目录
1. 简介
2. 功能特性
2.1 Dataflow Viewer 的功能
2.2 Dataflow 和 Pipeline 的区别
3. 具体演示
4. 总结
1. 简介
Dataflow视图,即数据流查看器。
DATAFLOW优化属于一种动态优化过程,其完整性依赖于与RTL协同仿真的完成。因此,“Dataflow”(数据流)查看器的设计目的是为了让用户能够观察到工具推断出的数据流结构,审视FIFO/PIPO等通道,并评估通道深度如何影响性能。基于协同仿真的结果,“Dataflow”查看器将对性能数据进行反向标注以提供详细的性能分析。
即便未执行RTL协同仿真,也可以访问“Dataflow”查看器,但此时视图将缺少关键的性能数据,如读/写的阻塞时间、协同仿真的深度以及停滞时间等信息。
要在“Dataflow”查看器中补充这些信息,必须添加 DATAFLOW 编译指令。数据流可以应用于顶层函数,或者针对特定的函数或循环区域实施。通过“Dataflow”查看器展示的数据流图形结构,可以清晰展现不同进程以及它们之间的生产者/消费者连接。
测试激励文件必须运行顶层函数,至少 2 次迭代。
2. 功能特性
2.1 Dataflow Viewer 的功能
Dataflow Viewer 的功能特性包括:
- 源代码浏览器。
- 从进程/通道到源代码的自动交叉探测。
- 筛选端口和通道类型。
- 进程 (Process) 和通道 (Channel) 表详列了设计的特性:
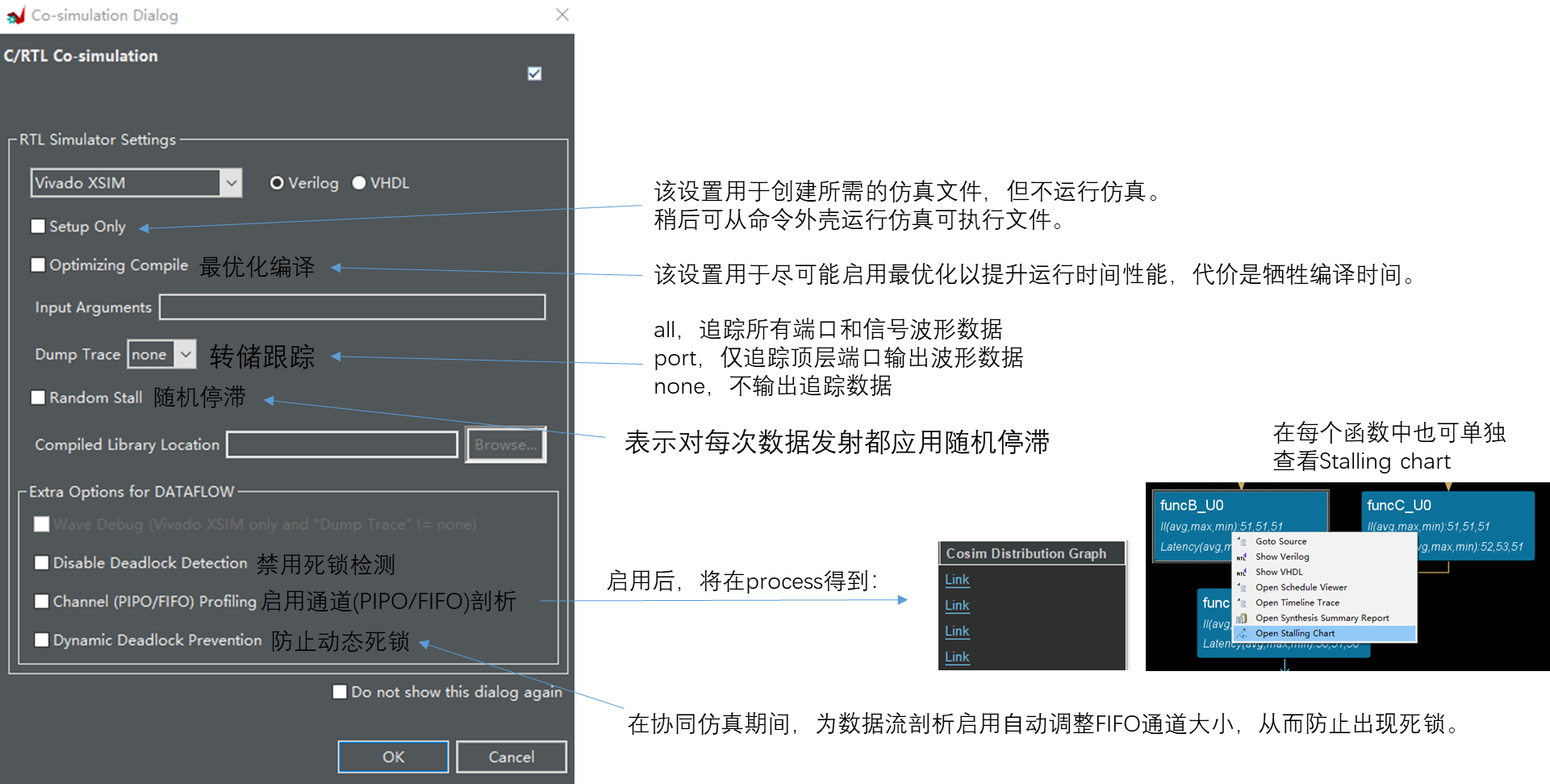
- 通道剖析(FIFO 大小等),从“Solution Settings”(解决方案设置)对话框启用。
- RTL 协同仿真后报告进程读取阻塞/写入阻塞/停滞时间。
- 显示进程时延和 II。
- 通道类型和宽度均显示在“Channel”表中。
- 从“Process”和“Channel”表到“Graph”和“Source”浏览器之间的自动交叉探测。
- 悬停于通道或进程上即可显示工具提示(含设计信息)。
Dataflow Viewer 可帮助设计进行性能调试。RTL 协同仿真期间,如果设计发生死锁,那么 GUI 将打开 Dataflow Viewer 并高亮死锁所设计的通道和进程,以便您判定原因,如 FIFO 深度不足等。
