文章目录
- 1. 部署Firefox
- 2. 本地访问Firefox
- 3. Linux安装Cpolar
- 4. 配置Firefox公网地址
- 5. 远程访问Firefox
- 6. 固定Firefox公网地址
- 7. 固定地址访问Firefox
Firefox是一款免费开源的网页浏览器,由Mozilla基金会开发和维护。它是第一个成功挑战微软Internet Explorer浏览器垄断地位的浏览器之一。
在Docker中打开Firefox意味着我们将在一个Docker容器中运行Firefox浏览器。这对于一些特殊的测试场景非常有用,例如需要在不同版本的浏览器中进行测试。下面是一个简单的示例,演示如何在Docker中打开Firefox。
本次实践部署环境为本地环境,在Docker环境下部署Firefox浏览器后,并结合Cpolar内网穿透工具实现远程也可以访问!
1. 部署Firefox
创建外部挂载目录
mkdir -p /data/firefox/config
创建后,执行docker 命令一键启动运行即可
docker run -d --name firefox -e TZ=Asia/Hong_Kong -e DISPLAY_WIDTH=1920 -e DISPLAY_HEIGHT=1080 -e KEEP_APP_RUNNING=1 -e ENABLE_CJK_FONT=1 -e VNC_PASSWORD=admin -p 5800:5800 -p 5900:5900 -v /data/firefox/config:/config:rw --shm-size 2g jlesage/firefox
#参数介绍
-e TZ=Asia/Hong_Kong # 设置时区
-e DISPLAY_WIDTH=1920
-e DISPLAY_HEIGHT=1080 #设置显示的高宽
-e KEEP_APP_RUNNING=1 # 保持启动状态
-e ENABLE_CJK_FONT=1 # 防止显示页面时中文乱码
-e SECURE_CONNECTION=1 # 启用HTTPS功能
-e VNC_PASSWORD=admin #设置VNC的访问密码,自定义即可
