- 概述
为支持绝大部分第三方签章平台,Workfine针对性添加了部分动作事件与message支持。用户只需要自己开发中间代理程序,用于Workfine与签章平台的通讯即可完成整套签章方案。
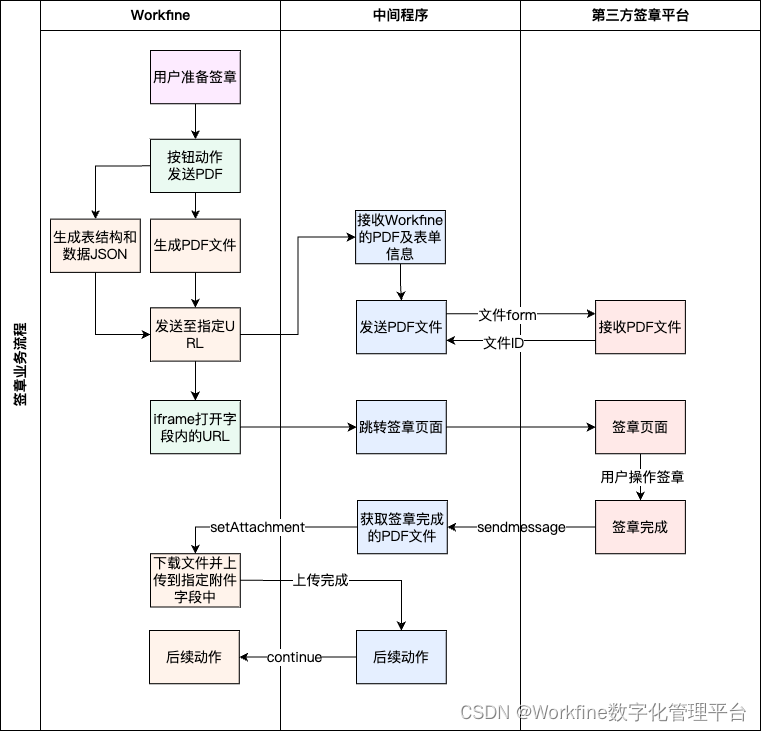
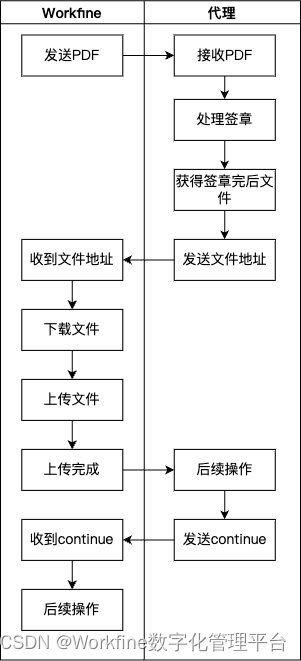
整体业务流程图如下:

