OpenAI 震撼发布:GPT-4o免费,实时语音视频交互开启新纪元
在仅仅问世17个月后,OpenAI 研制出了仿佛科幻片中登场的超级人工智能——GPT-4o,而且所有人都可以完全免费使用,让这个科技界的巨浪让人震撼无比!

开拓先河:OpenAI 的大胆一步
旗舰级新产品 GPT-4o 问世
在2024年5月14日开展的首次春季新品发布会上,OpenAI 将技术与产品形态的关系完全颠覆。OpenAI CEO 奥特曼惊叹地表示,这一切仿佛如同电影情节一般。

Mira Murati,OpenAI 的CTO,在会上概述了三大焦点:
-
免费优先 - OpenAI 的产品将使更多人得以使用。
-
桌面程序更新与 UI 改良 - 使用变得更加简单自然。
-
新一代 GPT-4o - GPT-4 的升级版,提供自然流畅的交互体验。
GPT-4o 是未来交互方式的典范,可以接收并实时生成文本、音频以及图像的任意组合。
天花板打破:GPT-4o 的无处不在
GPT-4o综合了文本、语音和图像三种模态的理解力,以快速、情感丰富、人性化的方式进行交云流转。
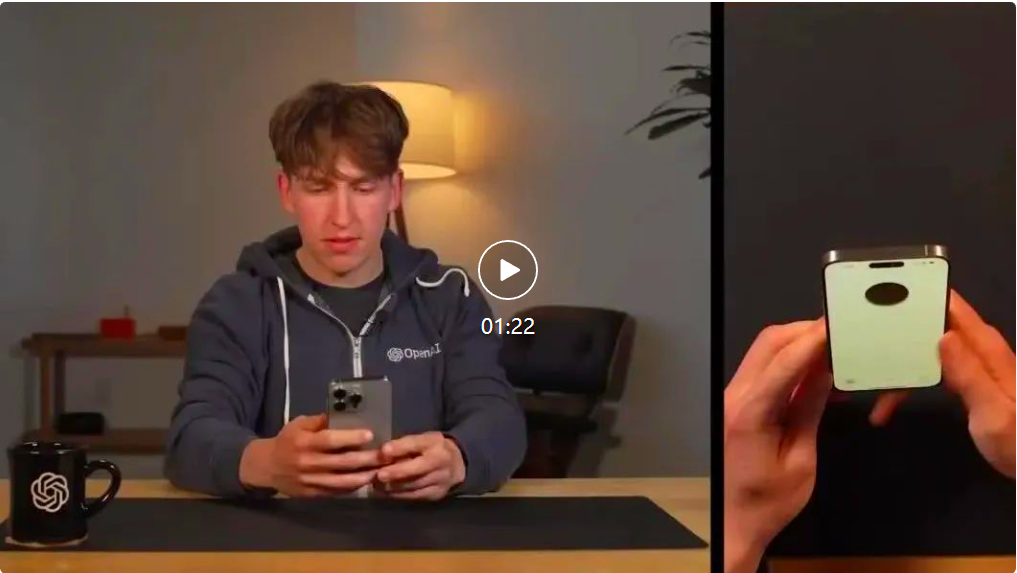
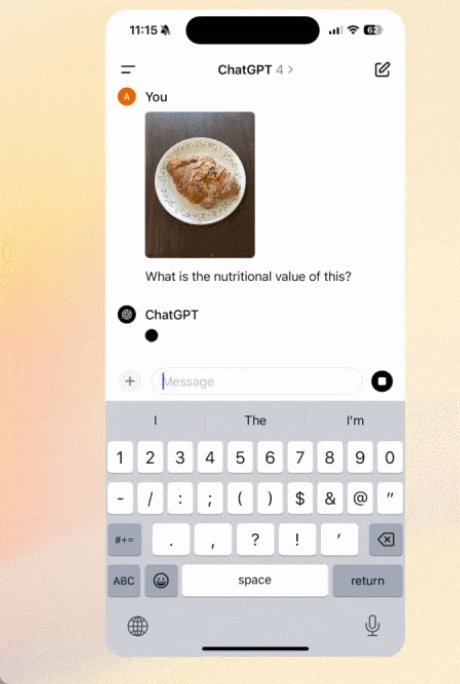
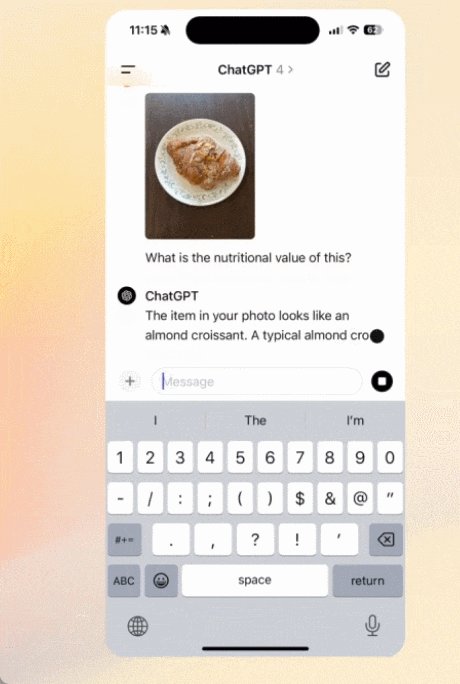
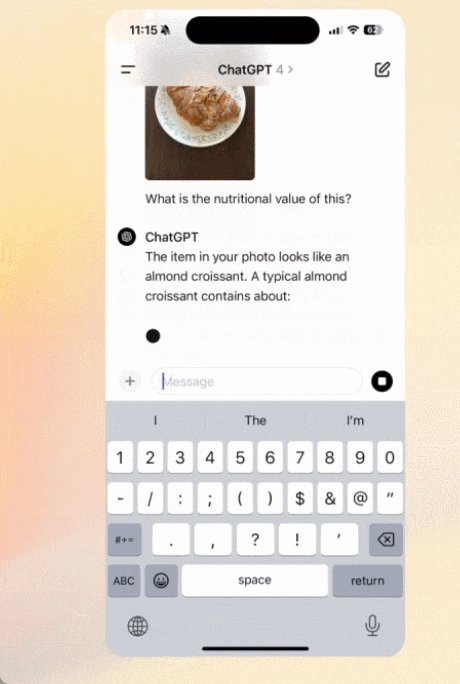
