把AI融入生产力工具的未来会是什么样?微软今天给出了蓝图。
今天凌晨,微软召开了Microsoft Build 2024 开发者大会,同前两天的Google I/O开发者大会一样,本次大会的核心词还是“AI”,其中最主要的内容是最新的Copilot,总的来说,这次的大会主要有三大看点。
3.5研究测试:
hujiaoai.cn
4研究测试:
askmanyai.cn
Claude-3研究测试:
hiclaude3.com

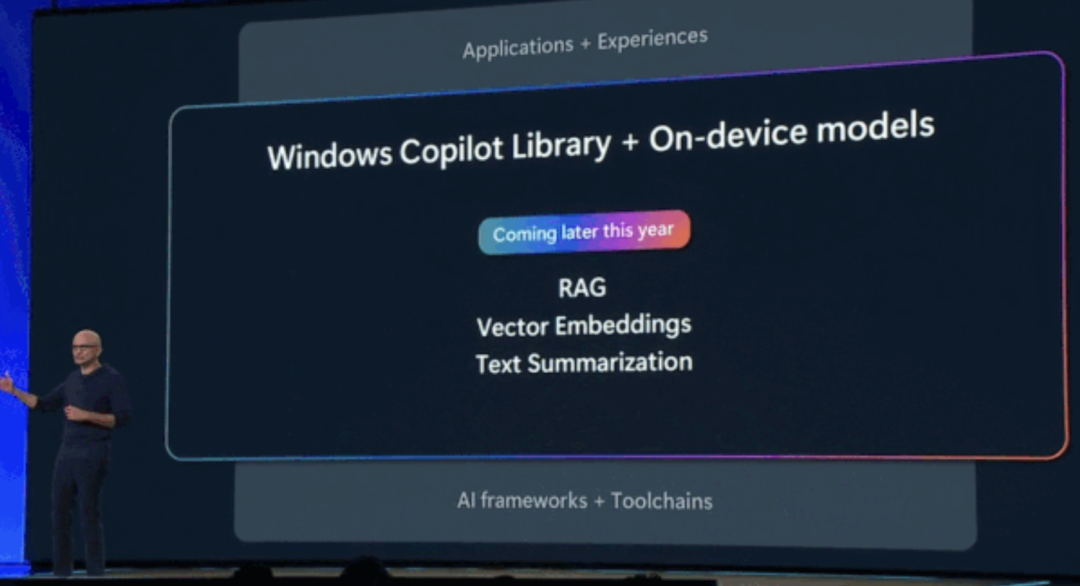
Copilot+PC,原生支持底层AI开发,掀起全民定制AI的浪潮
在昨天微软新园区的的活动上,已经向我们提前剧透了Copilot+PC的概念和能力,这个可以参考我们前面的文章
https://mp.weixin.qq.com/s/MVQg0z9ZMfGLFXzFYP4-vA
Copilot+PC凭借强大的新型芯片,能够实现令人难以置信的 40+ TOPS(每秒万亿次操作)AI 算力,运行 AI 工作负载的能力被提升了 20 倍,效率提高了 100 倍,并提供了业界领先的 AI 加速。
这种硬件上的支持使得许多AI服务不再需要云端支持,而是转向本地运行,比如其中一种小模型Phi-Silica,专为Copilot+PC中的高性能神经处理单元(NPU)设计,为Copilot+PC中的各种AI服务提供支持。Phi-Silica参数量仅3.3B,每秒可以处理650个token的输入,输出每秒约27个token,功率消耗仅为1.5瓦。

