C# run nodejs
Inter-Process Communication,IPC
Process类 启动Node.js进程,通过标准输入输出与其进行通信。
// n.js
// 监听来自标准输入的消息
process.stdin.on('data', function (data) {
// 收到消息后,在控制台输出并回复消息
console.log("Message from C#: " + data.toString());
process.stdout.write("Hello from Node.js!");
});
ProcessStartInfo startInfo = new ProcessStartInfo();
startInfo.FileName = "node"; // Node.js可执行文件路径,如果已在系统路径中,则不需要提供完整路径
startInfo.Arguments = "n.js"; // 执行的Node.js脚本文件路径
startInfo.UseShellExecute = false;
startInfo.RedirectStandardInput = true;
startInfo.RedirectStandardOutput = true;
Process nodeProcess = new Process();
nodeProcess.StartInfo = startInfo;
// 启动进程
nodeProcess.Start();
// 与Node.js进程进行通信
using (var writer = nodeProcess.StandardInput)
{
if (writer.BaseStream.CanWrite)
{
// 向Node.js进程发送消息
writer.WriteLine("Hello from C#!");
}
}
// 读取Node.js进程的输出
using (var reader = nodeProcess.StandardOutput)
{
if (reader.BaseStream.CanRead)
{
// 从Node.js进程读取响应
string response = reader.ReadLine();
Console.WriteLine("Response from Node.js: " + response);
}
}
Console.Read();
// 等待Node.js进程结束
nodeProcess.WaitForExit();
nodeProcess.Close();

Socket
server
const net = require('net');
// 创建一个服务器实例
const server = net.createServer((socket) => {
// 连接建立时触发
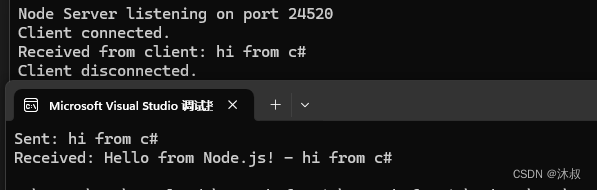
console.log('Client connected.');
// 监听客户端发送的数据
socket.on('data', (data) => {
console.log('Received from client: ' + data.toString());
// 向客户端发送响应数据
socket.write('Hello from Node.js!' + data.toString());
});
// 监听连接断开事件
socket.on('end', () => {
console.log('Client disconnected.');
});
});
// 监听指定端口
const port = 24520;
server.listen(port, () => {
console.log('Node Server listening on port ' + port);
});
// 启动 Node.js 服务器的 Node.js 脚本文件路径
string nodeScriptPath = "n.js";
// 启动 Node.js 进程
ProcessStartInfo startInfo = new ProcessStartInfo();
startInfo.FileName = "node"; // Node.js 可执行文件路径,如果已在系统路径中,则不需要提供完整路径
startInfo.Arguments = nodeScriptPath; // Node.js 脚本文件路径
startInfo.UseShellExecute = false;
startInfo.RedirectStandardOutput = true;
Process nodeProcess = new Process();
nodeProcess.StartInfo = startInfo;
// Node.js 服务器输出的事件处理函数
nodeProcess.OutputDataReceived += (sender, e) =>
{
Console.WriteLine(e.Data); // 输出 Node.js 服务器的输出信息
};
// 启动进程
nodeProcess.Start();
nodeProcess.BeginOutputReadLine(); // 开始异步读取 Node.js 服务器的输出
// 等待 Node.js 进程结束
nodeProcess.WaitForExit();
nodeProcess.Close();
run

client
// 连接到 Node.js 服务器的地址和端口
string serverAddress = "127.0.0.1"; // 本地地址
int serverPort = 24520; // Node.js 服务器端口
// 创建 TcpClient 实例
using (TcpClient client = new TcpClient(serverAddress, serverPort))
{
// 获取用于向服务器发送数据的网络流
using (NetworkStream stream = client.GetStream())
{
// 发送数据到服务器
string message = "hi from C#!";
byte[] data = Encoding.ASCII.GetBytes(message);
stream.Write(data, 0, data.Length);
Console.WriteLine("Sent: " + message);
// 读取服务器的响应
byte[] buffer = new byte[1024];
int bytesRead = stream.Read(buffer, 0, buffer.Length);
string response = Encoding.ASCII.GetString(buffer, 0, bytesRead);
Console.WriteLine("Received: " + response);
}
}
run

nodejs run c#
Node.js 使用 child_process.exec() 函数执行 c# exe
Console.WriteLine("hi c# ");
//runc.js
const { exec } = require('child_process');
// 执行 hello.exe
exec('ConNode.exe', (error, stdout, stderr) => {
if (error) {
console.error(`执行错误: ${error.message}`);
return;
}
if (stderr) {
console.error(`执行错误: ${stderr}`);
return;
}
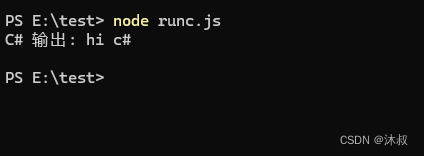
console.log(`C# 输出: ${stdout}`);
});
run
node runc.js





![SpringMVC源码解读[1] -Spring MVC 环境搭建](https://img-blog.csdnimg.cn/direct/41f2bce2f3f64511bc68f17626e573ee.png)


![[图解]产品经理创新模式01物流变成信息流](https://img-blog.csdnimg.cn/direct/f870890de5c34f78b01c9c35a9f70d29.png)