文章目录
- 前言
- 一、 前端
- 1 前端的技术栈
- 2. 前端的边界
- 3. 前端的关注点
- 二、 HTML
- 1. HTML常用标签及语义化
- 2. HTML 语法
- 3. 谁在使用我们写的HTML
前言
仅以此文章记录学习历程
一、 前端
解决GUI人机交互问题
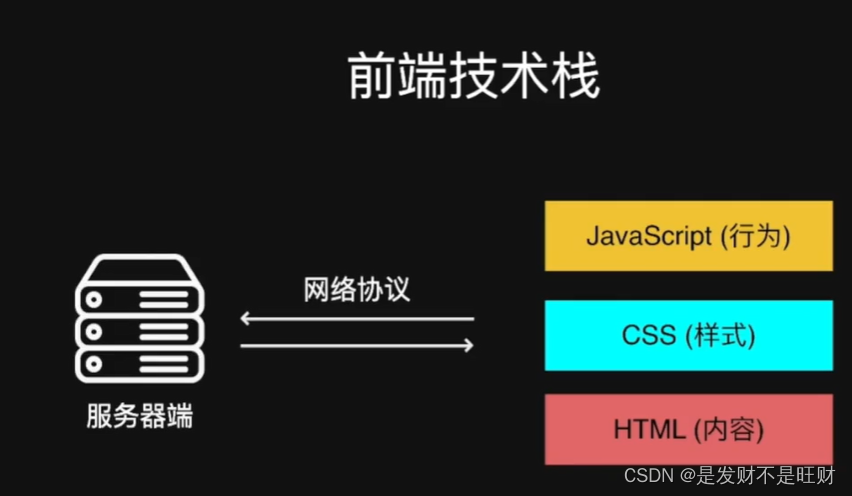
1 前端的技术栈

2. 前端的边界
nodejs–服务器端应用
electron… --客户端应用
WebRTC–在线传输,多人会议
React native… --多端开发,小程序,安卓,ios
WebASSEMBLY–将其他语言编译成可以在浏览器运行
WebGL–3D应用
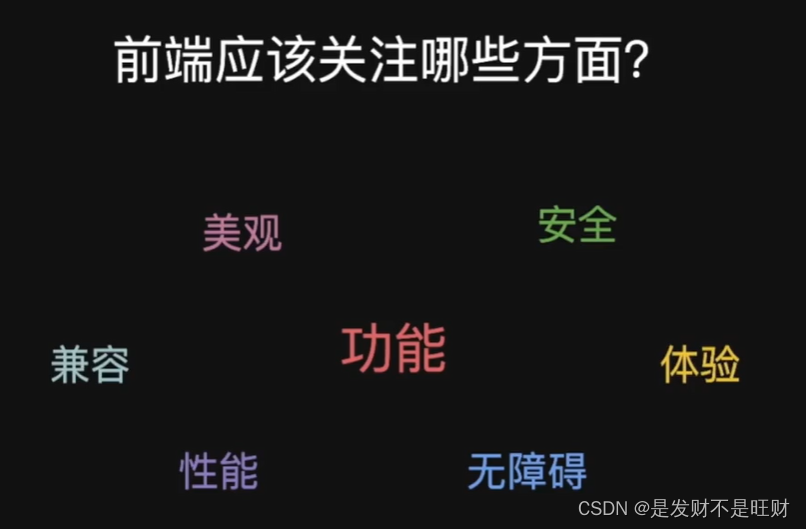
3. 前端的关注点