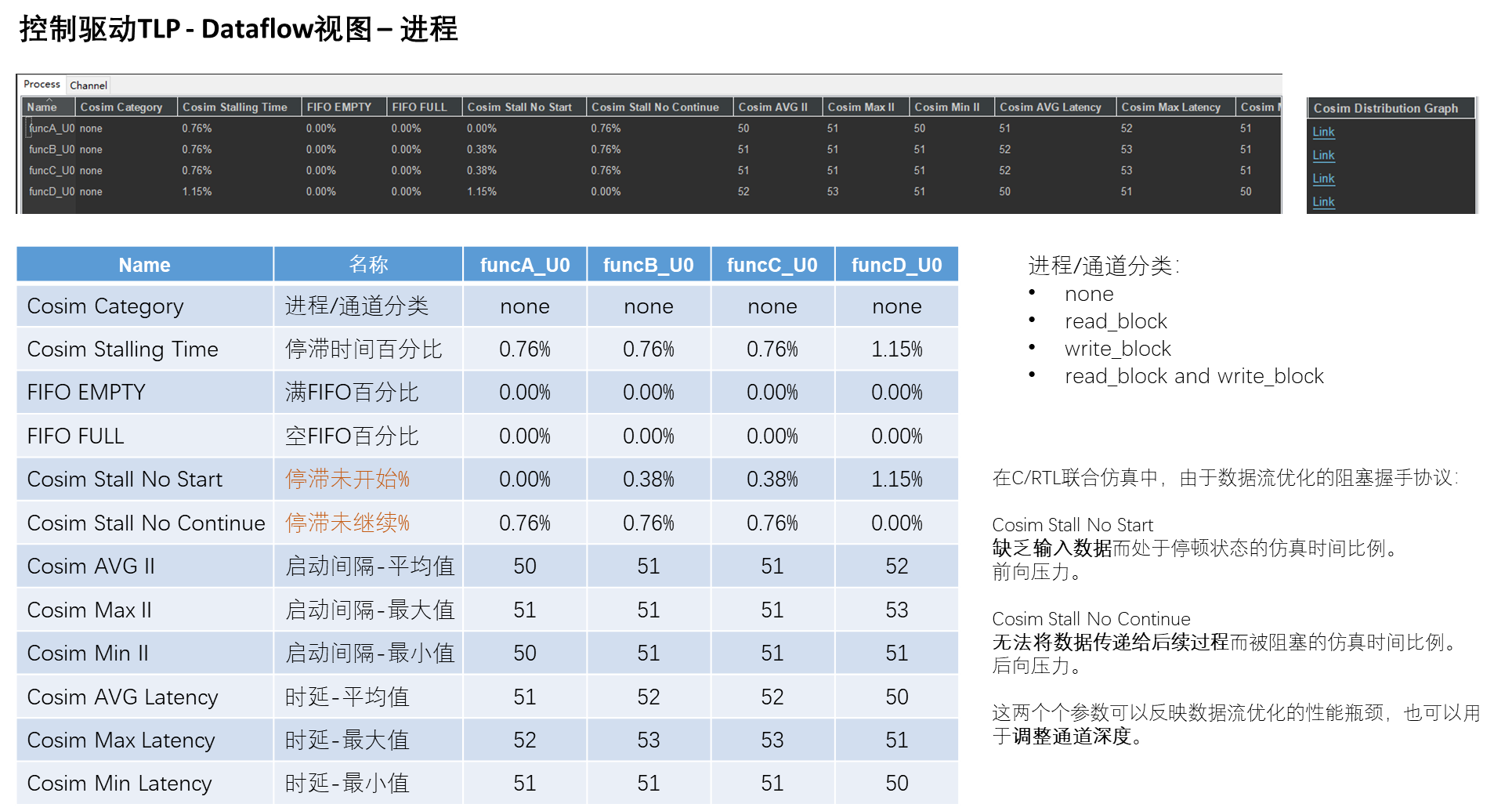
如果设计表现不及预期,那么 Process 和 Channel 表还能用于了解原因。进程可能发生停滞并等待读取输入,或者可能无法写入输出而导致停滞。Channel 表可以提供停滞百分比并识别进程是处于“读取阻塞”还是“写入阻塞”状态。
2.2 Dataflow 和 Pipeline 的区别
Dataflow和Pipeline的区别:静态优化和动态优化
流水线优化(Pipelining)是一种静态优化技术。它将一个操作分解成几个阶段,每个阶段在一个时钟周期内完成。这样,不同的操作可以在不同的阶段并行执行。每个阶段都会在一个固定的时间间隔后执行,这种间隔不会改变,所以我们称之为“静态”。这种优化可以大大提高操作的吞吐量,但在设计过程中,程序员需要提前考虑和设计好各个阶段以确保每个阶段可以平稳地运行。
数据流优化是一种动态优化技术。在数据流模型中,计算模块或函数在输入数据可用时就开始执行,输出数据在计算完成时就可以立即用于后续的计算。这意味着不同的模块可以在不同的时间开始和结束,从而实现了高级别的并行性。因此,数据流优化的调度是动态的,也就是说,它会根据数据的可用性和依赖性来决定执行的顺序和时间。