- 设计端添加发送PDF动作事件,生成PDF并发送文件与相关信息给代理程序
- 登录workfine设计端
- 打开需要设置的模板
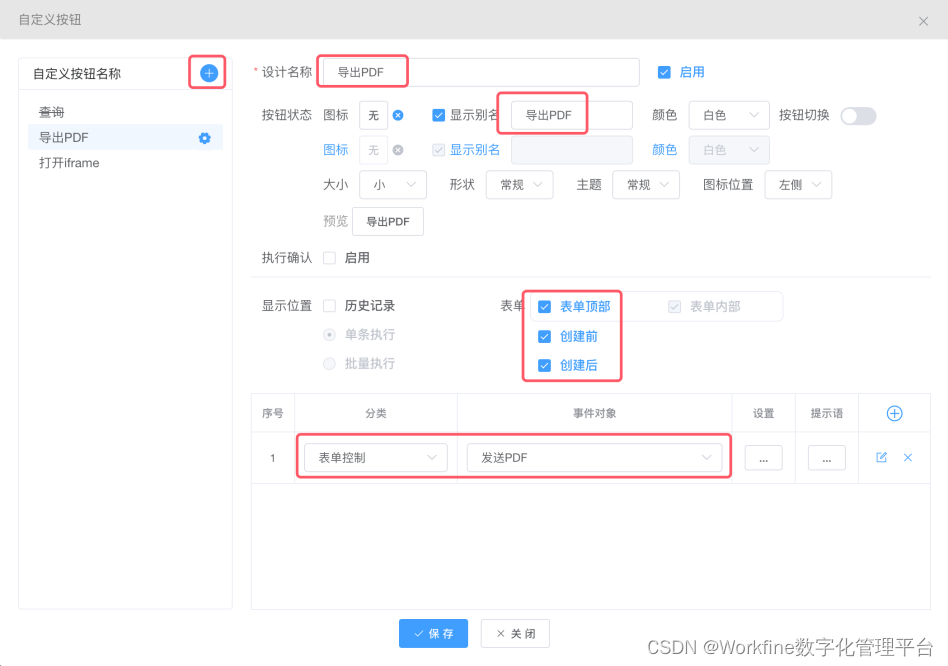
- 添加新的动作事件
- 添加“表单控制”=>“发送PDF”动作
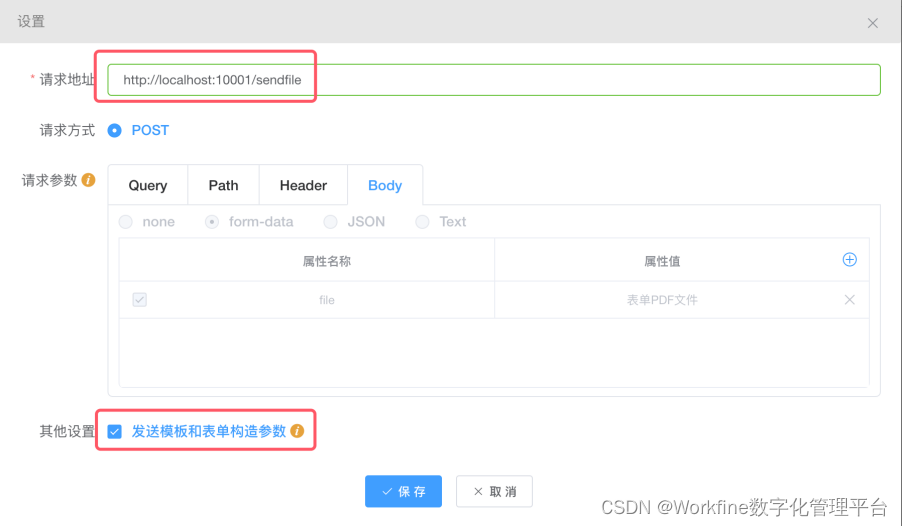
- 设置动作属性,指定代理程序的签章办理的路由地址,勾选“发送模板和表单构造参数”
勾选发送参数后,Workfine才会发送所有包括模板编号、数据表rid、模板数据表结构、表单数据、主表字段在PDF的位置信息等内容
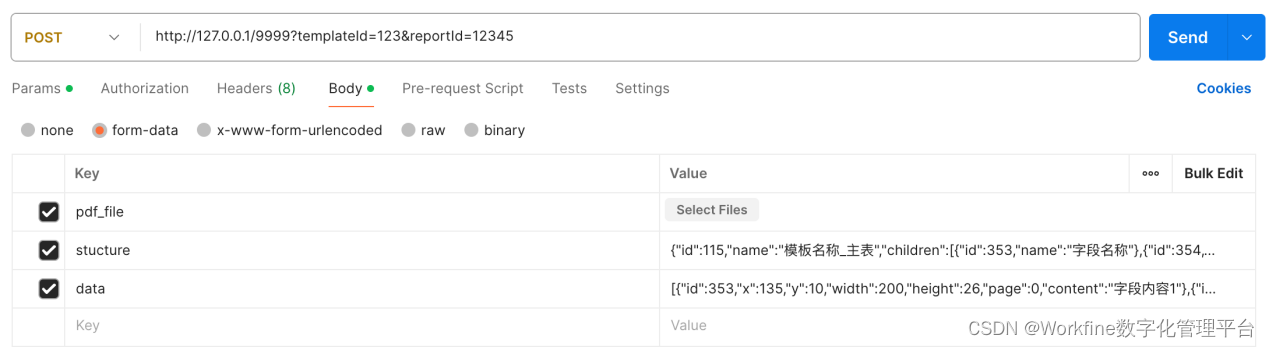
发送的参数具体结构如下:

curl请求格式如下:
curl --location 'http://127.0.0.1/9999?templateId=123&reportId=12345' \
--form 'pdf_file=@"/path/to/file"' \
--form 'stucture="{\"id\":115,\"name\":\"模板名称_主表\",\"children\":[{\"id\":353,\"name\":\"字段名称\"},{\"id\":354,\"name\":\"字段名称2\"}]}"' \
--form 'data="[{\"id\":353,\"x\":135,\"y\":10,\"width\":200,\"height\":26,\"content\":\"字段内容1\"},{\"id\":354,\"x\":400,\"y\":10,\"width\":200,\"height\":26,\"content\":\"字段内容2\"}]"'
根据以上内容可以得到该模板所有的构造信息与PDF文件内各个字段的位置大小信息
注意1:该接口由Workfine前端网页调用,代理程序需要注意跨域等情况。
Workfine超时等待默认50秒,超过50秒将会不再接收请求结果并提示超时信息。
注意2:PDF文件按“导出PDF区域”设置进行导出。选中需要导出的区域,右键设置即可
注意3:返回码范围在200~299即为成功,如果需要提示信息,在data中直接返回即可,Workfine将会使用noticeMessage直接弹出结果。返回码不在正常范围内的话,Workfine将会提示通用错误信息“发送PDF请求失败!请参阅控制台获取更多信息”
6.保存设置
- 应用端打开指定url的iframe,用于代理处理签章过程(嵌套iframe或302跳转到签章办理页面)
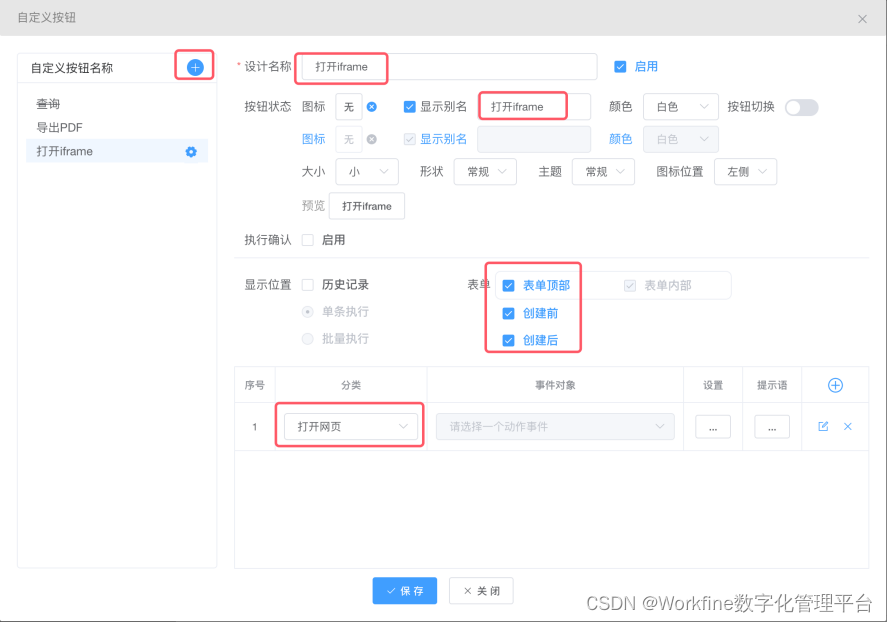
- 添加新的动作事件
- 添加“打开网页”动作
- 在动作设置里选择“弹窗”打开模式,链接输入代理程序的签章打开页面。链接支持使用{templateId}和{reportId}参数,用于传递模板id和表单id
- 保存设置
注意1:弹窗使用dialog显示,包含一个标题栏。如需更改标题栏内的标题内容,可以发送message实现
window.parent.postMessage(JSON.stringify({
action:'changeTitle',
title:'新标题'
}))
注意2:关闭弹窗也使用postmessage方法
window.parent.postMessage(JSON.stringify({
action:'closeDialog'
}))
- 应用端接收代理程序前端发送的message,实现messagebox提示与上传附件功能
代理程序前端postmessage方法说明:
postMessage(data,origin)
data:传递的数据内容,如果是JSON,需要序列化为字符串
origin:目标窗口的源,即Workfine的源路径。构造方式:协议+主机+端口号。亦可使用“*”无视跨域安全限制
messagebox弹窗实现案例:
1)Workfine接收到iframe内messageBox类型的message时,将会弹出轻量提示框。
window.parent.postMessage(JSON.stringify({
action:'messageBox',
type:'info', // success/warning/info/error
message:'测试信息'
}))