例如,工程师通过 iPhone 展示 GPT-4o 与实际语音的即时互动,并体现了模型在理解人类情绪和敏锐反应上的出色能力。

字母之外:GPT-4o 的视觉与音频技能测试
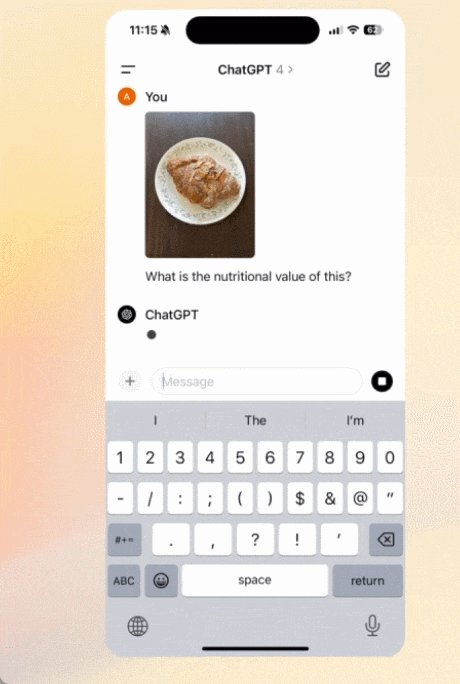
ChatGPT 的新增能力包括视觉理解,工程师现场手写方程,GPT-4o 能够逐步解释解题过程,展示了其在教育领域的潜能。

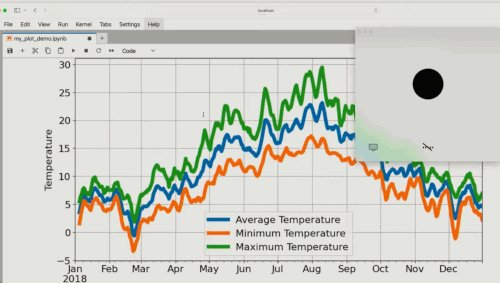
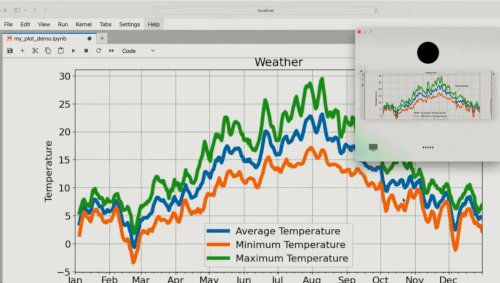
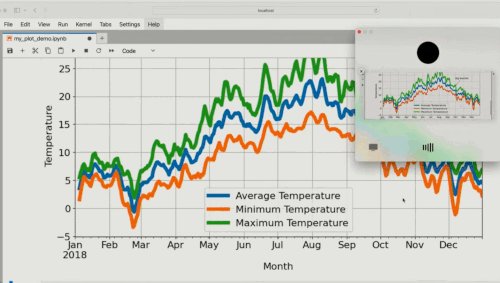
而GPT-4o 的编程解释能力,实时生成的温度曲线图分析能力则更是令人印象深刻。

目前用户可以免费使用包括文本和图像功能在内的 GPT-4o,提升了使用上限。

超越科技的 GPT-4o
GPT-4o 作为一种全能模型,它在音频、视频和交互式体验上的表现出众。更有趣的是,其推理、多语言、音频及视觉功能在多项基准测试上都创下了新高分。
海量功能:从生成图片到实时视频理解
GPT-4o 不仅可以实时进行视频理解,而且语音、文本及视觉的处理能力显著提高。
不但可以实时的音频响应输入,还能够在232毫秒的时间内完成回应,而且还能够在多种任务上显示出它作为全能模型的强大实力。

更多可能:用户将获得更多高级功能
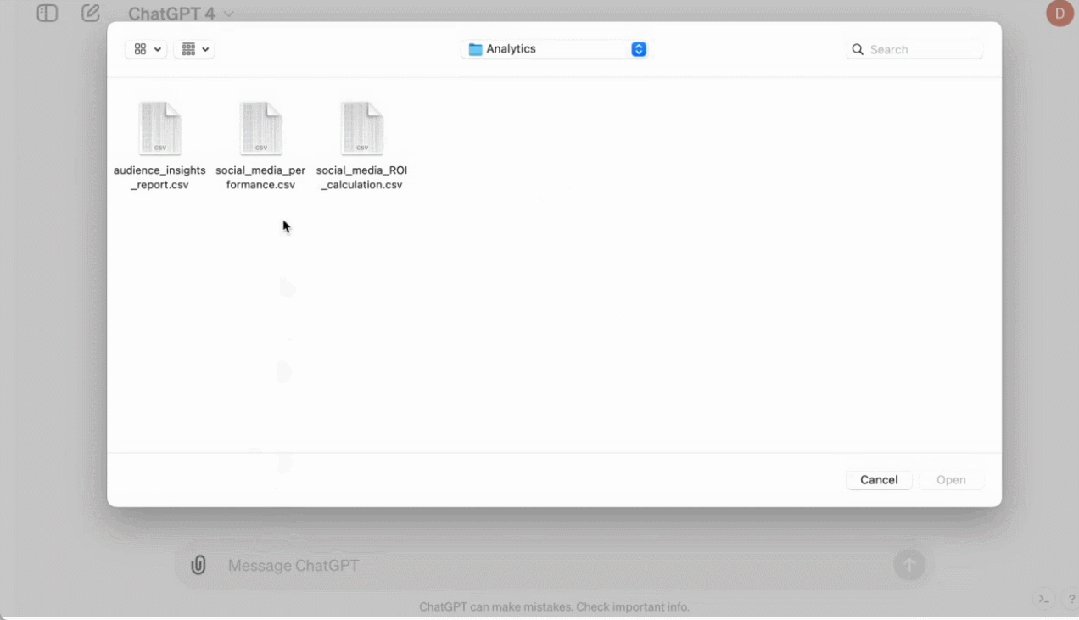
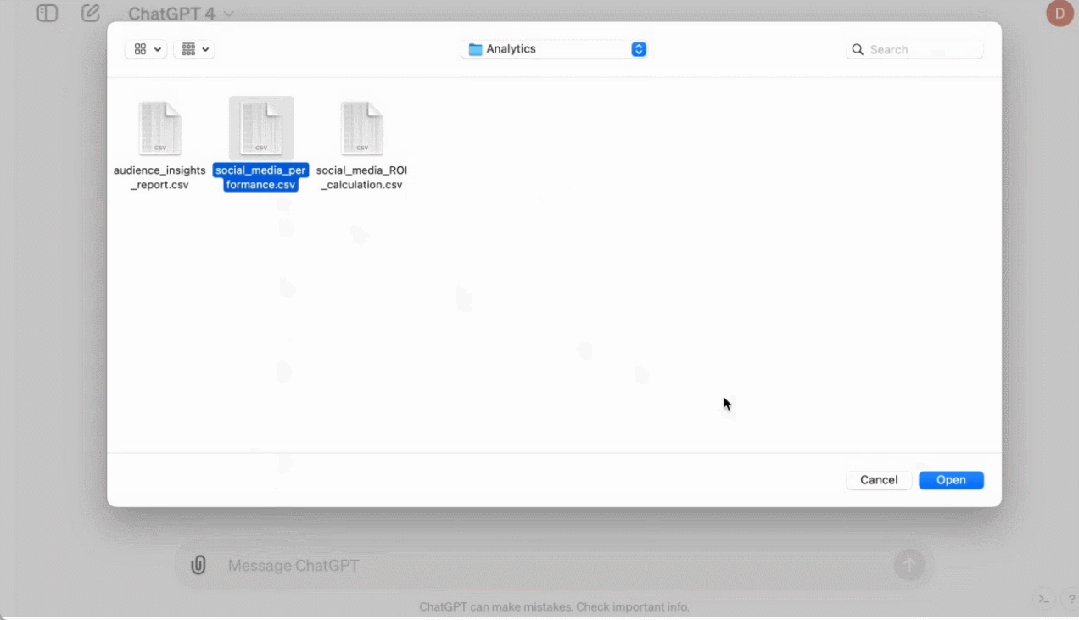