流水线优化更注重操作的阶段划分和顺序安排,而数据流优化更注重数据的可用性和模块的并行执行。
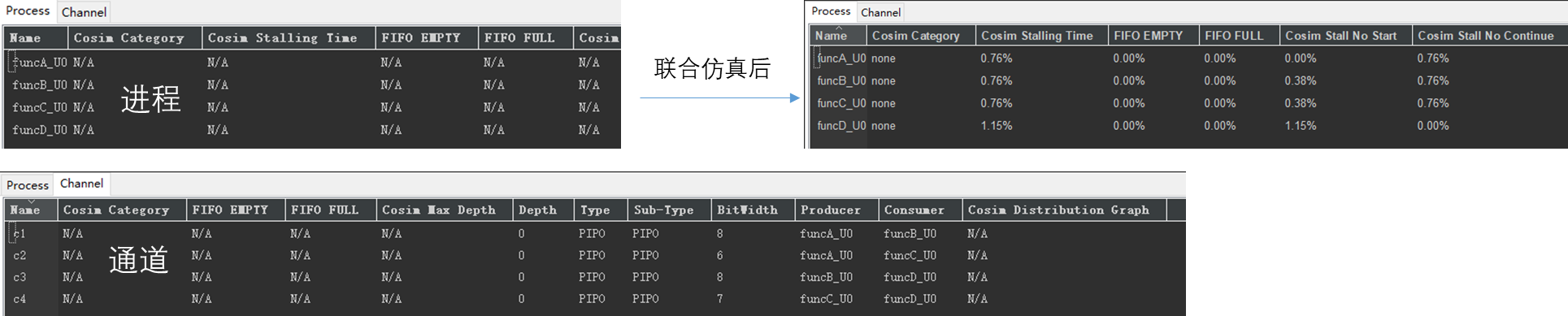
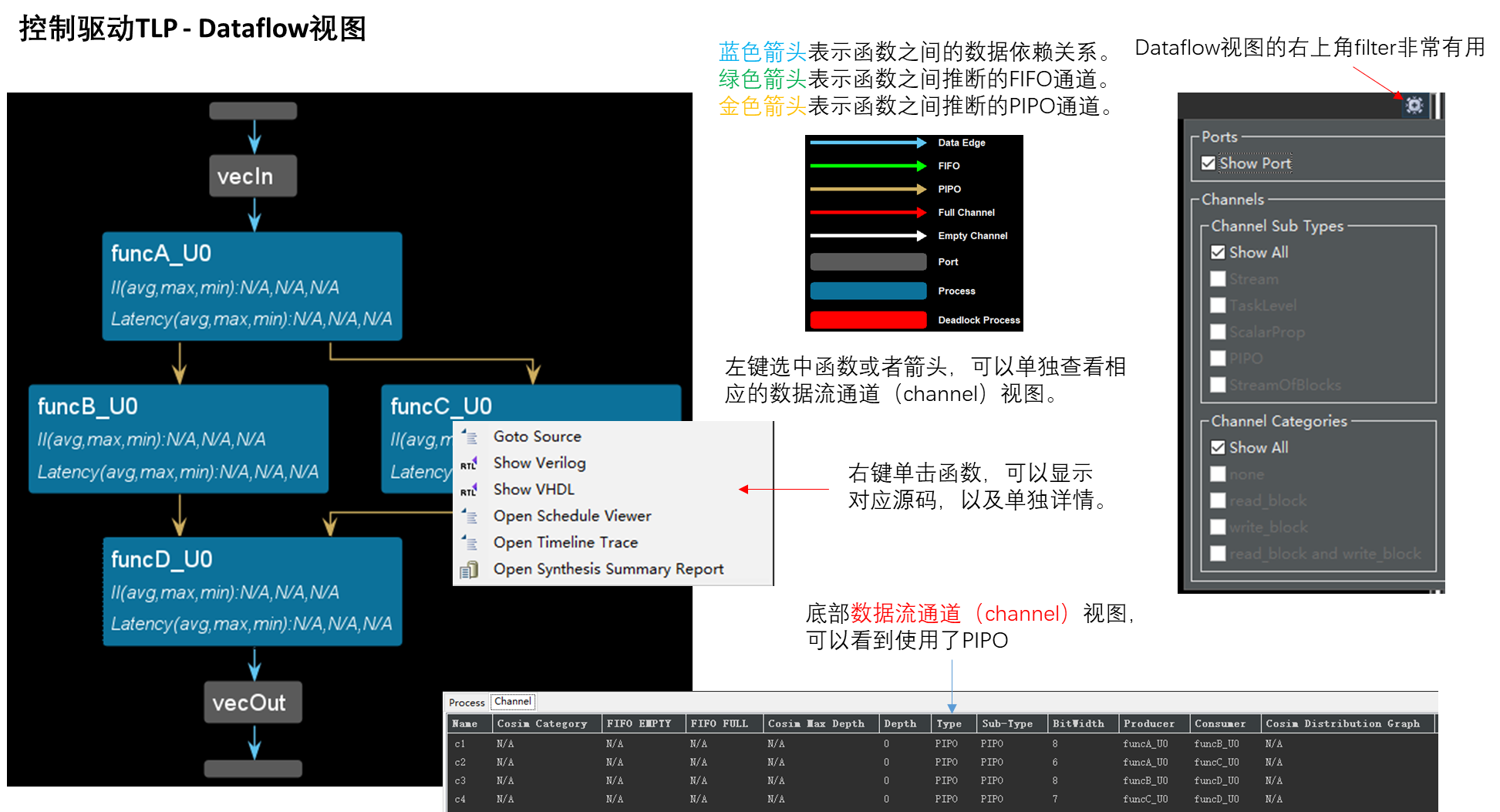
鉴于数据流优化是一种动态优化技术,在运行C/RTL联合仿真之前,无法看到优化的效果。在生成性能数据之前,进程或通道的详细信息将被标记为N/A。如下图所示:

3. 具体演示



4. 总结
Dataflow视图是一种强大的性能分析工具,通过展示数据流结构和通道信息,帮助用户深入了解设计的性能特征。其功能包括源代码浏览、进程和通道详细表、自动交叉探测等,为设计调试提供了有力支持。与流水线优化相比,数据流优化更注重动态性和并行性,能够根据输入数据的可用性灵活调度执行顺序,提升系统性能。然而,需要注意的是,在未执行RTL协同仿真前,数据流视图可能缺乏关键性能数据,需添加DATAFLOW编译指令以补充信息。 Dataflow视图的应用有助于设计优化和性能调试,提升系统的整体效率与性能。