JS 库之 dyCalendarJS(日历))
- 参考
- 获取
- 使用
- 导入
- CSS
- JS
- 使用
- HTML
- JavaScript
- 代码总汇
- 样式
- 容器
- 圆边
- 颜色
- 渐变
- 阴影
- 日历
- dycalendar.draw()
- 举个栗子
- 默认样式
- day
- month
- 其他
参考
| 项目 | 描述 |
|---|---|
| DYClassRoom | 前往 |
| GitHub | 前往 |
获取
- GitHub
dyCalendarJS - From jsDelivr CDN
jsDelivr CDN - Git
git clone https://github.com/yusufshakeel/dyCalendarJS.git
- npm
dycalendarjs
使用
dyCalendarJS 是一个用于创建日历的 JavaScript 库,您可以在博客和网站中免费使用它。
导入
在使用 dyCalendarJS 前,你需要对相关文件进行导入。
CSS
你可以通过如下 HTML 代码将其进行导入:
<link rel="stylesheet" href="path/to/dycalendar.css">
或者导入 dycalendar.css 的 min 版本(缩小版):
<link rel="stylesheet" href="path/to/dycalendar.min.css">
在使用上述代码对 calendar.css 进行导入前,请先修改 link 标签的 href 属性(修改为 dycalendar.css 正确的文件存放路径)。
JS
dyCalendarJS 中的 dycalendar.js 同样存在标准版及缩小版。但与 dycalendar.css 文件不同的是,dycalendar.js 还存在原生 JS 版本及 JQuery 版本。
这里以导入标准版为例。你可以通过如下 HTML 代码导入原生 JS 版本:
<script src="path/to/dycalendar.js"></script>
或通过如下代码导入 JQuery 版本:
<script src="path/to/dycalendar-jquery.js"></script>
在使用上述代码对 calendar.js 进行导入前,请先修改 script 标签的 src 属性(修改为 dycalendar.js 正确的文件存放路径)。
使用
在使用 dyCalendarJS 创建日历前我们需要创建一个 HTML 容器来存放日历。
HTML
<div class="some-class">
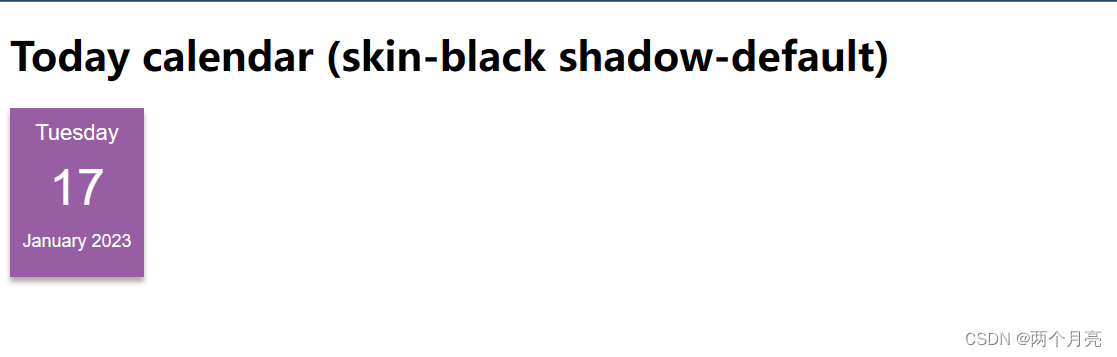
<h1>Today calendar (skin-black shadow-default)</h1>
<div class="calendar-container">
<div id="dycalendar-today-with-skin-shadow" class="dycalendar-container skin-purple shadow-default"></div>
</div>
</div>
JavaScript
在导入 dyCalendarJS 文件后,我们可以通过 calendar.draw() 函数来绘制日历。
<script src="./dyCalendarJS/js/dycalendar.min.js"></script>
<script>
//today calendar - with skin and shadow
dycalendar.draw({
target: '#dycalendar-today-with-skin-shadow',
type: 'day',
dayformat: "full",
monthformat: "full"
});
</script>
代码总汇
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>dyCalendarJS</title>
<link rel="stylesheet" href="./dyCalendarJS/css/dycalendar.min.css">
</head>
<body>
<div class="some-class">
<h1>Today calendar (skin-black shadow-default)</h1>
<div class="calendar-container">
<div id="dycalendar-today-with-skin-shadow" class="dycalendar-container skin-purple shadow-default"></div>
</div>
</div>
<script src="./dyCalendarJS/js/dycalendar.min.js"></script>
<script>
//today calendar - with skin and shadow
