背景:当前 VUE 页面数据量很大,右侧出现滚动条, 进入该页面,页面定位到指定区域;
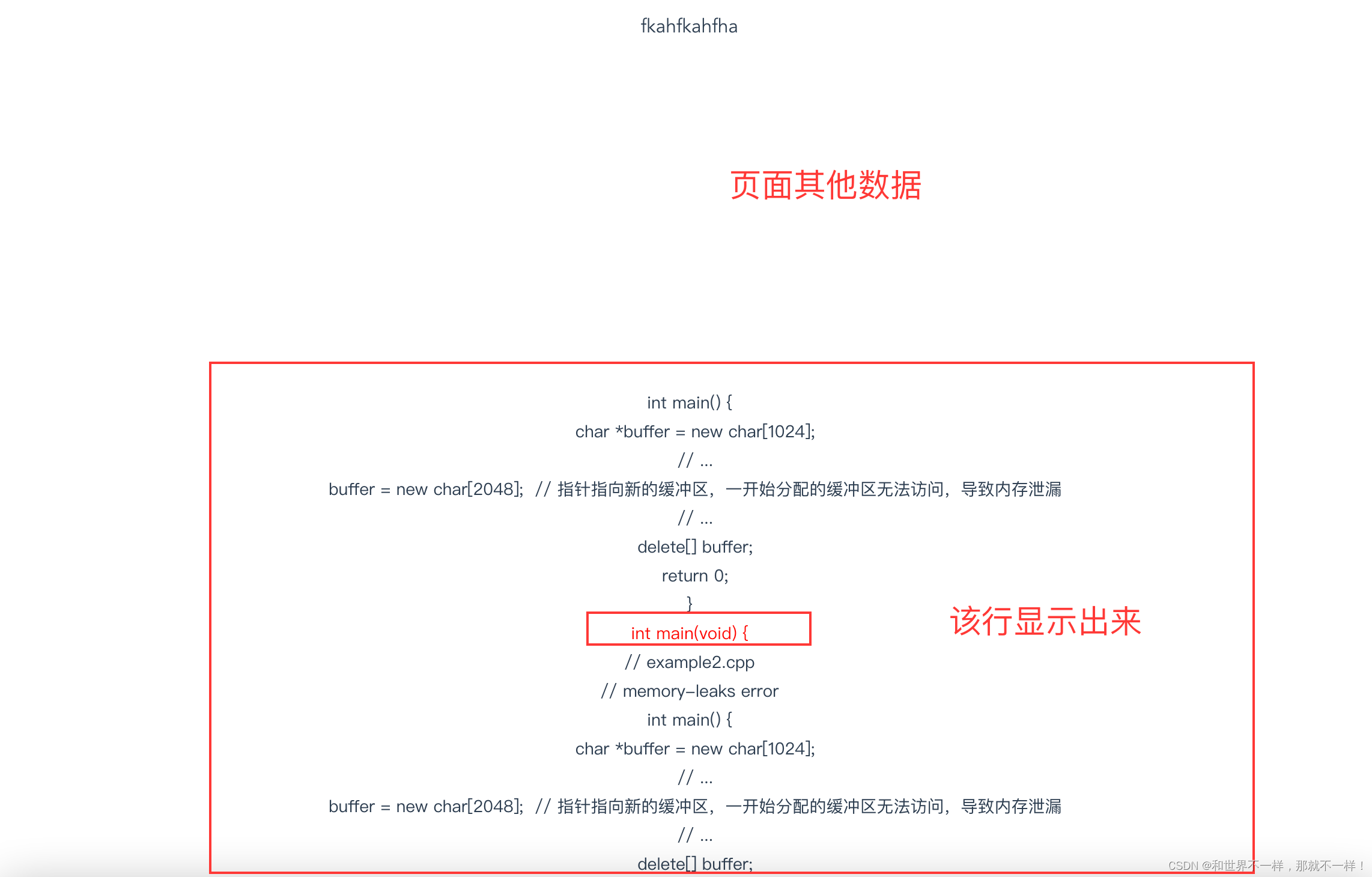
项目要求: 进入页面,定位到指定行(红色标记)
直接看效果:

代码demo:
<template>
<div>
<p style="height: 300px">fkahfkahfha</p>
<p style="height: 300px">fkahfkahfha</p>
<p style="height: 300px">fkahfkahfha</p>
<p style="height: 300px">fkahfkahfha</p>
<p style="height: 300px">fkahfkahfha</p>
<p style="height: 300px">fkahfkahfha</p>
<p style="height: 300px">fkahfkahfha</p>
<p style="height: 300px">fkahfkahfha</p>
<p style="height: 300px">fkahfkahfha</p>
<div class="stackTrace error-detail" ref="stackTraceContainer">
<div
v-for="(line, index) in formattedAdvice"
:key="index"
class="code-line"
v-html="line"
ref="codeLines"
></div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
currentBugInfo: {
advice: `c
// example1.c
// memory-leaks error
#include <stdlib.h>
int main(void) {
for (int i = 0; i < 99999999; i++) {
char *buffer = (char *)malloc(1024 * sizeof(char)); // 分配动态内存
// ...
// free(buffer); // 内存泄漏
}
return 0;
}
},
// example2.cpp
// memory-leaks error
int main() {
char *buffer = new char[1024];
// ...
buffer = new char[2048]; // 指针指向新的缓冲区,一开始分配的缓冲区无法访问,导致内存泄漏
// ...
delete[] buffer;
return 0;
}
// example2.cpp
// memory-leaks error
int main() {
char *buffer = new char[1024];
// ...
buffer = new char[2048]; // 指针指向新的缓冲区,一开始分配的缓冲区无法访问,导致内存泄漏
// ...
delete[] buffer;
return 0;
}
`,
errorLine: 26, // 假设错误行号是6
},
};
},
computed: {
formattedAdvice() {
const lines = this.currentBugInfo.advice.split("\n");
// 为特定行添加红色样式
const highlightedLine = `<span style="color: red;">${lines[5]}</span>`;
// 替换特定行,注意行号是从0开始的,所以是 errorLine - 1
lines[this.currentBugInfo.errorLine - 1] = highlightedLine;
// 使用 join 将数组重新组合为字符串,并在行之间添加换行符
return lines.map((line, index) => {
return index < lines.length - 1 ? line + "\n" : line;
});
},
},
mounted() {
this.scrollToErrorLine();
},
methods: {
scrollToErrorLine() {
this.$nextTick(() => {
// 定位到特定行的DOM元素
const errorLineElement =
this.$refs.stackTraceContainer.children[
this.currentBugInfo.errorLine - 1
];
console.log("获取到什么", errorLineElement);
// 将该行滚动到可见区域的中间位置--我在当前demo页面是可以定位到红色错误行的
// 但是项目上,一直有为题,最后给滚动加个定时器解决了
// errorLineElement.scrollIntoView({
// behavior: "smooth",
// block: "center",
// });
// 添加定时器
setTimeout(() => {
errorLineElement.scrollIntoView({
behavior: "smooth",
block: "center",
});
}, 1000);
});
},
},
};
</script>
<style scoped>
.stackTrace {
font-family: FiraCode, PingFang SC, Microsoft YaHei;
overflow: auto;
box-sizing: border-box;
border-radius: 3px;
white-space: pre-wrap; /* css3.0 */
white-space: -moz-pre-wrap; /* Firefox */
white-space: -pre-wrap; /* Opera 4-6 */
white-space: -o-pre-wrap; /* Opera 7 */
word-wrap: break-word; /* Internet Explorer 5.5+ */
word-break: break-all;
font-size: 14px;
/* color: #fff; */
line-height: 24px;
overflow-y: auto;
overflow-x: hidden;
}
.error-detail {
max-height: 400px;
overflow: auto;
font-weight: 400;
}
</style>