DirectML,PyTorch等应用还在Windows上获得了原生的支持,获得了更多的底层优化,从而方便机器学习开发者可以在端侧运行自己的模型。
这种优势可能会从Mac中吸引一票粉丝。
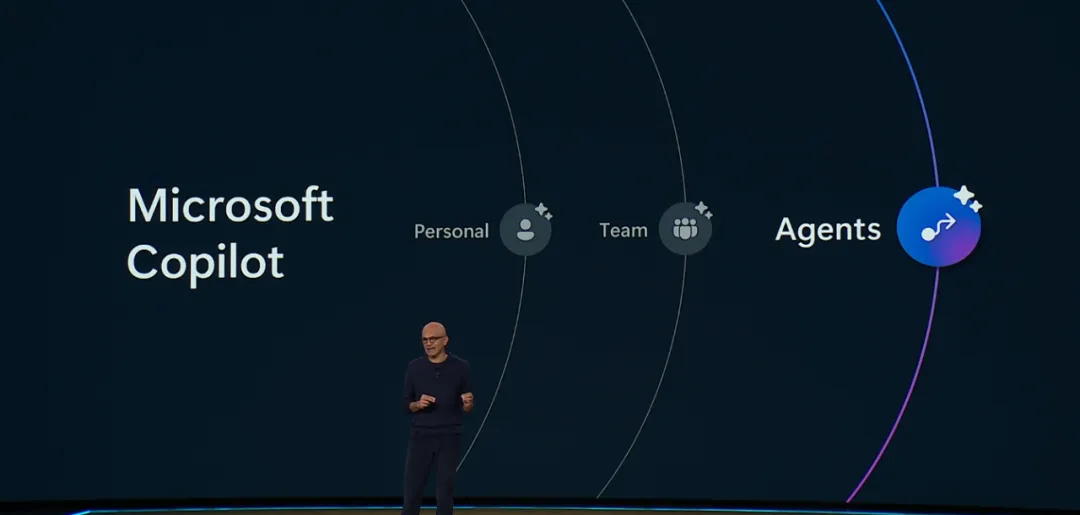
Copilot升级,从Personal到Team再到Agents
微软还介绍了他们对Copilot本身的升级。现在Copilot不仅可以作为个人的助手,还新增了团队协作功能,而且Copilot Agents允许用户自定义Copilot的工作流。