-p 5800:5800 #访问firefox的web端口
-p 5900:5900 #VNC端口
-v /data/irefox/config:/config:rw # 容器挂载目录,存放firefox数据
--shm-size 2g # 设置容器的内存资源为2g
运行后,输入docker ps 可以查看到运行的Firefox容器,接下来进行本地访问

2. 本地访问Firefox
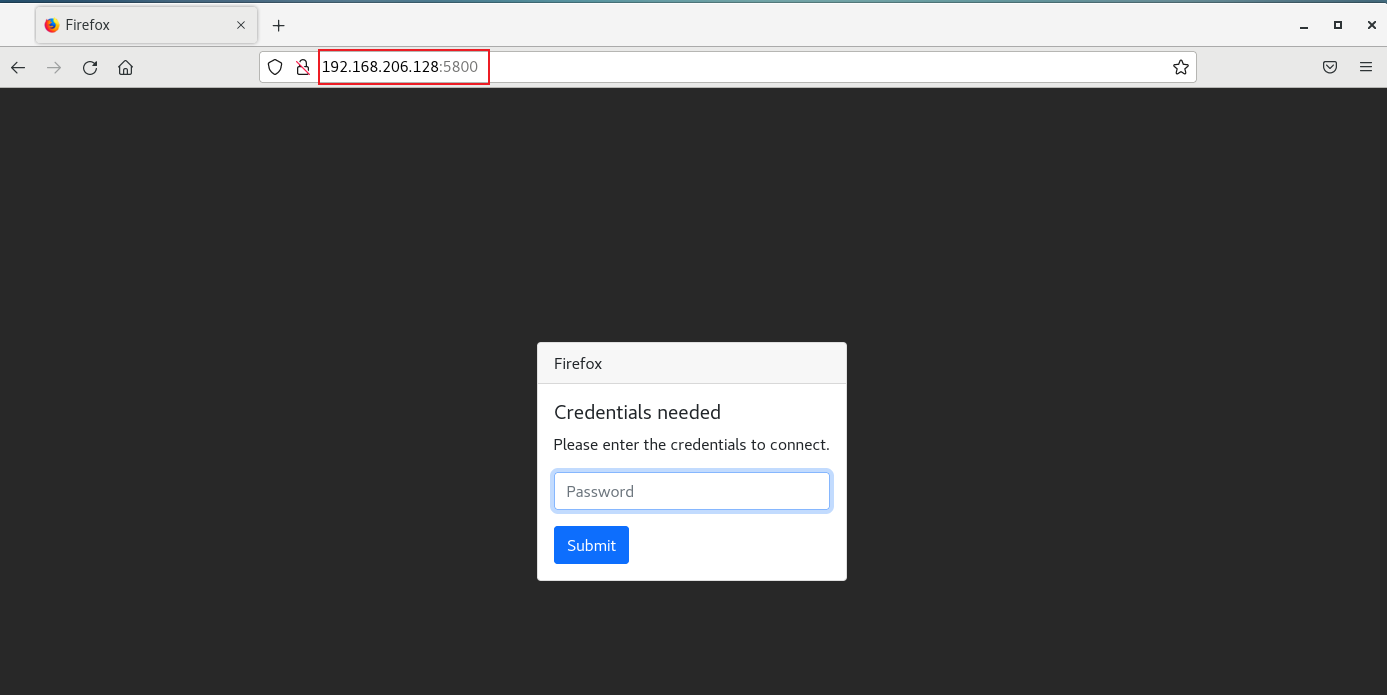
打开浏览器,输入Linux 局域网IP加5800端口,即可看到我们本地搭建的火狐浏览器界面

上面设置的密码是admin,输入即可进入,这样我们就拥有了本地自己的一个浏览器,本地部署完毕后,下面安装cpolar 内网穿透工具,实现远程访问!

3. Linux安装Cpolar
上面在本地成功部署了FireFox 火狐浏览器,并局域网访问成功,下面我们在Linux安装Cpolar内网穿透工具,通过cpolar 转发本地端口映射的http公网地址,我们可以很容易实现远程访问,而无需自己注册域名购买云服务器.下面是安装cpolar步骤
cpolar官网地址: https://www.cpolar.com
- 使用一键脚本安装命令
curl -L https://www.cpolar.com/static/downloads/install-release-cpolar.sh | sudo bash
- 向系统添加服务
sudo systemctl enable cpolar
- 启动cpolar服务
sudo systemctl start cpolar
cpolar安装成功后,在外部浏览器上访问Linux 的9200端口 即:【http://局域网ip:9200】,使用cpolar账号登录(如没有账号,可以点击下面免费注册),登录后即可看到cpolar web 配置界面,结下来在web 管理界面配置即可

4. 配置Firefox公网地址
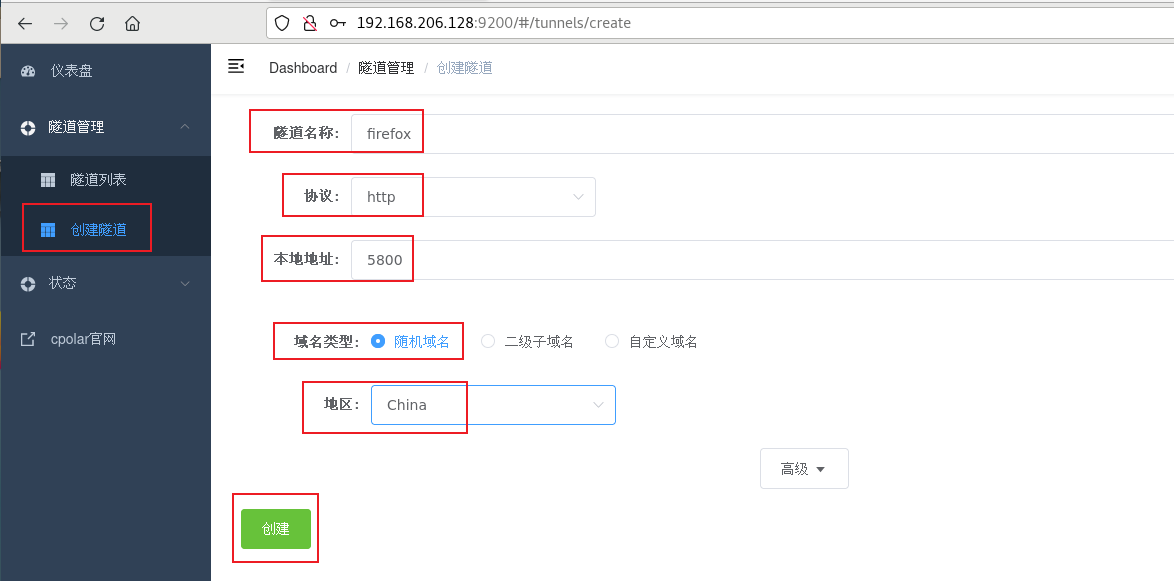
点击左侧仪表盘的隧道管理——创建隧道,创建一个firefox的公网http地址隧道!