2)上传附件实现案例:
window.parent.postMessage(JSON.stringify({
action:'setAttachment',
templateId:123,
reportId:12345,
fieldId:321,
fileName:'签章文件.pdf',
filePath:'http://localhost:9999/files/12345.pdf?param=abc'
}))
Workfine接收到iframe内setAttachment类型的message时,将会访问filePath,下载已签章好的pdf文件,并上传到指定附件字段上
注意1:filePath必须为能直接访问的地址
注意2:fieldId必须为主表附件字段
注意3:filePath直接返回文件流即可
注意4:超时时间目前为无限
- 最佳实践
Workfine提供了一个基于node的测试demo(signatureDemo),其中演示了本文内所有的postMessage案例,可以按如下步骤操作运行及测试
- 安装node运行环境(不再赘述)Node.js — Download Node.js® (nodejs.org)
- 解压signatureDemo.zip文件夹到常用目录
- 进入控制台,定位到signatureDemo文件夹

4.执行npm install安装必要运行包

5.执行node app.js(需要占用本机10001端口)

6.在浏览器中打开http://localhost:10001/ping,运行正常则会提示OK

7.打开Workfine设计端,进入需要测试的模板,设置一个导出区域并至少定义一个附件字段,打开数据字典查看该字段的ID编号。

8.打开“按钮/事件”设置界面,添加一个新按钮并添加新动作“表单控制”=>“发送PDF”

9.点击新增的动作的设置按钮,请求地址设置为http://localhost:10001/sendfile,勾选“发送模板和表单构造参数“(实际应用中如果需要其他参数,在参数设置区域中自行设置即可),最后保存全部.

10.添加一个新按钮并添加新动作“打开网页”

11.点击新增的动作的设置按钮,打开方式设置为“弹窗”,打开地址设置为http://localhost:10001/

12.保存全部并进入应用端
13.新建并保存一个测试表单,然后再以编辑模式打开(设置附件字段动作必须在编辑模式下)

14.点击“导出PDF”按钮,Workfine将会按设置的导出区域生成PDF附件并发送到刚才指定的测试程序接口。如果成功,将会在右上角提示测试demo设置的提示信息。


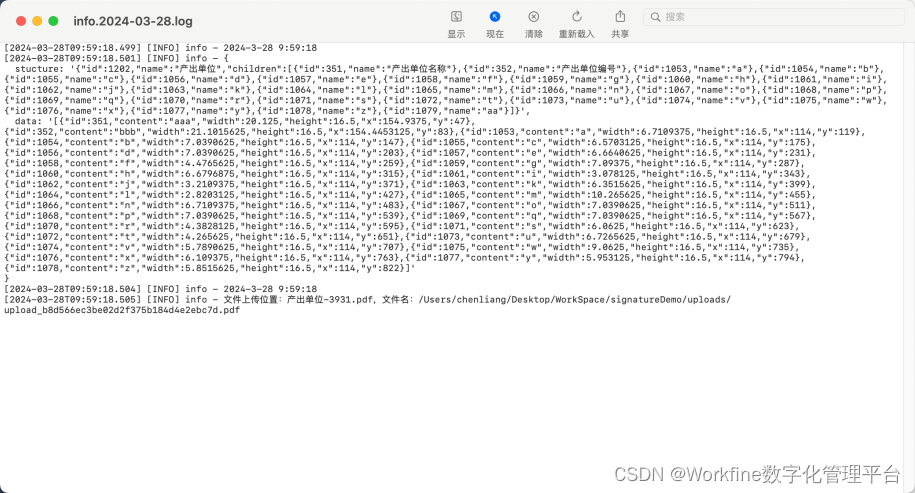
15.打开测试demo所在的目录,进入logger=>logs=>info文件夹,打开log文件(logs目录下的error文件夹记录了运行时产生的所有错误信息)

16.log文件内列出了收到的所有内容及附件文件的信息

17.进入测试demo所在的目录,打开uploads文件夹,找到刚才接收到的PDF文件

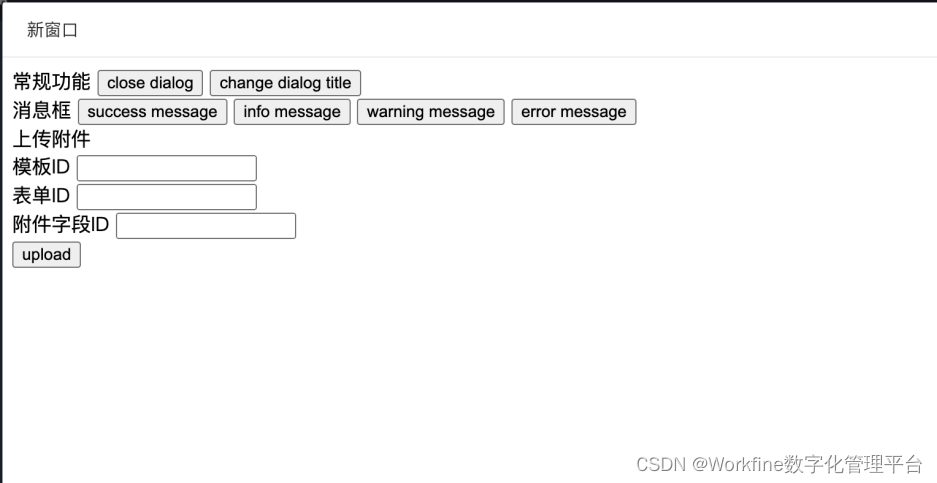
18.返回Workfine应用端,点击“打开iframe”按钮,将会弹出一个窗口并打开刚才设置的页面

