小程序样式和组件基础
- 小程序样式
- 样式wxss简介
- 响应式单位rpx
- 其它css单位
- 支持的单位
- 内置组件简介
- image组件-基础
- 组件介绍
- 常用属性
- 示例
- image组件-懒加载与基础库版本
- 用法
- swiper组件
- 组件介绍
- 常用属性
- 示例
- navigator组件-基础
- 组件介绍
- 常用属性
- 示例
- navigator组件-页面栈
- 页面栈
- 返回按钮与页面栈
- open-type与页面栈(页面跳转的历史记录)
- 10.button-组件
- 组件介绍
- 常用属性
- 示例
- rich-text组件
- 组件介绍
- 常用属性
- 示例
小程序样式
样式wxss简介
-
小程序样式分为全局样式和页面样式
- 全局样式:app.wxss
- 页面样式:页面.wxss
-
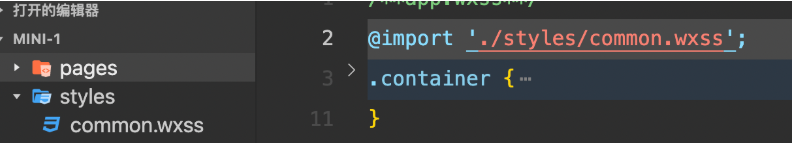
小程序样式是自动导入的
-
可通过@import 'xxx.wxss’导入外部样式。
-
不支持通配符 *
-
新增一个单位: r p x \textcolor{red}{rpx} rpx

响应式单位rpx
rpx (responsive pixel):规定不管屏幕为多少px,100%的屏幕宽度就是750rpx
100%屏幕的宽度 = 750rpx
750px=750rpx,单位的转换就是 1px = 1rpx
其它css单位
支持的单位
- px
- em
- vw/vh
- rpx
- rem 但是固定1rem的长度是16px; (不推荐使用)
vw/vh在小程序中也能使用,对于以后工作中, vw单位 或者 rpx单位,哪个简单使用哪个!
内置组件简介
-
组件是视图层的基本组成单元。
-
一个组件通常包括
开始标签和结束标签,属性用来修饰这个组件,内容在两个标签之内。-
<tagname property="value"> Content goes here ... </tagname>
-
-
公共属性
-
属性名 类型 描述 注解 id String 组件的唯一标示 保持整个页面唯一 class String 组件的样式类 在对应的 WXSS 中定义的样式类 style String 组件的内联样式 可以动态设置的内联样式 hidden Boolean 组件是否显示 所有组件默认显示 data-* Any 自定义属性 组件上触发的事件时,会发送给事件处理函数 bind* / catch* EventHandler 组件的事件 详见事件
-
-
特殊属性
- 几乎所有组件都有各自定义的属性,可以对该组件的功能或样式进行修饰,请参考各个组件的定义
image组件-基础
组件介绍
- 支持 JPG、PNG、SVG、WEBP、GIF 等格式。
- 默认大小为 320px * 240px
- 通过mode属性控制渲染效果
- 支持懒加载
常用属性
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| src | String | 图片资源地址 | |
| mode | String | ‘scaleToFill’ | 图片裁剪、缩放的模式 |
| 模式 | 值 | 说明 |
|---|---|---|
| 缩放 | scaleToFill | 不保持纵横比缩放图片,使图片的宽高完全拉伸至填满 image 元素 |
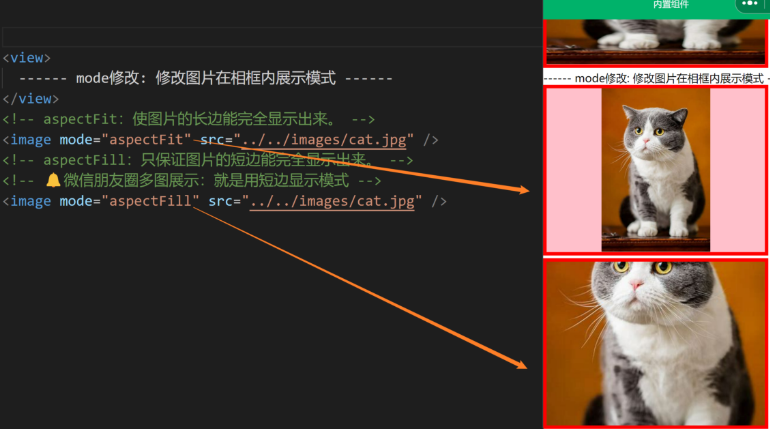
| 缩放 | aspectFit | 保持纵横比缩放图片,直到图片某一边碰到边界。 |
| 缩放 | aspectFill | 保持纵横比缩放图片,直到图片完全铺满边界。 |
| 缩放 | widthFix | 宽度不变,高度自动变化,保持原图宽高比不变 |
示例

