文章目录
- 一、HTML概念和模版
- 二、常用标签及用法
- 1.p标签
- 2.span标签
- 3.h标签
- 4.hr标签
- 5.img标签
- 6.a标签
- 7.input标签
- 8.table标签
一、HTML概念和模版
HTML的全称为超文本标记语言,它包括一系列标签组成,模版及各部分注释如下:
<!--声明文档类型-->
<!DOCTYPE html>
<!--HTML页面开始-->
<html lang="en">
<!--1、HTML头部-->
<head>
<meta charset="UTF-8"> <!--A、文档的编码:UTF-8-->
<title>小十一</title> <!--B、title:HTML标题-->
</head>
<!--2、HTML主体内容-->
<body>
</body>
</html>
<!--HTML页面结束-->
故而对HTML的学习,其实是学习各种标签的用法
二、常用标签及用法
HTML标签非常多,这里只介绍一些常用标签
1.p标签
p标签是段落标签,特点是独占一行显示,示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>P标签</title>
</head>
<body>
<!--p标签: paragraph 是霸道, 独占一行-->
<p>我是段落标签 -- 1</p>
<p>我是段落标签 -- 2</p>
<p>我是段落标签 -- 3</p>
</body>
</html>
运行结果如下:

2.span标签
span标签是文本标签,特点是连续显示在一行,示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>span标签</title>
</head>
<body>
<!--span: 文本标签 -- 连续的-->
<span>我是文本标签 -- 1</span>
<span>我是文本标签 -- 2</span>
<span>我是文本标签 -- 3</span>
<span>我是文本标签 -- 4</span>
<span>我是文本标签 -- 5</span>
<span>我是文本标签 -- 6</span>
</body>
</html>
运行结果如下:

3.h标签
h标签是标题标签,共6级,从h1-h6,,示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>H标签</title>
</head>
<body>
<!-- 标题标签: 6级-->
<h1>我是1级标题</h1>
<h2>我是2级标题</h2>
<h3>我是3级标题</h3>
<h4>我是4级标题</h4>
<h5>我是5级标题</h5>
<h6>我是6级标题</h6>
</body>
</html>
运行结果如下:

4.hr标签
hr标签是分隔线标签,示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>hr标签</title>
</head>
<body>
<!-- 标题标签: 6级-->
<h1>我是1级标题</h1>
<h2>我是2级标题</h2>
<h3>我是3级标题</h3>
<hr>
<p>我来比大小</p>
</body>
</html>
运行结果如下:

5.img标签
img标签是图片标签,里面有两个参数,src表示当前图片来源,也就是图片路径,alt表示报错提示,当图片加载失败的时候提示性话语,示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>img标签</title>
</head>
<body>
<!--img标签 image:图片标签 src:图片来源 alt:报错提示-->
<img src="小姐姐.jpg" alt="图片未加载">
</body>
</html>
运行结果如下:

6.a标签
a标签是超链接标签,里面有两个参数,href参数表示超链接网址,target参数表示链接的目标网页是否以当前窗口打开,target=“_blank"表示新开窗口打开,target=”_self"表示以当前窗口打开,示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>a标签</title>
</head>
<body>
<!--a标签:超链接标签 href:超链接网址-->
<a href="https://www.baidu.com" target="_blank">我是百度一下</a>
</body>
</html>
运行结果如下:

7.input标签
input标签用来获取用户的输入,代码示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>input标签</title>
</head>
<body>
姓名: <input type="text">
密码: <input type="text">
</body>
</html>
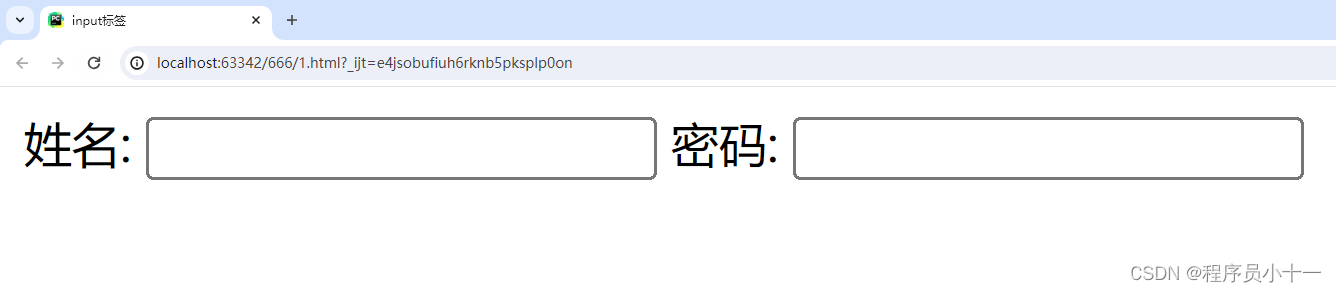
运行结果如下:

我们发现,两个输入框位于同一行,因为input标签默认就是显示在一行,如果要实现换行,用到br标签,代码示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>input标签</title>
</head>
<body>
姓名: <input type="text"><br>
密码: <input type="text">
</body>
</html>
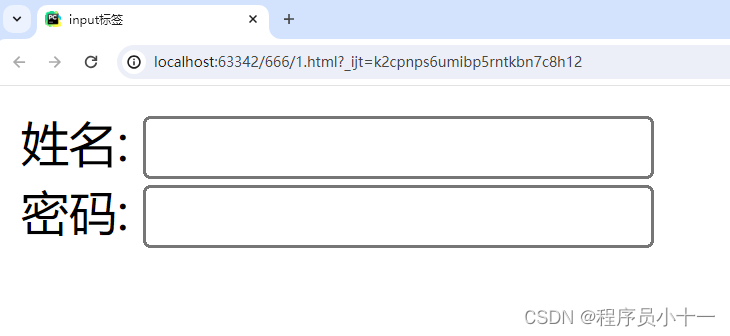
运行结果如下:

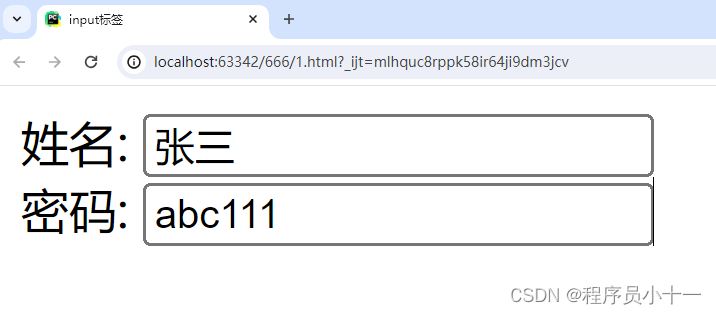
在里面输入姓名和密码:

我们会发现这个很明显不合适,因为密码是明文显示,所以这里要将密码输入的input标签中,type参数值改为password,如下代码所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>input标签</title>
</head>
<body>
姓名: <input type="text"><br>
密码: <input type="password">
</body>
</html>
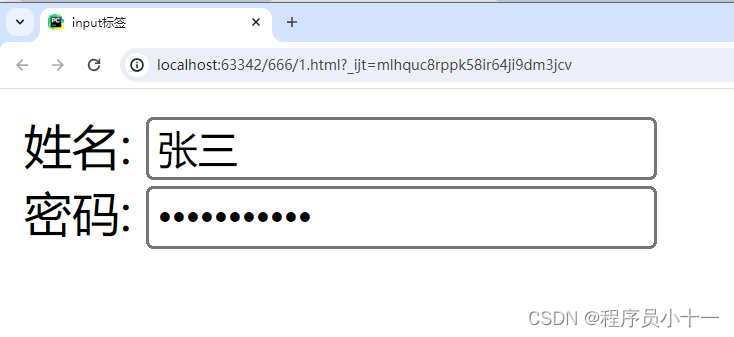
运行之后再输入用户名和密码如下图:

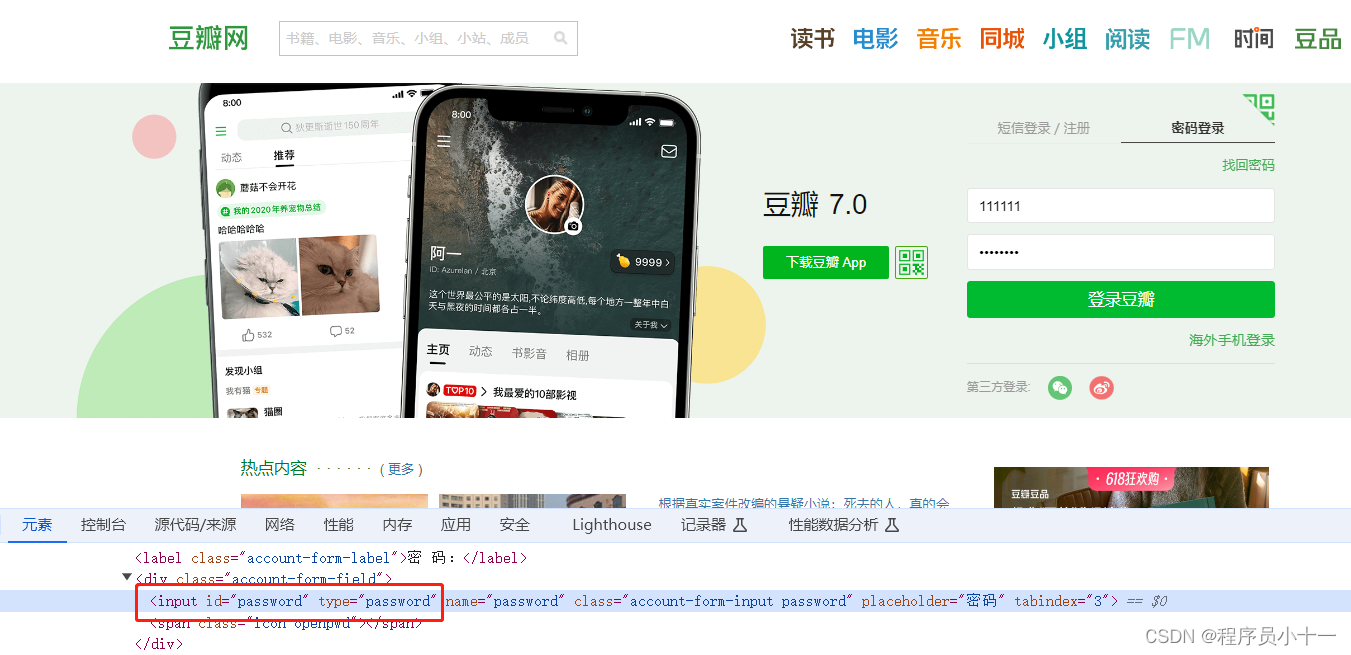
我们可以打开豆瓣网站做个实验,输入用户名和密码,发现密码也是隐藏不显示,在源码中可以看到input标签的类型就是password

