文章目录
- AJAX
- 1. AJAX简介
- AJAX特点
- 2. XML简介
- 3. AJAX发送get请求
- 4. post请求设置体参数
- 5. 设置请求头信息
- 6. AJAX请求服务端响应json数据
- 7. ie缓存问题
- 8. 请求超时问题和网络异常
- 9. 取消请求
- 10. 请求重复取消
- 11. jQuery中的AJAX请求
- 12. axios函数发送AJAX
- 使用fetch函数发送AJAX请求
- 跨域
- 1. 同源策略
- 2. 如何解决跨域:
- 2.1 JSONP
- JSONP 怎么工作的?
- JSONP的使用
- 2.2 jquery完成jsonp请求案例
- 2.3 CORS
- CORS怎么工作的?
- CORS 的使用
AJAX
1. AJAX简介
Ajax全称为Asynchronous Javascript And XML,即异步JS和XML
AJAX不是新的编程语言,而是一种将现有的标准组合在一起使用的新方式
通过Ajax可以在浏览器中向服务器发送异步请求,最大的优势:无刷新获取数据,先展示页面,需要时获取数据
AJAX特点
优点:
可以无刷新页面与服务端进行通信
允许你根据用户事件来更新部分页面内容
缺点:
没有浏览历史,不能回退
存在跨域问题(同源)
SEO不友好(爬虫获取不到信息)
2. XML简介
XML:可扩展标记语言,被设计用来传输和存储数据
XML和HTML类似,不同点:HTML中都是预定义标签,XML中没有预定义标签,全是自定义标签,用来表示一些数据
现在已被JSON取代
3. AJAX发送get请求
<style>
.result{
height: 150px;
width: 250px;
border: 1px solid black;
}
</style>
</head>
<body>
<button>发送请求</button>
<div class="result"></div>
<script>
const btn=document.getElementsByTagName('button')[0];
const result=document.querySelector('.result');
btn.onclick=function(){
// 1.创建对象
const xhr=new XMLHttpRequest();
// 2.初始化 设置请求方法和url
xhr.open('GET','http://127.0.0.1:3000/server');
// 3.发送
xhr.send();
// 4.时间绑定 处理服务返回的结果
// on when 当。。。的时候、readystate是xhr对象的属性表示状态0 1 2 3 4
// change改变
xhr.onreadystatechange=function(){
// 判断(服务器返回了所有结果)
if(xhr.readyState===4){
// 判断响应状态码 200 404 403 401 500
// 2xx成功
if(xhr.status>=200 && xhr.status<300){
// 处理响应结果 行 头 空行 体
// console.log(xhr.status);
// console.log(xhr.statusText);
// console.log(xhr.getAllResponseHeaders());
// console.log(xhr.response);
result.innerHTML= xhr.response;
}else{
}
}
}
}
</script>
</body>
</html>
4. post请求设置体参数
在send中设置
xhr.open('POST','http://127.0.0.1:3000/server');
// 3.发送
xhr.send('a=100&b=200&c=300');
xhr.send('a:100&b:200&c:300');
5. 设置请求头信息
在open后面设置
一般把身份校验的信息放在这里传递给服务器,由服务器对参数提取,校验用户身份
xhr.open('POST','http://127.0.0.1:3000/server');
// 设置请求头
xhr.setRequestHeader('','');
6. AJAX请求服务端响应json数据
// 设置响应体数据类型
xhr.responseType='json';
result.innerHTML= xhr.response.name;
7. ie缓存问题
IE浏览器会对ajax结果缓存,下一次发送请求时会直接走本地缓存返回的不是浏览器的最新数据
解决:获取当前的时间戳
xhr.open('GET','http://127.0.0.1:3000/ie?t='+Date.now());
8. 请求超时问题和网络异常
const xhr=new XMLHttpRequest();
// 请求超过两秒就取消
xhr.timeout=2000;
// 超时回调
xhr.ontimeout=function(){
alert('网络异常,请稍后再试');
};
// 网络异常回调
xhr.onerror=function(){
alert('您的网络似乎出了些问题,请稍后再试')
};
xhr.open('GET','http://127.0.0.1:3000/delay');
xhr.send();
9. 取消请求
调用abort方法
<button>点击发送请求</button>
<button>点击取消</button>
<script>
const btns=document.querySelectorAll('button');
let x=null;
btns[0].onclick=function(){
x=new XMLHttpRequest();
x.open('GET','http://127.0.0.1:3000/delay');
x.send();
}
// abort
btns[1].onclick=function(){
x.abort();
}
</script>
10. 请求重复取消
const btn=document.querySelector('button');
let x=null;
// 标识变量,判断是否正在发送请求
let isSending=false;
btn.onclick=function(){
// 判断
if(isSending) x.abort();//如果正在发送请求,取消上一次
x=new XMLHttpRequest();
isSending=true;
x.open('GET','http://127.0.0.1:3000/delay');
x.send();
x.onreadystatechange=function(){
if(x.readyState===4){
isSending=false;
}
}
}
11. jQuery中的AJAX请求
$.get(url, [data], [callback], [type])
url: 请求的URL地址
data: 请求携带的参数
callbac: 载入成功时回调函数
type:设置返回内容格式,xml、html、script、json、text、_default
<button>GET</button>
<button>POST</button>
<button>通用型方法ajax</button>
<script>
$('button').eq(0).click(function(){
$.get('http://127.0.0.1:3000/jquery',{a:100,b:200},function(data){
console.log(data);
},'json');
})
$('button').eq(1).click(function(){
// (请求路径,对象参数,回调data响应体)
$.post('http://127.0.0.1:3000/jquery',{a:100,b:200},function(data){
console.log(data);
});
})
$('button').eq(2).click(function(){
$.ajax({
// url
url:'http://127.0.0.1:3000/jquery',
// 参数
data:{a:100,b:200},
// 请求类型
type:'GET',
// 响应体格式设置
dataType:'json',
// 成功回调
success:function(data){
console.log(data);
},
// 超时时间
timeout:2000,
// 错误回调
error:function(){
console.log('出错了');
},
headers:{
c:300,
d:400}
})
})
</script>
12. axios函数发送AJAX
axios是ajax的工具库
<button>GET</button>
<button>POST</button>
<button>ajax</button>
<script>
const btns=document.querySelectorAll('button');
axios.defaults.baseURL='http://127.0.0.1:3000';
btns[0].onclick=function(){
// GET
axios.get('/axios',{
// url参数
params:{
id:100,
vip:7
},
// 请求头信息
Headers:{
name:'atguigu',
age:20
}
}).then(value=>{
// 对数据处理jquery用的是回调函数,axios基于promise方法
});
};
btns[1].onclick=function(){
// post 第二个是对象的话会直接作为请求体
axios.post('/axios',{
// 请求体:
username:'admin',
password:'admin',
},{
// url参数
// 请求头信息
})
};
btns[2].onclick=function(){
axios({
// 请求方法
method:'POST',
// url
url:'/axios',
// url参数
// 请求头信息
// 请求体参数
data:{
username:'admin',
password:'admin',
}
}).then(res=>{
console.log(res);
})
}
使用fetch函数发送AJAX请求
fetch号称是AJAX的替代品,是在ES6出现的,使用了ES6中Promise对象
fetch的代码结构笔记ajax简单多了,但fetch不是ajax的进一步封装,而是原生js,没有使用XMLHttpRequest对象
跨域
1. 同源策略
同源策略(Same-Origin Policy)最早由 Netscape 公司提出,是浏览器的一种安全策略。违背同源策略就是跨域
同源:协议、域名、端口号 必须完全相同
AJAX默认遵循同源策略,跨域没有办法直接发送AJAX请求
// 满足同源策略 url可以简写
x.open('GET','/data');
2. 如何解决跨域:
2.1 JSONP
JSONP (JSON with Padding),是一个非官方的跨域解决方案,纯粹凭借程序员的聪明才智开发出来,只支持get请求
JSONP 怎么工作的?
在网页有一些标签天生具有跨域能力,比如:img, link, iframe, script
JSONP就是利用script标签的跨域能力来发送请求的
JSONP的使用
// 1.创建script标签
const script=document.createElement('script');
// 2.设置script.src属性
script.src='http://127.0.0.1:3000/check-username';
// 3.将script标签插入到文档中
document.body.appendChild(script);
返回的一般是一串js代码,这样浏览器才能识别解析并执行里面的内容

2.2 jquery完成jsonp请求案例

<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
</head>
<body>
<button>点击发送请求</button>
<div class="result"></div>
<script>
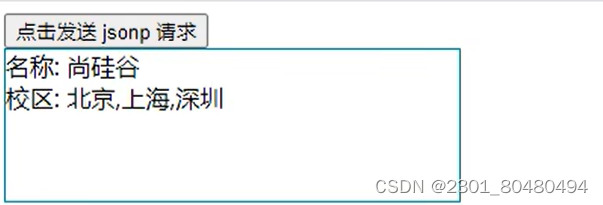
$('button').eq(0).click(function(){
// 这里一定要写?callback=?固定写法
// jquery内置一个处理json数据的函数,在服务端调用该函数就不用再特地写出函数名
$.getJSON('http://127.0.0.1:3000/jquery-jsonp?callback=?',function(data){
$('.result').html(`
名称:${data.name}<br>
校区:${data.city},
`)
})
})
</script>
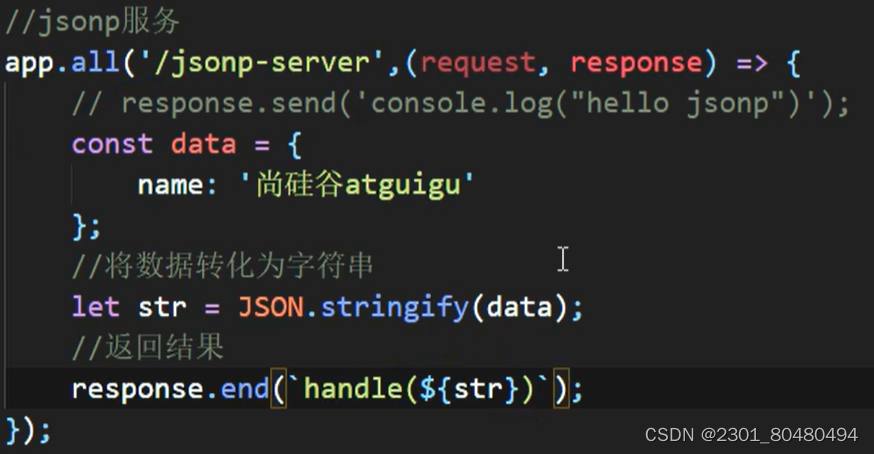
app.all('/jquery-jsonp',(req,res)=>{
res.setHeader('Access-Control-Allow-Origin','*')
const data={
name:'尚硅谷',
city:['北京','上海','深圳'],
};
let str=JSON.stringify(data);
let cb=req.query.callback;// jquery内置一个处理json数据的函数,在服务端调用该函数就不用再特地写出函数名
res.end(`${cb}(${str})`);
})
2.3 CORS
推荐阅读:
http://www.ruanyifeng.com/blog/2016/04/cors.html
https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Access_control_CORS
CORS (Cross-Origin Resource Sharing), 跨域资源共享。CORS 是官方的跨域解决方案,它的特点是不需要在客户端做任何特殊的操作,完全在服务器中进行处理,支持 get 和 post 等请求。跨域资源共享标准新增了一组 HTTP 首部字段(响应头),允许服务器声明哪些源站通过浏览器有权限访问哪些资源
CORS怎么工作的?
CORS 是通过设置一个响应头来告诉浏览器,该请求允许跨域,浏览器收到该响应以后就会对响应放行。
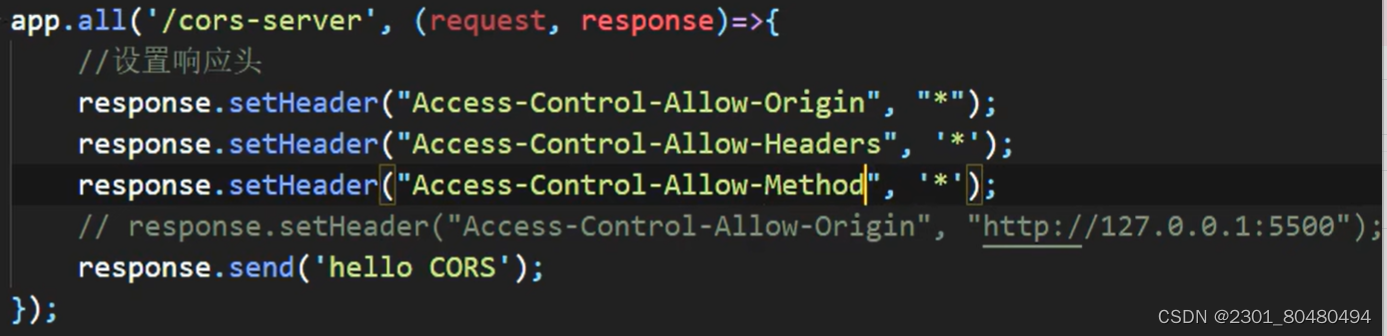
CORS 的使用
主要是服务端的设置:
rounter.get(“/testAJAX”,function(req, res){
})