前端学习记录-Javascript
pink JS基础语法+JavaScript核心教程+阮一峰JS基础
JS基础语法
初识JS
- JS三种书写位置:行内、内嵌、引入式。
- 单行注释 ctrl+/ 多行注释 shift + alt +a
- 输入输出语句

- 声明变量 var age;变量命名规范:字母、数字、下划线、美元符号组成,区分大小写,不能数字开头,不能是关键字保留字,驼峰命名法。
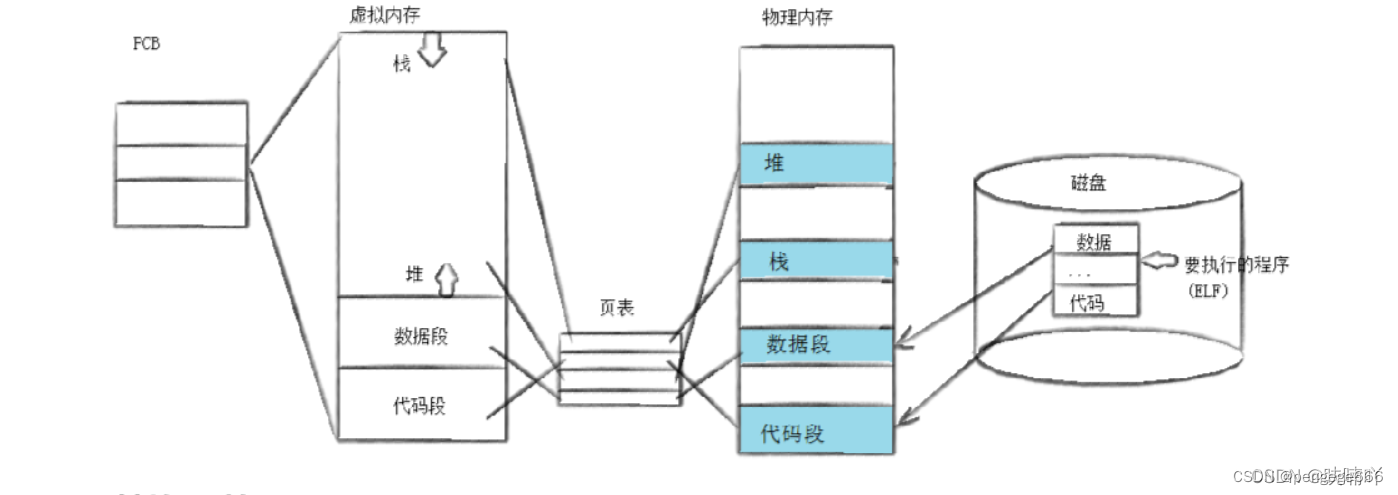
- 声明变量的本质是去内存申请空间。
- JavaScript 是一种动态类型语言,也就是说,变量的类型没有限制,变量可以随时更改类型。JavaScript 内部,所有数字都是以64位浮点数形式储存,即使整数也是如此。所以,1与1.0是相同的,是同一个数。
- JS把数据类型分为两类:
- 简单数字类型(数字型<八进制前加0/十六进制前加0x、布尔型、字符串类型、undefined
- 复杂数字类型 - JavaScript 有三种方法,可以确定一个值到底是什么类型。typeof运算符/instanceof运算符/Object.prototype.toString方法
- 数字类型转换:
- 转换字符串:变量.toString()/加号拼接字符串
- 转换数字型:parseInt(var) / parseFloat(var) / Number(str) /进制转换
- eg: parseInt(‘1000’, 2) // 8
- 转换成布尔型:Boolean(var) (代表空、否定的值会被转换为false - 逻辑运算
- 逻辑与短路运算 111&& 456 (表达式1结果为真,返回表达式2)
- 逻辑或短路运算 123 &&456 (表达式1结果为真,返回表达式1) - 运算符优先级

- 判断NaN更可靠的方法是,利用NaN为唯一不等于自身的值的这个特点,进行判断
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/167493.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!