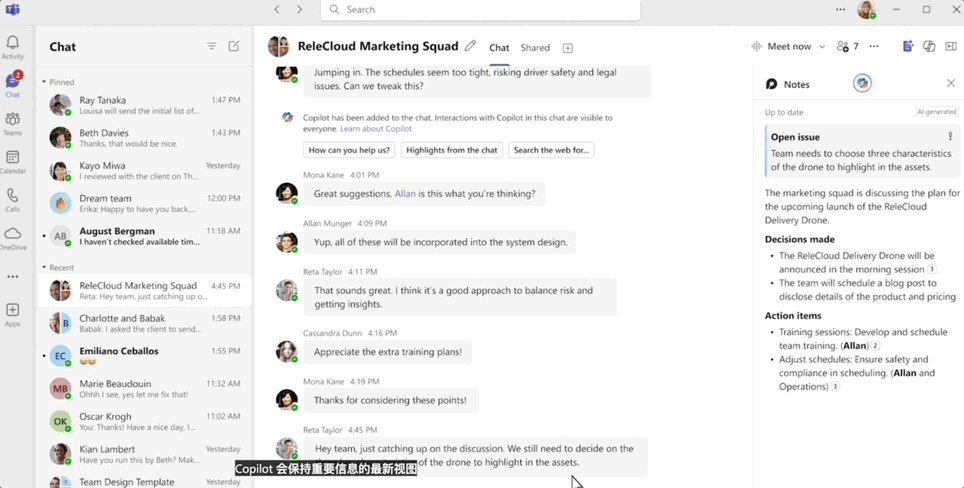
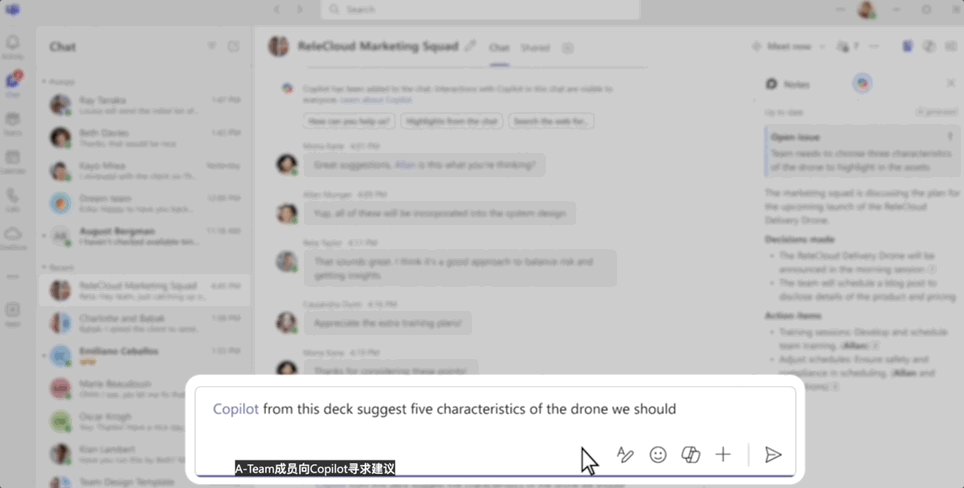
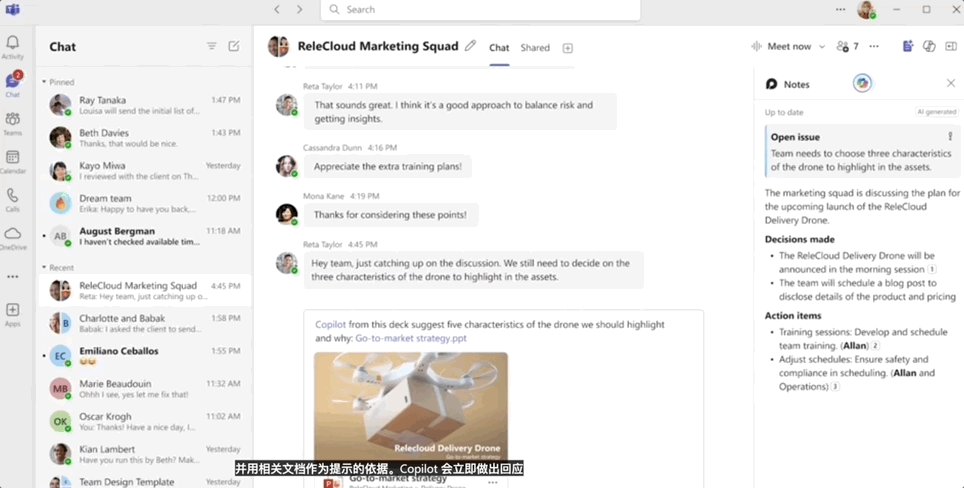
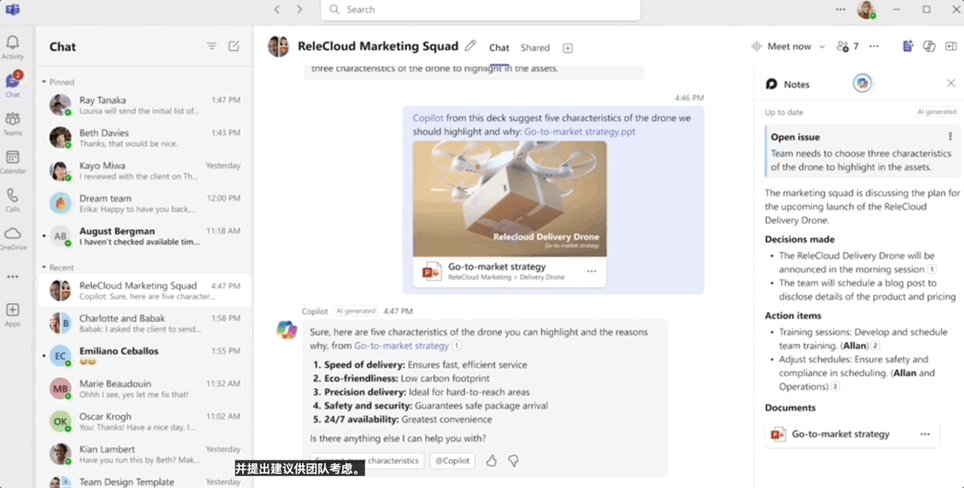
简而言之,Team Copilot可以使Copilot成为团队的一员,在工作群里,它可以充当会议主持人,为会议实时地撰写笔记,并总结内容,团队成员也可以实时地向Copilot提问。