- 隧道名称:可自定义命名,注意不要与已有的隧道名称重复
- 协议:选择http
- 本地地址:5800(本地访问的地址)
- 域名类型:免费选择随机域名
- 地区:选择China
点击创建

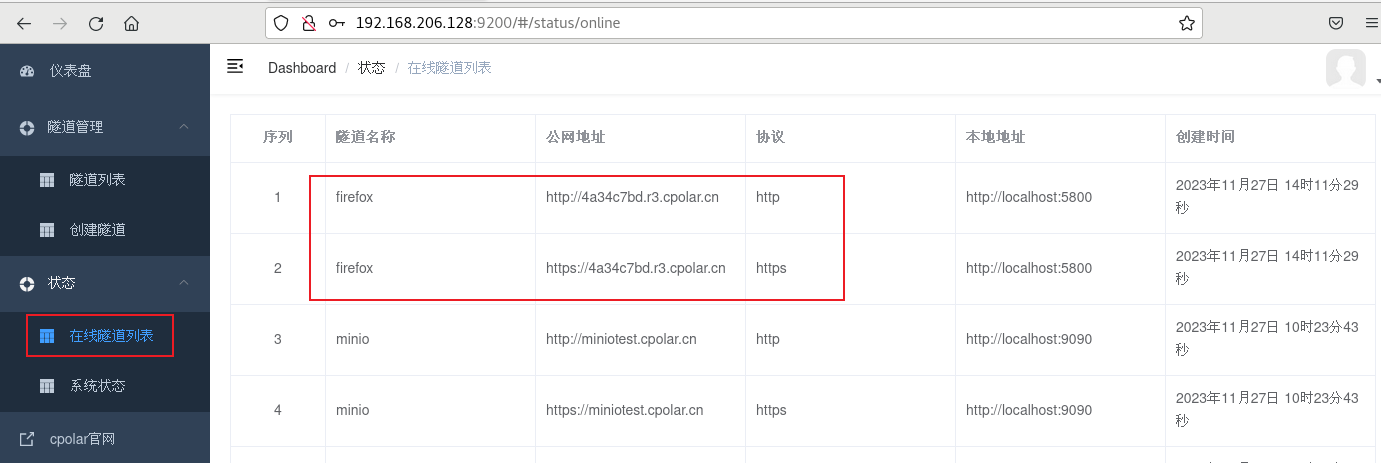
隧道创建成功后,点击左侧的状态——在线隧道列表,查看所生成的公网访问地址,有两种访问方式,一种是http 和https

5. 远程访问Firefox
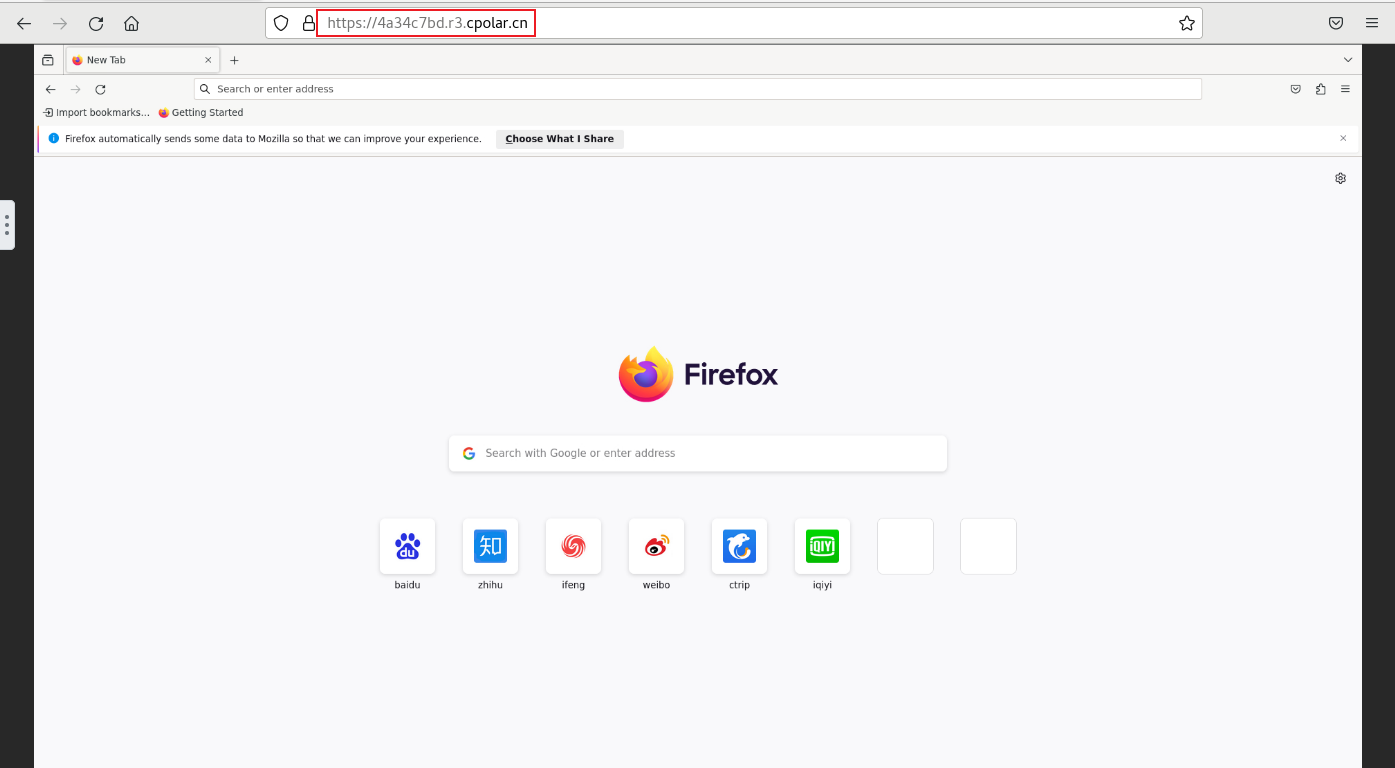
