前言
学习一种应用程序开发,需要从这种程序的开发语言开始,比如说Android开发从入门到放弃,肯定是从Java基础或者是Kotlin语言基础开始学习的,IOS程序开发也肯定是从object-c开始学习的。鸿蒙软件开发也不例外,如果做鸿蒙软件开发,那么就需要我们从ArkTS开始学习了。笔者这里不再赘述什么JavaScript、TypeScript、ArkTS的发展历程和各种包含包括的关系了,下面我们直接进入正题。
基本数据格式
/**
* 数据类型 文本类型数据
*/
let msg: string = '文本类型数据'
console.log(TAG,'msg: '+msg)
/**
* 数字类型数据
*/
let age: number = 18
console.log(TAG,'age: '+age)
/**
* 布尔类型数据
*/
let isBoy:boolean = true
console.log(TAG,'isBoy: '+isBoy)
/**
* 联合类型
*/
let union: string | number | boolean = 'union'
console.log(TAG,'union: '+union)
union = 35
console.log(TAG,'union: '+union)
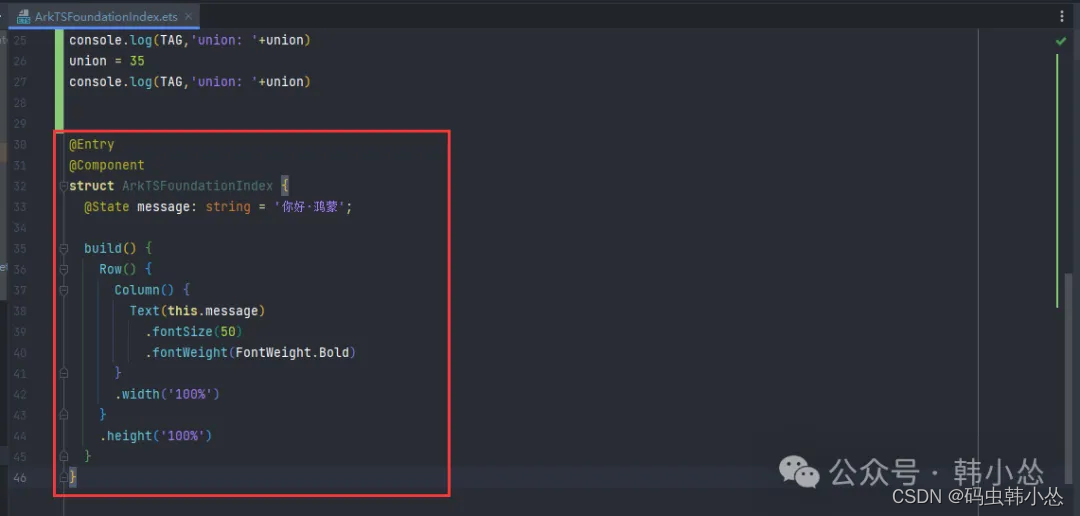
ArkTS 支持了string、number、boolean、any、以及联合类型,如上面的代码,把这些代码在方舟编译器上面运行一下,得到如下结果:

在这里你可能会发一个问题,我们在上一篇文章的代码的所有括号外面进行了编程,并且可直接运行,相当于Java代码方便了许多。可以在一个文件内直接运行。对了,这里有一点需要注意下,下图中红框内的代码不要删除,至于为什么在之后的文章会说到。

定义数组
/**
* 定义数组类型
*/
let names: Array<string> = ['张三', '李四']
let ages: number[] = [18, 22, 30, 35]
console.log(TAG,"names: "+names)
console.log(TAG,"ages: "+ages)
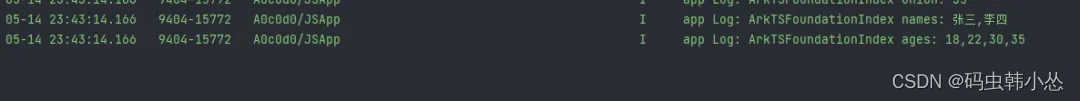
效果如下:

if判断语句使用
/**
* if 使用 == 判断等于可能涉及类型转换;正常比较两个元素是否相等 推荐使用 ===
* Ts 中空串、数字0、null、undefined 都被认为是false
*/
if (names[0] === '张三') {
console.log(`names 第一个是 ${names[0]}`)
} else {
console.log('输入数据正确')
这里注意一点 ArkTS 中空串、数字0、null、undefined 都被认为是false,这里在日后的代码中还是很方便的。
switch语句
/**
* switch 的每个case 需要大括号
*/
switch (ages[0]) {
case 0: {
console.log('是0')
break
}
case 15: {
console.log('是15')
break
}
default: {
console.log('是18')
break
}
}
这里有一点是:switch 的每个case 需要大括号。
方法创建(函数创建)
/**
*无返回值 函数
*/
function test(name): void {
console.log(`测试函数:${name}`)
}
/**
* 调用函数
*/
test("Ts无返回值函数")
/**
* 有返回值函数
*/
function testAdd(x: number, y: number): number {
return x + y
}
let result = testAdd(12, 25)
console.log(`result: ${result}`)
/**
* 可选参数的函数
*/
function select(name?: string) {
console.log(`箭头函数:${name ? name : '没有参数'}`)
}
select()
/**
* 默认参数的函数
*/
function def(name: string = '默认参数') {
console.log(`箭头函数:${name}`)
}
def()
方法创建时需要用基本格式为:
function 方法名称(参数名称:参数类型=默认值(可选)):返回值类型{
//方法体 TODO: 需要执行的内容
return 返回值
}
这里的定义方式和Java定义方法基本类似,但是也有不同点:
1、方法需要用 function 关键字;
2、参数可以添加默认值;
3、返回值类型写在方法参数括号后面,属于先命名、再参数、再返回,更符合我们的主观逻辑。
4、这里还用到了一个新的字符串拼接方式 :反引号内用${}的方式直接将参数拼接到字符串内,类似于Kotlin内字符串拼接,笔者认为这种方式比用加号的方式拼接的更加方便,各位朋友后面开发过程中可尝试一下。
5、没有返回值的用vod。
箭头函数(箭头方法)
/**
* 箭头函数
*/
let hoTest = (name: string) => {
console.log(`箭头函数:${name}`)
}
/**
* 箭头函数调用
*/
hoTest('箭头')
这里使用了(参数)=>{}的方式创建了一个函数,并且将这个函数赋值给了一个变量,这样在之后的代码操作中方便调用。
枚举
/**
* 枚举
*/
enum Msg {
HI = 'hi',
HELLO = 'hello'
}
接口和类
/**
* 接口
*/
interface A {
a(msg: Msg): void
}
/**
* 类
*/
class B implements A {
a(msg: Msg) {
console.log(`Msg: ${msg}`)
}
}
//多态 初始化
let a: A = new B()
//调用方法
a.a(Msg.HI)
//相对复杂的类
class People {
private age: number
private name: string
//构造函数
constructor(age: number, name: string) {
this.age = age
this.name = name
}
public work(name: string): void {
//如果这里不加this 会调用文件里面的 name 和 age 并不是调用类内的数据
console.log(`姓名:${this.name} , 年龄:${this.age} , 工作:${name}`)
}
}
//继承父类
class Teacher extends People {
constructor(age: number) {
//调用父类构造方法
super(age, '教师')
}
}
let t: People = new Teacher(35)
t.work('教书育人')
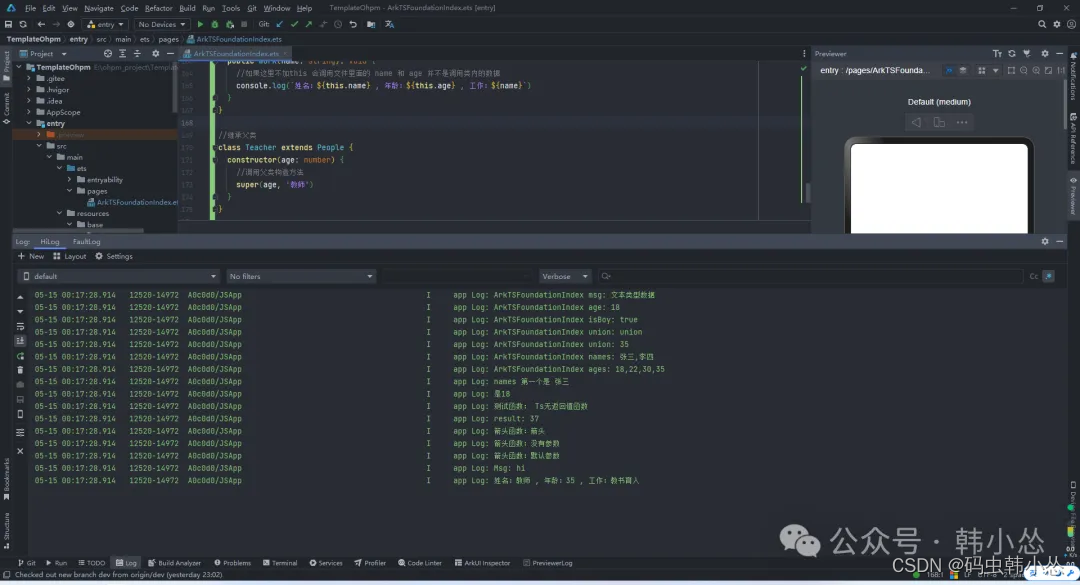
这里的接口和类与Java代码类似,ArkTS的接口声明使用 interface 关键字,接口的实现使用 implements 关键字,类的声明使用 class 关键字,类的继承使用 extends 关键字。这些都和Java属于一模一样的,而且一个类可实现多个接口,但是只能继承一个类,同时也支持多态等,毕竟都是面向对象的编程语言。所以面向对象编程的三要素都是具备的。以上所有代码执行结果如下:

总结
笔者认为到这里,就可以写一些基础的ArkTS的小项目了,对了以后关于公众号的鸿蒙代码都会上传码云,项目地址为:鸿蒙demo地址
最后欢迎大家关注我的 VX 公众号: 韩小怂


















![Python 机器学习 基础 之 监督学习 [线性模型] 算法 的简单说明](https://img-blog.csdnimg.cn/direct/824311c328f94832b5bfc93660d0c294.png)