二、 HTML
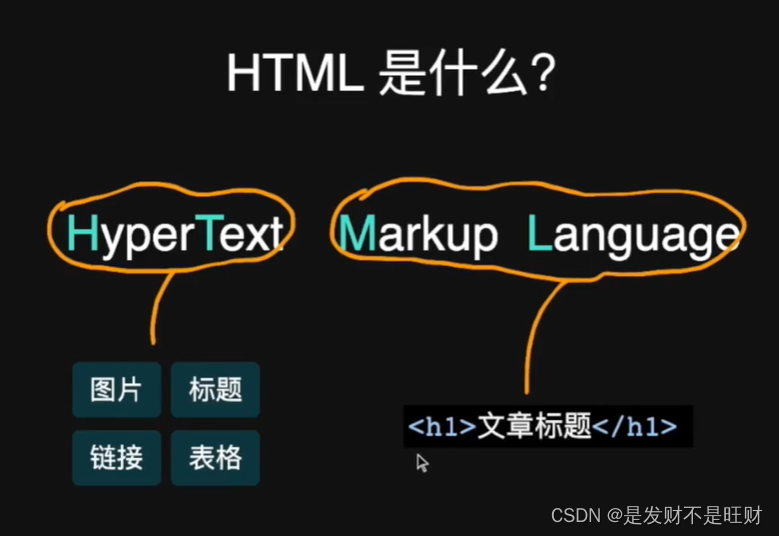
HyperText Markup Language(超文本标记语言)


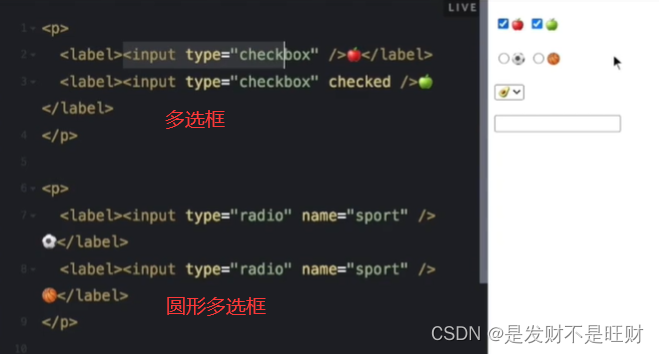
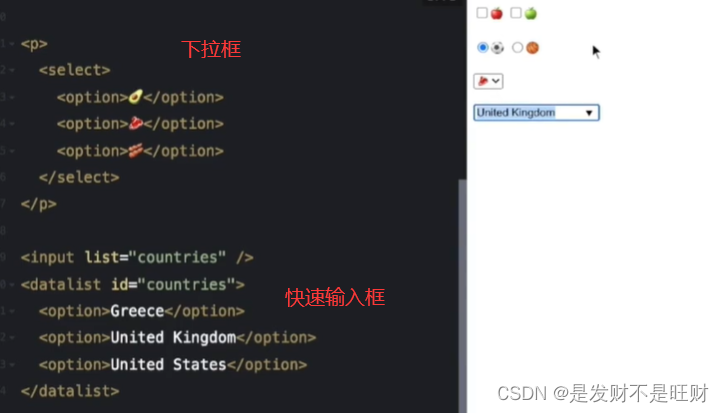
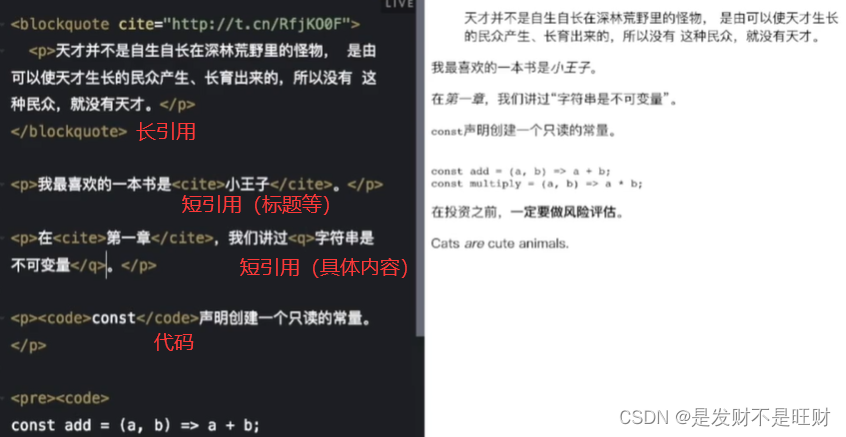
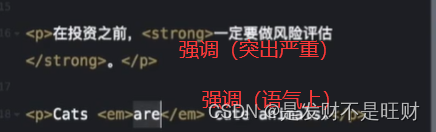
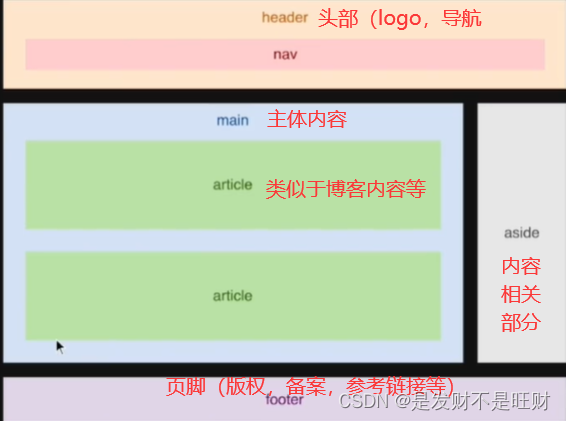
1. HTML常用标签及语义化
HTML中的
元素、属性及属性值都拥有某些含义
开发者应该遵循语义来编写HTML
- 有序列表用
ol;无序列表用ullang属性表示内容所使用的语言
