
官网demo地址:
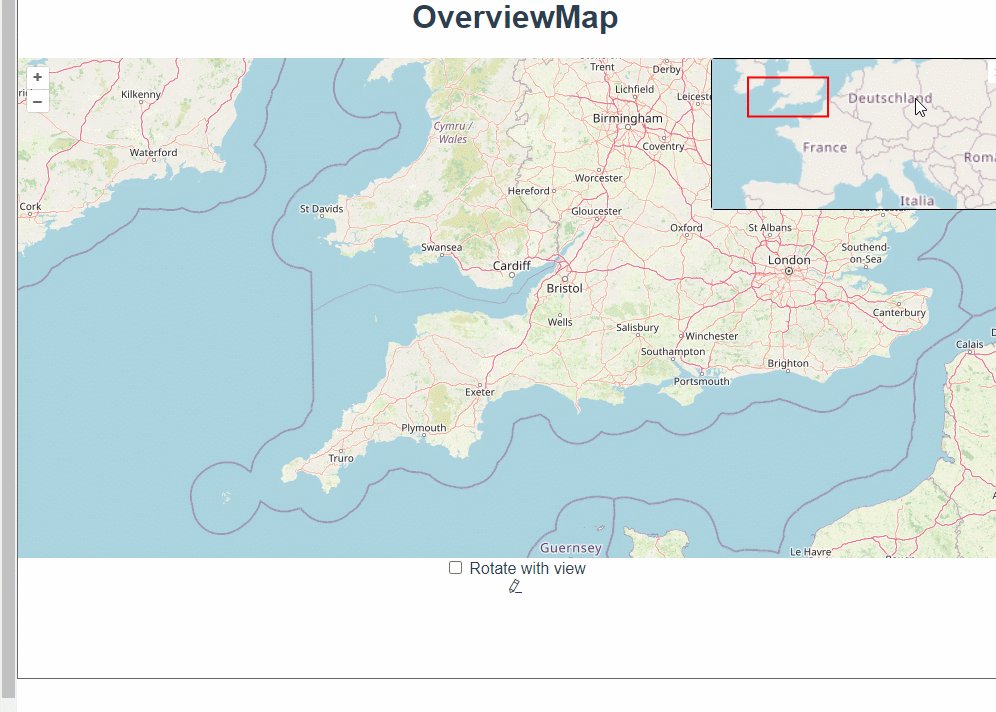
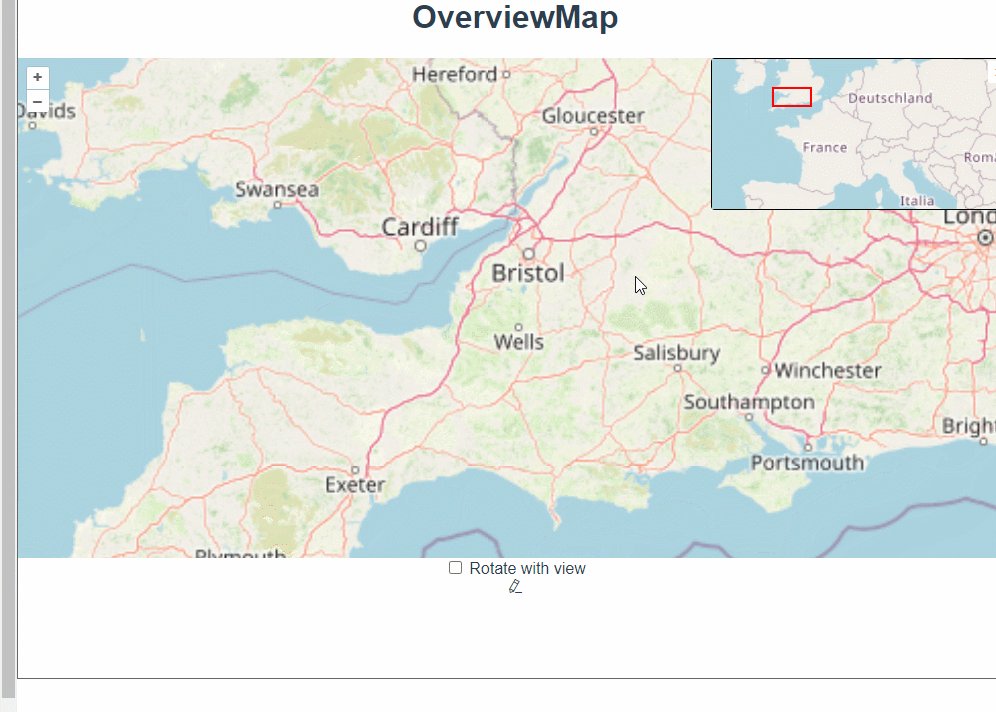
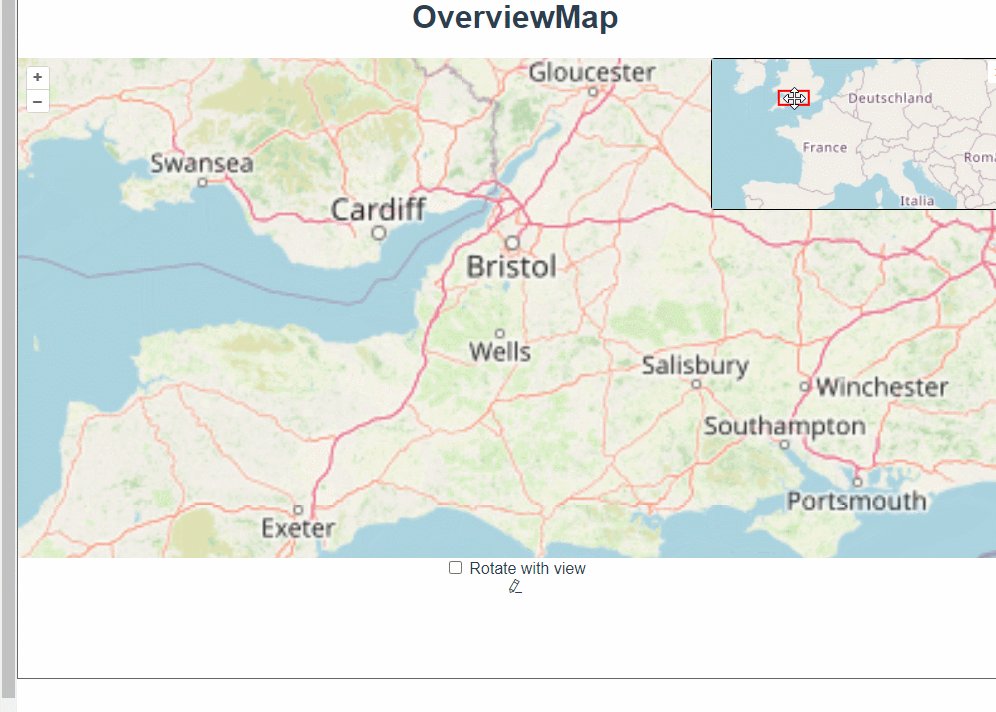
Custom Overview Map
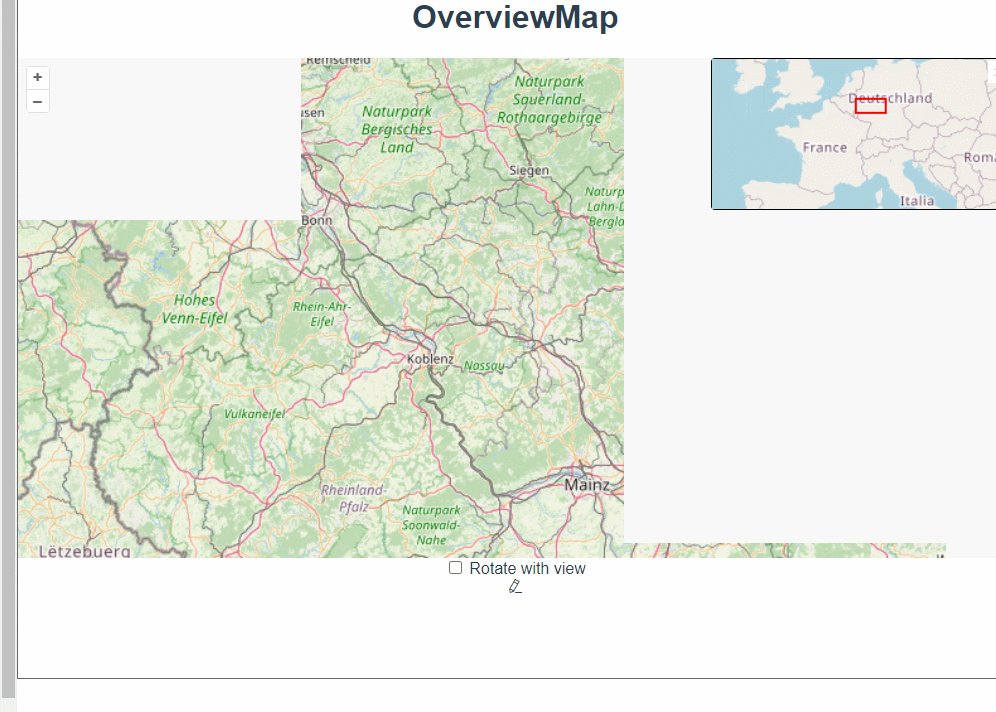
这个示例展示了如何在地图上增加一个小窗窗口的地图并跟随着地图的旋转而旋转视角。
首先加载了一个地图。其中 DragRotateAndZoom是一个交互事件,它可以实现按住shift键鼠标拖拽旋转地图。
const map = new Map({
interactions: defaultInteractions().extend([new DragRotateAndZoom()]),
layers: [
new TileLayer({
source: new XYZ({
url: "http://{a-c}.tile.openstreetmap.org/{z}/{x}/{y}.png",
}),
zIndex: 1,
}),
],
target: "map",
view: new View({
center: [500000, 6000000],
zoom: 7,
}),
});然后是实例化了OverviewMap类来实现鹰眼地图。
const overviewMapControl = new OverviewMap({
className: "ol-overviewmap ol-custom-overviewmap",
layers: [
new TileLayer({
source: new XYZ({
url: "http://{a-c}.tile.openstreetmap.org/{z}/{x}/{y}.png",
}),
zIndex: 1,
}),
],
// 设置控制面板折叠时显示的标签,"\u00BB" 是一个右双尖括号(»)。
collapseLabel: "\u00BB",
//设置控制面板展开时显示的标签,"\u00AB" 是一个左双尖括号(«)
label: "\u00AB",
//设置 OverviewMap 控件初始化时是否是折叠状态。false 表示默认展开。
collapsed: false,
});collapseLabel接受两种类型的参数string | HTMLElement ,所以也可以自己定义一个图标。
<i class="el-icon-edit" ref="edit_icon"></i>