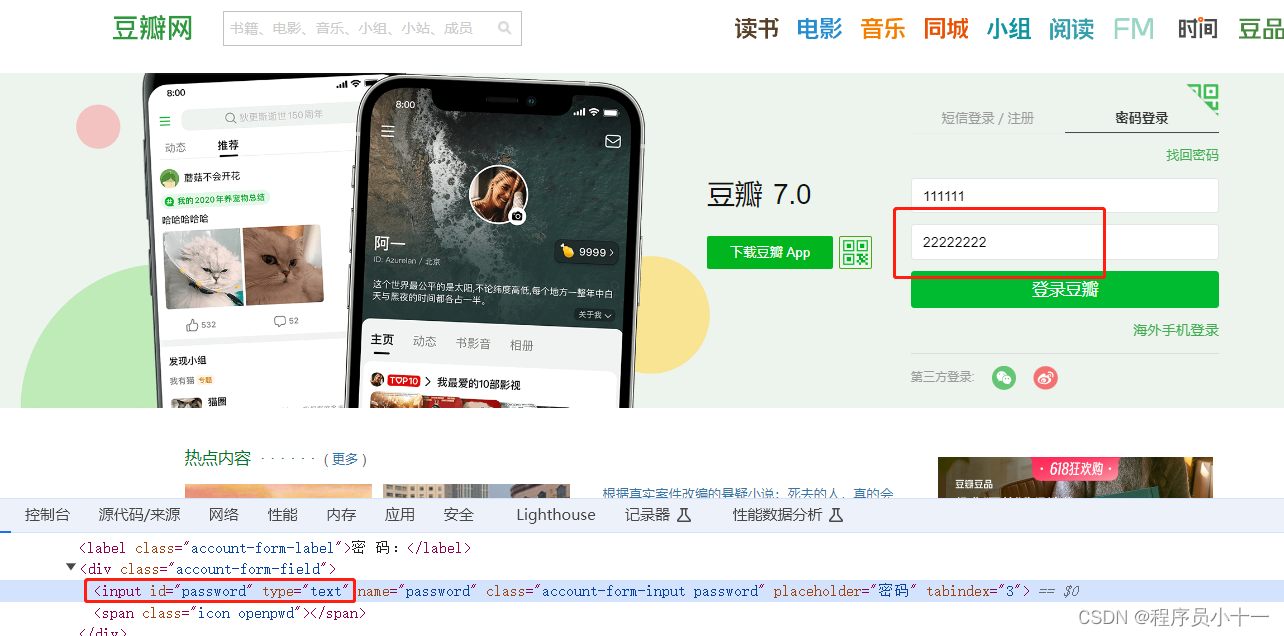
这时候我们把类型改为text看看,可以看到改掉之后,密码就是明文显示

综上,我们就知道,input标签中type类型值为text,代表当前输入的是用户名;type类型值为password,代表当前输入的是密码。
继续对上面的代码做升级,我们重新看下刚才的代码运行结果,会发现当光标点进去输入内容时候没有任何提示,一般都会有提示用户输入类型的话语

这里需要用到参数placeholder,参数值自己填入,示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>input标签</title>
</head>
<body>
姓名: <input type="text" placeholder="请输入姓名"><br>
密码: <input type="password" placeholder="请输入密码">
</body>
</html>
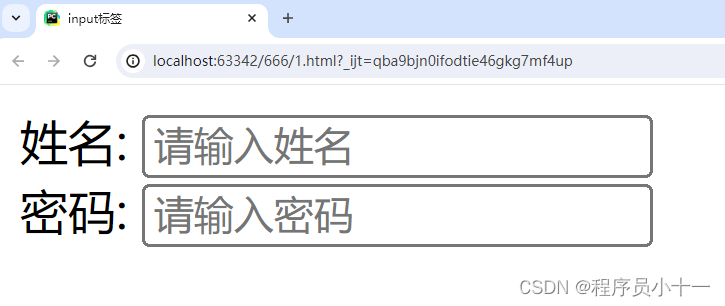
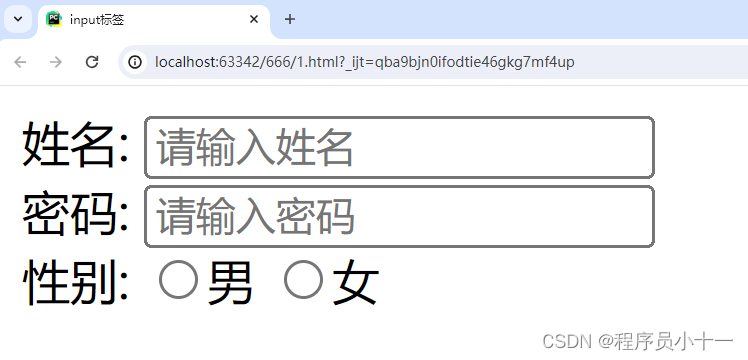
运行结果如下:

继续升级代码,给用户添加性别,让用户可以选择自己性别,这里用到单选框,需要将type类型值改为radio,示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>input标签</title>
</head>
<body>
姓名: <input type="text" placeholder="请输入姓名"><br>
密码: <input type="password" placeholder="请输入密码"><br>
性别: <input type="radio">男 <input type="radio">女
</body>
</html>
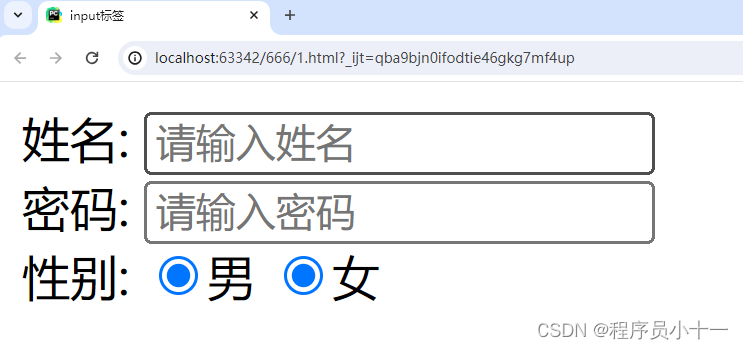
代码运行结果如下:

这时候我们点击性别会发现,两个都能同时选中,如下图:

这就没有实现我们想要的单选功能,怎么办呢?将两个性别输入框设为同一类型,需要用到name参数,值自己随便写,但是要求两个值要相同,代码如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>input标签</title>
</head>
<body>
姓名: <input type="text" placeholder="请输入姓名"><br>
密码: <input type="password" placeholder="请输入密码"><br>
性别: <input type="radio" name="sex">男 <input type="radio" name="sex">女
</body>
</html>
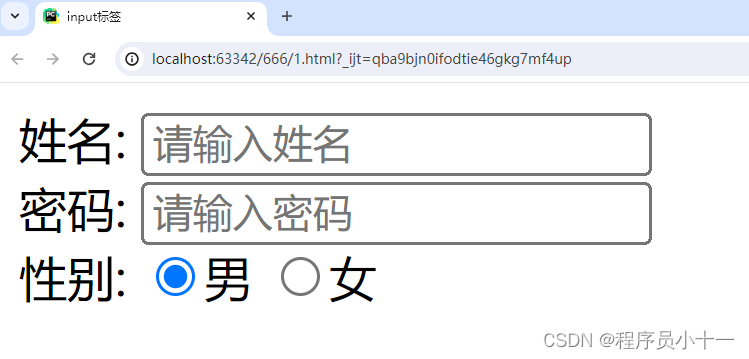
运行之后结果如下图,这下就可以了,只能选其一:

继续改进代码,为用户设置一些爱好,这里要用多选框,因为用户爱好有多个,多选框的type类型值是checkbox,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>input标签</title>
</head>
<body>
姓名: <input type="text" placeholder="请输入姓名"><br>
密码: <input type="password" placeholder="请输入密码"><br>
性别: <input type="radio" name="sex">男 <input type="radio" name="sex">女<br>
爱好: <input type="checkbox">篮球 <input type="checkbox">足球 <input type="checkbox">排球
</body>
</html>
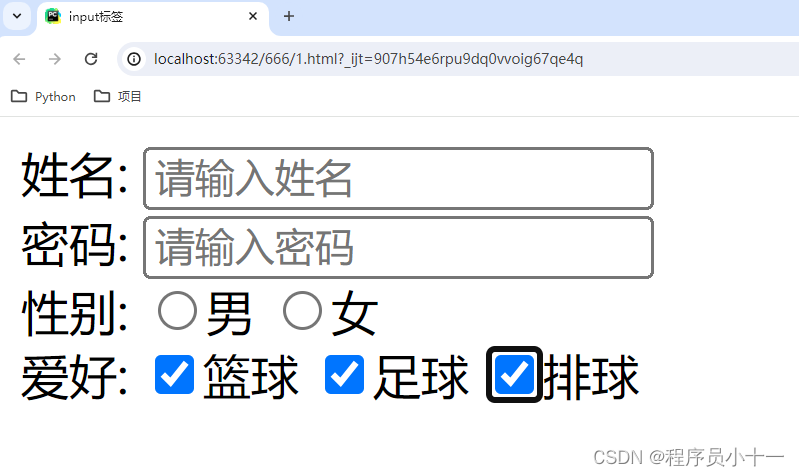
运行之后结果如下:

用户所有信息填好之后需要进行提交,这里提交使用type类型值是submit,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>input标签</title>
</head>
<body>
姓名: <input type="text" placeholder="请输入姓名"><br>
密码: <input type="password" placeholder="请输入密码"><br>
性别: <input type="radio" name="sex">男 <input type="radio" name="sex">女<br>
爱好: <input type="checkbox">篮球 <input type="checkbox">足球 <input type="checkbox">排球<br>
<input type="submit">
</body>
</html>
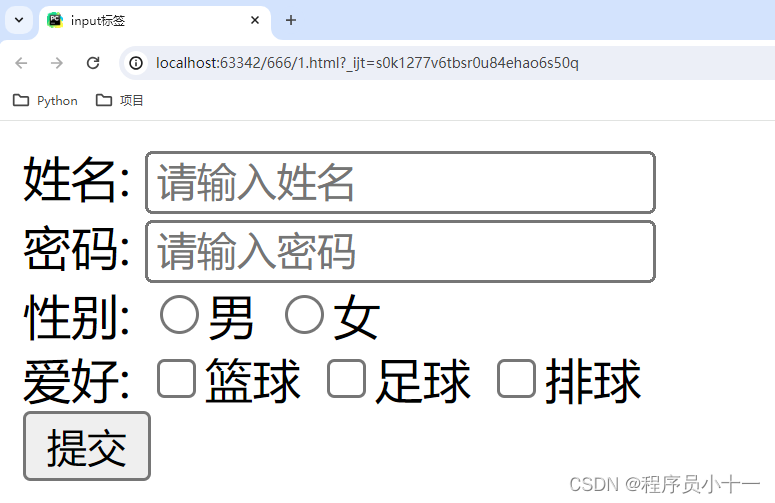
运行结果如下:

这时候提交是整体作为一份表单提交到服务器的后台,后台数据库再和表单里面的数据逐一匹配,所以刚才所有的信息必须是在一个大的框架里面,也就是一份表单中,就需要用到form标签,具体代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>input标签</title>
</head>
<body>
<form action="后台网址">
姓名: <input type="text" placeholder="请输入姓名"><br>
密码: <input type="password" placeholder="请输入密码"><br>
性别: <input type="radio" name="sex">男 <input type="radio" name="sex">女<br>
爱好: <input type="checkbox">篮球 <input type="checkbox">足球 <input type="checkbox">排球<br>
<input type="submit">
</form>
</body>
</html>
还有一种情况,用户填写完信息之后,发现有的填错了,想重新全部填写,在提交之前是可以重置的,重置用到type类型值是reset,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>input标签</title>
</head>
<body>
<form action="后台网址">
姓名: <input type="text" placeholder="请输入姓名"><br>
密码: <input type="password" placeholder="请输入密码"><br>
性别: <input type="radio" name="sex">男 <input type="radio" name="sex">女<br>
爱好: <input type="checkbox">篮球 <input type="checkbox">足球 <input type="checkbox">排球<br>
<input type="submit">
<input type="reset">
</form>
</body>
</html>
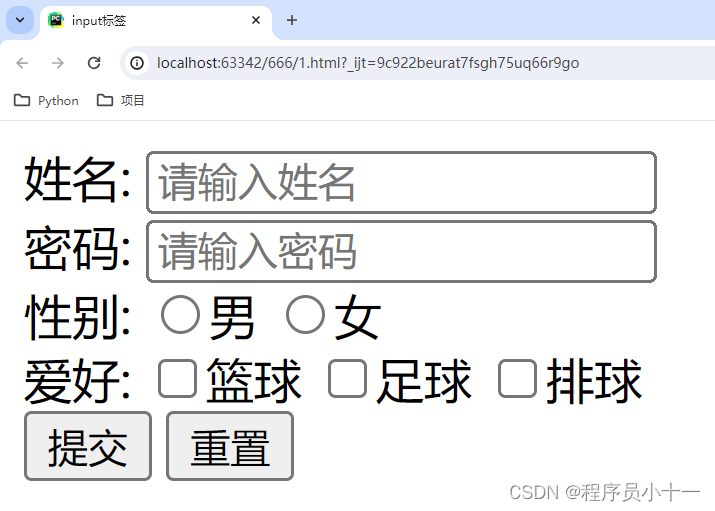
运行后结果如下,填完所有信息后,可以点击重置全部清空:

8.table标签
table标签是表格标签,用来在网页上创建表格,表格有行有列,行用tr标签,几行就是几个tr;列区分是否是表头,如果是表头则用th标签,我们可以先写代码看看:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>table标签</title>
</head>
<body>
<table>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
</table>
</body>
</html>
代码运行结果如下:

可以看到表头确实加粗显示,很醒目,但是没有边框,这里要用到table标签的border属性,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>table标签</title>
</head>
<body>
<table border="1px">
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
</table>
</body>
</html>
运行结果如下:

接下来再写表格中的内容,也就是数据,数据不是表头,没必要特殊显示加粗,所以在内容中的列用td标签,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>table标签</title>
</head>
<body>
<table border="1px">
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
<tr>
<td>张三</td>
<td>18</td>
<td>男</td>
</tr>
<tr>
<td>李四</td>
<td>19</td>
<td>女</td>
</tr>
</table>
</body>
</html>
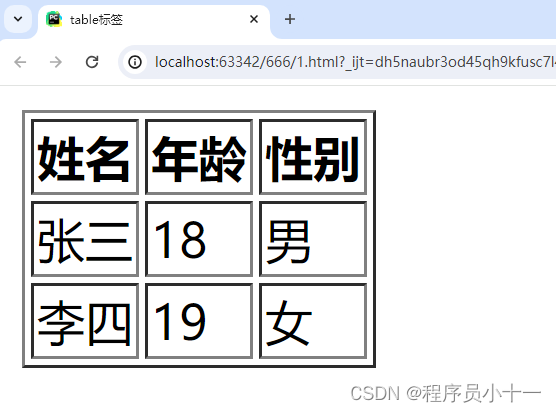
运行后结果如下:

这时候我们发现还没有表名,设置表名用caption标签,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>table标签</title>
</head>
<body>
<table border="1px">
<caption>学生信息表</caption>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
<tr>
<td>张三</td>
<td>18</td>
<td>男</td>
</tr>
<tr>
<td>李四</td>
<td>19</td>
<td>女</td>
</tr>
</table>
</body>
</html>
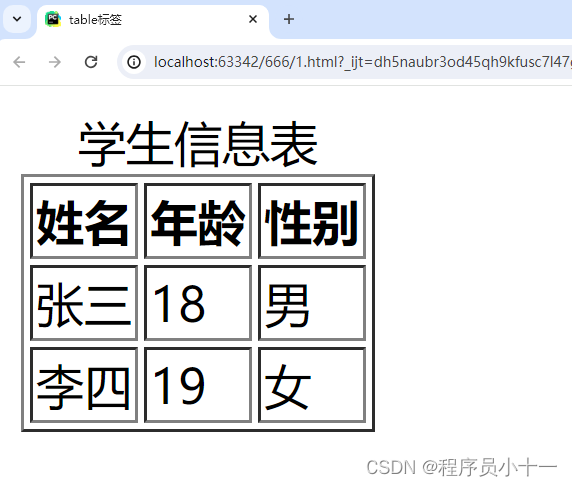
运行后结果如下:

最后用table标签完成一个案例:酒店菜谱,代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table border="1px">
<caption>十一酒店菜谱</caption>
<tr>
<th>星期一</th>
<th>星期二</th>
<th>星期三</th>
<th>星期四</th>
<th>星期五</th>
<th>星期六</th>
<th>星期天</th>
</tr>
<tr>
<td>辣椒炒肉</td>
<td>剁椒鱼头</td>
<td>麻辣鸡丝</td>
<td>爆炒牛肚</td>
<td>红烧鱼块</td>
<td>上海青</td>
<td>红烧肥肠</td>
</tr>
<tr>
<td>海带汤</td>
<td>球白菜</td>
<td>油豆腐炒肉</td>
<td>爆炒猪耳</td>
<td>清蒸鱼</td>
<td>红烧排骨</td>
<td>蚂蚁上树</td>
</tr>
</table>
</body>
</html>
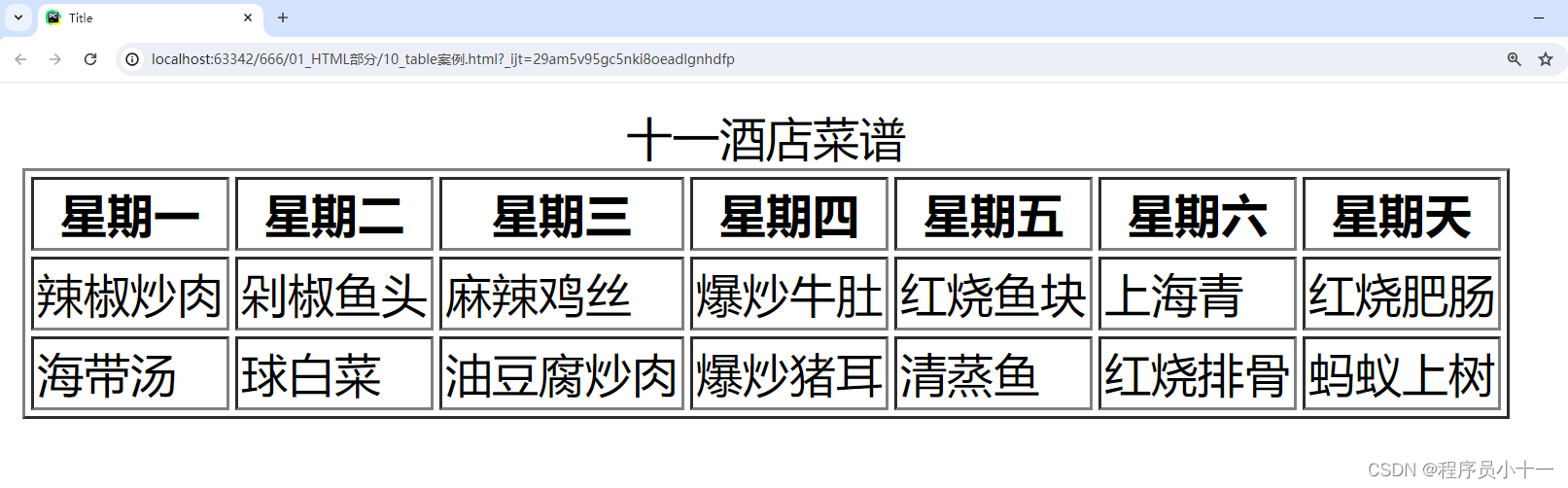
运行后结果如下:













![SpringMVC源码解读[1] -Spring MVC 环境搭建](https://img-blog.csdnimg.cn/direct/41f2bce2f3f64511bc68f17626e573ee.png)


![[图解]产品经理创新模式01物流变成信息流](https://img-blog.csdnimg.cn/direct/f870890de5c34f78b01c9c35a9f70d29.png)