dycalendar.draw({
target: '#dycalendar-today-with-skin-shadow',
type: 'day',
dayformat: "full",
monthformat: "full"
});
</script>
</body>
</html>
运行该 HTML 文件后,我们将得到一个日历:

样式
我们可以通过修改与日历相关的 HTML 标签的某些属性值或传递给 calendar.draw() 函数的对象的属性来改变日历的样式,我们将在后续对这些属性进行详细的讲解。
容器
我们首先对 HTML 容器部分进行讲解。请使用 dycalendar-container 为 HTML 容器设置类属性,类属性值 dycalendar-container 仅用于指定日历应用 dyCalendarJS 提供的样式的 HTML 容器,不为 HTML 容器应用该类时,你将无法使用 dyCalendarJS 提供的样式。
你可以通过为 HTML 容器添加类名来设置日历的样式(这些样式由 dyCalendarJS 提供,你也可以自由发挥为日历添加自定义样式)。
圆边
如果你需要创建一个圆边日历,请为容器添加类 round-edge。
颜色
拥有 HTML 容器 div 后,我们可以通过放置类来应用不同的皮肤。类的大致格式大致为 .skin-{name} 。
| 描述 | 类 | 效果 |
|---|---|---|
| black | .skin-black |  |
| blue | .skin-blue |  |
| green | .skin-green |  |
| purple | .skin-purple |  |
| red | .skin-red |  |
| spacegray | .skin-spacegray |  |
渐变
你可以通过为 HTML 容器添加类 .gradient 来为已经应用颜色的日历添加渐变效果。
| 描述 | 类 | 效果 |
|---|---|---|
| default | Just use the class .gradient |  |
| black | .skin-black .gradient |  |
| blue | .skin-blue .gradient |  |
| green | .skin-green .gradient |  |
| purple | .skin-purple .gradient |  |
| red | .skin-red .gradient |  |
| spacegray | .skin-spacegray .gradient |  |
阴影
你可以通过为 HTML 容器添加类来为日历添加阴影,类的大致格式为 .shadow-{option} 。
| 描述 | 类 | 效果 |
|---|---|---|
| default | .shadow-default |  |
| black | .shadow-black |  |
| blue | .shadow-blue |  |
| green | .shadow-green |  |
| purple | .shadow-purple |  |
| red | .shadow-red |  |
| spacegray | .shadow-spacegray |  |
日历
在创建日历前,我们需要为 HTML 容器提供您选择的 ID。此 ID 将用于在容器内创建日历。这里我将使用 ID 值 dycalendar-month-with-skin 用于表示容器以在该容器中创建日历。
dycalendar.draw()
dycalendar.draw() 函数能够通过传递给该函数的配置对象来创建日历。
| 配置选项 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| target(必须项) | String | 无 | 该参数用于指定用于创建日历的容器,请使用 CSS 选择器选中容器。类似这样:#dycalendar-month-with-skin |
| type | String | day | 用于指定创建日历的类型,可选的值有 month 及 day 。 |
| month | Integer | Current month | 默认将显示当前月份,如果设置该选项将查找指定月份。数值 0~11 分别对应 1月~12月 |
| year | Integer | Current year | 默认将显示当前年份,如果设置该参数将查找指定年份。可选的年份范围为 1900-9999。 |
| date | Integer | Current date | 默认将显示当前日,如果设置该参数将查找指定日。可选的日数范围为 1~31。 |
| monthformat | String | full | 你可以通过该参数选择是显示月份的全称(full)还是其对应的简称(mmm)。例如: 如果现在是十月。如果 monthformat = “ full”,则输出为“ October”。如果 monthformat = “ mm”,则输出为“ Oct”。 |