collapseLabel: this.$refs.edit_icon因为地图设置了按住shift键旋转,所以这个小窗口也需要设置一下是否跟随旋转。setRotateWithView(true/false)
overviewMapControl.setRotateWithView(this.checked);然后,在初始化map的时候将overviewMapControl加进去就可以了。
const map = new Map({
controls: defaultControls().extend([overviewMapControl]),
})小细节:
new OverviewMap的className参数要么不传,要传自定义类名的话需要加上它的默认值.ol-overviewmap

我原本以为可以随便自定义,于是只写了一个test。
const overviewMapControl = new OverviewMap({
className: "test",
})调整样式后发现点击折叠按钮无法控制它显示隐藏。
翻看文档和源码后得知,展示/折叠的按钮点击事件中是通过是否加上ol-collapsed类名来控制小窗显隐的。


而起隐藏作用的css是这样写的,带上了它原本的默认类名.ol-overviewmap

所以,如果要自定义类名要在加上它的默认值ol-overviewmap
// className: "ol-overviewmap test",完整代码:
<template>
<div class="box">
<h1>OverviewMap</h1>
<div id="map" class="map"></div>
<div>
<label
><input type="checkbox" id="rotateWithView" /> Rotate with view</label
>
</div>
<i class="el-icon-edit" ref="edit_icon"></i>
<i class="el-icon-share" ref="share_icon"></i>
</div>
</template>
<script>
import Map from "ol/Map.js";
import OSM from "ol/source/OSM.js";
import TileLayer from "ol/layer/Tile.js";
import View from "ol/View.js";
import { XYZ } from "ol/source";
import {
DragRotateAndZoom,