使用上面的Cpolar https公网地址,在任意设备的浏览器进行访问,即可成功看到我们火狐浏览器界面,这样一个公网地址且可以远程访问就创建好了,使用了cpolar的公网域名,无需自己购买云服务器,即可发布到公网进行远程访问 !(新地址访问,需要重新登录一下)

小结
为了更好地演示,我们在前述过程中使用了cpolar生成的隧道,其公网地址是随机生成的。
这种随机地址的优势在于建立速度快,可以立即使用。然而,它的缺点是网址由随机字符生成,不太容易记忆(例如:3ad5da5.r10.cpolar.top)。另外,这个地址在24小时内会发生随机变化,更适合于临时使用。
我一般会使用固定二级子域名,原因是我希望将网址发送给同事或客户时,它是一个固定、易记的公网地址(例如:firefox.cpolar.cn),这样更显正式,便于流交协作。
6. 固定Firefox公网地址
由于以上使用cpolar所创建的隧道使用的是随机公网地址,24小时内会随机变化,不利于长期远程访问。因此我们可以为其配置二级子域名,该地址为固定地址,不会随机变化【ps:cpolar.cn已备案】
注意需要将cpolar套餐升级至基础套餐或以上,且每个套餐对应的带宽不一样。【cpolar.cn已备案】
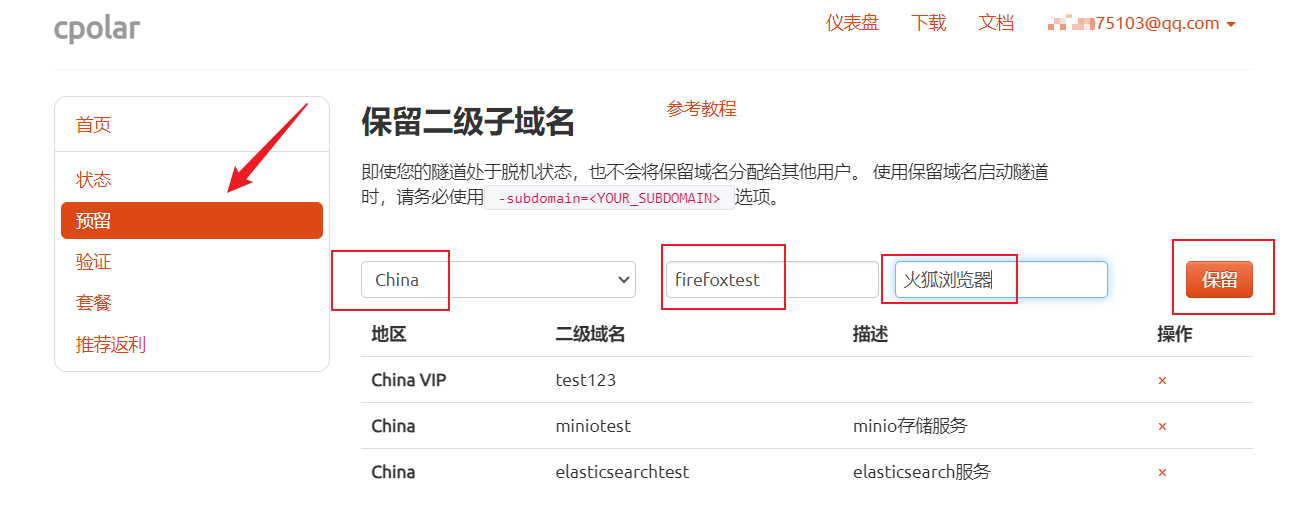