除此之外,Copilot还可以充当人类团队的领导者,它可以根据整体的任务目标,来为每个人创建和分配子任务、并跟踪截止日期和及时督促团队成员,确保每个项目顺利进行。
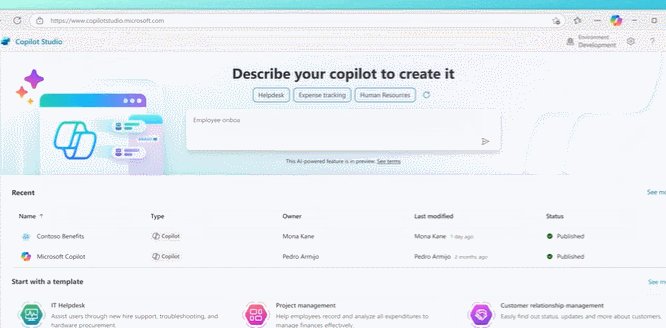
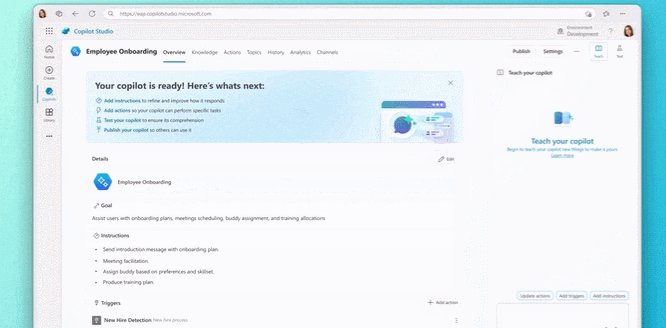
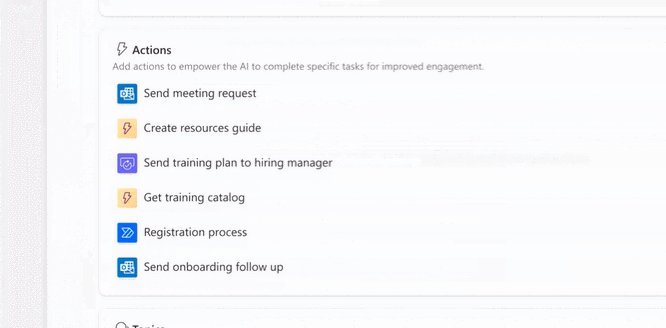
更进一步就是Copilot的Agents功能,用户可以在Copilot Studio自定义一个Copilot Agent,这个代理Agent就像一个随时待命的白领员工,它的能力由用户来定义,这就意味着,它不仅具有记忆、学习和推理能力,而且可以在后台自发执行任务,以实现长期运行的业务流程自动化。

写到这里,编者不禁开始脊背发凉,不知道该称呼Copilot Agent是“它”还是“他”,也不知道Copilot Agent的诞生是会提升人类的就业质量还是导致更多的白领失业。微软副总裁Charles Lamanna表示“它可以消除一些重复、琐碎的工作,例如数据输入等,这些也许都是没有人真正想做的事情”。

多模态小模型Phi-3-Vision
Microsoft Build 2024上的第三个看点就是新发布的多模态小模型Phi-3-Vision,它拥有4.2B参数,支持128K上下文长度。
Phi-3-vision能够直接在移动设备上使用。基于Phi-2的基础,Phi-3-vision不仅能够执行日常的视觉推理任务,还专门优化了图表分析功能。它可以分析图表中的信息并回答用户的提问。
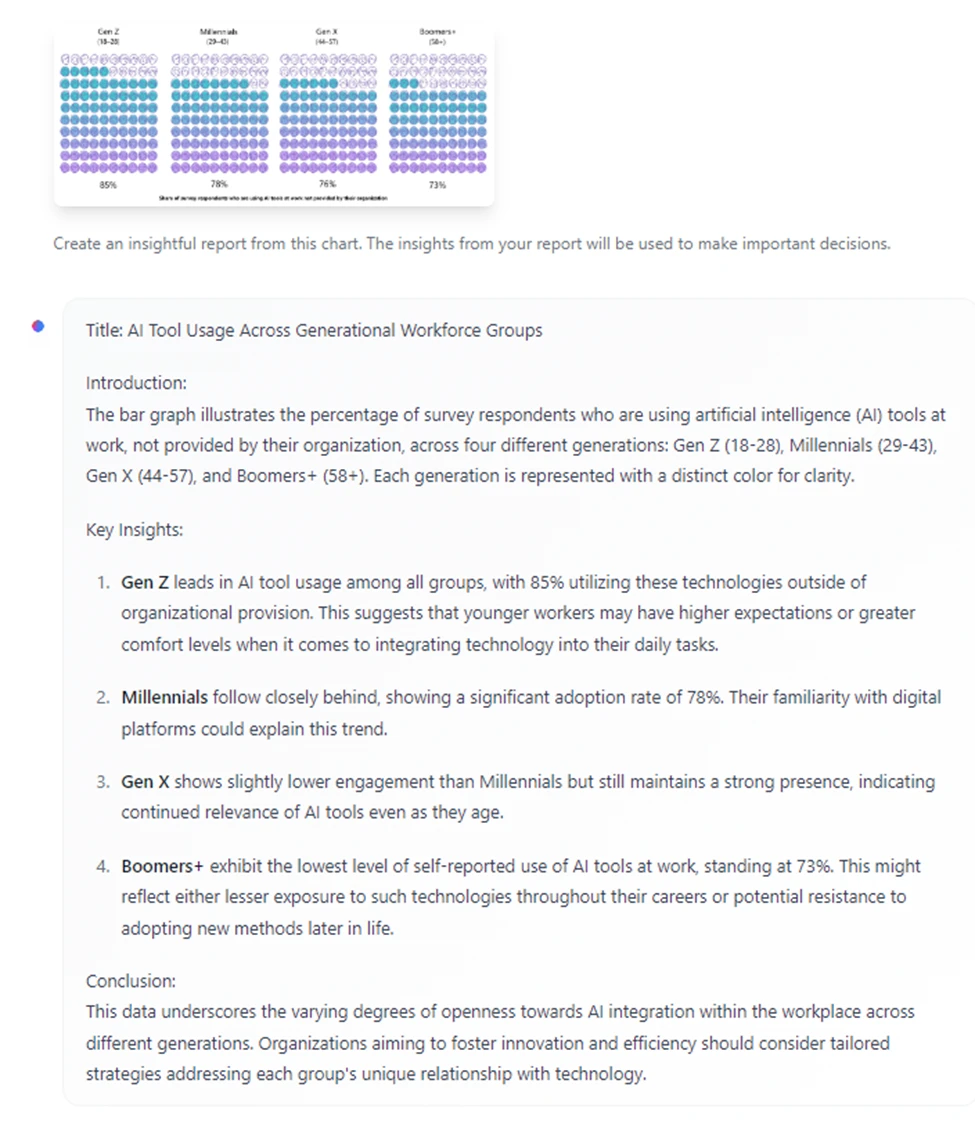
在发布会现场,微软总裁纳德拉展示了一个令人印象深刻的 DEMO。他将一张图表交给 Phi-3-vision,内容是不同年龄段的人在工作中使用 AI 工具的情况。Phi-3-vision准确提取了图表中的各组数据,并对不同年龄层的结果进行了比较和分析,最终给出了一份详尽的报告。