免费用户将有机会接触更多高级功能,诸如数据分析、图表创建等。

简化的用户工作流程
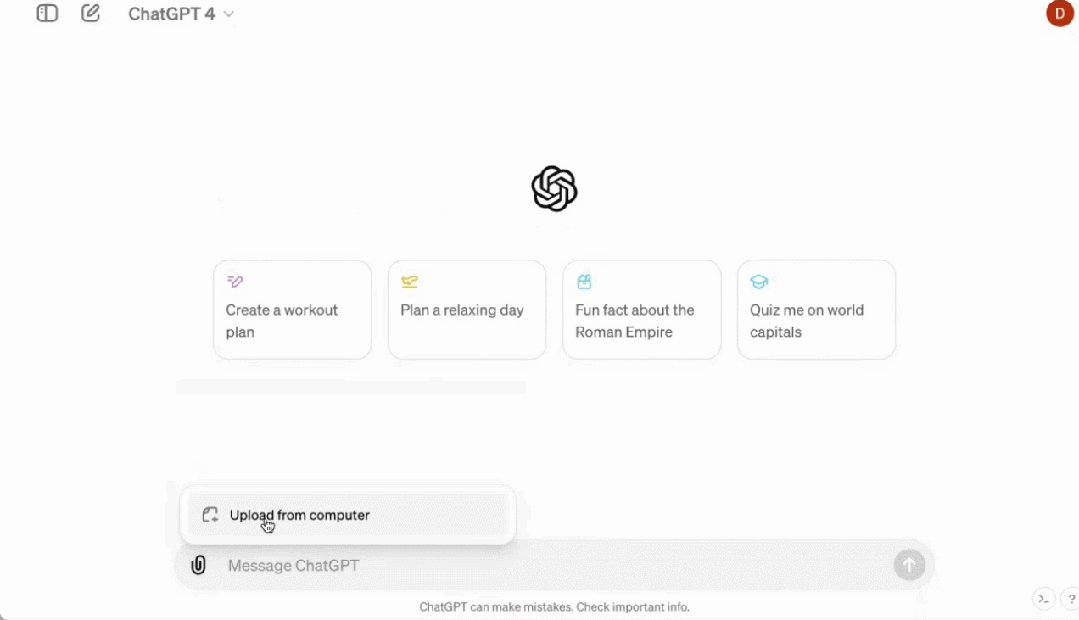
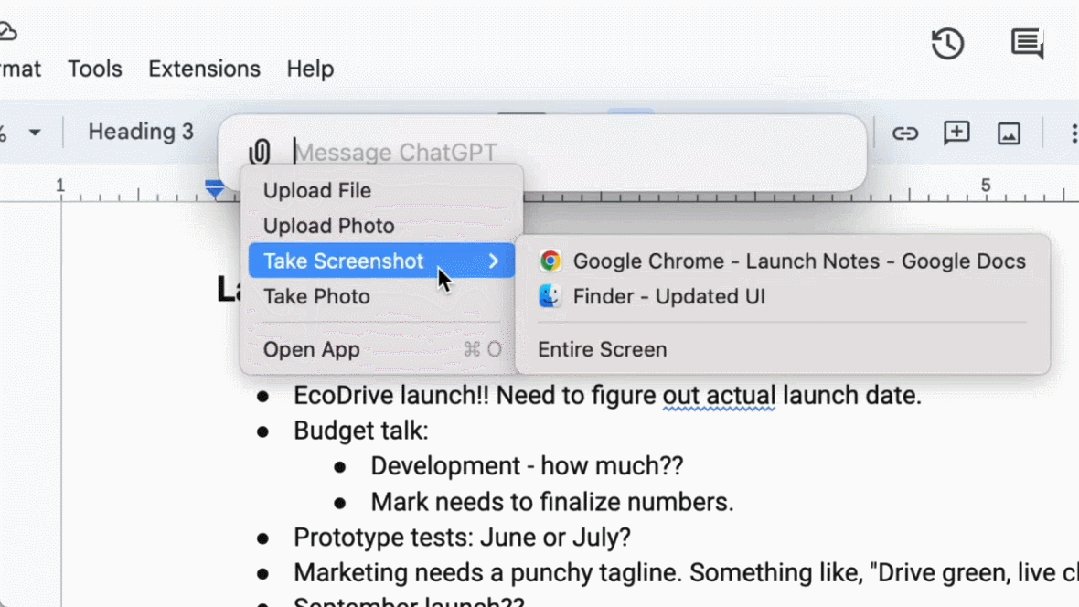
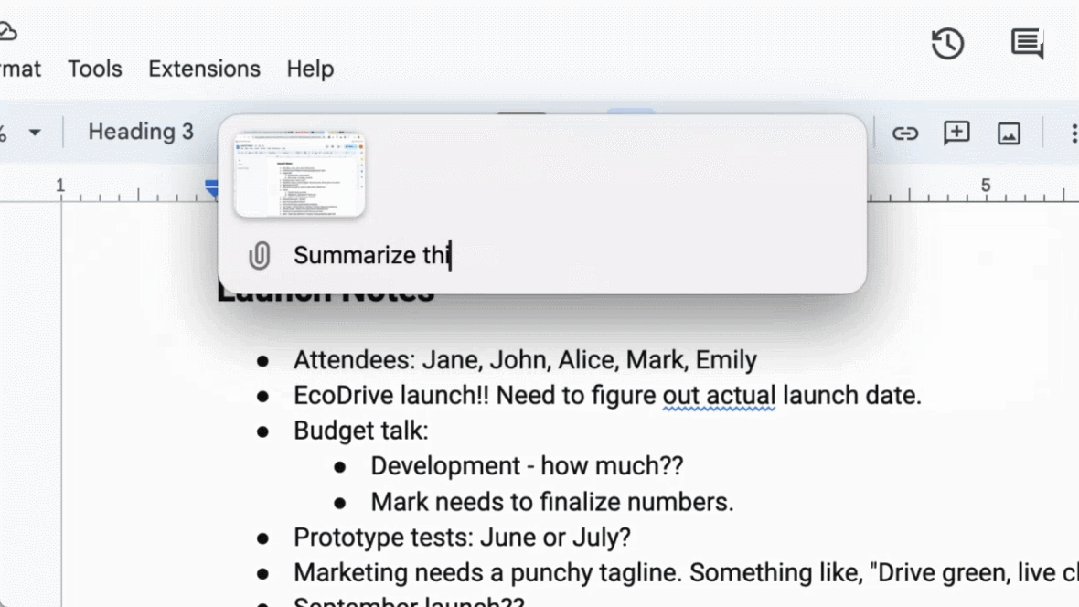
OpenAI 还发布了一个新的桌面应用程序,以方便用户通过键盘快捷键和截屏功能与 ChatGPT 交互。

ChatGPT Plus:GPT-4o文本图像功能免费开放,新版语音模式、macOS应用程序即将上线,Windows版也在路上
- OpenAI 表示 GPT-4o 的文本和图像功能今天开始免费在 ChatGPT 中推出,并向 Plus 用户提供高达 5 倍的消息上限。
- OpenAI 还将在未来几周内在 ChatGPT Plus 中推出新版本的语音模式 GPT-4o alpha,并通过 API 向一小部分值得信赖的合作伙伴推出对 GPT-4o 更多新的音频和视频功能。
- OpenAI 将向 Plus 用户推出 macOS 应用程序,并将在未来几周内更广泛地提供该应用程序。此外今年晚些时候 OpenAI 会推出 Windows 版本。
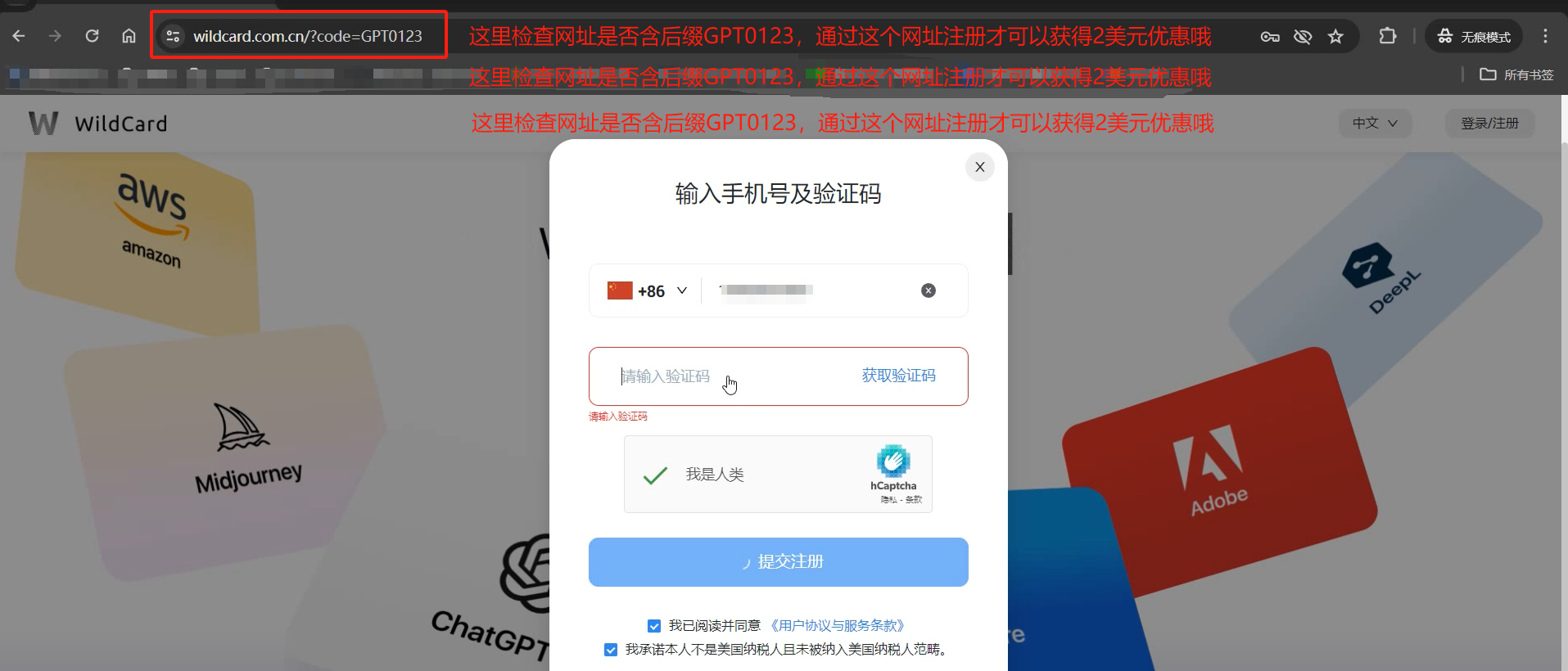
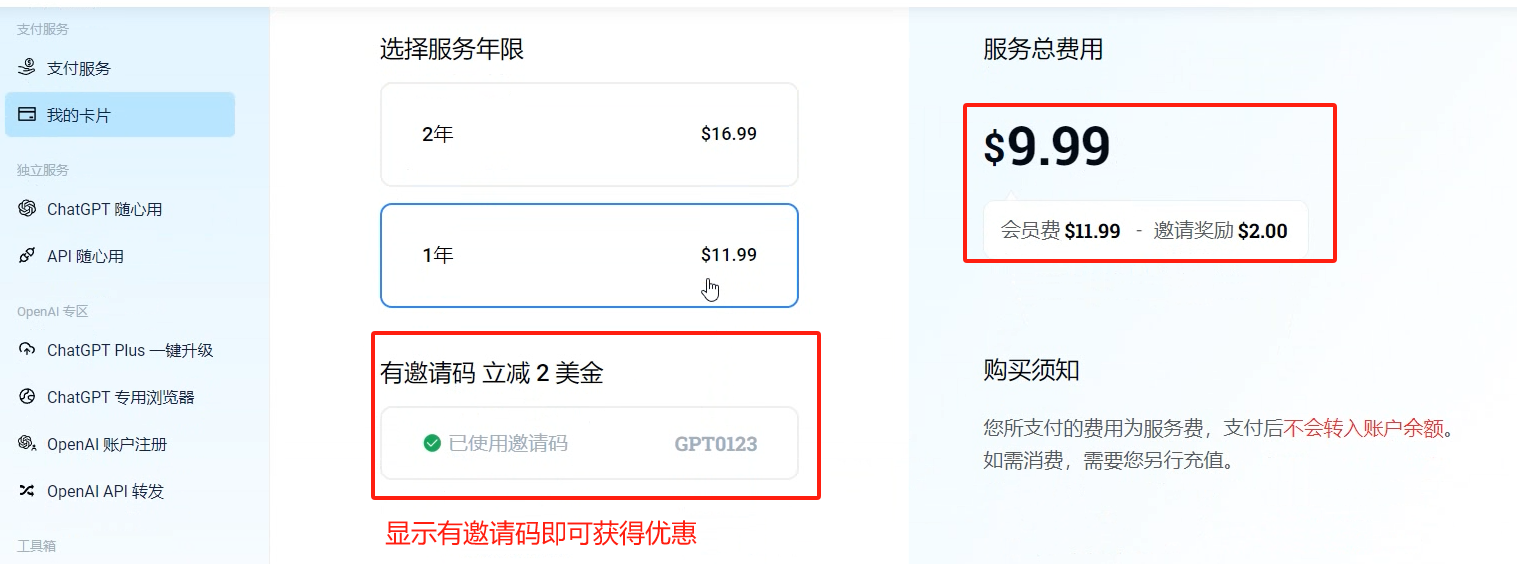
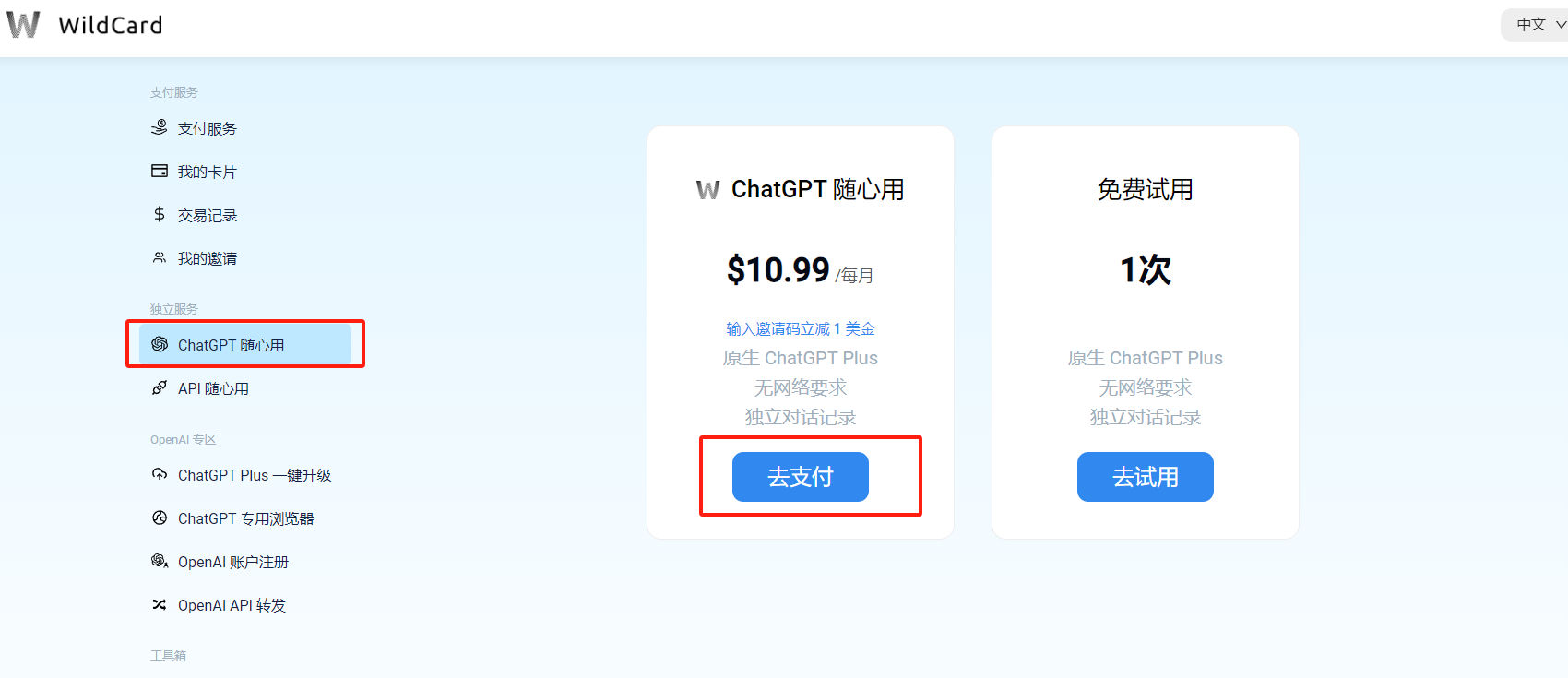