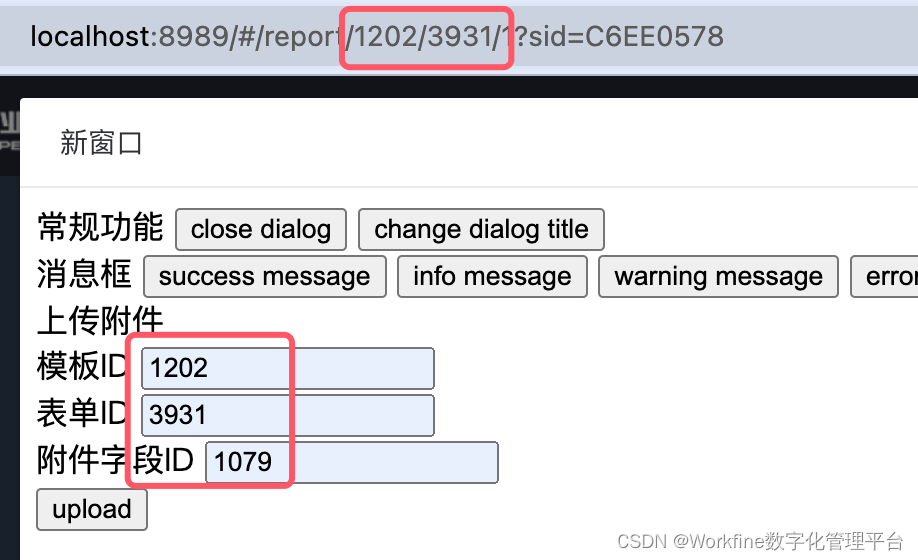
19.可以在这个demo页面中分别测试Workfine支持的message功能,包括关闭窗口、修改窗口名称、显示四种消息框、上传附件给表单附件字段。
其中上传附件时使用的模板ID和表单ID可以在路由中获取,字段ID为第7步拿到附件字段ID,输入完毕点击upload(测试demo默认获取views目录下的Sheet1.pdf文件并作为附件上传)

上传成功右上角则会提示相关消息,关闭窗口,检查表单附件字段,则显示了刚才上传的附件文件


最后保存模板即可
- 1.2新补充功能介绍
- 导出PDF时,发送字段内容现在支持所有字段所有内容
- 按钮支持保存办理提交时执行(每个模板暂时只支持设置一个)
- message新增支持’continue’和’break’动作
- continue用于静默打开代理页面时,代理操作完毕后继续触发后续按钮动作(弹窗模式下手动关闭dialog会自动触发,不需要再传递)
- break主要用于代理处理过程中出现错误时,发送该message后Workfine将中断后续所有操作
- 新增通过message上传附件后,弹窗模式下,workfine将会自动关闭dialog并继续后续动作;静默模式下,workfine将会直接继续后续动作。这个操作将会消除由于上传附件动作为异步操作导致的冲突问题
- 1.3新补充功能介绍
- 更新了签章业务流程图
- 移除了setAttachment的使用限制,现在任何情况下都可以使用它来上传附件。查看状态和通过查询表上传后将无法保存进表单中,但依旧会存入workfine中。
- setAttachment后,Workfine完成上传时将会向iframe回调发送上传结果。格式如下:'{"action":"uploadSuccess"}'。如果成功,则发送uploadSuceess,如果发送失败则发送uploadFailed。中间程序可以根据返回结果来判断后续动作的执行情况。
- 移除了setAttachment时必须发送的部分参数,现在只要fieldId正确即可,由设计者来确保中间程序页面与workfine填报界面的对应关系
- Workfine发送PDF文件后与代理服务交互的细节流程图



![[数据结构1.0]选择排序](https://img-blog.csdnimg.cn/direct/abd7dc81d5fb48d0b3f138c36b9a2ffa.png)