目录
- 1. 基本知识
- 2. 用法
- 3. Demo
1. 基本知识
reactive 是一个函数,用于将一个普通的 JavaScript 对象转换为响应式对象
当对象的属性发生变化时,Vue 会自动追踪这些变化,并触发相应的更新
Vue2没有,而Vue3中有,为啥使用这个reactive呢?
- 响应式数据绑定:Vue 3 通过 reactive 实现了更高效的响应式系统
- 组合式 API:相比于 Vue 2 的选项式 API,组合式 API 提供了更好的逻辑复用和代码组织方式
- 更细粒度的 reactivity:通过 reactive,可以实现更细粒度的响应式数据追踪
基本的用法如下:
import { reactive } from 'vue';
const state = reactive({
count: 0
});
function increment() {
state.count++;
}
2. 用法
详细用法有如下:
- 创建响应式对象:
import { reactive } from 'vue';
const state = reactive({
message: 'Hello Vue 3!'
});
console.log(state.message); // 输出: Hello Vue 3!
state.message = 'Hello World!';
console.log(state.message); // 输出: Hello World!
- 嵌套对象:
const state = reactive({
user: {
name: 'Alice',
age: 25
},
items: ['item1', 'item2']
});
state.user.age = 26; // 追踪变化
state.items.push('item3'); // 追踪变化
- 与 computed 结合使用:
import { reactive, computed } from 'vue';
const state = reactive({
count: 1
});
const doubleCount = computed(() => state.count * 2);
console.log(doubleCount.value); // 输出: 2
state.count++;
console.log(doubleCount.value); // 输出: 4
- 与 watch 结合使用:
import { reactive, watch } from 'vue';
const state = reactive({
count: 1
});
watch(() => state.count, (newValue, oldValue) => {
console.log(`count changed from ${oldValue} to ${newValue}`);
});
state.count++; // 控制台输出: count changed from 1 to 2
3. Demo
总体Demo如下:
# 使用 Vue CLI
vue create my-vue3-app
# 使用 Vite
npm init vite@latest my-vue3-app -- --template vue
cd my-vue3-app
npm install
编写组件:
<template>
<div>
<p>Count: {{ state.count }}</p>
<button @click="increment">Increment</button>
</div>
</template>
<script>
import { reactive } from 'vue';
export default {
setup() {
const state = reactive({
count: 0
});
function increment() {
state.count++;
}
return {
state,
increment
};
}
};
</script>
<style scoped>
button {
margin-top: 10px;
}
</style>
使用组件:
<template>
<div id="app">
<Counter />
</div>
</template>
<script>
import Counter from './components/Counter.vue';
export default {
components: {
Counter
}
};
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
运行项目:npm run dev
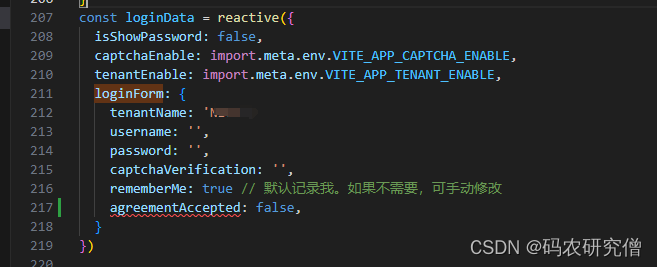
在实战中截图如下:

![[AI智能摄像头]RV1126部署yolov5并加速](https://img-blog.csdnimg.cn/direct/85d1a662b0b34838a80a8b09bcd4340e.png)