| dayformat | String | full | 你可以通过该参数选择是显示星期的全称(full)还是其对应的简称(ddd)。例如: 如果今天是星期天。如果 dayformat = “ full”,则输出为“ Sunday”。如果 dayformat = “ ddd”,则输出为“ Sun”。 |
| highlighttoday | Boolean | false | 通过该选项你可以突出显示今天的日期。 |
| highlighttargetdate | Boolean | false | 如果该选项设置为 true,将突出显示指定的日期。在你未通过 month、year 等选项指定日期时,该选项的效果与 hightlighttoday 的效果无异。 |
| prevnextbutton | String | high | 该选项生效需要 type 参数设置为 month 。如果 prevnextbutton 选项设置为 true ,则在日历中会出现 < 及 > 按钮,通过点击这两个按钮,你可以前往当前月的上一个月或下一个月。该选项存在两种可能的值: show 及 hide 。 |
举个栗子
默认样式
day
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>dyCalendarJS</title>
<!-- 导入 dycalendar.css 文件 -->
<link rel="stylesheet" href="./dyCalendarJS/css/dycalendar.min.css">
</head>
<body>
<!-- 创建容器并使用 dyCalendarJS 提供的默认样式 -->
<div id="calendar" class="dycalendar-container"></div>
<!-- 导入 dycalendar.js 文件 -->
<script src="./dyCalendarJS/js/dycalendar.min.js"></script>
<script>
// 绘制日历
dycalendar.draw({
target: '#calendar'
})
</script>
</body>
</html>
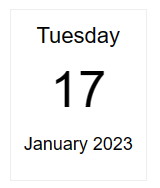
效果:

month
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>dyCalendarJS</title>
<!-- 导入 dycalendar.css 文件 -->
<link rel="stylesheet" href="./dyCalendarJS/css/dycalendar.min.css">
</head>
<body>
<!-- 创建容器并使用 dyCalendarJS 提供的默认样式 -->
<div id="calendar" class="dycalendar-container"></div>
<!-- 导入 dycalendar.js 文件 -->
<script src="./dyCalendarJS/js/dycalendar.min.js"></script>
<script>
// 绘制日历
dycalendar.draw({
target: '#calendar',
type: 'month'
})
</script>
</body>
</html>
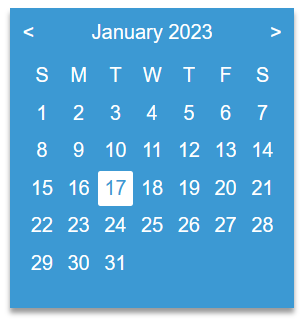
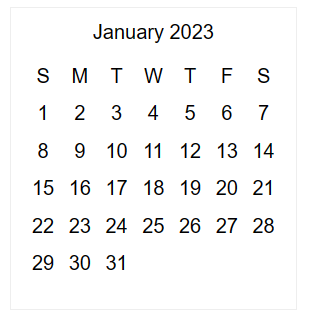
效果:

其他
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>dyCalendarJS</title>
<!-- 导入 dycalendar.css 文件 -->
<link rel="stylesheet" href="./dyCalendarJS/css/dycalendar.min.css">
</head>
<body>
<!-- 创建容器并使用 dyCalendarJS 提供的样式 -->
<div id="calendar" class="dycalendar-container skin-blue shadow-black"></div>
<!-- 导入 dycalendar.js 文件 -->
<script src="./dyCalendarJS/js/dycalendar.min.js"></script>
<script>
// 绘制日历
dycalendar.draw({
target: '#calendar',
type: 'month',
highlighttargetdate: true,
prevnextbutton: 'show'
})
</script>
</body>
</html>
效果: