最近在研究H5推送,发现除了我们常用的WebSocket以外,其实还有一种协议也能实现H5推送,那就是SSE协议。
而且,当前主流的大模型平台,比如ChatGPT、通义千问、文心一言,对话时采用的就是SSE。
什么是SSE协议?
Server-Sent Events (SSE) 是一种基于HTTP协议的服务器到客户端的单向数据通信技术,允许服务器向浏览器实时推送更新,而不需要客户端通过轮询等方式反复请求数据。
SSE协议主要用于实现实时更新的Web应用,比如股票报价、新闻更新、社交网络的新消息通知等场景。
那么,同为H5推送的主流协议,SSE和WebSocket有什么区别?
SSE VS WebSocket
我们从以下几个方面来进行对比:
| 维度 | SSE | WebSocket |
|---|---|---|
| 协议原理 | 基于HTTP/1.1,通过长连接实现服务器单向推送 | 通过独立的WebSocket协议建立双向实时通信连接 |
| 易用性 | 简单,前端使用EventSource对象即可 | 相对复杂,需要更多的开发和配置工作 |
| 兼容性 | 现代浏览器广泛支持 | 同样广泛支持,但需注意旧版浏览器兼容性 |
| 通信方向 | 单向(服务器→客户端) | 双向(服务器↔客户端) |
| 事件驱动 | 支持,事件数据可通过事件类型区分 | 需自行在应用层实现 |
| 数据格式 | 主要支持文本数据,可携带自定义元数据 | 支持文本和二进制数据,格式灵活 |
| 连接管理 | 浏览器自动处理连接恢复,可能面临连接断开问题 | 开发者可全面控制连接状态和错误处理 |
| 资源效率 | 长期无数据传输时可能出现连接中断,需重新连接 | 建立连接后,资源消耗相对更低,无需频繁重建连接 |
| 缓存策略 | 利用HTTP缓存策略 | 需要开发者自行实现缓存策略 |
综合以上对比结果,若是H5动作较少的单向刷新场景,例如股价刷新、新闻动态等,建议选择SSE;若是在线协作、实时游戏等H5跟服务端交互较多的场景,建议使用WebSocket。
SSE实例
接下来,我们就用SpringBoot写一个SSE实例。
首先是服务端引入spring-boot-starter-web包,它自带支持SSE协议。
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>接下来是创建SSE的Controller接口:
package com.test.web;
import lombok.extern.slf4j.Slf4j;
import org.springframework.http.MediaType;
import org.springframework.scheduling.annotation.Scheduled;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.servlet.mvc.method.annotation.SseEmitter;
import java.io.IOException;
import java.util.HashMap;
import java.util.Map;
/**
* SSE测试类
*/
@Slf4j
@RestController
@RequestMapping("/sse")
public class SseController {
private static final Map<String, SseEmitter> map = new HashMap<>();
@GetMapping(value = "/createSseEmitter", produces = MediaType.TEXT_EVENT_STREAM_VALUE)
public SseEmitter createSseEmitter(String clientId) {
SseEmitter emitter = new SseEmitter(0L);
emitter.onCompletion(() -> map.remove(emitter));
emitter.onTimeout(() -> map.remove(emitter));
map.put(clientId, emitter);
return emitter;
}
@Scheduled(fixedDelay = 1000) // 每隔5秒推送一次模拟数据
public void pushDataToAllClients() {
for (Map.Entry<String, SseEmitter> entry : map.entrySet()) {
try {
String data = "This is some updated data from server at " + System.currentTimeMillis();
entry.getValue().send(SseEmitter.event().name("message").data(data));
} catch (IOException e) {
log.error("Error sending data to client", e);
}
}
}
}然后是前端测试代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>实时股票价格监控</title>
</head>
<body>
<h1>实时股票价格</h1>
<div id="stock-price"></div>
<script>
const source = new EventSource('/sse/createSseEmitter?clientId=123456');
source.onopen = function() {
console.log('Connection to the server was opened.');
};
source.onmessage = function (event) {
// document.getElementById('stock-price').innerHTML = event.data;
const logItem = document.createElement('p');
logItem.textContent = event.data;
document.getElementById('stock-price').appendChild(logItem);
};
source.onerror = function(error) {
console.error('Error occurred:', error);
// 处理重连或其他错误逻辑
};
</script>
</body>
</html>由于SSE不支持跨域,此处再加个NGINX代理:
location /test {
root /home;
}
location /sse {
proxy_pass http://10.10.2.100:8080;
proxy_http_version 1.1; # 使用HTTP/1.1以支持长连接
proxy_set_header Upgrade $http_upgrade; # 用于Websocket和SSE的Upgrade头
proxy_set_header Connection "upgrade"; # 设置Connection头为upgrade,维持长连接
proxy_set_header Host $host; # 传递原始Host头给后端
proxy_cache_bypass $http_upgrade; # 忽略缓存,对于实时连接很重要
proxy_read_timeout 60m; # 增加读取超时时间以适应长时间的SSE连接
}运行结果如下:

-EOF-
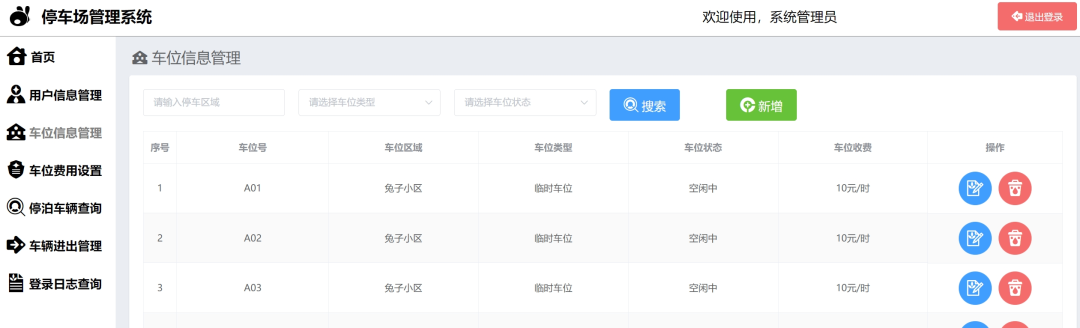
给大家分享一套基于Springboot+Vue的停车场管理系统源码,在实际项目中可以直接复用。(免费提供,文末自取)
一、系统运行图
1、登陆页面

2、车位管理

3、车辆进出管理

二、系统搭建视频教程

源码免费领取方式
扫码后台回复 停车场