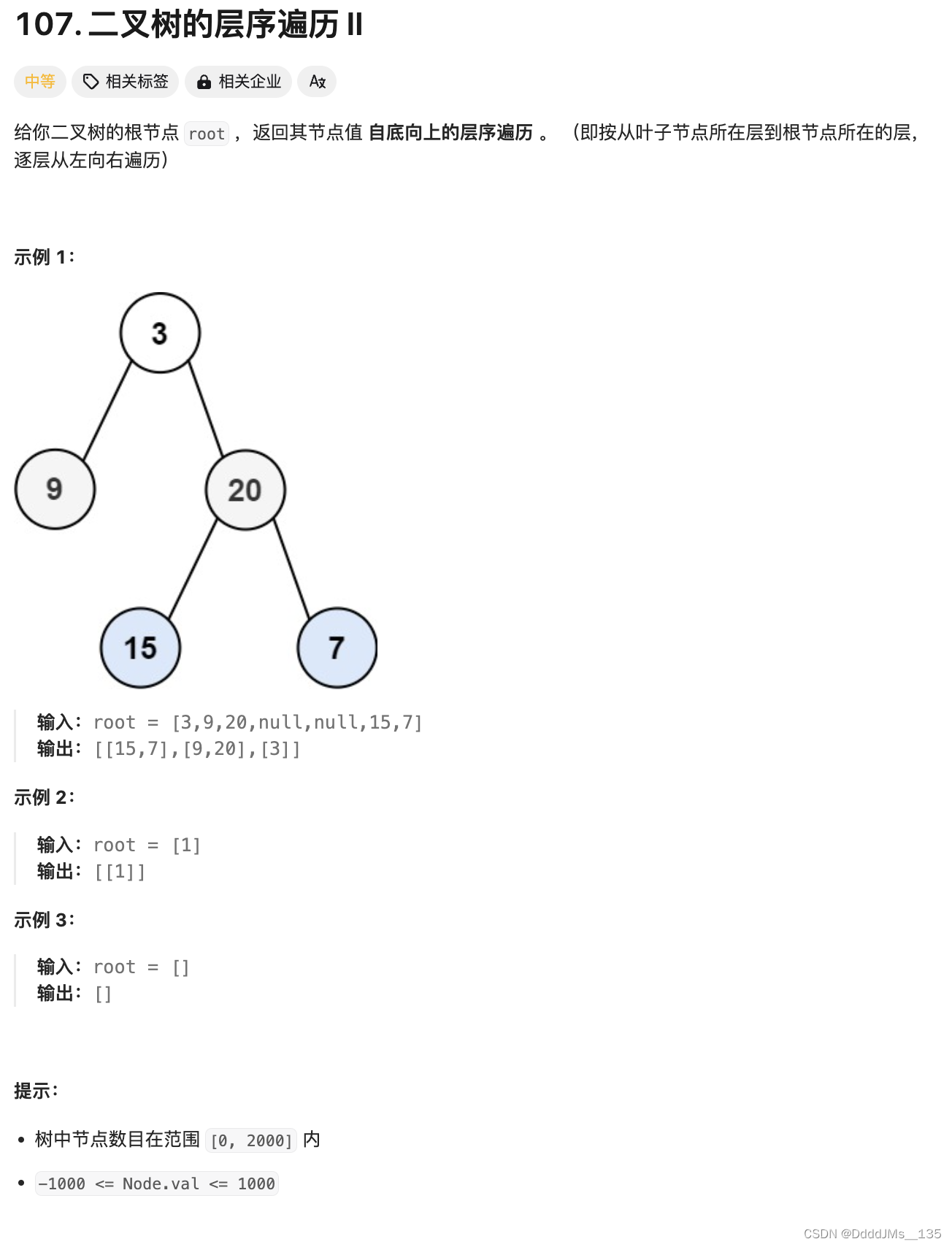
![【代码随想录】【算法训练营】【第15天】 [102]二叉树的层序遍历 [226]翻转二叉树 [101]对称二叉树](https://img-blog.csdnimg.cn/direct/1e2d24fbea6f44c98e9b74bb35aa1d24.png)





![一维前缀和[模版]](https://img-blog.csdnimg.cn/direct/7fcd78b12e1e4f4ab075ed9b9bc54c2a.png)