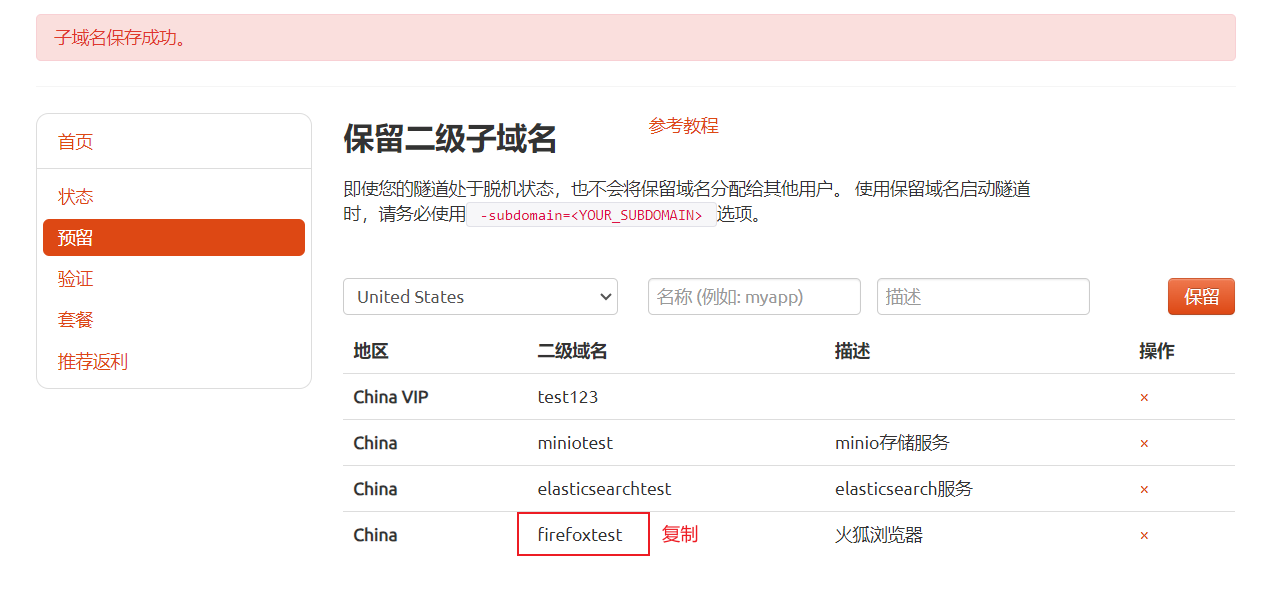
登录cpolar官网,点击左侧的预留,选择保留二级子域名,设置一个二级子域名名称,点击保留,保留成功后复制保留的二级子域名名称

保留成功后复制保留成功的二级子域名的名称

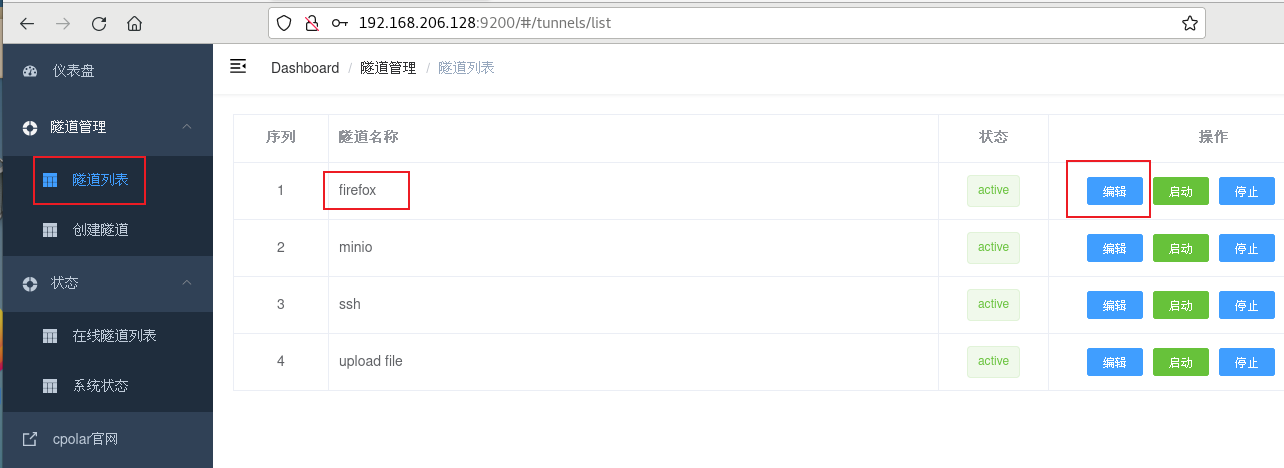
返回登录cpolar web UI管理界面,点击左侧仪表盘的隧道管理——隧道列表,找到所要配置的隧道,点击右侧的编辑

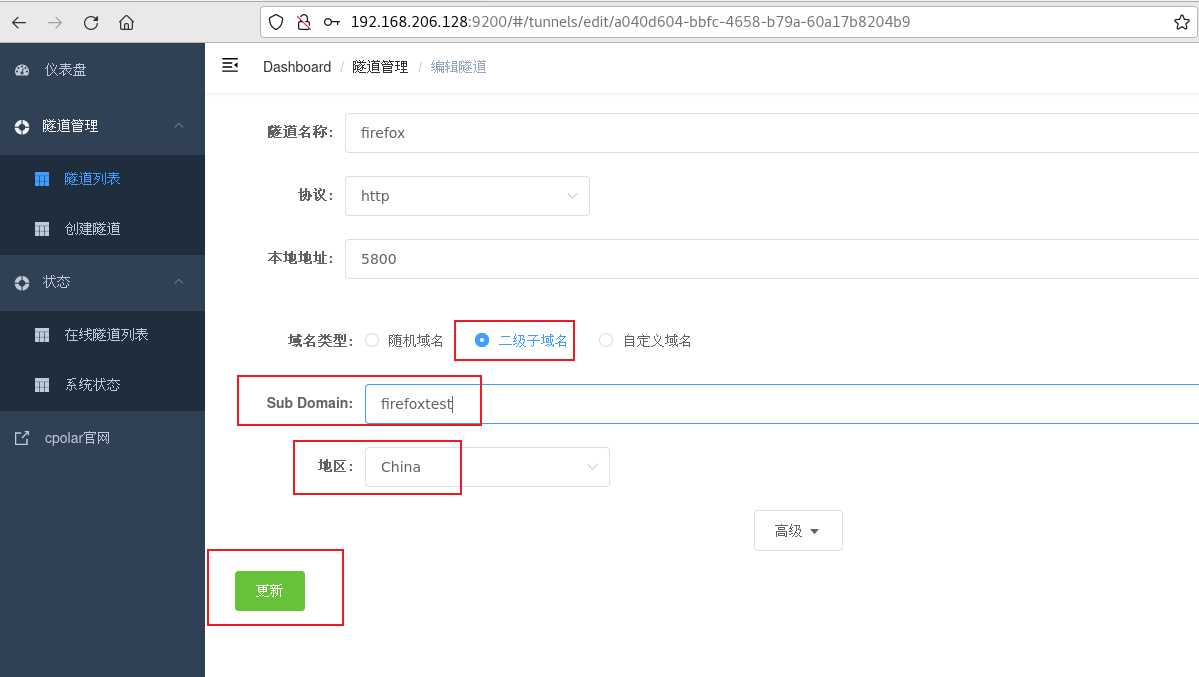