defaults as defaultInteractions,
} from "ol/interaction.js";
import { OverviewMap, defaults as defaultControls } from "ol/control.js";
export default {
name: "",
components: {},
data() {
return {
map: null,
};
},
computed: {},
created() {},
mounted() {
const rotateWithView = document.getElementById("rotateWithView");
const overviewMapControl = new OverviewMap({
className: "ol-overviewmap ol-custom-overviewmap",
// className: "ol-overviewmap test",
layers: [
new TileLayer({
source: new XYZ({
url: "http://{a-c}.tile.openstreetmap.org/{z}/{x}/{y}.png",
}),
zIndex: 1,
}),
],
// 设置控制面板折叠时显示的标签,"\u00BB" 是一个右双尖括号(»)。
//collapseLabel: "\u00BB",
//设置控制面板展开时显示的标签,"\u00AB" 是一个左双尖括号(«)
//label: "\u00AB",
label: this.$refs.share_icon,
collapseLabel: this.$refs.edit_icon,
//设置 OverviewMap 控件初始化时是否是折叠状态。false 表示默认展开。
collapsed: false,
});
rotateWithView.addEventListener("change", function () {
overviewMapControl.setRotateWithView(this.checked);
});
const map = new Map({
controls: defaultControls().extend([overviewMapControl]),
interactions: defaultInteractions().extend([new DragRotateAndZoom()]),
layers: [
new TileLayer({
source: new XYZ({
url: "http://{a-c}.tile.openstreetmap.org/{z}/{x}/{y}.png",
}),
zIndex: 1,
}),
],
target: "map",
view: new View({
center: [500000, 6000000],
zoom: 7,
}),
});
},
methods: {},
};
</script>
<style lang="scss" >
#map {
width: 100%;
height: 500px;
}
.box {
height: 100%;
}
.map .ol-custom-overviewmap,
.map .ol-custom-overviewmap.ol-uncollapsible {
bottom: auto;
left: auto;
right: 0;
top: 0;
}
.map .ol-custom-overviewmap:not(.ol-collapsed) {
border: 1px solid black;
}
.map .ol-custom-overviewmap .ol-overviewmap-map {
border: none;
width: 300px;
}
.map .ol-custom-overviewmap .ol-overviewmap-box {
border: 2px solid red;
}
.map .ol-custom-overviewmap:not(.ol-collapsed) button {
bottom: auto;
left: auto;
right: 1px;
top: 1px;
}
.map .ol-rotate {
top: 170px;
right: 0;
}
.map .ol-overviewmap-map {
height: 150px;
}
// 以下为测试代码
.map .test {
border: none;
width: 200px;
height: 150px;
border: 2px solid red;
position: absolute;
right: 0;
}
.map .test:not(.ol-collapsed) button {
position: absolute;
bottom: auto;
left: auto;
right: 1px;
top: 1px;
}
.test.ol-collapsed .ol-overviewmap-map,
.test.ol-uncollapsible button {
display: none;
}
</style>