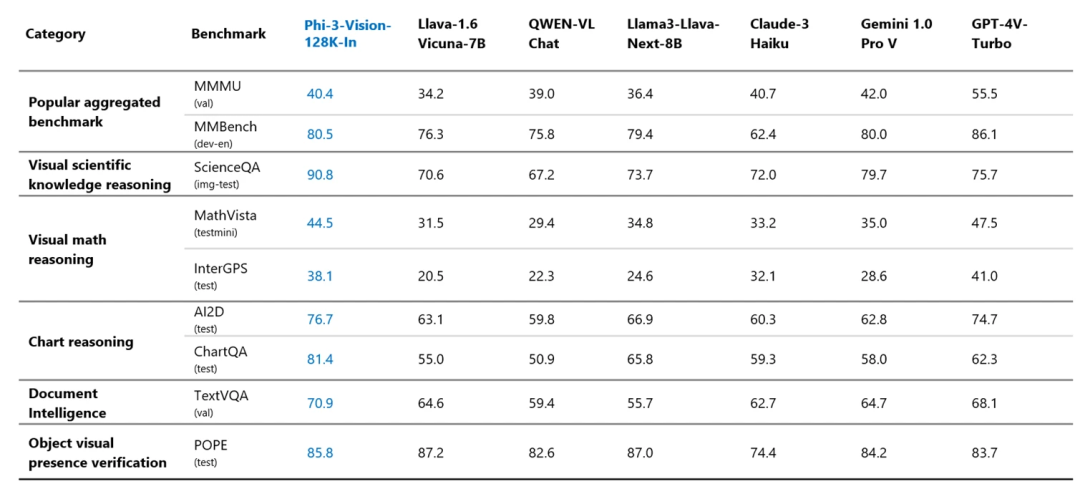
微软还在官网上给出了Phi-3-vision的具体性能指标,可以看到在图表推理任务中,Phi-3-vision遥遥领先于其他对手,其中就包括GPT-4v Turbo。

但遗憾的是Phi-3-vision目前只支持基于图像的推理,无法生成图像。
活动彩蛋:OpenAI CEO 奥特曼亮相
微软作为OpenAI的最大投资方,OpenAI CEO 奥特曼也来到了活动现场以示支持。他和微软的CTO Kevin Scott同台,讨论了大模型的未来以及关于GPT-4o的发展方向。

虽然仅亮相短短9分钟,但也带来了一些信息。在模型开发方面,奥特曼透露,未来的GPT-4o将变得更快且更便宜。同时,他也兴奋地预告了下一个大型模型即将面世,为了支持这一工作,微软打造了一台如虎鲸般庞大的超级计算机。他说“这可能是自手机问世以来,甚至自互联网问世以来,我们所见过的最激动人心的时刻”。