修改隧道信息,将保留成功的二级子域名配置到隧道中
- 域名类型:选择二级子域名
- Sub Domain:填写保留成功的二级子域名
点击更新(注意,点击一次更新即可,不需要重复提交)

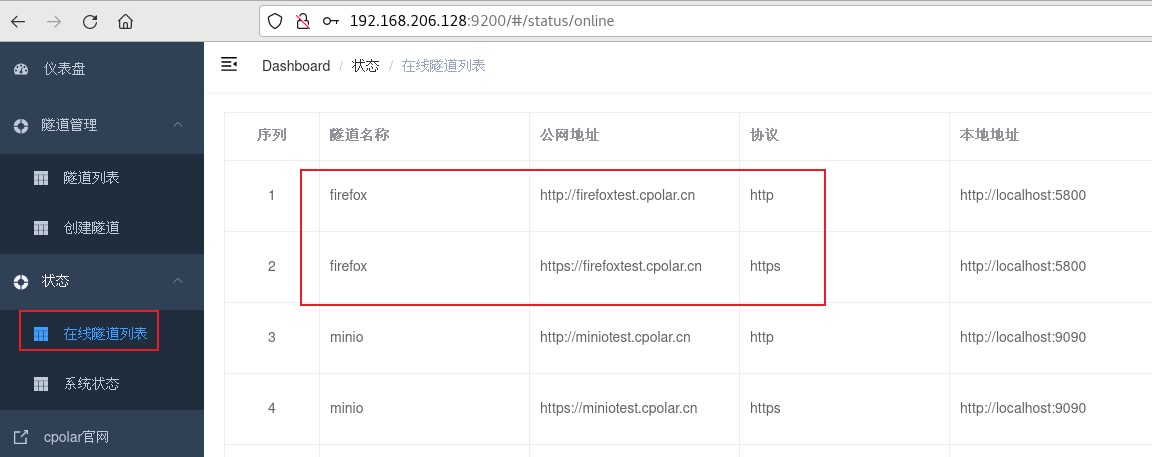
更新完成后,打开在线隧道列表,此时可以看到公网地址已经发生变化,地址名称也变成了固定的二级子域名名称的域名

7. 固定地址访问Firefox
最后,我们使用固定的公网https地址访问,可以看到访问成功,这样一个固定且永久不变的公网地址就设置好了,随时随地都可以远程访问本地火狐浏览器!!