- 如果你还没有升级到plus可以通过WildCard 一分钟开卡,轻松订阅海外软件服务,通过链接邀请码GPT0123注册可优惠2美元;或者9.99美元,体验GPT随心用


也可以使用GPT随心用,只需9.99美元

在这一步一定记得检查邀请码:GPT0123,只有这样才能有一美元的优惠哦

奥特曼的抱负:“您开源,我们免费”
OpenAI 的人工智能愿景
京CEO 山姆·奥特曼透露,OpenAI 的愿景是将强大的 AI 工具以免费或低成本的形式提供给大家,这些 AI 并不仅仅用于广告等商业目的,而是帮助用户创造更多惊喜。

GPT-4o 的发布不仅仅是 OpenAI 努力的起点,更是人工智能发展史上的一个新起点。遥遥领先的 OpenAI还会给我们带来什么样的惊喜呢?快去体验一下吧!
 ](https://files.mdnice.com/user/56976/fbdde774-f075-499f-8082-b4c0095971fc.png)
](https://files.mdnice.com/user/56976/fbdde774-f075-499f-8082-b4c0095971fc.png)
参考:
- OpenAI 官方发布
- 向 ChatGPT 免费提供 GPT-4o 及更多工具
- Sam Altman’s Blog on GPT-4o
- Business Insider on Universal Basic Compute
- 机器之心:OpenAI颠覆世界:GPT-4o完全免费,实时语音视频交互震撼全场,直接进入科幻时代