语义化优点:
- 代码可读性
- 可维护性
- 搜索引擎优化
- 提升无障碍性
- H1-H6 表示六个等级的的标题








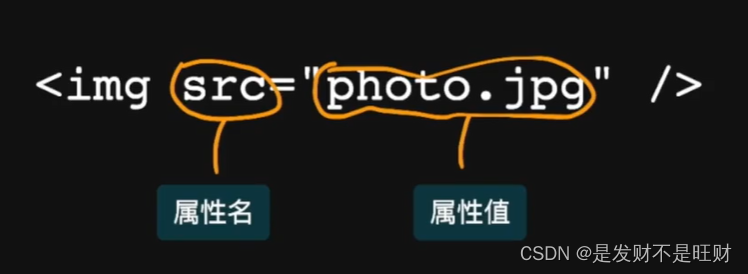
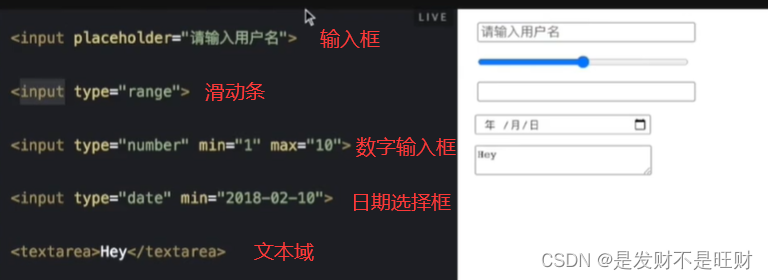
2. HTML 语法
- 标签和属性不区分大小写,推荐小写
- 空标签可以不闭合,比如 input、meta
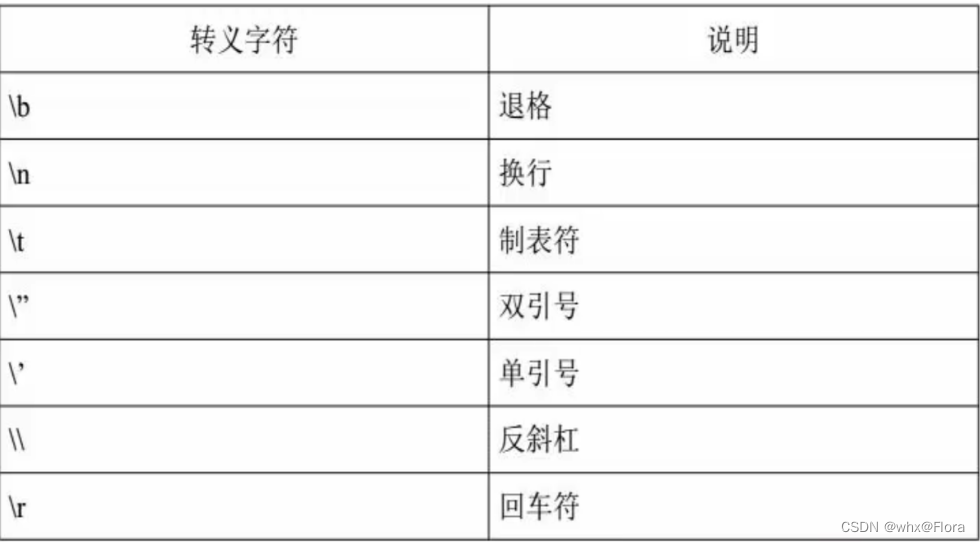
- 属性值推荐用双引号包裹
- 某些属性值可以省略,比如 required、readonly
3. 谁在使用我们写的HTML
- 开发者- 修改、维护页面
- 浏览器- 展示页面搜索引擎
- 提取关键词、排序屏幕
- 阅读器- 给盲人读页面
内容