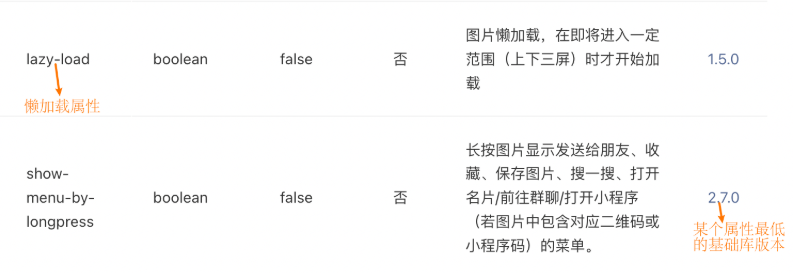
image组件-懒加载与基础库版本
用法

swiper组件
组件介绍
- swiper可以理解为小程序内置的轮播图标签,拥有了它可以让我们特别方便实现轮播功能。
- 默认宽度 和 高度 为 100% * 150px
常用属性
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
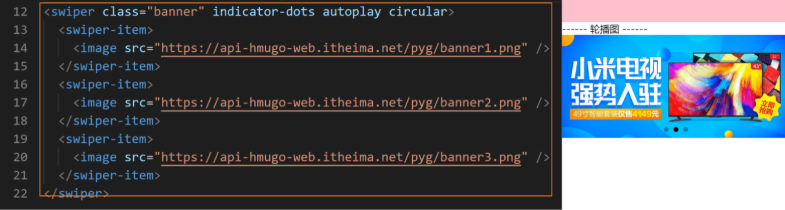
| indicator-dots | Boolean | false | 是否显示面板指示点 |
| autoplay | Boolean | false | 是否自动切换 |
| circular | Boolean | false | 是否衔接轮播 |
示例

注意:swiper 和 image 相结合时, swiper 默认高度是 150px,image 默认高度是 240px 。
navigator组件-基础
组件介绍
- navigator 是小程序中的导航标签,类似以前web中的a标签。
- 块级元素
- 通过 url 来指定跳转的页面
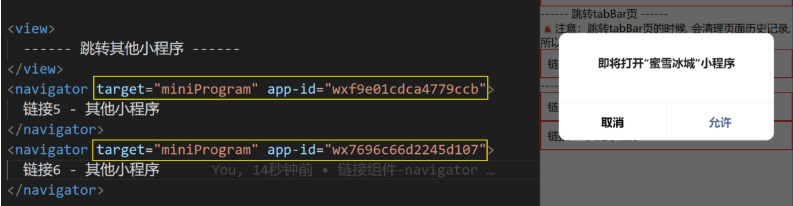
- 还可以跳到其他小程序
- 蜜雪冰城appid: wx7696c66d2245d107
- 蜜雪冰城short-link: #小程序://蜜雪冰城/a2FGdG8xwuFeJdB
常用属性
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| url | string | 当前小程序内的跳转链接 | |
| open-type | string | navigate | 跳转方式 |
| target | String | self | 在哪个目标上发生跳转,默认当前小程序 |
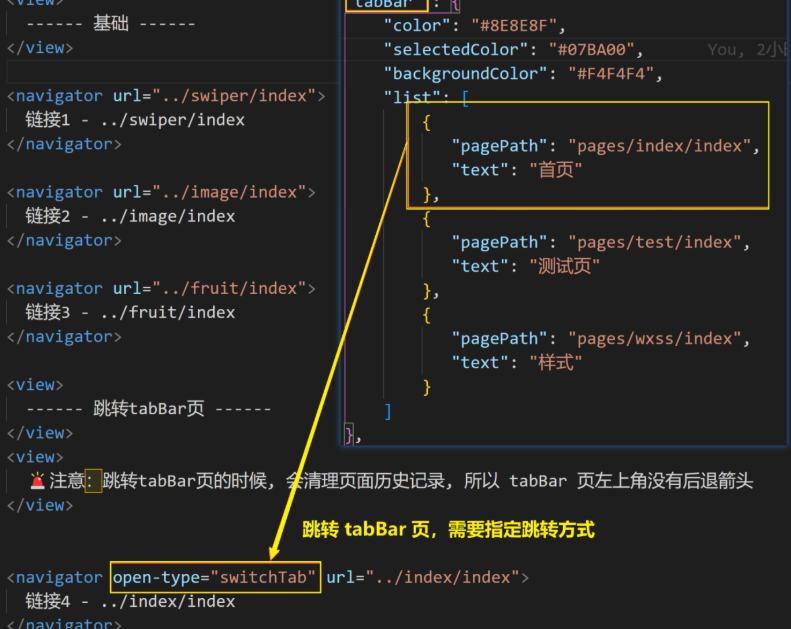
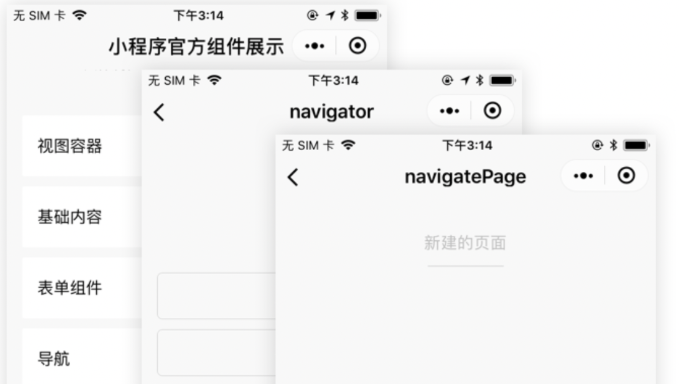
示例


navigator组件-页面栈
页面栈
- 每次通过navigate方式跳转时,原页面并没有被销毁,而是放入了内存中,这样返回到上级页面时,就能快速打开,而不是重新创建。
- 这样多次调用后会形成一个层级结构,我们把这个层级结构就叫做页面栈。

**注意:**小程序宿主环境限制了页面栈的最大层级为 10 \color{#f30}{10} 10层 ,当页面栈到达10层之后就没有办法再推入新的页面了
返回按钮与页面栈
一般情况下页面栈长度大于1就会出现返回按钮,否则没有,可通过getCurrentPages()获取页面栈。
若页面设置了navigationStyle: “custom”,则不管页面栈长度多少都不会有返回按钮。
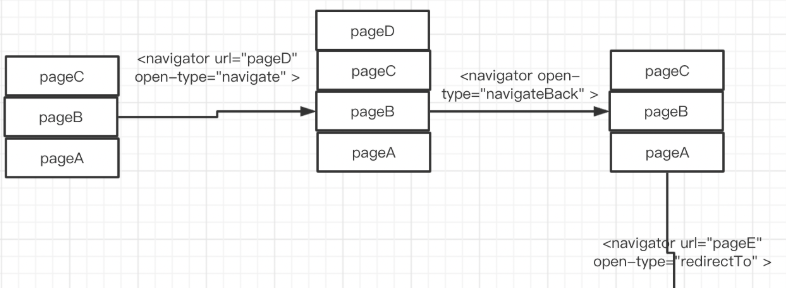
open-type与页面栈(页面跳转的历史记录)
假设小程序当前页面栈为 [ pageA, pageB, pageC ],其中pageA在最底下,pageC在最顶上,也就是用户所看到的界面。则:

- 使用 open-type=“navigate” url=“pageD” (相当于wx.navigateTo({ url: ‘pageD’ }) )可以往当前页面栈多推入一个 pageD,此时页面栈变成 [ pageA, pageB, pageC, pageD ]。
- 使用 open-type=“navigateBack” (相当于 wx.navigateBack()) 可以退出当前页面栈的最顶上页面,此时页面栈变成 [ pageA, pageB, pageC ]。
- 使用open-type=“redirectTo” url=“pageE” (相当于 wx.redirectTo({ url: ‘pageE’ })) 是替换当前页变成pageE,此时页面栈变成 [ pageA, pageB, pageE ]。当页面栈到达10层没法再新增的时候,往往就是使用redirectTo这个API进行页面跳转。
- 使用open-type=“switchTab” url=“pageF” (相当于wx.switchTab({ url: ‘pageF’ }),此时原来的页面栈会被清空,然后会切到pageF所在的tab页面,页面栈变成 [ pageF ]
- 使用open-type=“reLaunch” url=“pageH” (相当于wx. reLaunch({ url: ‘pageH’ })) 重启小程序,并且打开pageH,此时页面栈为 [ pageH ]
10.button-组件
组件介绍
- 按钮组件,和web中的button一样。
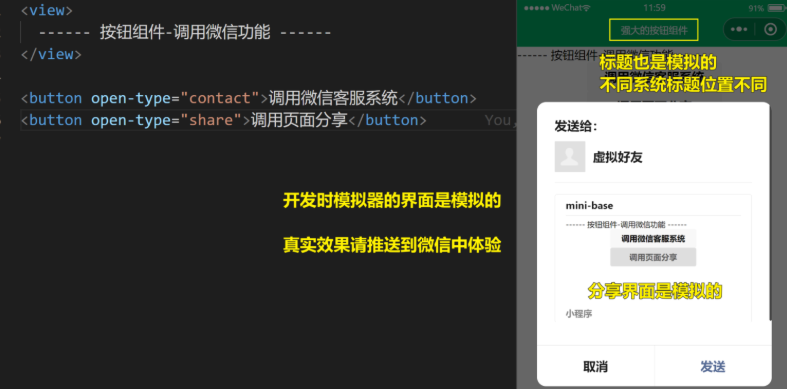
- 可通过open-type属性,获得强大微信开放能力,如获取手机号、分享、打开联系客服以及意见反馈。
常用属性
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| type | string | default | 按钮的样式类型 |
| open-type | string | 微信开放能力 |
示例

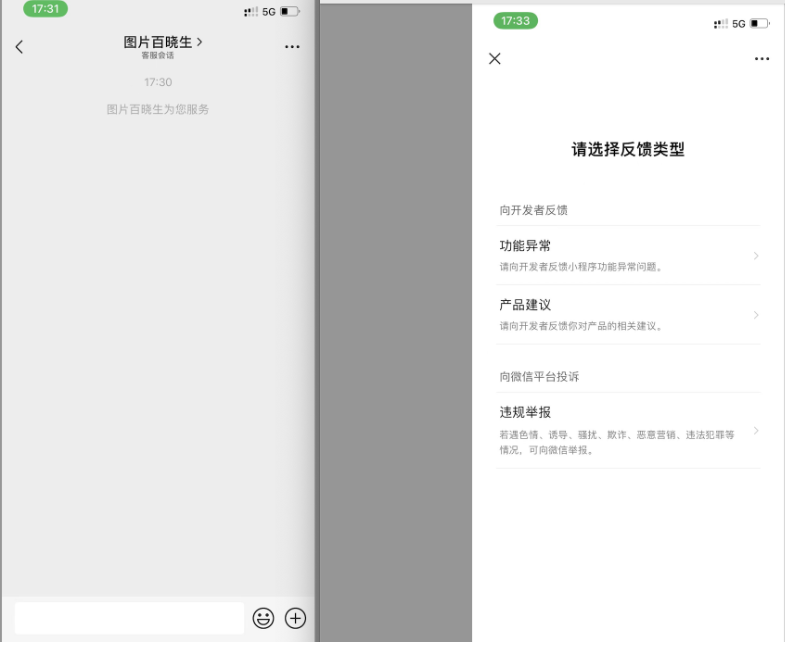
手机上联系客服及反馈效果截图

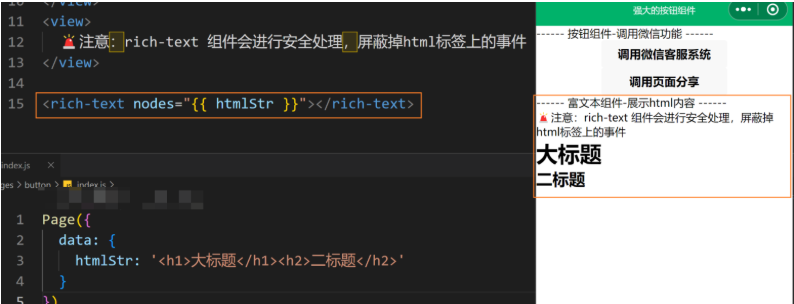
rich-text组件
组件介绍
- 富文本组件
常用属性
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
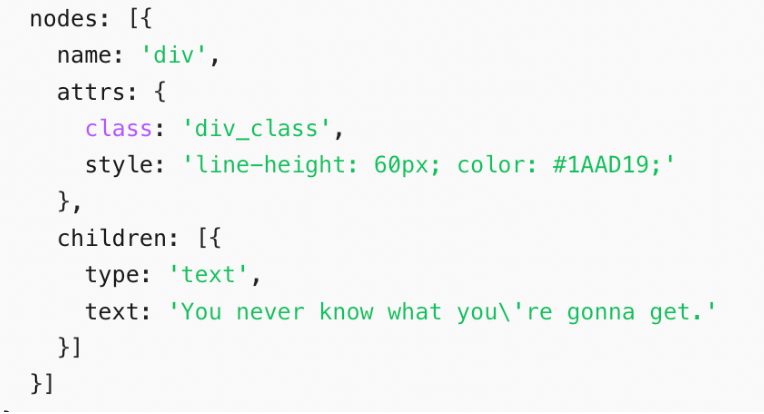
| nodes | array/string | [] | 节点列表/HTML String |
示例